easyui(一) 初始easyui
分享使我快乐。哈哈~
--WZY
一、什么是easyui?
学习一个东西,最重要的是知道它的定位(是干嘛的,基本的用法是什么,快速入门),其实easyui也非常简单,不要觉得很难。
easyui就是一个前端框架,JQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签,一大段废话,通俗一点,就是简化开发,它是一个框架,和jQuery只是一个js类库,
easyui框架提供了哪些东西让我们用?
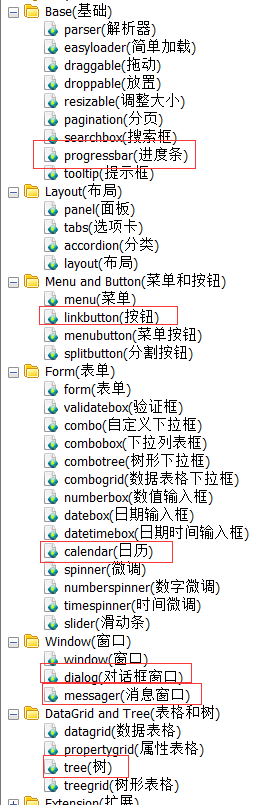
看一下easyui的api文档就知道了给我们提供了哪些东西?是如何的方便

看标记的内容,是我们比较常见的,按钮(easyui做的肯定比我们普通按钮什么都没有的更好)、日历、对话框窗口等等,并且对于每一个组件,easyui都会给出我们例子,供我们参考,所以,自学也完全没有问题。哈哈~
为什么后台发开人员还需要用easyui这种前端框架?不是有前端开发人员吗?
如果公司里只有“美工”,没有前端人员,所以一般是程序员兼职前端,所以一 般会找一个好用且功能全的js UI框架(当然,还有免费),这样页面基本就不用花费太多功夫了,与其同名的前端框架还有一个bootstrap,在学习玩easyui之后就可以正式学习一下了。
二、如何使用easyui?
soeasy~ 通过实现resizable组件效果来讲解(教会如何看文档和例子)
第一步:将下载的整个easyui文件赋值到项目下。
 解压之后复制
解压之后复制

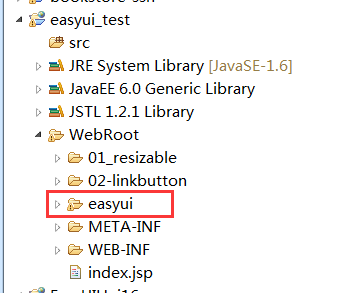
查看easyui的目录结构

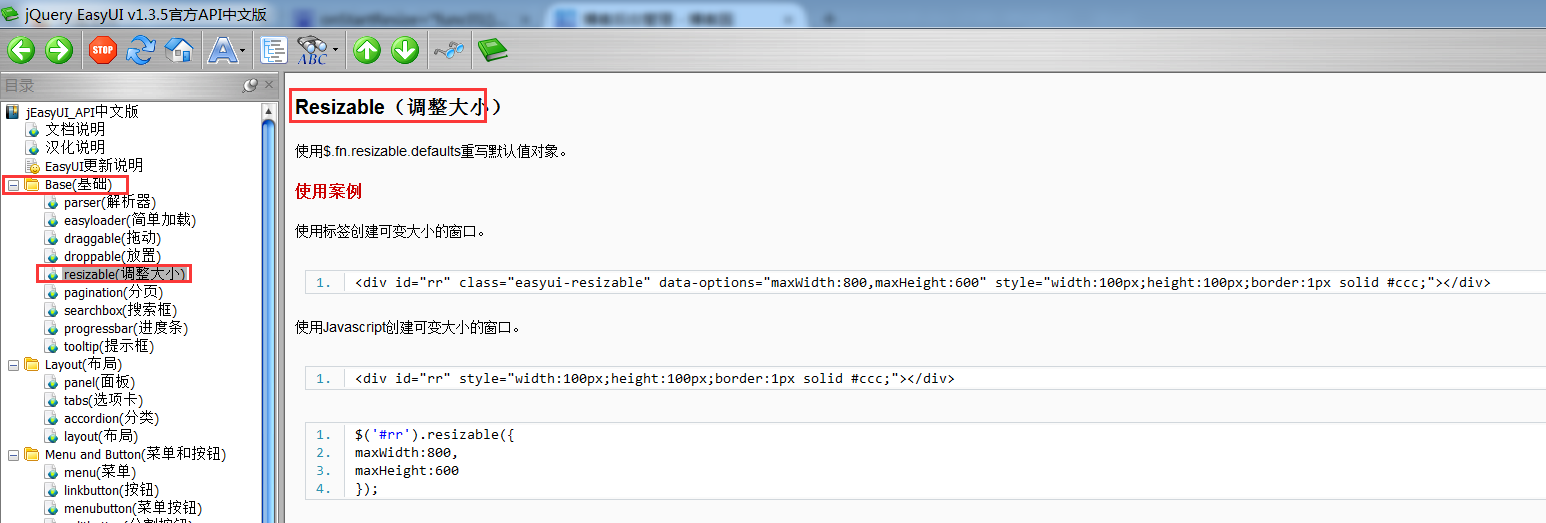
第二步:现在就可以使用easyui了。感觉无从下手,那就查看文档
查看resizable文档内容。

