NopCommerce 在Category 显示 Store List列表
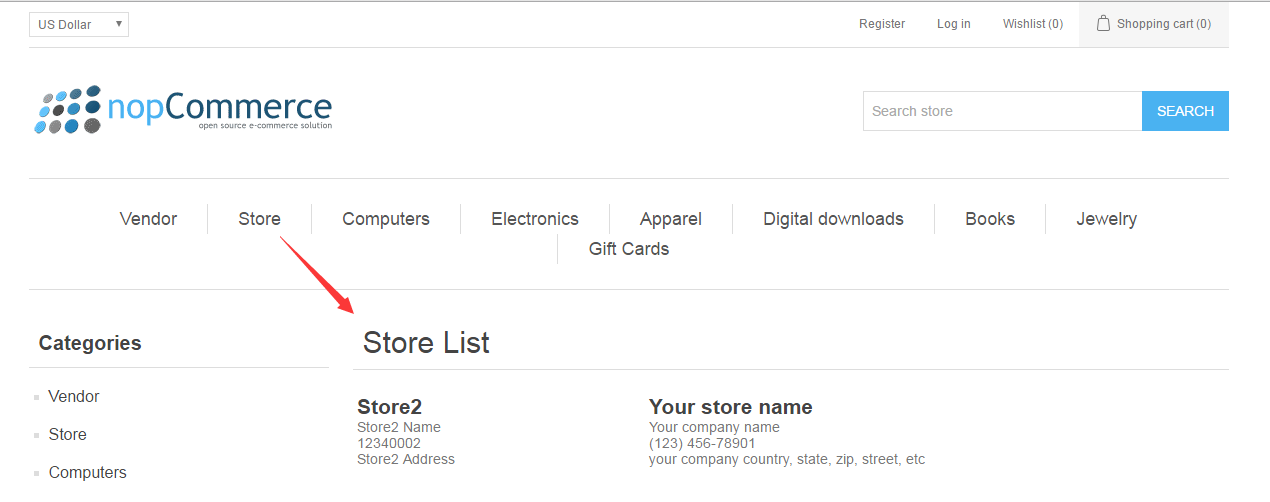
实现效果如下:
1.在前台Web的Category Menu显示 Store;
2.点击 Store 显示 Store List列表;
3.点击 列表Store 的 Company Name 进入该Store的单页查看;

主要调整步骤:
代码层面Nop.Web 项目
1.路由
Infrastructure 的RouteProvider.cs
仿照VendorList 增添路由配置
//stores
routes.MapLocalizedRoute("StoreList",
"store-all/",
new { controller = "Catalog", action = "StoreAll" },
new[] { "Nop.Web.Controllers" });
//store
routes.MapLocalizedRoute("Store",
"store/{storeId}",
new { controller = "Catalog", action = "Store" },
new { storeId = @"\d+" },
new[] { "Nop.Web.Controllers" });
2.Model
Nop.Web Models/Catalog 增加 StoreModel
3.Controller Action
Nop.Web Controllers/Catalog 仿照VendorAll,增加StoreAll
同时增添相应的 _storeServices等
4.View
Nop.Web Views/Catalog 仿照VendorAll,增加StoreAll
@model IList<StoreModel>
@{
Layout = "~/Views/Shared/_ColumnsTwo.cshtml"; //title
Html.AddTitleParts(T("PageTitle.Stores").Text);
//page class
Html.AppendPageCssClassParts("html-store-list-page");
}
@using Nop.Web.Models.Catalog;
<div class="page store-list-page">
<div class="page-title">
<h1>@T("Stores.List")</h1>
</div>
<div class="page-body">
<div class="store-grid">
<div class="item-grid">
@foreach (var item in Model)
{
<div class="item-box">
<h2 class="title">
<a href="@item.Url" title="@item.Url">
@item.Name
</a>
</h2> <div>
<a href="@Url.RouteUrl("Store", new { storeId = item.Id })" title="@item.CompanyName">
@item.CompanyName
</a>
</div>
<div>
@item.CompanyPhoneNumber
</div> <div>
@item.CompanyAddress
</div> </div>
}
</div>
</div> </div>
</div>
5.css
样式调整
6.运行网站 Admin 后台
Categorys 增加 Store , 并配置其SEO 如Store-all
Language 配置相应的文字显示;
7.运行网站 查看效果
NopCommerce 在Category 显示 Store List列表的更多相关文章
- NopCommerce 在Category 显示Vendor List列表
实现效果如下: 1.在前台Web的Category Menu显示 Vendor; 2.点击Vendor 显示Vendor List列表: 主要配置步骤: 1.运行网站 Admin 后台 Categ ...
