关于<form:select>
今天写基于SSM框架的程序,用到了<form:select>。由于一开始遇到了问题,所以在这里加以记录,供以后查看。
直接看jsp页面的代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
3 <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
6 <head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
9 </head>
<body>
<form:form method="post" modelAttribute="employee">
姓名:<form:input path="lastName"/><br>
邮箱:<form:input path="email"/><br>
性别:<form:input path="gender"/><br>
部门:<form:select path="department" items="${departments}" itemValue="id" itemLabel="departmentName"></form:select>
</form:form>
</body>
18 </html>
1.由于我们要引用Spring封装的form标签,所以一开始要配置引用标签:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
2.对于
<form:form method="post" modelAttribute="employee">
其modelAttribute="employee"中的employee是 在controller层中跳转到该页面的方法中 绑定的对象。 即:
@RequestMapping("/add")
public ModelAndView toAddPage(){
ModelAndView mView=new ModelAndView();
mView.addObject("employee",new Employee());
mView.setViewName("add-stu");
mView.addObject("departments", departmentDao.getDepartments());
return mView;
}
3对于
部门:<form:select path="department.id" items="${departments}" itemValue="id" itemLabel="departmentName"></form:select>
path="department" 为后续提取本方法中的对象预留了接口(类似于<input type="text" name="email">中的name)
items="${departments}" 表示你要遍历的列表
itemValue="id" 表示列表选项中的value属性(当对下拉列表做出选择时后台传递的数据)【可能有些偏颇,欢迎指教】
itemLabel="departmentName" 表示页面列表中现实的属性值
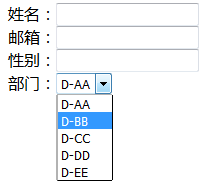
实现结果:

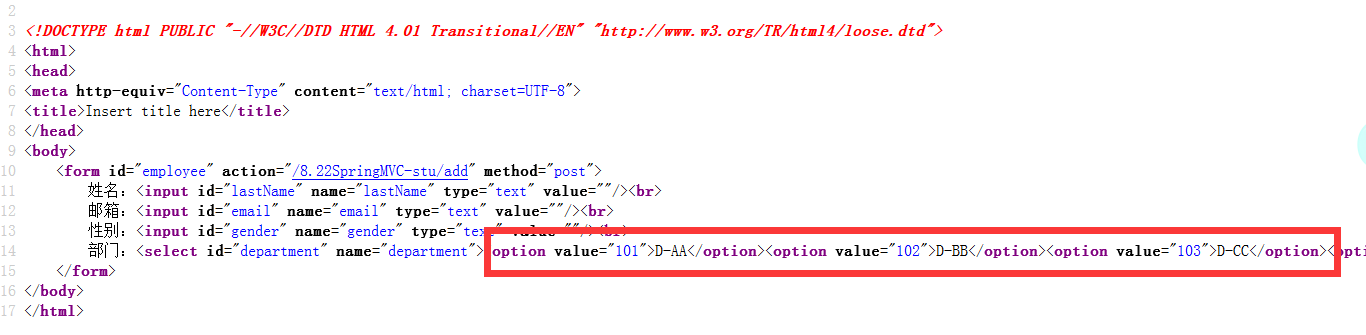
查看页面源码:

关于<form:select>的更多相关文章
- 关于<meta NAME="keywords" CONTENT="">
昨天终于以实习身份入职一家小创业公司,今天让我多看看别人的网页怎么写的,发现了一个以前都没关注过的东西. <meta name="keywords" content=&quo ...
- 转 :meta name的含义:<META http-equiv=Content-Type content="text/html; charset=gb2312">
meta是什么?meta其实是html语言head区的一个辅助性标签.在几乎所有的网页里,我们都可以看到类似下面这段html代码:<META http-equiv=Content-Type co ...
- HTML <meta> 标签 遇到<meta http-equiv="refresh" content="0; url=">详解
页面定期刷新,如果加url的,则会重新定向到指定的网页,content后面跟的是时间(单位秒),把这句话加到指定网页的<head></head>里一般也用在实时性很强的应用中, ...