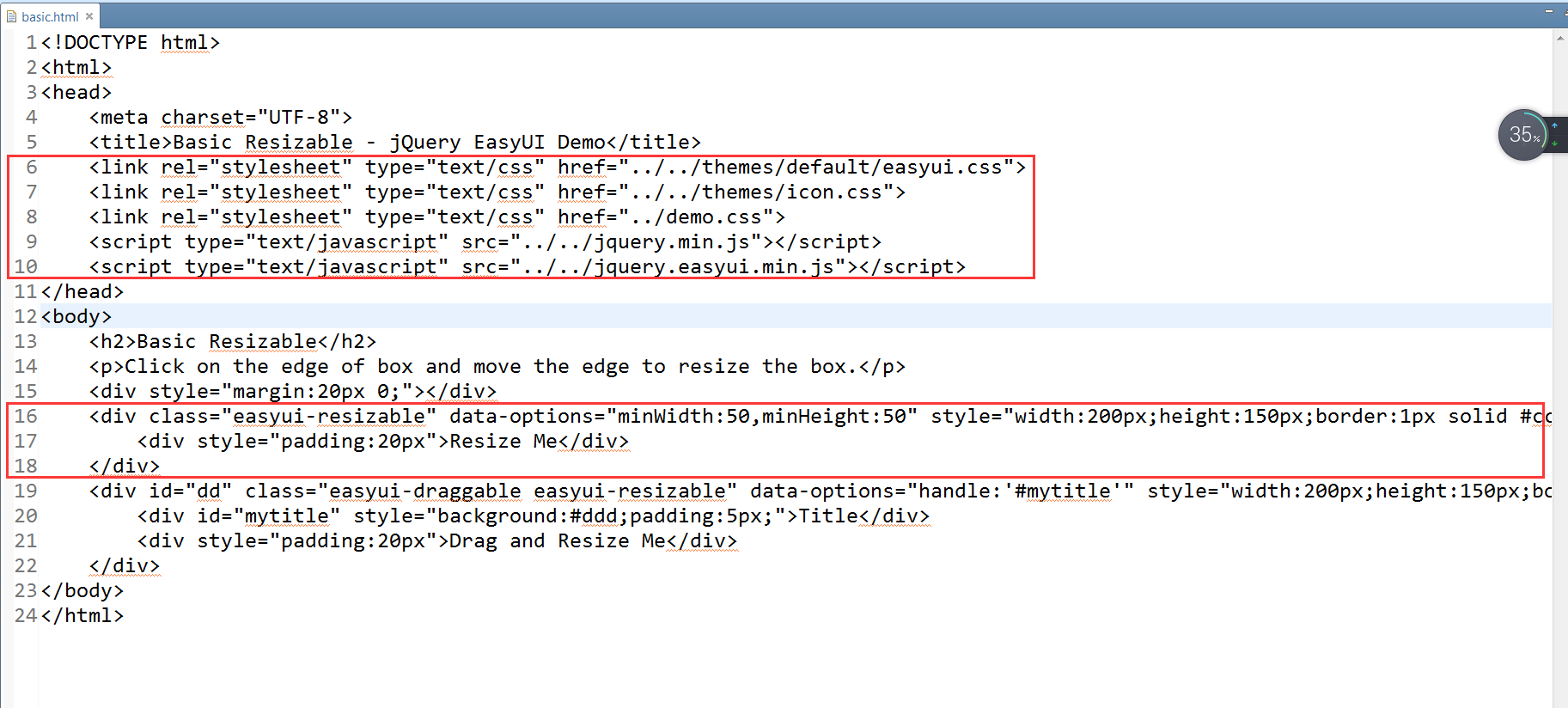
还是不懂,在easyui/demo/resizable/basic.html中查看内容(看easyui给出的例子,怎么用,在对照文档就懂了)

