input是否checked与使用jquery的attr或prop方法无关
最近在项目中有这样一个需求,用户在下单时可以选择优惠券,也可取消选择,并且可以多次选择,取消。
这是一个典型的input标签checked功能,博主使用radio元素实现此需求,但是优惠券只能选中,不能取消选中,多次操作始终为选中状态。
网上搜索,看到很多帖子、博文,文中讲述使用jquery的prop方法替换attr方法可解决元素多次选择取消的问题,但是博主使用此方法并未解决问题,最后发现是点击事件引起的问题。
标签元素如下:
<input class="J_UseCouponSelect" type="radio" name="coupon_sn" id="{$coupon.coupon_sn}" value="{$coupon.coupon_sn}" price="{$coupon.coupon_value}">
<label for="{$coupon.coupon_sn}" title="{$coupon.coupon_name}"></label>
js代码如下:
$('#couponsltList label').click(function(){
var radioId = $(this).attr('for');
if( coupon_checked ){
//已选中情况下,取消选中
$(this).removeClass('checked');
$('#' + radioId).prop('checked', false);
$('#J_CouponShow').html('');
coupon_checked = false;
}else{
//未选中情况下,选中优惠券
$('#couponsltList label').removeClass('checked') && $(this).addClass('checked');
$('#couponsltList input[type="radio"]').prop('checked', false) && $('#' + radioId).prop('checked', true);
$('#J_CouponShow').html($(this).attr('title'));//回填选中的优惠券
coupon_checked = true;
}
});
博主使用的jquery版本为1.8.3,使用prop方法替换attr方法并不能解决此问题,而关键是使用了全局变量coupon_checked来标记input元素的状态,因为label标签有一个属性for,当点击标签的时候,同时也选中了radio元素,checkbox元素也是一样,并不会出现第一次点击选中,第二次点击取消,第三次点击又选中的效果。
如上js代码,尽管使用了prop方法改变了input元素的checked属性,但是由于点击事件,可能触发了document的默认事件,即点击选中,因此最后input元素的状态始终是选中的。
博主尝试不触发input的点击事件,发现此时使用prop方法和attr方法在几个jquery版本中并无太大区别,使用is(':checked')都可以判断元素的状态,选中即为true,不选中即为false,只不过attr和prop方法的返回值不同。
标签元素如下:
<label name="coupon_sn" id="label">点我</label>
<input class="J_UseCouponSelect" type="checkbox" name="coupon_sn" id="coupon_sn" value="123"/>
js代码如下:
$('#label').click(function(){
var cid = $(this).attr('name');
click_num++;
console.log(click_num);
console.log('attr:'+$("#"+cid).attr('checked'));
console.log('prop:'+$("#"+cid).prop('checked'));
console.log('is:checked:'+$("#"+cid).is(':checked'));
/*
if( $("#"+cid).prop('checked') ){
//已选中情况下,取消选中
$("#"+cid).prop('checked', false);
console.log($("#"+cid).prop('checked'));
}else{
$("#"+cid).prop('checked', true);
console.log($("#"+cid).prop('checked'));
}
*/
if( $("#"+cid).attr('checked') ){
//已选中情况下,取消选中
$("#"+cid).attr('checked', false);
console.log($("#"+cid).attr('checked'));
}else{
$("#"+cid).attr('checked', true);
console.log($("#"+cid).attr('checked'));
}
});
- jquery-1.11.1
未选中时,attr()返回undefined,prop()返回false,is(':checked')返回false;选中时,attr()返回checked,prop()返回true,is(':checked')返回true
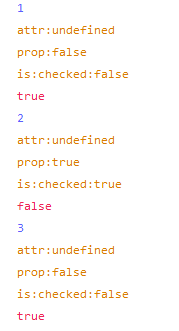
使用attr方法,输出如下:

使用prop方法,输出如下:

- jquery-1.4.4
没有prop方法,未选中时,attr()返回false,is(':checked')返回false;选中时,attr()返回true,is(':checked')返回true
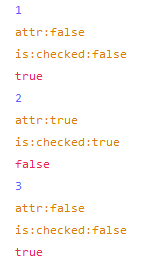
使用attr方法输出如下:

- jquery-1.8.3
结果和1.11.1相同
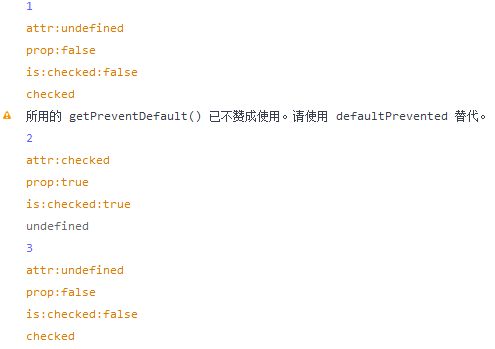
使用attr方法输出如下:

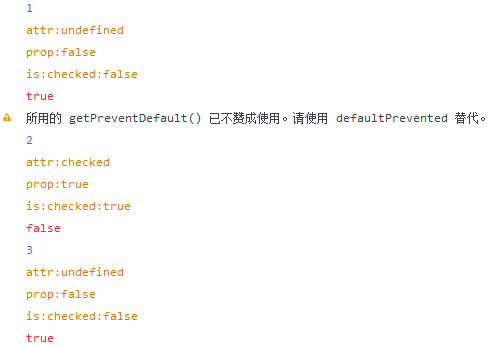
使用prop方法输出如下:

input是否checked与使用jquery的attr或prop方法无关的更多相关文章
- jQuery中attr和prop方法的区别
jQuery中attr和prop方法的区别。 http://my.oschina.net/bosscheng/blog/125833 http://www.javascript100.com/?p=8 ...
- jQuery中attr和prop方法的区别说明
jquery中attr和prop的基本区别可以理解为:如果是内置属性,建议用prop,如果是自定义的建议用attr. 例如 <input type=check node=123 id=ck & ...
- jQuery 中 attr() 和 prop() 方法的区别
前几天,有人给 Multiple Select 插件 提了问题: setSelects doesn't work in Firefox when using jquery 1.9.0 一直都在用 jQ ...
- JQuery之Attr()与Prop()方法
一.Prop()的由来 JQuery 1.6开始 新增方法prop() prop()解决:表单元素中checked,selected,disabled等属性在方法attr()中可能会出现的不一致问题( ...
- jQuery 中 attr() 和 prop() 方法的区别<转>
前几天,有人给 Multiple Select 插件 提了问题: setSelects doesn't work in Firefox when using jquery 1.9.0 一直都在用 jQ ...
- 在jquery中应该使用prop方法来获取和设置checked属性,不应该使用attr。
在jquery中应该使用prop方法来获取和设置checked属性,不应该使用attr. $("#checkAll").prop("checked", true ...
- jquery中attr和prop的区别、 什么时候用 attr 什么时候用 prop (转自 芈老头 )
jquery中attr和prop的区别. 什么时候用 attr 什么时候用 prop 在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这 ...
- jquery中dom元素的attr和prop方法的理解
一.背景 在编写使用高版本[ jQuery 1.6 开始新增了一个方法 prop()]的jquery插件进行编写js代码的时候,经常不知道dom元素的attr和prop方法到底有什么区别?各自有什么应 ...
- jQuery中.attr()和.prop()的区别
之前学习jQuery的时候,学习到了两种取得标签的属性值的方法:一种是elemJobj.attr(),另一种是elemJobj.prop().而在学习JS的时候,只有一种方法elemObj.getAt ...
随机推荐
- 为 instance 配置静态 IP - 每天5分钟玩转 OpenStack(157)
这是 OpenStack 实施经验分享系列的第 7 篇. 传统运维中为服务器配置静态 IP 是再常见不过的了.但在 OpenStack 环境下只能指定 network,IP 都是 Neutron 从 ...
- 每天一个Linux命令(02)--cd命令
Linux cd 命令可以说是Linux中最基本的命令语句,其他的命令语句都要进行操作,都是建立在使用 cd命令基础上的. 所以,学习Linux常用命令,首先就要学好 cd 命令的使用技巧. 1.命令 ...
- apk反编译方式
一.Apk反编译得到Java源代码 下载上述反编译工具包,打开apk2java目录下的dex2jar-0.0.9.9文件夹,内含apk反编译成java源码工具,以及源码查看工具. apk反编译工具de ...
- Spring框架(4)---AOP讲解铺垫
AOP讲解铺垫 不得不说,刚开始去理解这个Aop是有点难理解的,主要还是新的概念比较多,对于初学者一下子不一定马上能够快速吸收,所以我先对什么事Aop做一个解释: 首先说明:本文不是自己所写 ...
- Java基础之数据类型和转换
一.常见的数据类型分类 1.java中基本数据类型分为三大类,即布尔类型,字符型,数值型.其中数值型又分为整型和浮点型.引用数据类型分为类,接口,数组,枚举,注解.具体如下: 注:一个字节 = 8位 ...
- linux 压缩zip包
压缩: zip -r 名称.zip 被压缩文件 解压: unzip 名称.zip
- JavaScript学习12 JS中定义对象的几种方式【转】
avaScript学习12 JS中定义对象的几种方式 转自: http://www.cnblogs.com/mengdd/p/3697255.html JavaScript中没有类的概念,只有对象. ...
- Archlinux 升级 pacman 时遇到的问题及其解决
这是 Archlinux 升级时经常碰到的老问题.提示如下 问题来了 # yaourt -Syua ==> 警告:使用 root 用户构建软件包存在风险. 请使用非特权用户运行 yaourt . ...
- Servlet 学习简介
一.Servlet简介 Java Servlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的 ...
- Rabbitmq 性能测试
背景: 线上环境,出了一起事故,初步定位是rabbitmq server. 通过抓包发现,是有多个应用使用同一台rabbitmq server.并且多个应用使用rabbitmq的方式也不一样.发现有以 ...
