vue 实现 tomato timer(蕃茄钟)
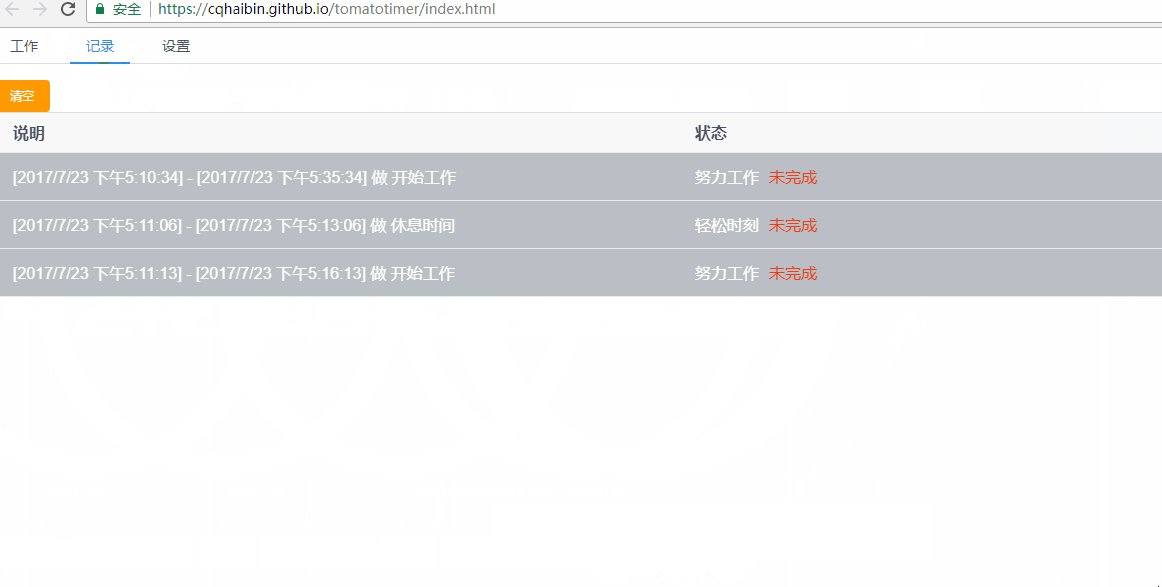
近期在学习【时间管理】方面的课程,其中有一期讲了蕃茄工作法,发现是个好多东西。蕃茄工作法核心思想就是:工作25分钟,休息5分钟。如果您好了解更多可以自行度娘。 在加上本人是一个程序猿,就想用程序的方式来表达对此工作法的敬意。因此就产生了用vue实现一个tomato timer的想法。演示地址 
一、vue如何实现他的
1. 依赖的包
"devDependencies": {
"babel-plugin-lodash": "^3.2.11",
"babel-preset-es2015-rollup": "^3.0.0",
"babel-preset-latest": "^6.24.1",
"rollup": "^0.41.6",
"rollup-plugin-babel": "^2.7.1",
"rollup-plugin-commonjs": "^8.0.2",
"rollup-plugin-node-resolve": "^3.0.0",
"rollup-plugin-replace": "^1.1.1",
"rollup-plugin-vue": "^2.4.0"
},
"dependencies": {
"iview": "^2.0.0-rc.19",
"lodash": "^4.17.4",
"vue": "^2.4.1",
"vuex": "^2.3.1"
}
- 打包工具没有用流行的webpack,而是rollup,因为他有shaking tree技术。
- ui用的是iview,mvvm当然是我熟悉而喜爱的vue了。
2. 项目结构
说明:
- aloneIndex.js和Index.js都是此模块的入口,index.js是用于对接本人实现的vueManager中后端管理平台,而aloneIndex.js则是让tomato timer能单独运行。
- 本项目实现了数据与视图的解藕,也就是.vue文件中不在直接操作store(存储层),而是调用service层提供的方法来进行中转。
3. 实现中遇到的坑
- rollup对lodash的shaking tree无效
解决办法: - 安装:babel-plugin-lodash(将模块的commonJs规范转换为es6规范)、babel-preset-latest
- .babelrc配置文件修改:
{
"presets": [["latest",{
"es2015":{
"modules":false
}
}]],
"plugins": ["lodash"],
"compact": true //处理max 500kb的问题
}
- babel提示lodash打包超过500kb的问题
只需要在.bablerc中加入compact:true节点即可。 - 独立打包后,运行是提示'process is undefine'的问题
安装rollup-plugin-replace即可。
二、最后的申明
如果发现此工具能提高您的工作效率,请大胆的使用。如果您发现Bug,请反馈于我,我们将成为朋友。我也会尽力打造好tomato timer这个小工具。
vue 实现 tomato timer(蕃茄钟)的更多相关文章
- vue 数据管道
文档https://cn.vuejs.org/v2/guide/filters.html html 片段 <div class="app"> <div>{{ ...