给出的例子,重点就两个,6-10行,导入了js类库和一些css。 16行关键代码就是文档中第一个使用案例。还是不懂,没关系,下面就解释给你听。
2.1、简单实现resizable组件的效果的两种方式
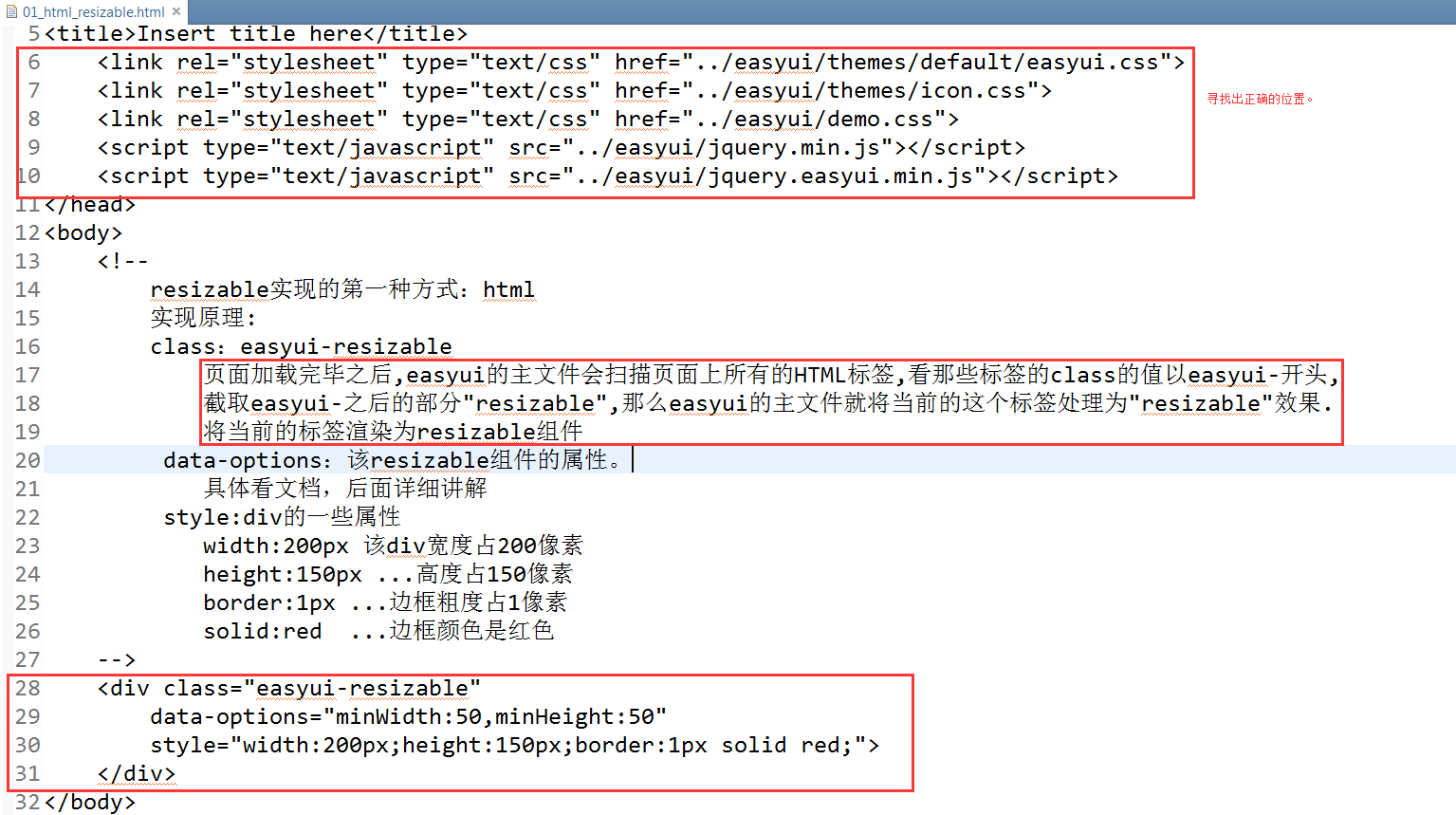
方式一:html方式
原理:页面加载完毕之后,EASYUI的文件在页面上寻找那些标签的class名字为easyui-开头,找到之后,将eayui-”name”,name拿到,拿到之后将这些标签处理为(渲染为)可以
拖动改变大小的效果.


