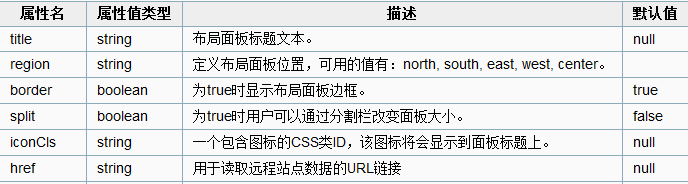
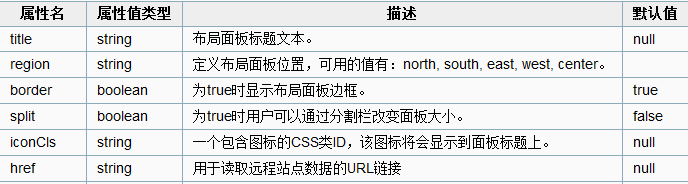
布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAlkAAAEsCAIAAAB/nTH/AAAgAElEQVR4Ae2dCXhUVZr361bCHjCiSIJ7syiIsjk9HRWiYi8k9tfTyqLMjIqAgguo2AtD01/P54Kj2C3goNKtuExrE7C3D4Izj6gEND06CQq2UXbtbgIaUdkFUjXvrVN1c29tqbK2u/zuU8/l3HPfc877/t6q8+fce6uiHT16dOnavRMv6e1jgwAEIAABCHiPwPPr9/i9FzURQwACEIAABCwEitVRMGip5QACEIAABCDgHQJhLWz1IYbeSTqRQgACEICAhYCxLkQLLVw4gAAEIAABZxFY1fBpcoerR5yUyMDQQi2RBfUQgAAEIAABmxOobWz5xrk9kzspYlk1/OS4NhEtDMQ9SyUEIAABCEDA7gRqN7RUDOx5WmlRckdFLFc1tFQNiyOHYS0McL8wOULOQgACEICAXQnITT55HbI+BTrvkVdm33G52WVlFlfvIuvCINdIzcQoQwACEICAcwgEfaKDra1tQvbgojXivcjhD28fbYSha6Vu2WZmnDK0UEzatvOv+rkczJs55sw+pRN/9II6sem3d7VZpF+a/Ujtyrr3rxx17rw7qpK0Xrm2afaC1WYDcePKyoFSs3hZ/WPL6tvtYexdz32w8xOxnz6h4pYJFeauKEMAAhCAgFsJtAbCQvbwo69IjLNuu1wKDy5cIwVzyEHr8lGdCn/XPhjQzK9fPzBRTj/9h/8Z3LfPvBljpCw1ZoNUyj/+xWrRVMPy/hnV0o8IslETt7C+cec5Z/WaPl7XMDX0R82fK8vp4y7auGKW9GNuGDWKnFo+/zrVUNd/a1wcQgACEICACwmEFnzHWzV5zV/0iojdzOmjpSx7KUuNOhVaFMbRBZGbyLrQumRU2iqrq8XL3zijrFTXMHlZbaQy+bZqXZMYxLaKrTH3c39o1fhYzRuq7TsvztILZgtrOe4oagjZJx/L2hNHEIAABCDgTAIy2/t8Bw+3ivdTJ10qeyn/8unXpt5wqXEYDiyBLkS0MFo0dN2rHjnw8WX1981QlzQ1WdI9XvOGvFSP08ZfJK85C1YpNQoP4/NJ5ellpXMW1qqaIVc/LP3cN1NfFMomxsp+wFm9auZfryrj7EP+6IvIiGPj735mc+jKpxpX76ruvUSjhFuZmpuNjR7ijEsVBCAAAQg4jUBoztc004LtiadelSCWLH3t5hsvM6KRNaJZVox6KRhaaFl6qcup11QNE9165o9viZ3UbNqyS4SwSoRtRpWIkJQvHnbWvTOqLhp61pxF+h2+5+ZNHNyvXPUuZhN+8Kyo14bloYWd6fqs1KhTcS/aqubisF4Qi0jDZQ9dVyvit2i1HkuoUoZIOErIwLCUnsRh5fnjy3U5F88NV9WI7CEAAQhAwLEEZNIP+rXwXb/Hn9TvF06bfLkURBSloOIKBOXrg22yYg423NJcZS7fPL5Crcakcv2GHbK/eOhZxl7VyKFs990+JhV1EUFS9vnci4jKcLXrmoaNe/iJmnopf7Trs3w6wFh5I9BhY6O88jYcA0EAAvYh4Nc0eSkhvGXKaCnLXtyTGnUqiavhdWEii2njLnr1za1KDs/ord84fP3tnVWjBsleyqomUVtVrxZzanWY3DKTs8lHOaPPidK5WhdmMgpt7U+g22+WipOfXzDc/q7iIQQgkF0C6hrprVPbvkQh/UcdJhpRU3+/cMyIU8wWI8Y+rA4bVswSmZm7cPUzD+jXP5+oeWNJaF0lZ28aX3Hz+IvmLqiV9ZbRVuyNsnFKROiemVXGodwpVOKq6g17o6BGVIdqXClfe7d+xVVVSg8vzL9OlY1ujd7MlmKjXDL3aVSqHti7hoB/967eN46VcFoeePQYcuiavBIIBNoj8PI7+u/OnHRC0f5DCU27d/V9+kVrfdPeK4ZE/+7M6oaPw1pYOdCihQk74wQEbEzg5MX3n/DKSnHw0OARzT9bZGNPcQ0CEMgygbomXQ6TdypCOGpgtBBKk7VNH4evkWqa5dmZ5N1xFgI2JFC8Z5cSQvGt67sNnf/c8OVgrpTaMFG4BIGcEKgcdFJdUzt/p0JsEn1HDy3MSVboNP8ESlc8bR6054qlu88fZq6hDAEIuJtA5aB21oWJhFCwGFpo+l6Gu2kRnRsJaPv39XhllTmyLpsaO/95A0tDMxPKEIBAIgIRLfTJty7YIOBUAj1ql8e6Xlqz9OPBQ2PrqYEABCAQRSCshUW+oqgTHELAKQT0ReH/r4n1VpaGXd595yh3DWPRUAMBCFgJhLUw6Nd/xo0NAk4kULK6pujggbie96h56pMLhsQ9RSUEIAABg4CxLuR+ocGEgsMIdP9jnEWhiqGz3DXc9PYxHqJxWEpxFwL5JhDWwpc2tuR7ZMaDQDYI9Gtc0yfBolB1f+zJJS/deE82hqIPCEDAtQTCWnjTFb1dGyKBuZrAscUrksfXZ8emKT3/5h/Odw2Tc+IsBLxLYMnLe9r5bW7vsiFyJxAIrFqlNTe362ngqafatcEAAhDwMgG00MvZd3zsrU8+mVIMDQ2BRv54RUqoMIKANwmghd7MuxuiFnlLZVGoQmVp6IaUEwMEckYgfL8wZ/3TMQRyRSAVeSuu1/9cJRsEIACB5ATQwuR8OGtfAsWPPmo4d7yiwihTgAAEIJAuAa6RpksMezsSCJaV2dEtfIIABBxCAC10SKJwMykB7dRTk57nJAQgAIFkBNDCZHQ4BwEIQAACXiCAFnohy+6PUevf3/1BEiEEIJAzAmhhztDScT4JdO+ez9EYCwIQcBkBtNBlCSUcCEAAAhBImwBamDYyGtiQgDaEP8xkw7TgEgQcQwAtdEyqcBQCEIAABHJEAC3MEVi6zSsBraQkr+MxGAQg4C4CaKG78unVaLRzzvFq6MQNAQhkgQBamAWIdAEBCEAAAo4mgBY6On0430aAn2FrY0EJAhBIkwBamCYwzO1KgJ9hs2tm8AsCDiCAFjogSbgIAQhAAAI5JYAW5hQvneePAD/Dlj/WjAQB1xFAC12XUs8GxM+weTb1BA6BjAmghRkjpAMIQAACEHA4AbTQ4QnE/QgBrW/fSJF/IQABCKRHAC1MjxfW9iXAT8/YNzd4BgG7E0AL7Z4h/IMABCAAgVwTQAtzTZj+80TAP2JEnkZiGAhAwHUE0ELXpZSAIAABCEAgTQJoYZrAMLcxgWC3bjb2DtcgAAH7EkAL7ZsbPEuXgHbuuek2wR4CEICAEEALeRtAAAIQgIDXCaCFXn8HuCr+8nJXhUMwEIBAvgighfkizTi5J6ChhbmHzAgQcCUBtNCVaSUoCEAAAhBIgwBamAYsTG1OgJ9hs3mCcA8CtiWAFto2NTiWPgF+hi19ZrSAAASEAFrI2wACEIAABLxOAC30+jvATfHzM2xuyiaxQCCfBNDCfNJmLAhAAAIQsCMBtNCOWcGnr0yAn2H7yuhoCAEvE0ALvZx9F8bOz7C5MKmEBIHcE0ALc8+YESAAAQhAwN4E0EJ75wfv0iXA1yrSJYY9BCDAdyp4D7iMgDZggMsiIhwIQCAPBFgX5gEyQ0AAAhCAgK0JoIW2Tg/OpUtA69073SbYQwACEEALeQ+4i0BZmbviIRoIQCAfBIrVIEte3pOP0RgDAjkmULb9syrTELyxTTAoQgACCQnoWljRv2vC85yAgKMI+MsH+pa2ecx7u40FJQhAIDEBrpEmZsMZBxIIlPRwoNe4DAEIFJgAWljgBDA8BCAAAQgUnABaWPAU4ECWCRw4b2iWe6Q7CEDA7QTQQrdnmPggAAEIQKA9AvqzM/VbDrVn5t3zUQ9fwMr+b4XOgc4lES/JV4QE/3qRANNX6lkPf6di4iV8QzkOtOfXx/mqCazikLJTVdH2831Nf1IekSw7ZQZf8kqA6St13MKKa6Sp48ISAhCAAATcSSC8LgwG3RleLqKCVS6oZrHPYK+2ixwkK4tg6coFBPhEJEpiWAtbfYhhIkTR9bCKJmKz42Dv3h0jLpGsCAn+hYBOgE9EoveBsS50sxauavg0UfyqvnrESckNzGeD/M/KjMN+ZXOCzGX7eYpHEMg3gRQ/EQeO7L/1uWkT/+4fvz3U/JuG+fY23fEymeoNLdTSHdUp9rWNLd84t2dyb4Vg1fCTk9sYZ4NB17IyYnR0ofVrbX/CkGQ5OpU4n3UCKX4i/L7iDkGtYcdbG7Ztuvt7PygqKsq6J1nvMMOpPqKFgaw7ZosOaze0VAzseVppO4kUsVzV0FI1LCU5DLqUlS0SlhUnTD/DRrKyQpROXEMg0Sdi78FPf7vhNx/sbvK1+rVg0aHDh0/rcfa//uOMFa//1x1L7px3/f3d2r6pZEcYmU/1YS0MuPR+oVz5ldeh9q5qKrMUIaRoZsf3i/d8IlneyzkRJyMQ9xPx39vX/3LdggkV3x9+4RVf+g+q66gd/Z2f+/wXJ1zYY2ynb//r8w88cOM9yfot9LnMp/rIutCt1/2CPtHB1ta2q5oPLlrzw9tHq8QZZV0rdcs2sySZTdEsSQ+cyjWBY/0GdNi6WUYhWblGTf/OIhD7ifjw0+3/8cYTd31/2nrfH/YHT+lyvETmQgmqqLX4/X1bunTpVH3Cxfv2y4IipemxYDRMU70xsYsz5rIcJpnqDS3Ugze2sXc998HOT4xDVXj+3649v395VKUjDlsD4egefvQVcVgdmssqihTvKqdoZkMyi5fVP7as/spR5867I9n9cCP70ydU3DKhwoaBtOtSsFv3tHLabocYQMAdBGKnr2f/tKTqwm8t2f2Lb3X5h6bG5ua924t9HY4cOzak/LxJ35r1zuat969c+rMbfmJuOPuR2pV175uB2EQdwlN90PfgwjWzbrtc99BcjnhsjiVS5wt/1z4Y0MyvG/7Pheec1evXD0wUu40rZsl++viKwX37mG3aLf/4F6vPv+rn7Zrl1iC04Dveqslr/qJX5D8FM6ePjirLYWhR6Iv1xMBkLsSaZV6TdVZxO5w+7iLJ5v0zqs0Ox1oun3/dvBlj9JDlv1rWN4ZTDo18OcVh/IRA1gkYnwJzIXaU3Xv/Wtqjx8Wdvv3W+q1DTv/6A/+08P9eM2/2VXPf2vZW3WtNL7264efTHzq915nmhjKHSJ+iETKfKJlY17DTbJBKOXbmSaVVQhvTVC+TvEz1MuHL3G4uJ5/qI+tC6/L39D4nyrpwcGgVuHLdexL26eWl6S6RV61rkobptjKnLQtlXeZ8Bw+3/vLp13yab+oNl0aV24YQSyuEtlPWUopm1kbtHGWdVeodxrVUMco+F8G2wyIbp49eMKzjOw3Sk0P9zwYD+oBAHAKxn4gdLR++uGa177j28YEvfjz2m/uOfNG9ywmdu3Tb9smnA07f97Mbf3rs2NHmvc1F/uJeJ/Yy9yhT68atzf/04+fvnzmmetQgOUxrizvzpNWDxTgy1avKqZMulTn/kcfWyJxvLutnE0xrES20Ehrcr4802bRlt+xfb9wp+zPKe8r14lV1781ZWCuHsk0bf5G8pPB4zRvyCtX5BpzVq2b+9WazIVc/XD1y4H0z9f9H5H8LXePWNM1306