Unity3D音频播放器 动态装载组件
大多数在线Unity有关如何只教程Unity在播放音乐。之后如何通过拖动它们无法继续添加音频文件
但有时在游戏中的对象要玩几个声音。这时候我们就需要使用代码控制,拖动推教程AudioClip颂值的方法就显得不是那么有用了
所以本篇将重点讲述怎样在Unity中创建一个最简化的音频播放器,并通过代码进行动态载入与播放
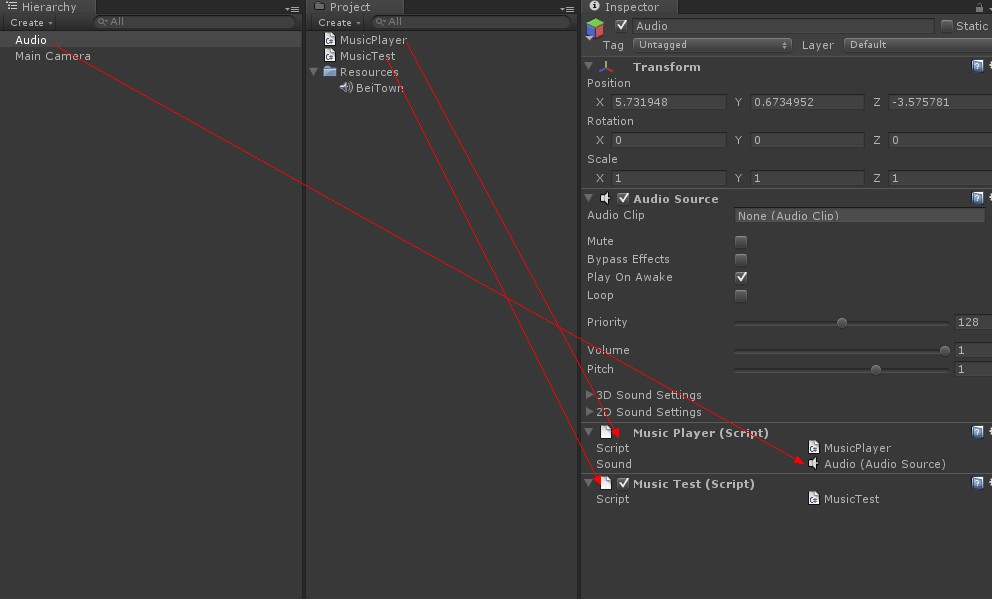
①创建一个Empty对象 点击菜单条[GameObject]–>Create Empty 命名为Audio
②选取这个空对象 点击菜单条[Component]–>Audio–>Audio Source 这样就在场景里创建了如图所看到的的一个喇叭

③创建资源目录命名为Resources,并把BeiTown.mp3文件拖入当中,注意一定要将资源目录名设为Resources,否则Resources.Load方法将无法找到资源文件
④创建脚本
接下来開始创建脚本
MusicPlayer.cs
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 |
using UnityEngine;
using System.Collections; public class MusicPlayer : MonoBehaviour { public AudioSource Sound; public void Play(string str) { Sound.clip = (AudioClip)Resources.Load(str, q=typeof+msdn.microsoft.com">typeof (AudioClip));//调用Resources方法载入AudioClip资源Sound.Play(); } } |
MusicTest.cs
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
using UnityEngine;
using System.Collections; public class MusicTest : MonoBehaviour { private MusicPlayer music; void Start () { music = (GetComponent("MusicPlayer") as MusicPlayer);//获取播放器对象 } void OnGUI() { if(GUI.Button(new Rect(10, 10, 100, 50), "PLAY")){ music.Play("BeiTown");//调用播放器Play方法 } } } |
⑤将脚步绑定到AudioSource音源对象上。并将Audio对象赋给MusicPlayer脚本里的Sound对象,以便MusicPlayer对其进行操作