<!--
resizable实现的第一种方式:html
实现原理:
class:easyui-resizable
页面加载完毕之后,easyui的主文件会扫描页面上所有的HTML标签,看那些标签的class的值以easyui-开头,
截取easyui-之后的部分"resizable",那么easyui的主文件就将当前的这个标签处理为"resizable"效果.
将当前的标签渲染为resizable组件
data-options:该resizable组件的属性。
具体看文档,后面详细讲解
style:div的一些属性
width:200px 该div宽度占200像素
height:150px ...高度占150像素
border:1px ...边框粗度占1像素
solid:red ...边框颜色是红色
-->
<div class="easyui-resizable"
data-options="minWidth:50,minHeight:50"
style="width:200px;height:150px;border:1px solid red;">
</div>
html实现resizable
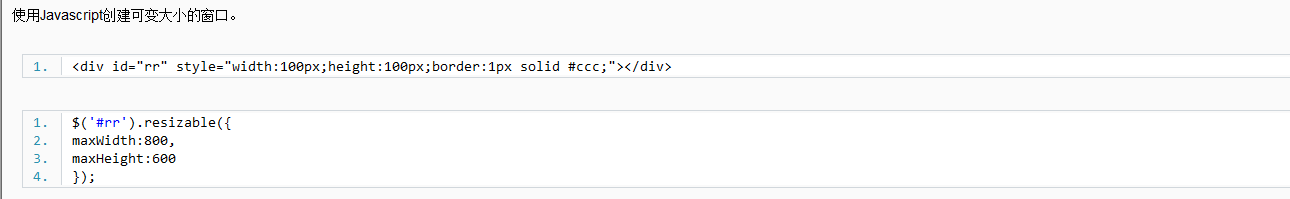
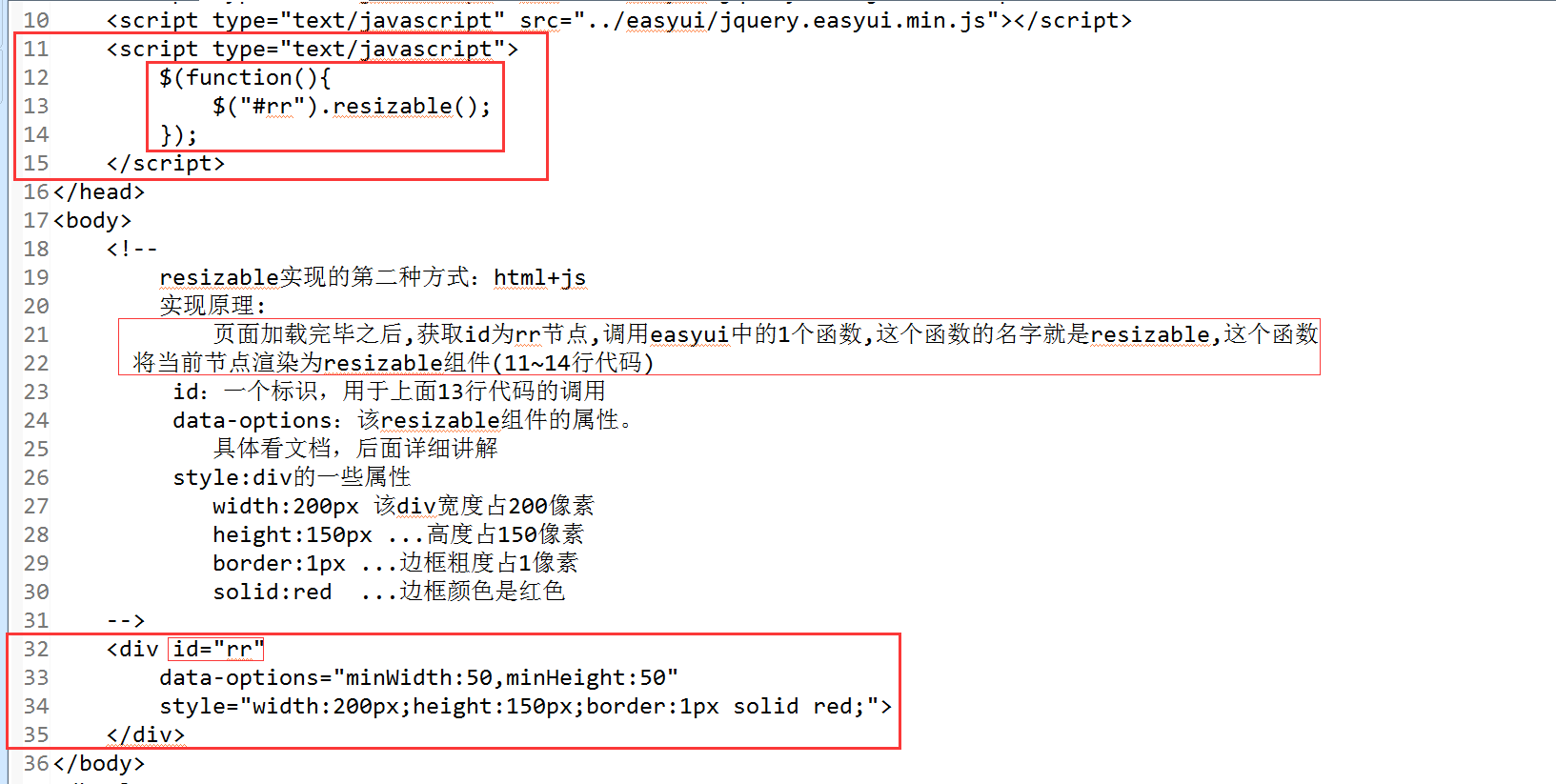
方式二:html+js方式
原理:页面加载完毕之后,获取页面上id为rr的元素,easyui的resizable函数将其处理为(渲染为)可以拖动改变大小的效果