- python 全栈开发,Day126(创业故事,软件部需求,内容采集,显示内容图文列表,MongoDB数据导入导出JSON)
作业讲解 下载代码: HBuilder APP和flask后端登录 链接:https://pan.baidu.com/s/1eBwd1sVXTNLdHwKRM2-ytg 密码:4pcw 如何打开APP ...
- 软件部需求,内容采集,显示内容图文列表,MongoDB数据导入导出JSON
全局变量 由于多个html页面,需要引用同一个变量.这个时候,需要定义一个全局变量!如何定义呢? 默认包含了mui的html文件都导入mui.js文件.那么将变量写在mui.js中,就可以实现所有页面 ...
- 应用emailAutoComplete.js来自动显示邮箱后缀列表
我们经常有邮箱的人都特别清楚,在输入我们的邮箱时,会自动显示出邮箱后缀列表,这个用户体验是不错的. 操作据悉——当我们输入文字时,会自动有个邮箱后缀名的列表. 而我这边的代码是,应用jque ...
- eclipse svn新增文件不显示在文件列表,只有修改文件可以提交!
1.情景展示 eclipse修改的文件可以正常提交,但是新增的文件没有显示在提交列表中,导致无法提交! 2.解决方案 选中要提交的文件-->右键-->Team-->提交 勾选上这 ...
- 织梦dedecms如何显示所有文章列表
本文介绍了dedecms中显示所有文章列表的实现方法,dedecms如何显示所有文章列表,有需要的朋友参考下. 例子,dedecms中显示所有文章列表. 代码示例:{dede:channelart ...
- MariaDB——显示所有数据库列表
显示所有数据库列表:其中,information_schema.performance_schema.test.mysql,这4个库表是数据库系统自带的表,一般不放数据. 进入某个库 切换库,并显示库 ...
- SharePoint 2013 日历根据Category显示不同颜色
最近有一个小需求,就是SharePoint的日历类型列表,用户希望根据Event里面的Category不同,在前台视图显示成不同的颜色,绞尽脑汁,想到这么个办法,分享给大家,希望有更好方法的也能留言推 ...
- Linux 命令 - history: 显示或操作历史列表
命令格式 history [-c] [-d offset] [n] history -anrw [filename] history -ps arg [arg...] 命令参数 -c 清除历史列表. ...
随机推荐
- 解析大型.NET ERP系统 通用附件管理功能
大型系统具备一个通用的附件管理功能,对于单据中无法清晰表达的字段,用一个附件图片或附件文档表示是最好的方法了.比如物料清单附加一张CAD图纸,销售订单评审功能中附加客户的各种表格,通用附件功能对系统起 ...
- .NET Core RC2发布在即,我们试着用记事本编写一个ASP.NET Core RC2 MVC程序
在.NET Core 1.0.0 RC2即将正式发布之际,我也应应景,针对RC2 Preview版本编写一个史上最简单的MVC应用.由于VS 2015目前尚不支持,VS Code的智能感知尚欠火候,所 ...
- angular2系列教程(一)hello world
今天我们要讲的是angular2系列教程的第一篇,主要是学习angular2的运行,以及感受angular2的components以及模板语法. 例子 这个例子非常简单,是个双向数据绑定.我使用了官网 ...
- u-boot-2015.04 在tq2440上的移植(使用spl引导u-boot)
本次移植跟以往的不同之处是采用了spl来引导u-boot,参考了博客http://blog.csdn.net/fulinus/article/details/42738641 下载链接:http:// ...
- 计算机网络学习笔记--数据链据层之MAC子层(整理)
概述: 为什么需要介质访问控制子层(MAC)? 介质访问控制子层(MAC)是局域网体系结构中划分的子层,多路访问链路采用共享介质连接所有站点.发送站点通过广播方式发送数据并占用整个带宽,如果有多个站点 ...
- 结合阿里云服务器,使用FTP上传和下载文件,出现的问题和解决方案
一.FTP出现的问题 二.在网上找的方案 如果使用FileZilla默认设置连接ftp服务器的话可能会报以下错误: 错误: 无法建立数据连接:ECONNREFUSED - Connection ref ...
- 从express源码中探析其路由机制
引言 在web开发中,一个简化的处理流程就是:客户端发起请求,然后服务端进行处理,最后返回相关数据.不管对于哪种语言哪种框架,除去细节的处理,简化后的模型都是一样的.客户端要发起请求,首先需要一个标识 ...
- 节省Json流量
今天在实验当中发现了很不错的节省json流量方式,来做个笔记给大家分享一下. 如果跟服务器传递键值对的数组,我们一般会采用下面方式 创建一个字段 public class kv { public st ...
- The method getJspApplicationContext(ServletContext) is undefined for the type JspFactory
The method getJspApplicationContext(ServletContext) is undefined for the type JspFactory 这是由于项目里面的一些 ...
- Java的Debug调试
一.在项目上右键,Debug As>Debug on Server 二.在测试类上,Run As>Run On Server
