读汤姆大叔《JavaScript变量对象》笔记
一段简单的JavaScript代码思考
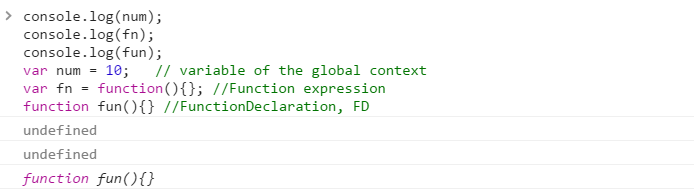
先看一段简单的代码,打印结果是??为什么why??

从上述打印结果不难看出,在打印基本变量num、函数表达式fn、函数声明fun时,就已经知道变量num、函数表达式fn值为undefined,函数声明fun值为function
但这样会存在一个疑问?js在代码执行之前打印时(变量、函数表达式、函数声明)就存在值,那么在打印(变量、函数表达式、函数声明)之前究竟发了什么??
【答案是变量对象、执行上下文代码的2个阶段】
(当然 打印在基本变量num、函数表达式fn、函数声明fun之后结果是不言自明的)
变量对象 variable object
如果变量与执行上下文相关,那么它自己应该知道它的数据存储在哪里和如何访问。这种机制被称作 变量对象(variable object).
一个变量对象完全有可能用正常的ECMAScript对象的形式来表现
VO = {};
VO就是执行上下文的属性(property)
activeExecutionContext = {
VO: {
// context data (var, FD, function arguments)
arguments 函数的所有形式参数
FunctionDeclaration 函数的声明
variable Declaration 变量声明
}
};
处理上下文代码的2个阶段
- 进入执行上下文(代码执行之前时)
- 执行代码
变量对象的修改变化与这两个阶段紧密相关
(个人理解标注 变量对象与执行上下文关系强调是代码执行前后过程中变量对象的变化)
为了更好的理解执行上下文分阶段处理(包括进入执行上下文、执行代码)我们来看下下面test函数执行上下文分阶段处理过程
var a = 10;
function test(x) {
var b = 20;
};
test(30);
在上述代码第5行代码,调用test激活函数至第3行代码之前时(包括第3行) x 值为 30, b值undefined
其对应变量对象简单表示如下
// Variable object of the global context
VO(globalContext) = {
a: 10,
test:
};
// Variable object of the "test" function context
VO(test functionContext) = {
x: 30,
b:undefined
};
执行test函数第3行代码后,函数test未弹出栈时,其对应的变量对象如下
// Variable object of the global context
VO(globalContext) = {
a: 10,
test:
};
// Variable object of the "test" function context
VO(test functionContext) = {
x: 30,
b: 20
};
由于在函数执行上下文中,VO是不能直接访问的,此时由激活对象(activation object,缩写为AO)扮演VO的角色。
(标注 这里激活可以理解调用函数, 现实中更形象例子向水中投入石子,一石激起千层浪)
VO(functionContext) === AO;
且 执行上下文的属性(property)
activeExecutionContext = {
VO: {}
}
于是上述函数执行上下文中变量对象表示代码修改成如下形式
// Variable object of the global context
activeExecutionContext = {
// Variable object of the global context
AO(globalContext) = {
a: 10,
test:
};
// Variable object of the "test" function context
VO(test functionContext) = {
x: 30,
b: 20
};
}
变量对象VO(variable object)就是执行上下文的属性(property)
变量对象中的变量在执行上下文中默认次序变量声明在顺序上跟在函数声明和形式参数声明之后
activeExecutionContext = {
VO: {
// context data (var, FD, function arguments)
arguments 函数的所有形式参数(如果我们是在函数执行上下文中)
(变量对象的一个属性,这个属性由一个形式参数的名称和值组成;如果没有对应传递实际参数,那么这个属性就由形式参数的名称和undefined值组成)
FD 所有函数声明(FunctionDeclaration, FD)变量对象的一个属性,这个属性由一个函数对象(function-object)的名称和值组成;如果变量对象已经存在相同名称的属性,则完全替换这个属性。
VD 所有变量声明(var, VariableDeclaration)
变量对象的一个属性,这个属性由变量名称和undefined值组成;如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性。
}
};
代码体现
alert(x); // function
var x = 10;
alert(x); // 10
x = 20;
function x() {};
alert(x); // 20
Tom大叔 深入理解JavaScript系列(12):变量对象(Variable Object)
英文地址 : ECMA-262-3 in detail.Chapter 2.Variable object
中文地址 : [JavaScript]ECMA-262-3 深入解析.第二章.变量对象
读汤姆大叔《JavaScript变量对象》笔记的更多相关文章
- 我读汤姆大叔的深入理解js(一)
前言 闲来看看javascript,在圆子里发现了汤姆大叔的文章,先是整体瞄了几眼,感觉不错,然后细细研读.记录下自己的学习历程和个人理解.更重要的是作为笔记 高质量JS代码 在看汤姆大叔的这一系列文 ...