2.2、使用resizable组件的属性的两种方式

方式一:html方式

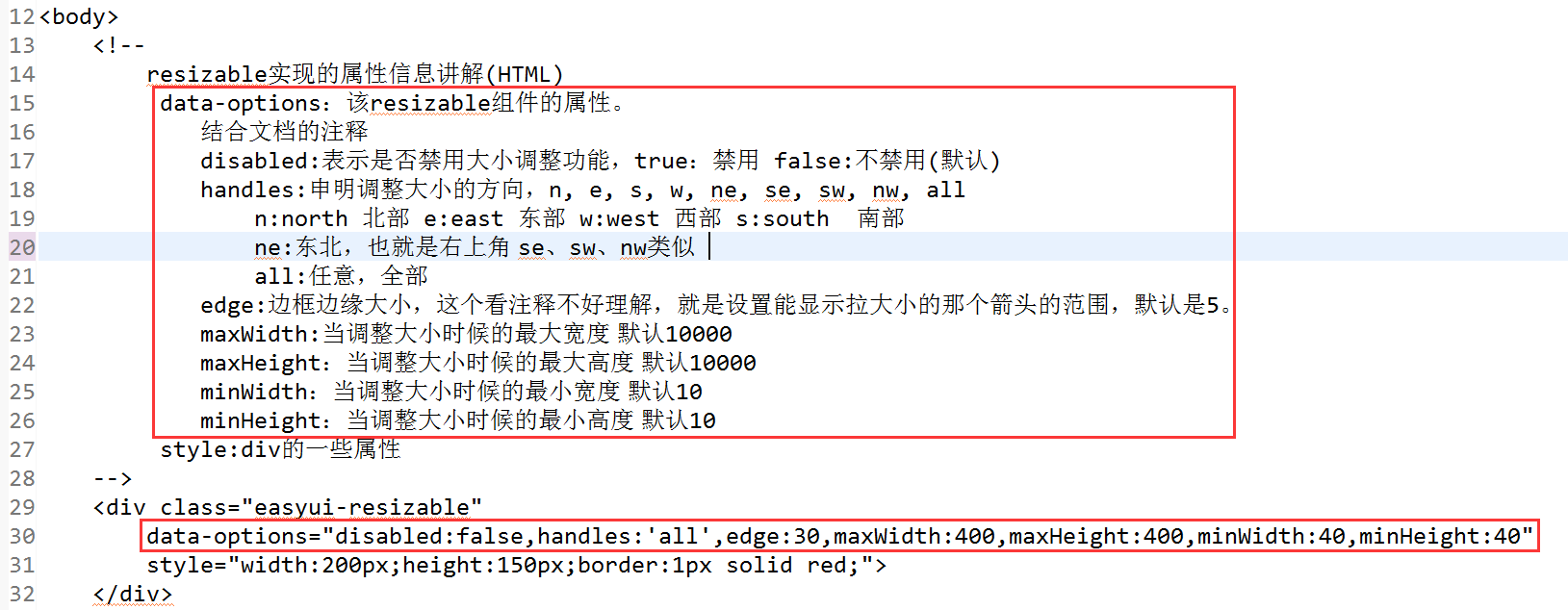
<!--
resizable实现的属性信息讲解(HTML)
data-options:该resizable组件的属性。
结合文档的注释
disabled:表示是否禁用大小调整功能,true:禁用 false:不禁用(默认)
handles:申明调整大小的方向,n, e, s, w, ne, se, sw, nw, all
n:north 北部 e:east 东部 w:west 西部 s:south 南部
ne:东北,也就是右上角 se、sw、nw类似
all:任意,全部
edge:边框边缘大小,这个看注释不好理解,就是设置能显示拉大小的那个箭头的范围,默认是5。
maxWidth:当调整大小时候的最大宽度 默认10000
maxHeight:当调整大小时候的最大高度 默认10000
minWidth:当调整大小时候的最小宽度 默认10
minHeight:当调整大小时候的最小高度 默认10
style:div的一些属性
-->
<div class="easyui-resizable"
data-options="disabled:false,handles:'all',edge:30,maxWidth:400,maxHeight:400,minWidth:40,minHeight:40"
style="width:200px;height:150px;border:1px solid red;">
</div>
html实现resizable的属性
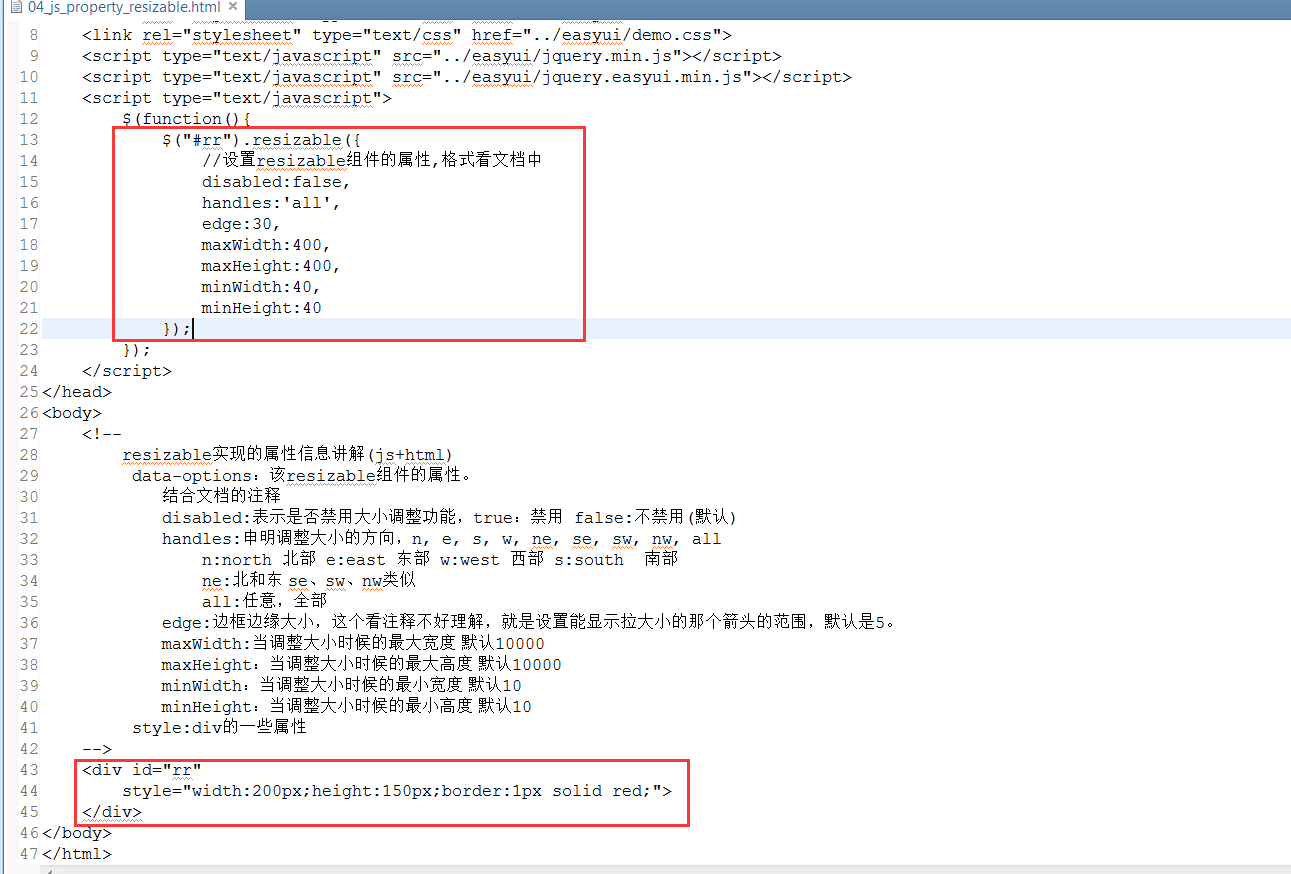
方式二:html+js方式调用属性