TLnnjq1SVLX7v5xsvMZeWS/CdCLFO8IB5rZo7XwBJbOWfBKpV+NWhyVu02l06MscxgzQ3N8Mff/czm0HVvo1UiS+ktHKOJidnY6ME8rr3KkfdzbLLs5SfeQCC/BGI/EU9N+u3x1mMd/B07d+ry9GtP/ObNXy+/rfaEbqW//sEzJ5SU3v7vt/QuOalDx04NTe/X/L//MDsr84kIodRIn6pb8xRnzBL5EYiQA/pUrzaZ7aUgs73szeUkU33kGqlcQLVuMlM/v6pROlLT93l9y+S8CGHVyIEbls+6eXyFRLhpyy6pfOXNLWIslXJK6EiNspFKaS71986osvadvyM9TbI2CG3TJuuXj4WLHJnLcig2umXMJvaxW5SVQBAsioDsBYsyiGUlHKQ3wzI5q7jN77s9dOnS53tu3kQ9C+MqopyRw0Twlz10nWqu635oS2QpJ3VsQiRiKTWx/qhO7LkPdOumEmdP9/AKAnkgEDt36R/qmO2kkl69T+jTqWPn+38/59STSy/sM/jwkYNffnmke9ce9e/Ulfcom37H6FunfaffKf3MTaUrmcpkItJHCZ2QmVDEQqRBpiapE11Q9vkRCN2JyFSvxE8meZnbzeXkU314XajHY936nX5y7bomiVambNnLydo6/WKpVMpL2X6067PB/crn3vzNf579/LBxD0tlGI06bZu9P/K/hVumjF78qzXq0FxuzcBVgSCtL/t6P9mL3qieErEyLJVZon2S5tJEJE2wJ2qbi/rk/uRixAz7PH5m3wx7oDkEvEPg4y+af/rbWZPHjB8xcNDh/ccX/HF+5+Iurcd9ZSec/N2rhv6u5dmLP5/YsbhrLBCZiJTyySkpixA+UVMvL7NlPgXCPNUbPshUb5STTPXhdaFhahTkBqGUr//uhbIXXZT9GX1OlL1aTEj88qoaNUhqRAjV/wVEMqX87tZmqTQ2mUaVTBo1+S+IFBqvW6eOji1n4pLC8uqbW6UTFawQSMQq+UAGq6/WPLZzo8PYU1E1yS2z5U/UoBxCAAJ2IPBQ7T0zq6a83ukPczbeGRi06++u7jX4e12HXl1y4rdaXmv93ahj1yxd+uo13/xeIldlhn98+RvyEhU01oWGcT4FQs3tcSd5dcrwKrYQXhcGIpdZDYvTykpF9k47Vde/08pLxWBQ//J7ZoyZu3C1sS5sCD1iKhJo/F9AymKmfphFFFTWlHMWrZZ+Yvs3BsppQd3O7d7Ntz/xnyvu3tX36Rf6RdIUnYwyk3hvGl+xpKZeSb4EKzUSVCyruQv0W63C6i/NnwsZKcuFR3kPSiGKVVzU0lyRF6TyUvClbdwtqkOxufbuZ9Wg4oAo9wvzw0vY5JZiLAPF9SfuuDapPFYWXjdHJcsm7uEGBApFIO4nonuXnjv/+teisq7Bg8Udi7odaT0i7sk991LfGT3+Ovjn/7X6muqr+/cdoCZ2OaWmMplPjHWO6IX8j1kJgezFRp/8Q/NbfgQi86leO3r06NK1eysHnlKo3OR63Lom/WfYko9S37R31MA4P8C2tunj2D8M7WJWySk562zfsfqDXdtWhJ/qcpbzeAuBzAmkPn0dPf7lAy/+S7/evb9/yRXP/f4/t7e0dO1Y4muVL9r5zyw/67sjq046Mc70mLmH2e0hw6k+vC7UHx9x6VY56KS6pnb+ToXYyH+DUgTgYlYpEnCQGclyULJwNQ8E4n4iOnXo+NMJDz350r8veOGF5pY9901bJA/OWJ1JdXq0tsrrUYZTvfu1ULJROaiddWHqQii9xX0z5TXnDJYCgSNnD+i8YzPJSgEVJh4ikOgTIbfTplbd+qd3X3/6P58Lyv0iZ66OMpnqDS2MuWHoobdHeqHKg7npNcC6EASCJfrPsJGsQrBnTPsSSP6JqDj/EnnZ1/tcehbRQp9xWzSXo7mibw1WzsijflWHZDkjV3iZLwJ8IhKRDmthka8okQX1UQRgFQXEnodHBw/vsqmRZNkzO3hVKAJ8IhKRD2th0J/kO4iJ2nq0HlaOSLz8LJT4SbIckSyczBsBPhGJUBvrQu6BJUIUXV8kF97Y7E+ga4n4SLLsnyg8zCcBPhGJaIe18KWNLYksqI8iAKsoIPY8LGs9WX7FgGTZMzt4VSgCfCISkQ9r4U1X9E5k4eX6JS/viQ1/UmW739CIbURNvgkEu+vPkZKsfHNnPNsQkB9RifWFqT6WidTIVJ/w90jjNqASAk4hoJXo10jZIAABCKRCAC1MhRI2DiQwYIADncZlCECgMATQwsJwZ9Q8EAjW1eVhFIaAAARcQAAtdEESCQECEIAABDIigBZmhI/GEIAABCDgAgJooQuSSAgQgAAEIJARAbQwI3w0hgAEIAABFxBAC12QREKAAAQgAIGMCKCFGeGjMQQgAAEIuIAAWuiCJBICBCAAAQhkRAAtzAgfjSEAAQhAwAUE0EIXJJEQIAABCEAgIwJoYUb4aAwBCEAAAi4ggBa6IImEAAEIQAACGRFACzPCR2MIQAACEHABAbTQBUkkBAhAAAIQyIgAWpgRPhpDAAIQgIALCKCFLkgiIUAAAhCAQEYE0MKM8NEYAhCAAARcQAAtdEESCQECEIAABDIigBZmhI/GEIAABCDgAgJooQuSSAgQgAAEIJARAbQwI3w0hgAEIAABFxBAC12QREKAAAQgAIGMCKCFGeGjMQQgAAEIuIAAWuiCJBICBCAAAQhkRAAtzAgfjSEAAQhAwAUE0EIXJJEQIAABCEAgIwJoYUb4aAwBCEAAAi4ggBa6IImEAAEIQAACGRFACzPCR2MIQAACEHABAbTQBUkkBAhAAAIQyIgAWpgRPhpDAAIQgIALCBRSCwONjcdvucUFEAkBAhCAAAQcTaC4IN4HVq1q/dWvtN27CzI6g0IAAhCAQI4IHP/Rj/yjRmkjR2o9euRoiFx0m28tNFRQy0U09AkBCEAAAoUl0KNH4N57dReqqvzV1f7hwwvrToqj50kLg/v2BWpqAsuWaQcOoIIp5gYzCEAAAo4j4B86NLBype52bW2gtra1rMx/zTX6SrG83M6x5FwL21XB4xUVAijYr5/WvXuYVPfuWv/+BjW9HDmllZRoAwYYpyhAAAIQgICtCGjDhpn9kXthwUceaX3kEd+oUX5ZKVZWms/ap5xDLQw2N8tNQfmvgUTb7lpQ27rVDCVYV2ccBo1STAEFjUFCBQQgAIH8EQhu3hw8cCC4ZYtv/361923YEH/4urpAXZ2+TBRRvOYauy0Tc6KFZhWMDyVLtblWUJ/vhCx5SjcQgAAEHExArvAFZcXS3CzTu7xU4Ss8/6gvE2tqWmtqfMOG6XcTq6ttAiXLWihfkwjIWjDR/wvsEXTqCnqjyeHDZ34t0K2k9FDA92Kxfs22Xz/jZLBvX/NVXJ/pAq9hQwECEICAIwjINC5+BmUfWuoF9++PmjNVFO1e7Wsn2A0bAhs2yLVTbdSoogkTCn7zK8ta2E7wTj7d5cPt4n43I4R164xikvdEoG9f831QFNSARgECECgsAbXCM1/elLI83hjlVZL5LcryKxzKcCK6werqnI6SimNZ1kJ5fNa/eLEjVoep0EluE+zWzaxtbcayZDQe9onUBktK4hgHg1LprG/hRALiXwhAwBkE/Af2dfpoR9HBA0MbPzhevy/J5c08C5JMoUV33mmTy6RZ1kL11rCVIgpu81OpxpvX/HiqUSkaZjZe2fDZoNM6ydkv5QJpif690fothyZV9myzT7mU5zdZyn5hCAEIuIjAli3yJIv29tsS0phX3yoNHlIXtFSEp0cCtcN0pE2eXDR+vH1WAjnRQgU8LUXMRLEi+fWJjGWX7O7P9pzdv6vRPwUIQAACdiCgP72ye7f+6Iq85JGW/ftlry5vGjpn32/zVVUVTZniiedIze+V5IpYXF9vNqYMAQhAAAIGAXl607dtm0idFtrrsheSQEPwDEtnFOTZ0SlTRBRs6G0O14XmaJMrotmSMgQgAAEvEghd3gwv70KP4sulzoJrXuwVO82qZFE3m7Q+fdSCT/2IipHHYFmZrAVtcmvQ8MpcyJMWqiFRRDN6yhCAgAcJmC9vSlm/zhlzeTOLWFq7djty5tdUh/sOB8pLO6QoZtnyQdRUvllfPGVKtjrMUT951UIVg0URcxQW3UIAAhAoNIGgLO9Mlzfli3r+bdvMSz1zOZGzoiXRj6Bbf+TM/P1mvZPycrUyW7p2b4X1cQd59O+mK3onGign9VVVxTNnZvcxjpz46fMVQAtVJEoRcxQV3UIAAhAoMIHVq/3z5okPhpjJzykHhwzRvUpNzFL0PxVBTbGrbJoNG1Y0d67dHpBJEmDBtDCJT5yCAAQg4HgCY8YEx4xJJQqbilkqrie2KV68OPFJO54p5N+1tyMPfIIABCAAAe8RQAu9l3MihgAEIAABKwG00MqDIwhAAAIQ8B4BtNB7OSdiCEAAAhCwEkALrTw4ggAEIAAB7xFAC72XcyKGAAQgAAErAbTQyoMjCEAAAhDwHgG00Hs5J2IIQAACELASQAutPDiCAAQgAAHvEUALvZdzIoYABCAAASsBtNDKgyMIQAACEPAeAbTQezknYghAAAIQsBJAC608OIIABCAAAe8RQAu9l3MihgAEIAABKwG00MqDIwhAAAIQ8B4BtNB7OSdiCEAAAhCwEkALrTw4ggAEIAAB7xFAC72XcyKGAAQgAAErAbTQyoMjCEAAAhDwHgG00Hs5J2IIQAACELASQAutPDiCAAQgAAHvEUALvZdzIoYABCAAASsBtNDKgyMIQAACEPAeAbTQezknYghAAAIQsBJAC608OIIABCAAAe8RQAu9l3MihgAEIAABKwG00MqDIwhAAAIQ8B4BtNB7OSdiCEAAAhCwEkALrTw4ggAEIAAB7xFAC72XcyKGAAQgAAErAbTQyoMjCEAAAhDwHgG00Hs5J2IIQAACELASQAutPDiCAAQgAAHvEUALvZdzIoYABCAAASsBtNDKgyMIQAACEPAeAbTQezknYghAAAIQsBJAC608OIIABCAAAe8RQAu9l3MihgAEIAABKwG00MqDIwhAAAIQ8B4BtNB7OSdiCEAAAhCwEkALrTw4ggAEIAAB7xFAC72XcyKGAAQgAAErAbTQyoMjCGSPQHDfvux1Rk8QgEAOCaCFOYRL114nsHWr1wkQPwQcQgAtdEiicNOJBLZvd6LX+AwBDxJACz2YdELOF4EDB/I1EuNAAAIZEUALM8JHYwhAAAIQcAEBtNAFSSQEmxLQuF9o08zgFgSiCaCF0UQ4hkDWCBw4wKOkWYNJRxDIJQG0MJd06RsCLA15D0DACQTQQidkCR+dS4BHSZ2bOzz3EgG00EvZJtY8E+jXz8e6MM/MGQ4CX4kAWviVsNEIAikQCJaUaLt3p2CICQQgUGACaGGBE8Dw7isyEr8AAAyUSURBVCagNTa6O0Cig4A7CKCF7sgjUdiXQHDXLvs6h2cQgECIAFrIGwECOSbAZdIcA6Z7CGROAC3MnCE9QCA+Aa13b/3Exo3xT1MLAQjYhgBaaJtU4IjrCASVFrIudF1mCch9BNBC9+WUiOxFgEdJ7ZUPvIFAPAJoYTwq1EEgewR4lDR7LOkJArkiUKw6XvLynlyN4Lp+l67d67qYCCgnBMq2768Kdbz8d00HeobuHeZkHDqFQKoEmOoTkdK1sKJ/10SnqY8iAKsoIBwmIdDlaCd19uslXxzuf3YSS05BIA8EmL6SQOYaaRI4nIJARgQOnzdUte/6/rsZdURjCEAgxwTQwhwDpnsI+HwdPuEeBO8DCNiaAFpo6/TgnDsIoIXuyCNRuJgAWuji5BKaXQiU/Pltu7iCHxCAQDwC+rMz9VsOxTtFHQQgkCmBgZEONv33Dh4ljcDgXwjYjkD4OxUTL+GBb9vlBodcQCDQu8y/R/+zTf9w4meBSy5wQUSEAAH3EXh+/R6ukbovrURkIwLBPqcqb7Qd22zkFq5AAAJWAuF1YTBoreYIAhDIKgFty2Y+ZVklSmcQyCaBsBa2+hDDbGKlLwgoAm2fqz3NfMp4V0DAtgSMdWHbZ9a2vuIYBJxLoFhfF/Ipc24C8dwBBFY1fJrcy+oRJyUyMLRQS2RBPQQg8JUJBLqVGG21zZsD/c8xDilAAAJZJFDb2PKNc3sm71DEsmr4yXFtIloYiHuWSghAICMCrV/r71u/VnUhf7wp2BctzIgnjSEQl0DthpaKgT1PKy2Ke9aoFLFc1dBSNSyOHIa1MMD9QoMWBQhkj4D5qqg8Shq4eFT2+qYnCEAgTEA+aPI61N5tCGUWV+8i68Ig10h5V0EgtwSKtm0J8kHLLWN69yqBoE90sLVVF7IHF62R/Q9vH61YmA91rdQt4+idoYViYtlmP1K7su59o+r5f7v2/P7lxuFXKKgOrxx17rw71N90i9/HyrVNsxesNp+bN3PMlZX6z3csXlb/2LL6dnsYe9dzH+z8ROynT6i4ZUKFuSvKEMgzAfP/U/27m3l8Js/8Gc5TBFoDupDNuvXyhx995cGFa2bdphf0mtsuV6cUjbgfw4gWBiw6uaruPRHC6eMrpo+/SMqzF67+8G+fD+7bJy2ssxfUrlrXtHHFLNXq/hnV0qcIctA6VlSf6xt3nnNWr8u/3u+xmvp5M8bI0B81f66aTB93kbzEPmi6uxk1ipxdPv865bOu/0nHihqaQwhkn4DpP5kdtm3mDZl9wvQIARGF0ILveGhdKDxmTh/9yOI18xfpQnjHLaOPt0YYhZaPcT+GES20SKFPrSBPLy+VQlXlIHlJT6YPdaTfpP+KEOqtrD3HrTF3c39o1fhYzRvK8p0XdSlNMnTcUdSgso8d3TwWZQjkmsDxs/uah/Bv+6C1H4/PmJFQhkA2CMhs7/MdPGyInm/qpEt/+fRrU2+41Fypj5RAFyJaaBWNqpHnvd64818WrJbX2yvuNjx9vOYNeanDaeMvktecBatEjQboK7n+6pTYy7JszsJaZTbk6oerRw68b2a1OhRjpV7SpGb+9UbP0YWQP/oiMuLY+Luf2Ry68qnGFfsko4RbmZqbjY0eogflGALZJtDatbu5S/+ePcf7nmuuoQwBCGROIDTna1po6fXEU69KhzffeNlNky6TgnEoZVk+mmXFPG7490jl+mnUdu+Mqg3L9TXZ0LHzRYfk7KYtu0TtqkYOlHrZS1lqxEx1d/O4CpG30GBBZaMOxVhsVOfKUmrklAhb1IiWQ7UUNFUte+i6+24fo/cvsYS2RKPIydCCuc1SakSblf3N4yuU56oT9hDIKQH1VlTvfNkX7dya0+HoHALeJKBkTsRQtmmTL5fPmkiglJUQSk3ojCbaoFvGbGLfzm9zi26JeIhu1da9t37DDmlw8dCzjL2qkcPUNxGk1I2zZSnOS1e165qGjXv4iZp6KX+067NsdU4/EEidQPG2LakbYwkBCKRFwK9p6nXLFP0h0sef1O8XStmoT9JbfC0U8RDZeHdrs7T8S/Pnsj+jz4ln9C6Vwutv7zT2qkYO1aauYUaOwv+qrqIqs36YfBRxXkZU60JRd3lVjdLvgLJBIM8Eij7WP1NsEIBALgjINVLjdetUXQ5lb9SoK6iJxg3fL4x63PK0U3Xx+OfZz6tmN42vGNS/XF4f7vl8SU29LLCkXiq/UzlInuhUFzxFO5WxXI28Z6Z+4bTf6SeLOs5ZtFpESPqfu0C/gyhtt/6lRammYakaGnsRNrV6k7biyeB++nc5rr37WdVKTr365tYX5l+n7KNGibIU44YVs8Tze2aMmbtwtfJcbKRSNWcPgZwSaC1p+w02Gajjts1Rn7Wcjk7nEPAIAbn0KVv3br79pr9Mf+tN4a8YKgjdu/o+/UK/SBr3M6gdPXp06dq9lQNPUdbsIQCB7BLoO1b/IpCx/e1ni44MHmEcUoAABLJCoK5J/xm25F3VN+0dNTDOD7Ctbfo4vC7U5J4iGwQgkHsCHVp2f8nHLfecGcFrBCoHnVTX1M7fqRAb/fnLeBtaGI8KdRDIGYHilt381zNndOnY0wQqB7WzLkwkhELN0MKYr8R7GinBQyBXBLr8+e19yW/i52pk+oUABBISiGihTx6CYYMABHJOoHjPLo2PW84xMwAE0iMQ1sIiX1F67bCGAARSI3Dk/BGdNzUYth0+bubjZtCgAAGbEAhrYdDf9jNuNvEMNyDgFgLR9+o7vPvW0QuGuyU64oCAGwgY60LuF7ohncTgCAIdP9nTKr8QzAYBCNiGQFgLX9rYYhuXcAQCriLwnQPHov7a2fZ3d7zTi0+cq7JMME4nENbCm67o7fRI8B8C9iRw/PcdfTssro34YvPf84mzIOEAAoUksOTlPfF/j7SQTjE2BFxGoFz/EUHzFty1y3xIGQIQKDgBtLDgKcABlxPQYrRQa+YXul2edMJzHAG00HEpw2E3EAg0tH3Lwg3xEAMEHE4ALXR4AnHfoQR273ao47gNAVcSQAtdmVaCsjuB4J49dncR/yDgJQJooZeyTay2IRBsbLSNLzgCAQj40ELeBBDILQFtyJDYAYIffBBbSQ0EIFAoAmhhocgzrqcJaAcOBPft8zQCgoeAnQighXbKBr54iUBwyxYvhUusELA1AbTQ1unBORcTCG7b5uLoCA0CziKAFjorX3jrIgJ8495FySQUpxNAC52eQfy3OwGtf/+4LnKNNC4WKiFQEALh3+YuyNgMCgEvENB69IgbpjxKGmxuli9XBOT7FQcPFj/wQFwzKiEAgTwQQAvzAJkhIBCHgDxK2nrVVeqE/yc/iWNBFQQgkC8CaGG+SDOOxwgcv/VWX8pfqNdGjvQYHsKFgL0IcL/QXvnAG9cQKJozJ9VYrrwy0XXUVHvADgIQyIwAWpgZP1pDIAEBrU8f35VXJjhpqfaPGWM55gACEMg7AbQw78gZ0DMEim6/PditW/Jwg2Vl/uHDk9twFgIQyDUBtDDXhOnfuwTkyqf/2muTx9+uQfLmnIUABLJCAC3MCkY6gUB8AkWTJ8vKL/65UK3/kkuSnOUUBCCQHwJoYX44M4p3CRRNmZIw+MpK/bYiGwQgUGgCaGGhM8D4bifgr672JbgjyFMzbk8+8TmGAFromFThqHMJ+CdPjnVef2qmsjK2nhoIQCD/BNDC/DNnRM8R0J8Ujfl+hf/SSz0HgoAhYFcCaKFdM4Nf7iJQNGlSVED+ceOiajiEAAQKRQAtLBR5xvUWAXlGRjM/RDN8OE/NeOsdQLT2JoAW2js/eOciArIQNL5676+qclFkhAIBxxNACx2fQgJwCgH56n3RnXeKt6KI+sOlbBCAgG0IoIW2SQWOeICASKA8PqpddpkHYiVECDiJAH+zyUnZwlcXECiaO1dr70dKXRAmIUDAWQTQQmflC28dT4Bf4nZ8CgnAjQS4RurGrBITBCAAAQikQwAtTIcWthCAAAQg4EYCaKEbs0pMEIAABCCQDgG0MB1a2EIAAhCAgBsJoIVuzCoxQQACEIBAOgTQwnRoYQsBCEAAAm4kgBa6MavEBAEIQAAC6RBAC9OhhS0EIAABCLiRAFroxqwSEwQgAAEIpEMALUyHFrYQgAAEIOBGAmihG7NKTBCAAAQgkA4BtDAdWthCAAIQgIAbCaCFbswqMUEAAhCAQDoE0MJ0aGELAQhAAAJuJIAWujGrxAQBCEAAAukQCP/9wiUv70mnFbYQgAAEIAAB9xDQjh492qFDB/cERCQQgAAEIACBNAn8LwDprF6Qg7l+AAAAAElFTkSuQmCC" alt="" width="419" height="209" />
- <body class="easyui-layout">
- <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
- <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
- <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
- <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
- <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
- </body>
2.折叠布局面板
- //获得id=‘cc’的布局面板
- $('#cc').layout();
- // collapse the west panel
- //coolapse表示折叠布局方法,west表示那个方向的面板
- $('#cc').layout('collapse','west');
3.布局属性
fit属性:如果设置为true,布局组件将自适应父容器。当使用'body'标签创建布局的时候,整个页面会自动最大。默认false
4.区域面板属性

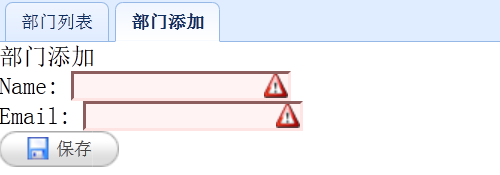
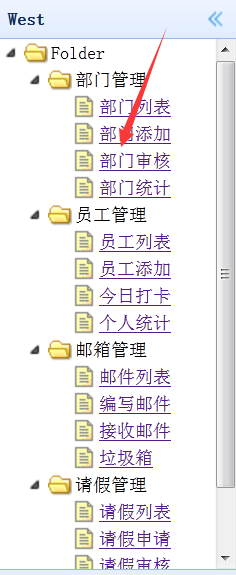
5.用tree的形式布局west区域的菜单

代码如下:
- <ul id="tt" class="easyui-tree">
- <li>
- <span>Folder</span>
- <ul>
- <li>
- <span>部门管理</span>
- <ul>
- <li>
- <span><a href="#" onclick="doclickMenu('deplist.jsp','部门列表')">部门列表</a></span>
- </li>
- <li>
- <span><a href="#" onclick="doclickMenu('depadd.jsp','部门添加')">部门添加</a></span>
- </li>
- <li>
- <span><a href="#">部门审核</a></span>
- </li>
- <li>
- <span><a href="#">部门统计</a></span>
- </li>
- </ul>
- </li>
- <li>
- <span>员工管理</span>
- <ul>
- <li>
- <span><a href="#">员工列表</a></span>
- </li>
- <li>
- <span><a href="#">员工添加</a></span>
- </li>
- <li>
- <span><a href="#">今日打卡</a></span>
- </li>
- <li>
- <span><a href="#">个人统计</a></span>
- </li>
- </ul>
- </li>
- <li>
- <span>邮箱管理</span>
- <ul>
- <li>
- <span><a href="#">邮件列表</a></span>
- </li>
- <li>
- <span><a href="#">编写邮件</a></span>
- </li>
- <li>
- <span><a href="#">接收邮件</a></span>
- </li>
- <li>
- <span><a href="#">垃圾箱</a></span>
- </li>