⑥点击播放button

这个时候就能听到声音了,可是细心的朋友会发现左右耳朵的声音并非一样大的,这是由于我们的声音监听绑定在了主摄像机上。这就照成了声音可能是从一个方向传来的3D效果,假设不想要这个效果也好办
选取Audio对象,点击菜单条[Commponent]–>Audio–>Audio Listener
为Audio对象创建一个声音监听。并勾选它
又一次点击播放button,这个时候发现依旧没有改变。控制台出现例如以下警告:There are 2 audio listeners in the scene. Please ensure there is always exactly one audio listener in the scene.
不要着急,Main Camera 主摄像机上的Audio Listen 取消勾选了么
Unity默认一个scene里同一时候仅仅能有一个声音监听。事实上这也非常好理解,在自然情况下,人类也不可能做到两仅仅耳朵听取不同范围的声音(借助设备除外)
将其它的Audio Listener取消后,仅仅保留Audio上的Audio Listener,点击Playbutton,一切正常!
其它的暂停,停止,等等操作这里就不再加入了,感兴趣的朋友能够自己參考API进行操作,本文主要描写叙述怎样动态载入一首音乐。并将该类进行封装,同一时候最简化的代码也我们理解有利于手表。
今天,就在这里。旨在分享。和共勉之王。
版权声明:本文博客原创文章,博客,未经同意,不得转载。
Unity3D音频播放器 动态装载组件的更多相关文章
- IOS开发之简单音频播放器
今天第一次接触IOS开发的UI部分,之前学OC的时候一直在模拟的使用Target-Action回调模式,今天算是真正的用了一次.为了熟悉一下基本控件的使用方法,和UI部分的回调,下面开发了一个特别简易 ...
- OCiOS开发:音频播放器 AVAudioPlayer
简单介绍 AVAudioPlayer音频播放器可以提供简单的音频播放功能.其头文件包括在AVFoudation.framework中. AVAudioPlayer未提供可视化界面,须要通过其提供的播放 ...
- 基于c开发的全命令行音频播放器
cmus是一个内置了音频播放器的强大的音乐文件管理器.用它的基于ncurses的命令行界面,你可以浏览你的音乐库,并从播放列表或队列中播放音乐,这一切都是在命令行下. Linux上安装cmus 首先, ...
- HTML5 音频播放器-Javascript代码(短小精悍)
直接上干货咯! //HTML5 音频播放器 lzpong 2015/01/19 var wavPlayer = function () { if(window.parent.wavPlayer) re ...
- 【jquery】一款不错的音频播放器——Amazing Audio Player
前段时间分享了一款视频播放器,点击这里.今天介绍一款不错的音频播放器——Amazing Audio Player. 介绍: Amazing Audio Player 是一个使用很方便的 Windows ...
- 与众不同 windows phone (14) - Media(媒体)之音频播放器, 视频播放器, 与 Windows Phone 的音乐和视频中心集成
原文:与众不同 windows phone (14) - Media(媒体)之音频播放器, 视频播放器, 与 Windows Phone 的音乐和视频中心集成 [索引页][源码下载] 与众不同 win ...
- 最简单的基于FFMPEG+SDL的音频播放器 ver2 (采用SDL2.0)
===================================================== 最简单的基于FFmpeg的音频播放器系列文章列表: <最简单的基于FFMPEG+SDL ...
- 最简单的基于FFMPEG+SDL的音频播放器 ver2 (採用SDL2.0)
===================================================== 最简单的基于FFmpeg的音频播放器系列文章列表: <最简单的基于FFMPEG+SDL ...
- Wavesurfer.js音频播放器插件的使用教程
Wavesurfer.js是一款基于HTML5 canvas和Web Audio的音频播放器插件,本文主要记录它及其视觉效果插件Regions插件的使用方法. 1.创建实例 引入插件 import W ...
随机推荐
- Amazon SQS简单介绍 上篇
SQS即Simple Queue Service, 是一个分布式的消息队列服务,使用它很easy,消息队列服务能够用来buffer burst, 使整个服务异步处理,不要求组件始终可用. 开发者最初使 ...
- solr与.net课程(七)solr主从复制
既然solr是解决大量数据全文索引的方案,因为高并发的问题,我们就要考虑solr的负载均衡了,solr提供很easy的主从复制的配置方法,那么以下我们就来配置一下solr的主从复制 如果我们在192. ...
- 从头开始建网站(三)DNS
前面介绍了站点搭建所须要的两大要素:域名和server,这次要说的是域名解析,也就是把域名和server进行绑定的过程. 我们在訪问网络时,网址会被发送到DNSserver,然后由DNSserver返 ...
- MAC随机修改批处理
原文:MAC随机修改批处理 @echo off mode con cols=70 lines=20 title MAC随机修改工具 color 3F setlocal enabledelayedexp ...
- 再谈Hibernate级联删除——JPA下的Hibernate实现一对多级联删除CascadeType.DELETE_ORPHAN
声明: 1.本文系原创,非抄袭或转载过来的. 2.本文论点都亲手做过实验论证. 3.本文所讲的Hibernate配置都基于注解的方式,hbm语法未提供. 非常多人对持久层概念搞不清JPA.Hibern ...
- HDOJ 4424 Conquer a New Region
并检查集合 侧降序,每增加一个侧面应该推断,其中基本建设方..... Conquer a New Region Time Limit: 8000/4000 MS (Java/Others) Me ...
- 终结者单身——setAccessible(true)
首先看一下"传说"Singleton模式 package go.derek; public class Singleton{ public static int times; pr ...
- 【java基础】==与equals()方法比较
1.八种基本类型 只有"=="方法进行判断是否相等,比较的是基本数据类型的值,没有equals()方法 2.Java类库中的类 "=="比较的是对象的句柄,即内 ...
- OOA/OOD/OOP(转)
OOA Object-Oriented Analysis:面向对象分析方法 是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题.OOA与结构化分析有较大的区别.OOA所强调的 ...
- JListDemo
Tips: (1)JList不能自动滚动,要想为列表框加上滚动条,必须将JList插入到一个JScrollPane中,然后将JScollPane而不是JList,插入到外围JPanel上 (2)Lis ...