- 转 【<meta name="description" content=">】作用讲解
今天在看别人写的网站代码,发现类似<meta name="Keywords" content="" >.<meta name="De ...
- <head>中<meta name="viewport" content="width=device-width,initical-scale=1"的作用>
<meta name="viewport" content="width=device-width,initical-scale=1"的作用> co ...
- 关于<meta http-equiv="X-UA-Compatible" content="IE=edge" />问题
我在做网页过程中都是在火狐浏览器下进行的,可是有一次我在IE浏览器下打开时却发现我设置的style.css中的大部分样式都失效率了,这个问题足足困扰了我两天,终于在百度的帮助下找到了答案,原来在网页的 ...
- 优先使用最新版本的IE 和 Chrome 内核 1 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
兼容模式 优先使用最新版本的IE 和 Chrome 内核 1 <meta http-equiv="X-UA-Compatible" content="IE=edge ...
- 论meta name= viewport content= width=device-width initial-scale=1 minimum-scale=1 maximum-scale=1的作用
一.先明白几个概念 phys.width: device-width: 一般我们所指的宽度width即为phys.width,而device-width又称为css-width. 其中我们可以获取ph ...
- meta name="viewport" content="width=device-width,initial-scale=1.0" 解释
<meta name="viewport" content="width=device-width,initial-scale=1.0"> c ...
- <meta http-equiv="X-UA-Compatible" content="IE=edge" /> 的说明
X-UA-Compatible是针对ie8新加的一个设置,对于ie8之外的浏览器是不识别的,这个区别与 content="IE=7"在无论页面是否包含<!DOCTYPE> ...
随机推荐
- Java开发从初级到中级
本人正统软件工程专业毕业,虽然实力垫底,但是大学的时候,整个学校非常热衷于OJ,ACM之类,耳濡目染,自以为基础的知识是有的.但是 一直觉得学的东西都是一团浆糊,按照老师的话说,我是那种看书只看目录, ...
- python的高级应用
记录一下Python函数式编程,高级的几个BIF,高级官方库方面的用法和心得. 函数式编程 函数式编程是使用一系列函数去解决问题,按照一般编程思维,面对问题时我们的思考方式是"怎么干&quo ...
- 使用ant自动构建apk
最近因渠道过多,需要单独接入渠道支付sdk的渠道也很多,而首发在即.人手不足,所以着手了部分相关的工作,看了下目前的操作流程..无奈人比较懒,所以决定进行一波简化的技术,先考虑到了两种方案: 1)脚本 ...
- 基于Node.js的微信JS-SDK后端接口实现
做了一个网站,放到线上,用微信打开,点击分享,可是分享后发给朋友的链接卡片是微信默认自带的,如下: 这标题,描述以及图片是默认自带的,丑不说,分享给别人还以为是盗号网站呢,而接入微信的JSSDK后,分 ...
- jsp,2016.11.28
1,在jsp中要关联到js的时候就要导入js才可以调用到js <!-- 导入地区的js --> <script type="text/javascript" sr ...
- Vulkan Tutorial 28 Depth buffering
操作系统:Windows8.1 显卡:Nivida GTX965M 开发工具:Visual Studio 2017 Introduction 到目前为止,我们所使用的几何图形为3D,但仍然完全扁平的. ...
- C# 调用.exe文件
process da = new process(); da.startinfo.filename = @""D:\BM0002\BM0002.exe"; //要调用的 ...
- java设计模式 01 开山篇
一. 设计模式概述 设计模式(Design pattern)是一套被反复使用.多数人知晓的.经过分类编目的.代码设计经验的总结.使用设计模式是为了可重用代码.让代码更容易被他人理解.保证代码可靠性. ...
- 搭建私有Docker Registry
Docker官方提供了用于搭建私有registry的镜像,并配有详细文档. 官方Registry镜像:https://hub.docker.com/_/registry 官方文档:https://do ...
- (转)linux中项目部署和日志查看
1 查找进程 ps -ef | grep java 查看所有关于java的进程 root 17540 1 0 2009 ? 01:42:27 /usr/java/ ...
