第2天:HTML常用标签
今天学完主要对所学知识点进行了整理。
一、超链接a
href:www.baidu.com(跳转页面);id名(锚点跳到相应div位置);01.rar(压缩包)
target:_blank(新窗口打开);_self(当前窗口打开)
二、文件路径
绝对路径:
(1)线上:线上绝对路径
(2)线下:完整路径
相对路径:
src=../img/bg.jpg(../是上一级目录)
三、HTML常用标签
section :版块 用于划分页面上的不同区域,或者划分文章里不同的节
header :页面头部或者版块(section)头部
footer:页面底部或者(section)底部
nav:导航 (包含链接的的一个列表)
article:用来在页面中表示一套结构完整且独立的内容部分
可以用来呈现论坛的一个帖子,杂志或报纸中的一篇文章,一篇博客,用户提交的评论内容,可互动的页面模块挂件等。
aside:元素标签可以包含与当前页面或主要内容相关的引用、侧边栏、广告、nav元素组,以及其他类似的有别与主要内容的部分
1,被包含在<article>中作为主要内容的附属信息部分,其中的内容 以是与当前文章有关的引用、词汇列表等
2,在<article>之外使用,作为页面或站点全局的附属信息部分;最典型的形式是侧边栏(sidebar),其中的内容可以是友情链接、附属导航或广告单元等。
h1-h6 标题
ul 无序列表
ol 有序列表
li ul或者ol的列表项
dl 定义列表
dt 定义列表的项目
dd 对dt展开的描述扩展
p 段落
time 时间
em 强调一个词或者一段话
strong 强调一个词或者一段话
img 图片
四、选择器优先级
行间样式>ID>class>类型符>通配符
五、行内、块元素
行内元素:
1、内容撑开宽高
2、不支持宽高
3、一行可以显示同类多个标签
4、不支持上下的margin
5、代码换行被解析
块元素:
1、默认独占一行
2、没有宽度时,撑满一行
3、支持所有class命令
inline-block
1、块在一行显示
2、内联支持宽高
3、默认内容撑开宽高
4、标签之间的换行会被解析(问题)
5、IE6、IE7不支持块属性标签的inline-block(问题)
块级元素(block element):
每个块级元素默认单独占一行高度,块级元素一般可嵌套块级元素或行内元素;
块级元素一般作为容器出现,用来组织结构,但并不全是如此。有些块级元素,如<form>只能包含块级元素。其他的块级元素则可以包含行级元素如<P>.也有一些则既可以包含块级,也可以包含行级元素。
div是最常用的块级元素,元素样式的display:block都是块级元素。它们总是以一个块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右撑满。
常见块级元素有:
address(地址)、blockquote(块引用)、center(居中对齐块)、dir(目录列表)、div、dl(定义列表)、fieldset - form(控制组)、form、h标签、hr、menu、ol、p、pre(格式化文本)、table、ul
行内元素(inline element):
行内元素只能容纳文本或其他内联元素,元素样式display : inline的都是行内元素。例如文字这类元素,各个字母之间横向排列,到最右端自动折行。行内元素转行内块级元素设置display:inline-block;
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
常见内联元素有:
a、abbr、b、acronym(首字)、b(粗体)、big(大字体)、br、cite、code(计算机代码)、dfn、em、font、i、img、input、kbd(定义键盘文本)、label(表格标签)、q、s(中划线)、samp、select(项目选择)、small(小字体文本)、span、strike、strong、sub(下标)、sup(上标)、textarea(多行文本输入框)、tt(电传文本)、u(下划线)、var
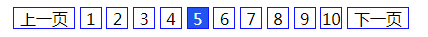
一个小例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页码显示效果</title>
<style>
#div1{
width:100%;
height:50px;
text-align: center;
}
a{
text-decoration: none;
color: #000;
text-align: center;
width:20px;
height:20px;
display: inline-block;
border: 1px solid #11f;
}
a:hover{
background: #25e;
color: #fff;
}
.prev{
width: 60px;
}
</style>
</head>
<body>
<div id="div1">
<a href="#" class="prev">上一页</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">8</a>
<a href="#">9</a>
<a href="#">10</a>
<a href="#" class="prev">下一页</a>
</div>
</body>
</html>
运行效果:

第2天:HTML常用标签的更多相关文章
- HTML常用标签
HTML常用标签: HTML文档格式: 首先,HTML是一种超文本标签语言,它是制作网页的基础. 其次,HTML文档中至少包含基本的和成对的<html> </html>.< ...