<script type="text/javascript">
$(function(){
$("#rr").resizable({
//设置resizable组件的属性,格式看文档中
disabled:false,
handles:'all',
edge:30,
maxWidth:400,
maxHeight:400,
minWidth:40,
minHeight:40
});
});
</script>
</head>
<body>
<!--
resizable实现的属性信息讲解(js+html)
data-options:该resizable组件的属性。
结合文档的注释
disabled:表示是否禁用大小调整功能,true:禁用 false:不禁用(默认)
handles:申明调整大小的方向,n, e, s, w, ne, se, sw, nw, all
n:north 北部 e:east 东部 w:west 西部 s:south 南部
ne:北和东 se、sw、nw类似
all:任意,全部
edge:边框边缘大小,这个看注释不好理解,就是设置能显示拉大小的那个箭头的范围,默认是5。
maxWidth:当调整大小时候的最大宽度 默认10000
maxHeight:当调整大小时候的最大高度 默认10000
minWidth:当调整大小时候的最小宽度 默认10
minHeight:当调整大小时候的最小高度 默认10
style:div的一些属性
-->
<div id="rr"
style="width:200px;height:150px;border:1px solid red;">
</div>
</body>
html+js实现resizable属性
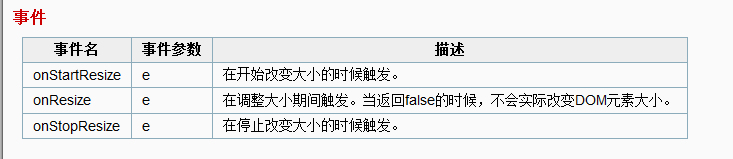
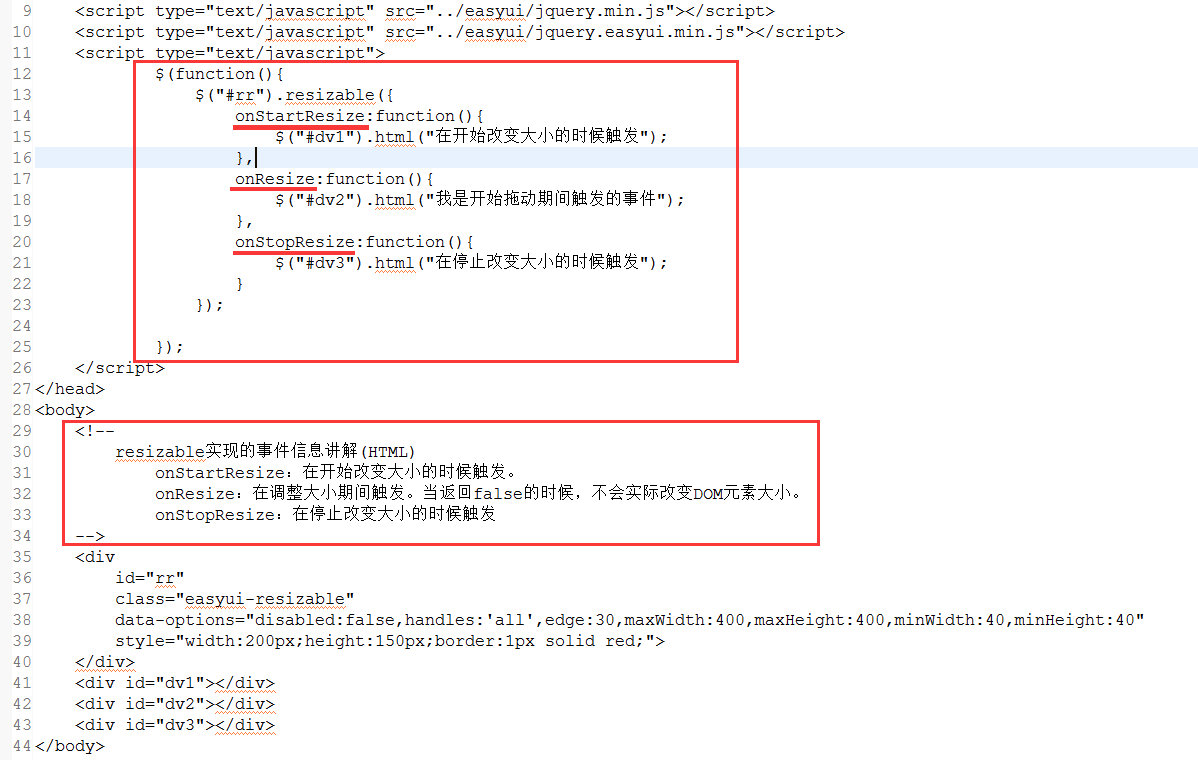
2.3、resizable组件对事件的使用

