gulp + es6 + babel+ angular 搭建环境并实现简单的路由
1.ECMAscript 6的语法糖面临的唯一问题就是浏览器兼容的问题,使得很多程序员望而怯步。
2.babel的作用就是将es6的语法编译成es5被浏览器所识别。这样就可以任性的使用es6了。
3.gulp的使用:http://www.cnblogs.com/changyaoself/p/7856223.html。最好去看大佬的更多详情与解释。
4.上代码:
// gulpfile.js
var gulp=require("gulp");
var babel = require("gulp-babel");
var es2015 = require("babel-preset-es2015"); //es6编译es5
var webpack = require("gulp-webpack"); // 针对es6 的import 和export
var watch = require('gulp-watch'); // 实时的监听js文件,以及时的更新打包
var uglify = require('gulp-uglify'); // 文件压缩
gulp.task("js",function(){
gulp.src("es6/*.js")
.pipe(babel({presets:[es2015]}))
.pipe(gulp.dest("noUse")) // 此处noUse为垃圾文件的放置,主要是先import编译成es5会变成require,被报require is not defined ,所以通过webpack再打包才能正确执行。
.pipe(webpack({ // 没有import 和 export 模块化的功能就不需要这一步。
output:{
filename:"all.js" // 打包后的合并文件
},
stats:{
colors:true
}
}))
.pipe(uglify())
.pipe(gulp.dest("es5"));
});
gulp.task('default',function(){
gulp.run(['js']); //先执行task为js的任务。
gulp.watch('es6/*.js', ['js']); // 监听es6 目录下的js文件,发生变化,再次执行任务。
});
这里不需要创建.babelrc 格式的文件。
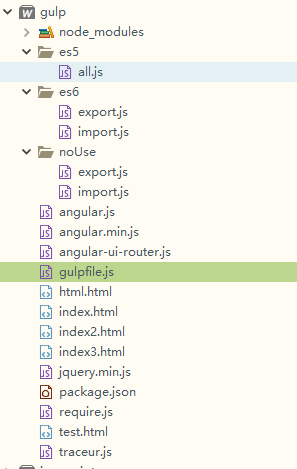
5.看目录:gulp执行后:

6.与angular 配合使用 页面html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="app" ng-controller="controller">
<div >
<p>{{text}}</p>
</div>
<ul>
<li><a ui-sref='index'>页面1</a></li>
<li><a ui-sref='index1'>页面2</a></li>
<li><a ui-sref='index2'>页面3</a></li>
</ul>
<ui-view></ui-view>
</body>
<script src="es5/all.js" type="text/javascript" charset="utf-8"></script>
</html>
7.更改import.js 文件:
import name from "./export";
import $ from "./../jquery.min.js"; //es6文件导入的方式。./是必须的,替代绝对路径。
import angualr from "./../angular.js";
import route from "./../angular-ui-router.js";
console.log($);
alert(name);
var app = angular.module('app',['ui.router']);
app.config(["$stateProvider","$urlRouterProvider",function($stateProvider,$urlRouterProvider){ //这里angular注入必须是严格的注入模式,否则会注入失败。
$urlRouterProvider.when("","/index");
$stateProvider.state("index",{
url:'/index',
templateUrl:'index.html',
resolve:{
loadOCjs:function(){}
}
}).state("index1",{
url:'/index1',
templateUrl:'index2.html',
resolve:{
loadOCjs:function(){}
}
}).state("index2",{
url:'/index2',
templateUrl:'index3.html',
resolve:{
loadOCjs:function(){}
}
});
}]);
app.controller('controller',['$scope',function($scope){ // 这里可以任性应用es6的语法。
$scope.text = name;
}]);
8. export.js 文件:
export default 'yao';
9.发现一个不完美的地方:这样严格的注入模式会不会耽误了class 的强大功能。提供一个思路去尝试:controller as 替代 的注入。
gulp + es6 + babel+ angular 搭建环境并实现简单的路由的更多相关文章
- Babel指南——基本环境搭建
ECMAScript的现状 ECMAScript,本身是一个脚本语言的设计规范,基于此规范,有许多为人熟知的语言,如JavaScript.ActionScript等.而时至几年前,随着Node.js的 ...