- html常用标签介绍
常用标签介绍 文本 最常用的标签可能是<font>了,它用于改变字体,字号,文字颜色. 点击查看效果 <font size="6">6</font&g ...
- HTML常用标签总结
HTML 的常用标签总结 <font size="字体大小1-7" color="red或0xff00ff" face="字体类型(楷体等)&q ...
- html新增一些常用标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [刘阳Java]_MyBatis_映射文件的常用标签总结_第5讲
MyBatis中常用标签的总结,简单给出自己的总结 MyBatis映射文件中的标签使用介绍1.<select>:用于编写查询语句用的标签 id:表示当前<select>标签的唯 ...
- CSS常用标签
CSS常用标签 一 CSS文字属性 color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; / ...
- HTML基础(一)——一般标签、常用标签和表格
第一部分 HTML <html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> ...
- HTML-学习笔记(常用标签)
本篇博客讲一讲HTML中的标签 HTML 标题 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的.<h1> 定义最大的标题.<h6> ...
- 帝国CMS文章随机调用等一些常用标签
1.帝国CMS文章随机调用等一些常用标签 [e:loop={'news',10,18,0,'newstime>UNIX_TIMESTAMP()-86400*7','onclick desc'}] ...
- 9月5日网页基础知识 通用标签、属性(body属性、路径、格式控制) 通用标签(有序列表、无序列表、常用标签)(补)
网页基础知识 一.HTML语言 HTML语言翻译汉语为超文本标记语言. 二.网页的分类 1.静态页面:在静态页面中修改网页内容实际上就是修改网页原代码,不能从后台操作,数据来只能来源于原于代码.静态网 ...
随机推荐
- SSH框架 spring 配置中的: scope="prototype"
"可以利用容器的scope="prototype"来保证每一个请求有一个单独的Action来处理, 避免struts中Action的线程安全问题." 这句话怎么 ...
- Java缓存框架使用EhCache结合Spring AOP
一.Ehcache简介 EhCache是一个纯Java的进程内缓存框架,具有如下特点: 1. 快速简单,非常容易和应用集成. 2.支持多种缓存策略 . 3. 缓存数据有 ...
- ActiveMQ结合WebScoket应用例子以及介绍
一.ActiveMQ的介绍? 1.JMS基础概念 JMS(java Message Service) 即使java消息服务,它提供标准的产生.发送.接收的接口简化企业应用开发,它支持两种消息通信模型: ...
- ant在持续集成的应用
一.Ant概述 Ant是一个Apache基金会下的跨平台的构建工具,它是一个将软件编译.测试.部署等步骤联系在一起加以自动化的一个工具. 在本文中,我主要让介绍Ant的命令.构建文件.最后部分以一个实 ...
- (转)每天一个linux命令(27):linux chmod命令
场景:在项目部署过程中经常需要给不同目录授权! 1 简介 chmod命令用于改变linux系统文件或目录的访问权限.用它控制文件或目录的访问权限.该命令有两种用法.一种是包含字母和操作符表达式的文字设 ...
- (转)HTTP 协议详解(基础)
HTTP 协议详解 作者: 小坦克 来源: 博客园 发布时间: 2012-02-14 13:32 阅读: 95523 次 推荐: 99 原文链接 [收藏] 相关文章:HTTP 协议 ...
- ServletContext对象统计在线人数
package com.zdsofe.servlet1; import java.io.IOException; import java.io.PrintWriter; import javax.se ...
- Golang使用pprof和qcachegrind进行性能监控
Golang为我们提供了非常方便的性能测试工具pprof,使用pprof可以非常方便地对Go程序的运行效率进行监测.本文讲述如何使用pprof对Go程序进行性能测试,并使用qcachegrind查看性 ...
- jvm系列 (二) ---垃圾收集器与内存分配策略
垃圾收集器与内存分配策略 前言:本文基于<深入java虚拟机>再加上个人的理解以及其他相关资料,对内容进行整理浓缩总结.本文中的图来自网络,感谢图的作者.如果有不正确的地方,欢迎指出. 目 ...
- MapReduce框架Hadoop应用(一)
Google对其的定义:MapReduce是一种变成模型,用于大规模数据集(以T为级别的数据)的并行运算.用户定义一个map函数来处理一批Key-Value对以生成另一批中间的Key-Value对,再 ...