- 汤姆大叔 javascript 系列 第20课 最后的5到javascript题目
博客链接:http://www.cnblogs.com/TomXu/archive/2012/02/10/2342098.html 原题: 大叔注:这些题目也是来自出这5个题目的人,当然如果你能答对4 ...
- 我读汤姆大叔的深入理解js(二)
继续汤姆大叔的js之旅. 揭秘命名函数表达式 函数表达式和函数声明 汤姆大叔在博客中引用ECMA规范:函数声明必须带有标识符,函数表达式可以省略.对于我来说这些概念的东西真是不所适从.还是大叔的实例带 ...
- 读汤姆大叔《深入理解javascript系列》笔记一编写高质量代码
感觉大叔的博文真的是很不错 我打算严格要求自己 按照大叔说的,这样我就会更有规范,更有思想的去工作 去写代码(一入代码深似海) 1,尽可能的少用全局变量(污染全局空间,也会和别人的代码 发生冲突造 ...
- 根本没有“JSON“对象这回事(读汤姆大叔博文记录)
1.字面量 (1)他们是固定的值,不是变量,让你从“字面上”理解脚本. (2)字符串字面量是由双引号("")或单引号('')包围起来的零个或多个字符串组成的. (3)对象字面量是由 ...
- 汤姆大叔的6道javascript编程题题解
看汤姆大叔的博文,其中有篇(猛戳这里)的最后有6道编程题,于是我也试试,大家都可以先试试. 1.找出数字数组中最大的元素(使用Math.max函数) var a = [1, 2, 3, 6, 5, 4 ...
- 看了汤姆大叔的“你真懂JavaScript吗?”的一些感慨
看了汤姆大叔的“你真懂JavaScript吗?”,里面有5道题目,我都一一作了,然后在chrome的控制台里面运行了一遍,虽然只错了一道,但还是细细读了下答案,在此总结一下,看看是否对大家对这些Jav ...
- [转载]深入理解JavaScript系列 --汤姆大叔
深入理解JavaScript系列文章,包括了原创,翻译,转载,整理等各类型文章,如果对你有用,请推荐支持一把,给大叔写作的动力. 深入理解JavaScript系列(1):编写高质量JavaScript ...
- 汤姆大叔的6道js题目
汤姆大叔的6道javascript编程题题解 看汤姆大叔的博文,其中有篇(猛戳这里)的最后有6道编程题,于是我也试试,大家都可以先试试. 1.找出数字数组中最大的元素(使用Math.max函数) 1 ...
随机推荐
- 【quickhybrid】API多平台支撑的实现
前言 在框架规划时,就有提到过这个框架的一些常用功能需要支持H5环境下的调用,也就是需要实现API的多平台支撑 为什么要多平台支撑?核心仍然是复用代码,比如在微信下,在钉钉下,在quick容器下, 如 ...
- 获取手机是否root信息
private String isRoot(){ String bool = "Root:false"; try{ if ((!new File("/system/bin ...
- 五.RabbitMQ之路由(Routing)和主题(topics)
翻译官网的文章已经翻译了几天了,这份官方文档写的总体算是很简洁易懂.它让我们很快的入门并了解了RabbitMQ的运作原理和使用方式.本篇最后介绍一下Exchange的另外两种类别,即direct和to ...
- android 事件传递机制(1)
在项目中,经常遇到事件冲突,ScrollView,ViewPager滑动卡顿等情况,比如:onClick和onLongClick事件冲突,dispatchTouchEvent,onInterceptT ...
- redis远程连接问题(安全模式问题)
我在windows上远程连接linux上的redis(我虚拟机上的)遇到了问题,我是在windows上php代码中的调用redis接口来远程连接的,代码中ping()的时候报错. 服务器端我确定了ip ...
- CSS之clearfix清除浮动
.clear { clear: both; height: 0; overflow: hidden; display: block; line-height: 0 } .clearfix:afte ...
- canvas 从初级到XX 2# 让我们在之前的基础之上,再迈进一步吧 [中级向] (上)
还是老样子,先啰嗦一点前言. 最近各种事务缠身,所以也就隔了比较长的时间才开始码这篇文.希望不会这么快就过气. 好了,接下来就开始码代码.(写到中途,突然感觉到的.本篇设计大量初中物理知识,请怀念的往 ...
- 【NOIP模拟】cut
Description F大爷热爱切树.今天他找到一棵黑白树,不到两秒钟,F大爷就把这棵树切掉了.已知原先树上共n个点,每个点都是黑点或者白点,F大爷切去若干条边后,分成的若干个连通子树中每块恰有一个 ...
- web调用客户端程序
背景 最近做一个集成需求,我们是B/S架构的,对方是C/S架构的,对方直接扔过来一个EXE连OCX都没有,让我们调用,也就是说,我们需要通过js程序去调用他们的客户端程序并传入多个参数,当时内心是崩溃 ...
- golang 如何验证struct字段的数据格式
本文同时发表在https://github.com/zhangyachen/zhangyachen.github.io/issues/125 假设我们有如下结构体: type User struct ...
