bootstrap select多选
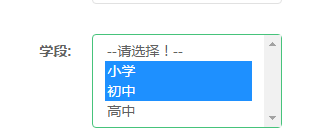
1、页面效果
<div class="form-group">
<div class="col-md-2 control-label"><label>学段:</label></div>
<div class="col-md-3 controls">
<select id="period" name="period" class="selectpicker show-tick form-control" multiple data-live-search="false" >
<option value="-1">--请选择!--</option>
<option value="">小学</option>
<option value="">初中</option>
<option value="">高中</option>
</select>
</div>
</div>
</div>
2、js
$(window).on('load', function () {
$('#period').selectpicker({
'selectedText': 'cat'
});
});
3、回显值
$('.selectpicker').selectpicker('val', '1,2');
bootstrap select多选的更多相关文章
- bootstrap select 多选的用法,取值和赋值(取消默认选择第一个的对勾)
h5自带的select标签可以实现按住ctrl键多选的功能,但是样式及其难看. bootstrap select是很好用的前端插件 首先引入bootstrap和bootstrap-select的c ...
- Bootstrap select多选下拉框实现代码
前言 项目中要实现多选,就想到用插件,选择了bootstrap-select. 附上官网api链接,http://silviomoreto.github.io/bootstrap-select/. 没 ...
- Bootstrap select 多选并获取选中的值
代码: <!DOCTYPE html><html> <head> <meta charset="UTF-8"> < ...
- Bootstrap-风格的下拉按框:Bootstrap Select
Bootstrap Select 是一个jQuery插件,提供了Bootstrap 风格的下拉选择框.拥有许多自定义的选项,可多选. 效果图: 源代码: <select class=" ...
- 工作需求----表单select多选交互
由于工作需求接触select框多选的情况,以下是我分享的代码,主要是进入页面默认选中.支持多选属性: 1.html内容 multiple=”multiple” 属性为多选属性 <div clas ...
- JS 获取select(多选下拉)中所选值的示例代码
通过js获取select(多选下拉)中所选值,具体实现如下,有需要的朋友可以参考下,希望对大家有所帮助 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML ...
- 火狐下<a>标签里嵌套的<select>不能选的bug
今天遇到了这个问题,网上一找就找到原因了:在狐火下<a>标签里嵌套的<select>不能选 可是我查找这个问题过程中依然饶了一些时间,原因是在<a>标签没有写hre ...
- 在ASP.NET MVC中实现Select多选
我们知道,在ASP.NET MVC中实现多选Select的话,使用Html.ListBoxFor或Html.ListBox方法就可以.在实际应用中,到底该如何设计View Model, 控制器如何接收 ...
- select多选框
select多选框 效果: 代码: <HTML> <HEAD> <TITLE>选择下拉菜单</TITLE> <meta http-equiv=&q ...
随机推荐
- 201521123089 《Java程序设计》第13周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 1.协议:网络中为了进行数据交换而建立的原则,标准或约定. 2.域名:Internet上某一台计算机的名称 ...
- Linux帮助手册(man)
Linux的帮助文档 在我们使用Linux的过程中,都会遇到这样那样的问题,一般我们在计算机能连上网的情况下会进行百度或Google解决问题,但是并不是所有文题都能在网上很快得到答案.万一我们是在没有 ...
- angular 时间戳转换
.filter('getWeek', function() { return function(input) { var date = new Date(input * 1000); var week ...
- returned a response status of 403 OR 409
当我们使用jersy把图片上传到我们的图片服务器中[tomcat],我们可能会有以下的错误: returned a response status of 403 OR 409 403和409我都遇到过 ...
- JSP第六篇【自定义标签之传统标签】
为什么要使用自定义标签? JSTL标签库只提供了简单的输出等功能,没有实现任何的HTML代码封装,并且某些复杂类型转换,或者逻辑处理的时候,JSTL标签库完成不了,需要自定义标签! 编写自定义标签的步 ...
- appium实例编写(1)---以ContactsTest.apk 操作为例
详情参照 http://www.cnblogs.com/puresoul/p/4696825.html#3326873 自己练习一遍 前言: appium环境搭建参照另一篇博客:http:// ...
- 翻译一篇关于jedis的文章
翻译 自 http://www.baeldung.com/jedis-java-redis-client-libraryIntro to Jedis – the Java Redis Client L ...
- 从Leetcode的Combination Sum系列谈起回溯法
在LeetCode上面有一组非常经典的题型--Combination Sum,从1到4.其实就是类似于给定一个数组和一个整数,然后求数组里面哪几个数的组合相加结果为给定的整数.在这个题型系列中,1.2 ...
- Mybatis逆向生成Mapper文件
本文参考博客 http://blog.csdn.net/for_my_life/article/details/51228098 1. 在resources根目录下添加generator.proper ...
- 【BZOJ】1015 [JSOI2008]星球大战starwar(并查集+离线处理)
Description 很久以前,在一个遥远的星系,一个黑暗的帝国靠着它的超级武器统治者整个星系.某一天,凭着一个偶然的机遇,一支反抗军摧毁了帝国的超级武器,并攻下了星系中几乎所有的星球.这些星球通过 ...