thymeleaf文本处理
文本处理
显示文本是网页开发的最基本需求,另外,国际化的程序当今也是相当必要的。这些问题,thymeleaf都可以轻松解决。
th:text标签属性
这个属性的基本作用就是显示文本,它的值可以既可以从thymeleaf上下文获取,也可以从外部文件获取,甚至还可以使用自定义的方式获取,例如从数据库获取。
不过,这些功能需要配合其他表达式工具使用。那就是${}和#{}操作符。
要注意的是,th:text中必须是合法的表达式,如果要th:text显示纯文本,则这些文本需要使用单引号括起来。不过,下列情况下可以不用写单引号:
文本中只包含字母(A~Z和a~z),数字(0~9),中括号([]),点符号(.),连字符(-),和下横线(_),但是不允许空格,逗号等。
${variable}和#{message}
这两个操作符是thymeleaf提供的其中两个表达式操作符,还有处理其他内容的操作符例如:链接@{link}、碎片~{fragment}等。
${variable}表达式
在前面的文章中已经使用过${}操作符,它的作用是从thymeleaf上下文获取指定变量的值。例如:
<h3 th:text="${welcome}">这是欢迎问候</h3>
如果当前上下文存在一个welcome变量的话,就显示这个值,否则显示默认的内容:这是欢迎问候。
${}的预定义变量
thymeleaf提供了一些预定义变量param、session和application,使用${}可以方便地获取这些变量的值:
- 获取当前名称为x的请求参数:${param.x}
- 获取当前session中名称为x的属性:${session.x}
- 获取当前ServletContext中名称为x的属性:${application.x}
可见,如果变量是一个对象的话,${}还可以通过点语法获取对象的属性值。如果要获取的属性是一个私有字段,则它必须提供一个get方法,否则属性值获取失败。
#{message}表达式
#{}表达式的作用是从外部文件获取值,通常是key/value形式的property文件。它的强大在于通过简单的操作,就可以处理应用程序国际化的问题。还记得TemplateEngine的process方法吗?
WebContext context = new WebContext(request, response, getServletContext(), request.getLocale());
templateEngine.process("home", context, response.getWriter());
该方法接受一个WebContext类型参数,该对象的构造函数中第四个参数用于获取用户所在的语言区域。通过这个参数就可以判断程序应该使用什么语言显示给用户。当然,第四个参数不是必须的,如果不使用第四个参数,那么默认使用f服务器系统的语言区域,即Locale.getDefault()的值。
#{}的默认实现是:StandardMessageResolver,它是IMessageResolver接口的一个实现。
properties文件的匹配顺序
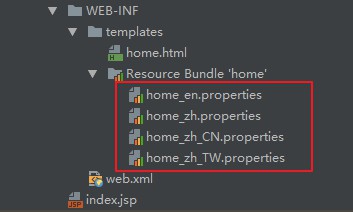
/WEB-INF/templates/目录下有如下文件,properties文件和home模板处于同级目录:

假如我们访问的是home页面,当前区域是zh_CN,那么home_zh_CN文件被优先读取,如果没有home_zh_CN.properties文件,那么就读取home_zh.properties。如果目录中只有home.properties,那么就使用它作为数据源。
也就是说,匹配顺序如下:
- home_zh_CN.properties
- home_zh.properties
- home.properties
使用#{}表达式操作符
它的使用和${}一样简单:
<h3 th:text="#{home.welcome}">这是欢迎问候</h3>
home_zh_CN.properties文件内容:
home.welcome=欢迎访问我们的网站
为properties文件添加变量
很多时候,我们希望properties文件中的内容可以根据需求而变化,而不是一成不变的;thymeleaf可以为properties中的字符串添加变量占位符,在运行时替换占位符的值。
home_en.properties:
home.welcome=welcome {0}
{0}就是一个变量占位符,该占位符会在运行时被真正的变量值替换掉
home.html:
<span th:text="#{home.welcome (${user})}">这是欢迎问候</span>
${user}需要使用()括号括起来,否则会解析错误;多个变量可以使用逗号分隔:
<span th:text="#{home.welcome (${user},${time})}">这是欢迎问候</span>
注意变量一定要放到括号里面。
home.welcome=welcome {0} {1}
th:utext属性
和th:text作用一样,th:utext也是用来显示文本的,唯一不同的是,th:utext可以显示未经过转义的文本,而th:text显示的所有文本都已经被转义。
例如home.properties文件中有一个如下的键值对:
home.welcome=<strong>welcome</strong> to our website
如果想welcome在浏览器中显示为粗体,就必须使用th:utext;不能使用th:text原因是它会转义特殊字符串,造成的结果是文本值原样输出。
字符串相加
thymeleaf支持文本的相加,和常见的编程语言一样,使用加号(+)运算符可以对两个字符串进行加操作,这些字符串可以来自properties文件,也可以是上下文中的变量。
例如:
<span th:text="'welcome: ' + ${user.firstName}">welcome</span>
注意静态文本welcome: 需要使用单引号括起来,否则模板会解析失败。
还有更简单的操作,使用两个(|)竖杠把需要连接的文本包起来
<span th:text="|welcome: ${user.firstName}|">welcome</span>
竖杠里面的文本不需要使用单引号,更加简介。不过,竖杠里面只能包含${},*{}和#{}操作符。其他一切的动态语法都不允许出现在竖杠里面。
thymeleaf文本处理的更多相关文章
- Thymeleaf学习记录(5)--运算及表单
Thymeleaf文本及预算: 字面 文本文字:'one text','Another one!',... 号码文字:0,34,3.0,12.3,... 布尔文字:true,false 空字面: nu ...