只有一种方式,就是使用html+js

<script type="text/javascript">
$(function(){
$("#rr").resizable({
onStartResize:function(){
$("#dv1").html("在开始改变大小的时候触发");
},
onResize:function(){
$("#dv2").html("我是开始拖动期间触发的事件");
},
onStopResize:function(){
$("#dv3").html("在停止改变大小的时候触发");
}
}); });
</script>
</head>
<body>
<!--
resizable实现的事件信息讲解(HTML)
onStartResize:在开始改变大小的时候触发。
onResize:在调整大小期间触发。当返回false的时候,不会实际改变DOM元素大小。
onStopResize:在停止改变大小的时候触发
-->
<div
id="rr"
class="easyui-resizable"
data-options="disabled:false,handles:'all',edge:30,maxWidth:400,maxHeight:400,minWidth:40,minHeight:40"
style="width:200px;height:150px;border:1px solid red;">
</div>
<div id="dv1"></div>
<div id="dv2"></div>
<div id="dv3"></div>
</body>
htm+js实现resizable事件的使用
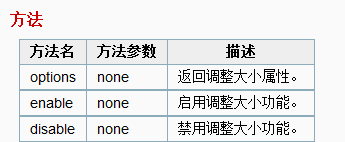
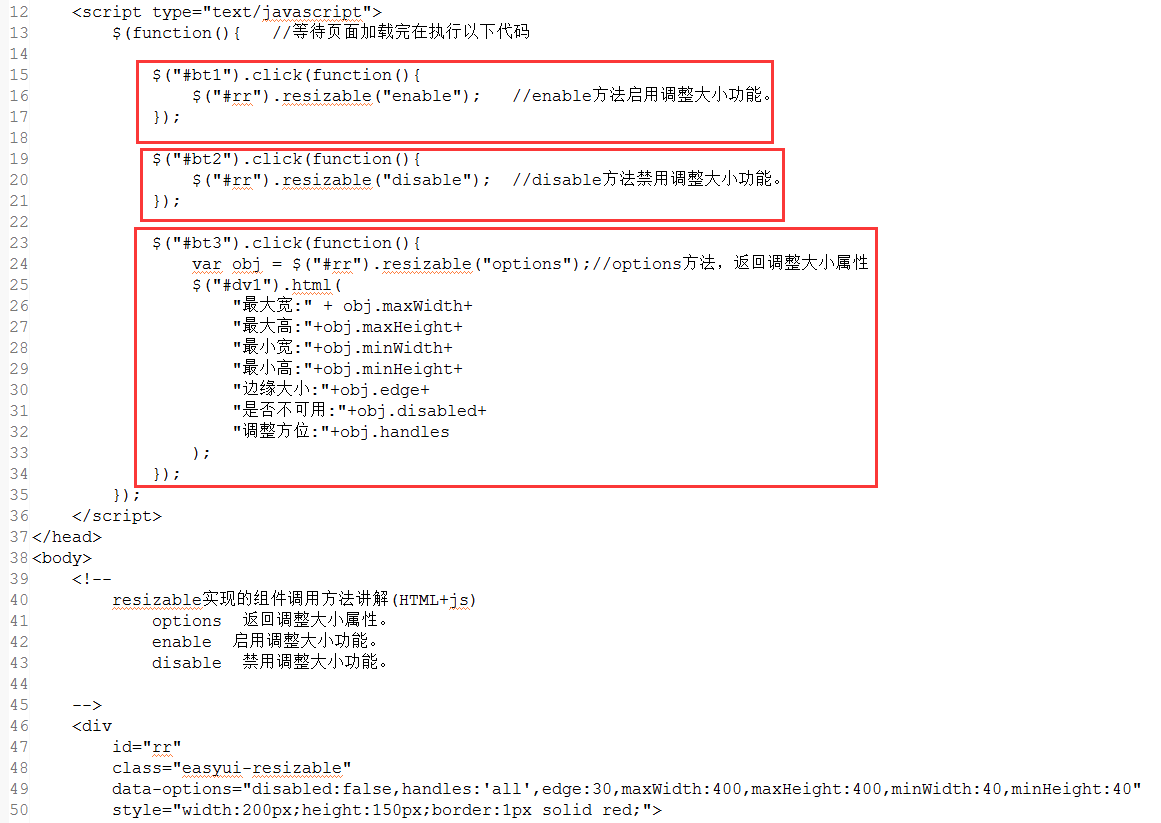
2.4、resizable组件对方法的使用

只有一种方式:html+js


<script type="text/javascript">
$(function(){ //等待页面加载完在执行以下代码 $("#bt1").click(function(){
$("#rr").resizable("enable"); //enable方法启用调整大小功能。
}); $("#bt2").click(function(){
$("#rr").resizable("disable"); //disable方法禁用调整大小功能。
}); $("#bt3").click(function(){
var obj = $("#rr").resizable("options");//options方法,返回调整大小属性
$("#dv1").html(
"最大宽:" + obj.maxWidth+
"最大高:"+obj.maxHeight+
"最小宽:"+obj.minWidth+
"最小高:"+obj.minHeight+
"边缘大小:"+obj.edge+
"是否不可用:"+obj.disabled+
"调整方位:"+obj.handles
);
});
});
</script>
</head>
<body>
<!--
resizable实现的组件调用方法讲解(HTML+js)
options 返回调整大小属性。
enable 启用调整大小功能。
disable 禁用调整大小功能。 -->
<div
id="rr"
class="easyui-resizable"
data-options="disabled:false,handles:'all',edge:30,maxWidth:400,maxHeight:400,minWidth:40,minHeight:40"
style="width:200px;height:150px;border:1px solid red;">
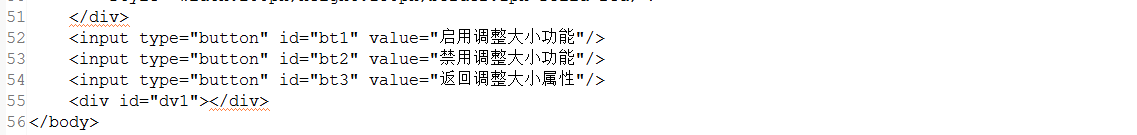
</div>
<input type="button" id="bt1" value="启用调整大小功能"/>
<input type="button" id="bt2" value="禁用调整大小功能"/>
<input type="button" id="bt3" value="返回调整大小属性"/>
<div id="dv1"></div>
</body>
htm+js实现resizable的方法功能
效果如下