- 详解 Webpack+Babel+React 开发环境的搭建
1.认识Webpack 构建应用前我们先来了解一下Webpack, Webpack是一个模块打包工具,能够把各种文件(例如:ReactJS.Babel.Coffeescript.Less/Sass等) ...
- 【转】用systemJS+karma+Jasmine+babel环境去编写简单的ES6工程
原文链接:http://www.cnblogs.com/shuoer/p/7779131.html 用systemJS+karma+Jasmine+babel环境去编写简单的ES6工程 首先解释下什么 ...
- 自动化工具gulp搭建环境(详解)
src:读取文件和文件夹 dest:生成文件(写文件) watch:监控文件 task:定制任务 pipe:以流的方式处理文件 bower的安装和使 ...
- 从无到有实现搭建vue+ElementUI+less+ES6的开发环境并进行简单的开发的项目
项目简介:该项目是基于日常计算宿舍水电煤气费的需求写的,旨在从无到有实现搭建vue+ElementUI+less+ES6的开发环境并进行简单的开发,使用webpack进行代码的编译.压缩和打包,并疏通 ...
- Angular 开发环境搭建
Angular 是一款开源 JavaScript 框架,由Google 维护,用来协助单一页面应用程序运行的.它的目标是增强基于浏览器的应用,使开发和测试变得更加容易.目前最新的 Angular 版本 ...
- 深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三)
深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三) 从上面一系列的webpack配置的学习,我们现在来使用webpack来搭建vue的开发环境.首先我们来设想下我们的项目的 ...
- AngularJS搭建环境
一.搭建环境 1.1 调试工具:batarang Chrome浏览器插件 主要功能:查看作用域.输出高度信息.性能监控 1.2 依赖软件:Node.js 下载:https://nodejs.org/e ...
- webpack+react搭建环境
近日自己项目遇到需要用webpack搭建react环境,查了挺多 ,自己总结一下 1.下载安装最新版node.js(https://nodejs.org/en/) 2.主要看自己网络情况,可以选择安装 ...
随机推荐
- Git常用命令清单笔记
git github 小弟调调 2015年01月12日发布 赞 | 6收藏 | 45 5k 次浏览 这里是我的笔记,记录一些git常用和一些记不住的命令,这个笔记原本是基于 颜海镜的文章增加 ...
- Python第二十四天 binascii模块
Python第二十四天 binascii模块 binascii用来进行进制和字符串之间的转换 import binascii s = 'abcde' h = binascii.b2a_hex(s) # ...
- 给yii架构的网站做Android客户端
网站未预留接口.给这类网站制作客户端就是模拟网页发送的post和get请求,然后获取服务器返回的数据. 1.在做客户端时先使用httpwatch分析浏览器发送的get和post请求的内容和URL.分析 ...
- [HNOI2008]Cards
题目描述 小春现在很清闲,面对书桌上的N张牌,他决定给每张染色,目前小春只有3种颜色:红色,蓝色,绿色.他询问Sun有多少种染色方案,Sun很快就给出了答案. 进一步,小春要求染出Sr张红色,Sb张蓝 ...
- Ruby学习之代码块
代码块在其他的语言中都或多或少接触过一些,如perl中sort{$a<=>$b}keys,传入代码块实现按数值排序,在swift中用到闭包,更加深入学习到training closure. ...
- robotframework的学习笔记(十三)------Robot Framework常用库简介
标准库 Robot Framework可以直接导入使用的库,包括: Builtin:包含经常需要的关键字.自动导入无需import,因此总是可用的 Dialogs:提供了暂停测试执行和从用户的输入方式 ...
- 一个简单JDK动态代理的实例
动态代理的步骤: 创建一个实现了InvocationHandler接口的类,必须重写接口里的invoke()方法. 创建被代理的类和接口 通过Proxy的静态方法 newProxyInsatance( ...
- 浅谈MVC MVP MVVM
复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用. 它本身很容易理解,但是要讲清楚,它与衍生的 MVP ...
- input 光标在 chrome下不兼容 解决方案
input 光标在 chrome下不兼容 解决方案 height: 52px; line-height: normal; line-height:52px\9 .list li input[type= ...
- Specified key was too long max key length is 1000 bytes
Mysql建立索引时遇到一个问题就是索引字段长度太长,解决办法: 1.修改字段长度 : 2.修改mysql默认的存储引擎 ,修改为INNODB: https://www.2cto.com/databa ...