- Thymeleaf3.0内容
Thymeleaf简介 什么是Thymeleaf Thymeleaf是网站或者独立应用程序的新式的服务端java模板引擎,可以执行HTML,XML,JavaScript,CSS甚至纯文本模板. Thy ...
- (四)Thymeleaf标准表达式之——[3->6] 操作符(文本、算术、布尔、比较及相等)
2.3 文本操作符 模板名称:text.html 连接符: + 可以是任意字符和表达式等 文本替换符:| 不能表达出条件表达式(官网:只能是变量表达式) e.g. 1.<span th ...
- spring boot(四):thymeleaf使用详解
在上篇文章springboot(二):web综合开发中简单介绍了一下thymeleaf,这篇文章将更加全面详细的介绍thymeleaf的使用.thymeleaf 是新一代的模板引擎,在spring4. ...
- Thymeleaf+Spring整合
前言 这个教程介绍了Thymeleaf与Spring框架的集成,特别是SpringMvc框架. 注意Thymeleaf支持同Spring框架的3.和4.版本的集成,但是这两个版本的支持是封装在thym ...
- Thymeleaf 常用属性
Thymeleaf 常用属性 如需了解thymeleafThymeleaf 基本表达式,请参考<Thymeleaf 基本表达式>一文 th:action 定义后台控制器路径,类似<f ...
- thymeleaf 基本表达式
Thymeleaf 基本表达式 如需了解thymeleaf以及thymeleaf整合spring,请参考<Thymeleaf模板引擎使用>.<Thymeleaf 集成spring&g ...
- Thymeleaf模板引擎使用
Thymeleaf模板引擎使用 什么是Thymeleaf Thymeleaf是一个Java库.它是一个XML / XHTML / HTML5模板引擎,能够在模板文件上应用一组转换,将程序产生的数据或者 ...
- Thymeleaf基本知识
Thymeleaf是个XML/XHTML/HTML5模板引擎,可以用于Web与非Web应用. Thymeleaf的主要目标在于提供一种可被浏览器正确显示的.格式良好的模板创建方式,因此也可以用作静态建 ...
随机推荐
- 怎么在linux Ubuntu上部署nodejs
今天特别开心,同时也有兴趣把最近的一些工作总结一下. 第一,方便记忆. 第二, 给需要的同学做参考 node.js 在本地的话,比较容易运行,node app.js 命令就搞定,但是当需要部署到生产环 ...
- python基础(6):列表和字典类型
前面我们所接触的数据类型都是存单个值,今天我们来看看可以存多个值的列表和字典. 预习: 1.有列表data=['alex',49,[1900,3,18]],分别取出列表中的名字,年龄,出生的年,月,日 ...
- .Net Core 系列:2、ADO.Net 基础
目录: 1.环境搭建 2.ADO.Net 基础 3.ASP.Net Core 基础 4.MD5.Sha256.AES 加密 5.实现登录注册功能 6.实现目录管理功能 7.实现文章发布.编辑.阅览和删 ...
- QT QT creator QTsdk的区别
Qt是一个跨平台的C++图形用户界面应用程序框架.它提供给应用程序开发者建立艺术级的图形用户界面所需的所用功能.Qt是完全面向对象的,很容易扩展,并且允许真正地组件编程. QT Creator 跨平台 ...
- angularjs 动态显示内容适用于$modal
1.创建指令 angular.module('app').directive('dynamicElement', ["$compile", function ($compile) ...
- 如何把我的Java程序变成exe文件?
JAVA是一种“跨平台”的语言,拥有“一次编写,处处运行”的特点,让它成为当今IT行业,必不可少的一门编程语言.每一个软件开发完成之后,应该大家都需要打包程序并发送给客户,常见的方式:java程序打成 ...
- 关于Oracle连接超时的问题
测试环境ORACLE 11.2.0. 如果连接池设置单个连接闲置时间大于数据库连接超时时间,则连接池中的连接发出数据请求时会出现Connect timeout occurred错误, 这是由于连接超时 ...
- nopCommerce 3.9 大波浪系列 之 可退款的支付宝插件(下)
一.回顾 支付宝插件源码下载地址:点击下载 上篇介绍了使用支付宝插件进行支付,全额退款,部分退款还有插件的多店铺配置,本文介绍下如何实现的. 二.前期准备 插件主要有3个功能: 多店铺插件配置 支付功 ...
- hdu 6045 Is Derek lying?(思维推导)
Problem Description Derek and Alfia are good friends.Derek is Chinese,and Alfia is Austrian.This sum ...
- git版本控制 for window安装和命令行使用
Git 安装配置 Windows 平台上安装 在 Windows 平台上安装 Git 同样轻松,有个叫做 msysGit 的项目提供了安装包,可以到 GitHub 的页面上下载 exe 安装文件并运行 ...