- 前端打包成桌面应用、以及chrome扩展
前段时间在利用工作之余开发了tomato timer这个蕃茄钟,然后部署到github.io上,由于greatway太厉害,偶尔会有打不开的情况.上周末对比做了扩展和改进,使其成为chrome的插件, ...
- [转载]番茄时间管理法(Pomodoro Technique):一个番茄是如何让你工作更有效率的
如果你经常读一些关于提高工作效率或时间管理类的博客,一定听说过番茄时间管理法(Pomodoro Technique).这是一种极好的帮助你集中注意力.获得更高工作效率的方法. 基本上,它的实施方法是这 ...
- bootstrap得动态进度条
Bootstrap的动态进度条: html: 创建一个modal 这里使用fade先将modal隐藏起来,然后modal里面嵌入progress 代码很简单 <div class=" ...
- 三十分钟学完Vue
基础知识: vue的生命周期: beforeCreate/created. beforeMount/mounted. beforeUpdate/updated. beforeDestory/desto ...
- vue on-change 如果有循环的timer 则无限自动执行
<div class="contract-class"> <Checkbox v-model="smallChecked" :on-chang ...
- Vue.js 十五分钟入门
本文经授权转载,仅用于学习,版权归原作者所有. TypeScript 为 JavaScript 带来静态类型检查,让 JavaScript 编写中大型应用的时候可以应用工具来避免部分错误. Vue 很 ...
- 一个基于vue的时钟
前两天写了一个基于vue的小钟表,给大家分享一下. 其中时针和分针使用的是图片,结合transform制作:表盘刻度是通过transform和transformOrigin配合画的:外面的弧形框框,啊 ...
- vue双向数据绑定原理探究(附demo)
昨天被导师叫去研究了一下vue的双向数据绑定原理...本来以为原理的东西都非常高深,没想到vue的双向绑定真的很好理解啊...自己动手写了一个. 传送门 双向绑定的思想 双向数据绑定的思想就是数据层与 ...
随机推荐
- window maven批量删除.lastUpdated文件
当下载网络上的jar包 网络不通 中途中断 会产生.lastUpdated,maven就不在从网上下载jar包了 很烦 ~~~ 执行下面的批处理程序即可 @echo off set REPOSITOR ...
- XCode 8.3 Automatically manage signing 问题
记录iOS证书问题 无意中选择了Personal team,后台自动生成bundle identifier:com.xxx.project,导致不能在Organization team创建,而且在de ...
- laytpl : 一款非常轻量的JavaScript模板引擎
//假设你得到了这么一段数据 var data = { title: '前端圈', intro: '一群码js的骚年,幻想改变世界,却被世界改变.', list: [{name: '贤心', city ...
- IntelliJ IDEA提示:Error during artifact deployment. See server log for details.
IntelliJ IDEA-2017.1.1 tomcat-8.5.13 问题:在IntelliJ IDEA中使用tomcat部署web app时,提示:Error during artifact ...
- MATLAB仿真中连续和离散的控制器有何区别?
matlab系统同时提供连续和离散的控制器和对象的目的是:在降低用户使用复杂程度的同时提高仿真精度.仿真速度和应用的广泛性. 仿真步长和求解精度的概念对于理解这个问题至关重要. 首先是步长,步长和求解 ...
- 标准IO和重定向
1.标准输入/输出/错误 当shell启动,它继承三个文件:stdin.stdout.stderr,标准输入通常来自键盘,标准输出和标准错误通常是屏幕.标准输入/输出/错误的文件描述符为0.1.2 2 ...
- udl文件测试数据库连接
直接建一个udl后缀的文件(新建txt文件,改后缀) 然后会默认有个小电脑标志,双击打开就可以看到,可以用来配置数据库连接信息,可以测试连接,如果连接通过,可以再用记事本打开这个udl文件,里面就有生 ...
- C#基础:.NET环境下WebConfig的加密
在将ASP.NET项目部署到服务器上时,内网环境下Web.Config往往是直接复制过去.对于外网环境,则需要对Web.Config文件进行加密. .NET环境下一共提供了2种方式的加密功能,分别是D ...
- Python系列教程(一):简介
Python发展历史 起源 Python的作者,Guido von Rossum,荷兰人.1982年,Guido从阿姆斯特丹大学获得了数学和计算机硕士学位.然而,尽管他算得上是一位数学家,但他更加享受 ...
- 如何编写高效的SQL
编写高效的sql可以给用户带来好的体验,需要开发这没有意识到这一点因为他们不关心也不知道怎么做.高效的sql可以给用户节省很多时间,这样就不需要dba来找上门,也不需要搭建RCA和性能调优. 性能不好 ...