三、总结
算是对easyui的入门把。其他的组件大都类似这样使用。不会的话就使用文档+例子进行查看。也非常的简单,一点都不难,只要有耐心即可。
easyui(一) 初始easyui的更多相关文章
- Jquery Easyui验证扩展,Easyui验证,Easyui校验,js正则表达式
Jquery Easyui验证扩展,Easyui验证,Easyui校验,js正则表达式 >>>>>>>>>>>>>> ...
- EasyUI学习(一)——EasyUI入门
EasyUI学习总结(一)——EasyUI入门 一.EasyUI下载 EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:j ...
- 适用于zTree 、EasyUI tree、EasyUI treegrid
#region System.Text.StringBuilder b_appline = new System.Text.StringBuilder(); Syste ...
- 初始easyUI
1 easyUI布局 <%@ page language="java" contentType="text/html; charset=UTF-8" pa ...
- EasyUI Datagrid Datetime(EasyUI DataGrid 时间格式化)
EasyUI DataGrid 时间格式化 方法一: var Common = { //EasyUI用DataGrid用日期格式化 TimeFormatter: function (value, re ...
- Jquery EasyUI Combotree和 EasyUI tree展开所有父节点和获取完整路径
Jquery EasyUI Combotree展开所有父节点 Jquery EasyUI Combotree获取树完整路径 Jquery EasyUI tree展开所有父节点 Jquery EasyU ...
- [Easyui - Grid]为easyui的datagrid、treegrid增加表头菜单,用于显示或隐藏列
为easyui的datagrid.treegrid增加表头菜单,用于显示或隐藏列 /** * @author 孙宇 * * @requires jQuery,EasyUI * * 为datagrid. ...
- EasyUI闪屏,EasyUI页面加载提示:原理+代码+效果图
使用EasyUI时,有个经常遇到的问题,页面还没有渲染完成的时候,就展现了. 刚刚开始很混乱,等加载完成后,就好了. 参考这篇文章http://blog.csdn.net/zheng0518/arti ...
- 【EasyUI总结】EasyUI开发中遇到的坑
普遍: 1.easyui在书写键值对的时候要注意是否要加引号,在需要加引号的地方不加则无法渲染: datagrid数据网格: 1.datagrid默认请求方式是post,如果要使用分页功能pagina ...
随机推荐
- fopen的使用小记
整理自https://msdn.microsoft.com/zh-cn/library/t3ayayh1(VS.80).aspx errno, _doserrno, _sys_errlist, and ...
- 一个小博客教你把vim用飞起来
引言 今天我们特地来讲讲这个vim的配置. vim这东西, 很多人装逼的时候经常会提到, 不过大部分人对个vim的配置还是很陌生的, 因为 这个编辑器的学习成本还是有点高的, 但是不要紧, 今天我们就 ...
- PHP平台CMS系统Drupal小试身手----安装教程
最近一直在研究基于Asp.Net MVC的CMS---Orchard,忽然新血来潮,看看多年不看的PHP平台的CMS,那好,就拿Drupal试试身手吧. 第一大招: 环境配置 + 安装. 1.环境配置 ...
- Day3-函数及作用域
一.函数定义:一组代码片段用函数名封装起来,通过函数名的方式调用执行. 特性: 1.减少重复代码 2.使程序易扩展 3.使程序易维护 语法定义: def sayhi(): print("he ...
- 【Netty】Netty传输
一.前言 在简单学习了Netty中的组件后,接着学习Netty中数据的传输细节. 二.传输 2.1 传输示例 Netty中的数据传输都是使用的字节类型,下面通过一个实例进行说明,该实例中服务器接受请求 ...
- Flight学习(一)
翻看git时看到有新消息提示,点进去第一个就是Flight,那么今天就简单来翻译和了解一下这个框架吧,锻炼下自己的英文文档阅读能力,同时也熟悉下JavaScript.时间太赶,难免出现翻译失误和错误, ...
- What does a Bayes factor feel like?(转)
A Bayes factor (BF) is a statistical index that quantifies the evidence for a hypothesis, compared t ...
- HTML中部分标签的嵌套问题
书写HTML结构的时候,对于标签的嵌套问题,在我发现这个问题之前,都不在自己的考虑之中,还傻傻的以为标签之间是可以进行百搭的! 其实,有些标签是不能进行随意嵌套,如果你没有深受其害,你是不会发现它的存 ...
- VR全景项目领导者,VR全景智慧城市
在互联网大趋势下,实体商家都迫切需要一个好的线上广告宣传方式,来推广自己的店铺及产品,传统的线上宣传方式已经无法满足消费者需求,360度全景展示能更真实直观的把商家展示给用户消费者,给商家带来客流及收 ...
- Common.Logging源码解析二
Common.Logging源码解析一分析了LogManager主入口的整个逻辑,其中第二步生成日志实例工厂类接口分析的很模糊,本随笔将会详细讲解整个日志实例工厂类接口的生成过程! (1).关于如何生 ...