- </ul>
- </li>
- <li>
- <span>请假管理</span>
- <ul>
- <li>
- <span><a href="#">请假列表</a></span>
- </li>
- <li>
- <span><a href="#">请假申请</a></span>
- </li>
- <li>
- <span><a href="#">请假审核</a></span>
- </li>
- <li>
- <span><a href="#">请假统计</a></span>
- </li>
- </ul>
- </li>
- </ul>
- </li>
- <li>
- <span>File21</span>
- </li>
- </ul>
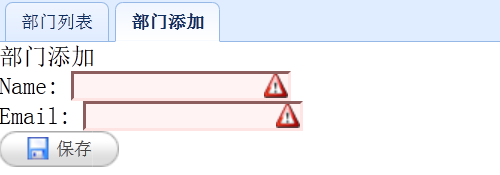
6.选项卡如下图:

代码如下:
- /********点击west区域的菜单栏,在center区域添加新标签******/
- function doclickMenu(surl, title) {
- //判断选项卡是否选中
- if($('#tt1').tabs('exists',title)) {
- $('#tt1').tabs('select',title);//选中title这个选项卡
- } else {
-
- $('#tt1').tabs('add',{
- title:title,
- content:'<iframe id="myfrm" src="'+surl+'" frameborder="0" height="100%" width="100%" scrolling="no" marginheight="0" marginwidth="0"></iframe>',
-
- });
- }
- }
-
- <li>
- ----------------------------------------------------------------------------------
- <span><a href="#" onclick="doclickMenu('deplist.jsp','部门列表')">部门列表 </a></span>
- </li>
-
- ---------------------------------------------------------------------------------
- <div id="tt1" class="easyui-tabs" fit='true' style="width:500px;height:250px;">
-
- </div>
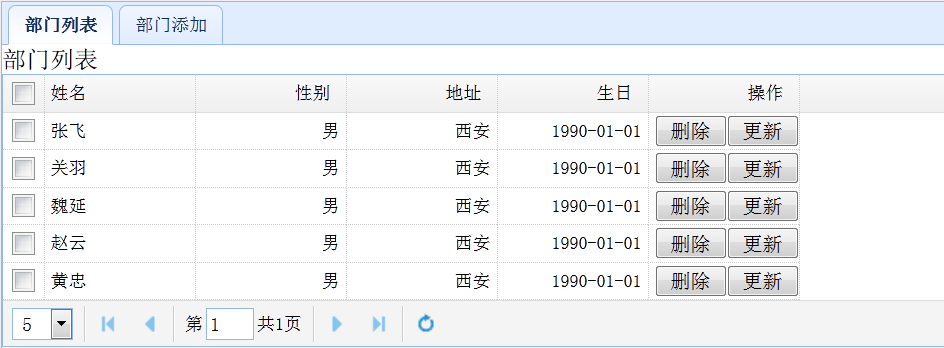
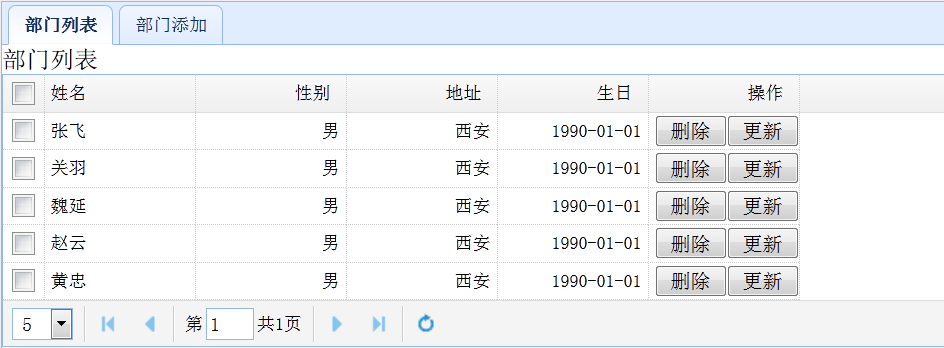
7.datagrid(数据表格树)
如下图:

代码:
- <link rel="stylesheet" href="easyui/themes/default/easyui.css"
- type="text/css"></link>
- <link rel="stylesheet" href="easyui/themes/icon.css" type="text/css"></link>
- <script type="text/javascript" src="easyui/jquery-1.9.1.js"></script>
- <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
- <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
- <script>
- $(function() {
-
- var data = [
- {'sid':'1','uname':'张飞','sex':'男','address':'西安','birthday':'1990-01-01'},
- {'sid':'2','uname':'关羽','sex':'男','address':'西安','birthday':'1990-01-01'},
- {'sid':'3','uname':'魏延','sex':'男','address':'西安','birthday':'1990-01-01'},
- {'sid':'4','uname':'赵云','sex':'男','address':'西安','birthday':'1990-01-01'},
- {'sid':'5','uname':'黄忠','sex':'男','address':'西安','birthday':'1990-01-01'}
- ];
-
- $("#tt").datagrid({
- data:data, //设置json格式数据
- width:'fit', //设置面板宽度为父容器的宽度
- singleSelect:true, //这允许选中一行
- pagination:true,//如果为true,则在DataGrid控件底部显示分页工具栏
- pageList:[5,10,15,20],//在设置分页属性的时候 初始化页面大小选择列表
- pageSize:5,//在设置分页属性的时候初始化页面大小
- loadMsg:'正在加载数据...',
- columns:[[
- {field:'sid',title:'编号',width:100,checkbox:true},
- {field:'uname',title:'姓名',width:100},
- {field:'sex',title:'性别',width:100,align:'right'},
- {field:'address',title:'地址',width:100,align:'right'},
- {field:'birthday',title:'生日',width:100,align:'right'},
- {field:'option',title:'操作',width:100,align:'right',
- formatter:function(value,row,index){
- return '<input type="button" name="button" id="button" value="删除" onclick="doDel('+ row.sid +')"/><input type="button" name="button" id="button" value="更新" />';
- }}
-
- ]]
- });
-
- });
- //删除
- function doDel(sid) {
- alert(sid);
- }
- </script>
- </head>
-
- <body>
- 部门列表
- <table id="tt">
-
- </table>
-
- </body>
说明:formatter是datagrid的列属性,用法:
- $('#dg').datagrid({
- columns:[[
- {field:'userId',title:'User', width:80,
- formatter: function(value,row,index){
- if (row.user){
- return row.user.name;
- } else {
- return value;
- }
- }
- }
- ]]
- });
- PHP多进程学习(一)__来初步了解一下PHP多进程及简单demo
php是一门单进程弱类型的语言,PHP处理多并发主要是依赖服务器或PHP-FPM的多进程及它们进程的复用,多进程的作用优点大家可以去网上了解,PHP实现多进程在实际项目中意义也是不容小觑的.比如:日常 ...
- 初试JqueryEasyUI(附Demo)
写在前面 准备 布局Layout 菜单树Tree 内容页Tabs 右键菜单Menu 表单Form 对话框Dialog 示例Demo下载 关于easyui不多说,对于我们这样没有美术功底的程序员来说,简 ...
- angular实现了一个简单demo,angular-weibo-favorites
前面必须说一段 帮客户做了一个过渡期的项目,唯一的要求就是速度,我只是会点儿基础的php,于是就用tp帮客户做了这个项目.最近和客户架构沟通,后期想把项目重新做一下,就用现在最流行的技术,暂时想的使用 ...
- Android学习小Demo(19)利用Loader来实时接收短信
之前写过一篇文章<Android学习小Demo(13)Android中关于ContentObserver的使用>,在里面利用ContentOberver去监測短信URI内容的变化.我们先来 ...
- Android JNI学习(五)——Demo演示
本系列文章如下: Android JNI(一)——NDK与JNI基础 Android JNI学习(二)——实战JNI之“hello world” Android JNI学习(三)——Java与Nati ...
- Django实战(一)之简单Demo
菜鸟教程上Django安装可供参考: 参考链接: http://www.runoob.com/django/django-install.html 菜鸟教程上如果不行的话,下面博客网址可以供参考 Li ...
- 设计模式之单例模式的简单demo
/* * 设计模式之单例模式的简单demo */ class Single { /* * 创建一个本类对象. * 和get/set方法思想一样,类不能直接调用对象 * 所以用private限制权限 * ...
- Spring的简单demo
---------------------------------------- 开发一个Spring的简单Demo,具体的步骤如下: 1.构造一个maven项目 2.在maven项目的pom.xml ...
- 使用Spring缓存的简单Demo
使用Spring缓存的简单Demo 1. 首先创建Maven工程,在Pom中配置 <dependency> <groupId>org.springframework</g ...
- 每篇半小时1天入门MongoDB——2.MongoDB环境变量配置和Shell操作
上一篇:每篇半小时1天入门MongoDB——1.MongoDB介绍和安装 配置环境变量 Win10系统为例 右键单击“此电脑”——属性——高级系统设置——高级——环境变量,添加C:\Program F ...
- java基础(十五章)
一.字符串类String 1.String是一个类,位于java.lang包中 2.创建一个字符串对象的2种方式: String 变量名="值"; String 对象名=new S ...
- Dubbox中开发REST风格的远程调用
转载: http://zyg345646335.iteye.com/blog/2208899
- C++构造函数(二)
本篇是介绍C++的构造函数的第二篇(共二篇),属于读书笔记,对C++进行一个系统的复习. 复制构造函数 复制构造函数是构造函数的一种,也被称为拷贝构造函数,他只有一个参数,参数类型是本类的引用.默认构 ...
- HTTPS协议入门
目录什么是https?https的利与弊?https的原理和流程?什么是证书/CA证书?什么是单向SSL认证与双向SSL认证?网站如何实现https?网站实现https的一些补充说明参考网页 一.什么 ...
- if 一元二次方程求根
if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码 if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码 if...else if... ...
- asp.net core 教程(七)-异常处理、静态文件
Asp.Net Core-异常处理 Asp.Net Core-异常处理 在这一章,我们将讨论异常和错误处理.当 ASP.NET Core应用程序中发生错误时,您可以以各种不同的方式来处理.让我们来看看 ...
- 对js运算符“||”和“&&”的总结
首先出个题: 如图: 假设对成长速度显示规定如下: 成长速度为5显示1个箭头: 成长速度为10显示2个箭头: 成长速度为12显示3个箭头: 成长速度为15显示4个箭头: 其他都显示都显示0各箭头. 用 ...
- jquery里的attr()方法和prop()方法的区别
在jq的高版本里出现了prop()方法,那么attr()和prop()的区别在哪呢?这两者分别在什么情况用呢? 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法. 对于HTML元素我们 ...
- WebSocket 结合 Nginx 实现域名及 WSS 协议访问
简单了解一下 WebSocket 现在,很多网站为了实现推送技术,所用的技术都是轮询.轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器 ...