如何快速的理解JavaScript闭包?
先看问题
1、 在js中的作用域是什么?
作用域就是作用范围,作用空间。作用域分为全局作用域和局部作用域。(这个东西大家都明白)
如果把局部作用域比作一个国家,那么全局作用域就是地球,地球上除了那个国家之外的所有国家都无法直接命令那个国家的人做任何事情。
2、 闭包的意义何在?
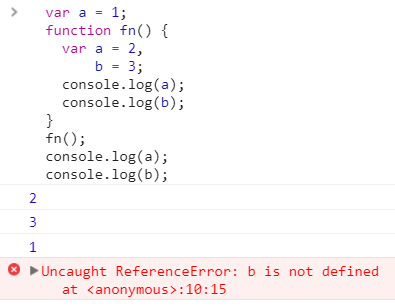
保护代码,直接看代码

可以从代码中得出结论,全局作用域中“声明”的的a和局部作用域中“声明”的a互不干扰,且无法在fn()函数的外部访问到里面的a和b,这就是闭包的意义所在。
3、 所以,很好,现在这俩家伙已经互不干扰了,那我怎么访问里面的那家伙呢,使得我们既可以访问a,也不影响到外边同名同姓的a?
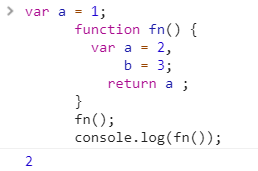
我们通过函数的返回值将变量返回出来:

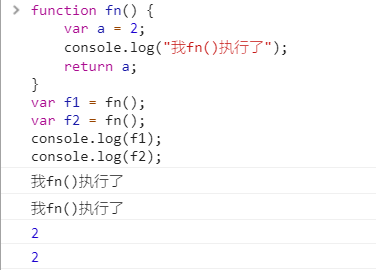
但是我们并不能直接这样做,因为如果代码是这样的:

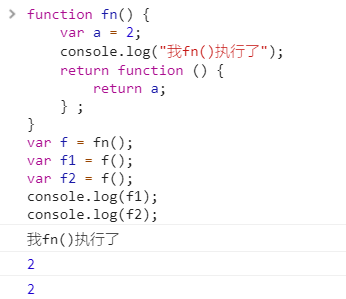
此时我每使用一次fn()那么他里面的代码将会被执行一次,这显然是不可取的,那么思路就有了,那就是只执行一次fn(),就可以多次访问里面的变量:

此时我们调用fn,拿到了fn的返回值,这个返回值是fn()内部的函数的地址,也就相当于我以后可以在外部直接调用这个函数并且不影响到外边函数的执行,而这个正式闭包的真正意义。
如何快速的理解JavaScript闭包?的更多相关文章
- 我从来不理解JavaScript闭包,直到有人这样向我解释它...
摘要: 理解JS闭包. 原文:我从来不理解JavaScript闭包,直到有人这样向我解释它... 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 正如标题所述,JavaScript闭包 ...
- 我从来不理解 JavaScript 闭包,直到有人这样向我解释它...
正如标题所述,JavaScript 闭包对我来说一直有点神秘,看过很多闭包的文章,在工作使用过闭包,有时甚至在项目中使用闭包,但我确实是这是在使用闭包的知识. 最近看国外的一些文章,终于,有人用于一种 ...
- 深入理解JavaScript闭包【译】
在<高级程序设计>中,对于闭包一直没有很好的解释,在stackoverflow上翻出了一篇很老的<JavaScript closure for dummies>(2016)~ ...
- 【转】深入理解JavaScript闭包闭包(closure) (closure)
一.什么是闭包?"官方"的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分.相信很少有人能直接看懂这句话,因为他描述 ...
- 全面理解Javascript闭包和闭包的几种写法及用途
好久没有写博客了,过了一个十一长假都变懒了,今天总算是恢复状态了.好了,进入正题,今天来说一说javascript里面的闭包吧!本篇博客主要讲一些实用的东西,主要将闭包的写法.用法和用途. 一.什么 ...
- 深入理解JavaScript闭包(closure)
最近在网上查阅了不少javascript闭包(closure)相关的资料,写的大多是非常的学术和专业.对于初学者来说别说理解闭包了,就连文字叙述都很难看懂.撰写此文的目的就是用最通俗的文字揭开Java ...
- 深入理解javascript闭包(一)
闭包(closure)是Javascript语言的一个难点.也是它的特色,非常多高级应用都要依靠闭包实现. 一.什么是闭包? 官方"的解释是:闭包是一个拥有很多变量和绑定了这些变量的环境的表 ...
- 深入理解javascript闭包(一)
原文转自脚本之家(http://www.jb51.net/article/24101.htm) 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. ...
- 深入理解Javascript闭包概念
一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无非就是两种:全局变量和局部变量. Javascript语言的特殊之处,就在于函数内部能够直接读取全局变量 ...
随机推荐
- LeetCode-Interleaving String[dp]
Interleaving String Given s1, s2, s3, find whether s3 is formed by the interleaving of s1 and s2. Fo ...
- 【JAVASCRIPT】json 与 string
1. 互相转换 JSON.stringify(jsonobj) json对象转化为string JSON.parse(string) string转化为json,注意{“name”:"hxy ...
- HTML5 开发APP(MUI的一些特性)
先附mui文档地址:http://dev.dcloud.net.cn/mui/ui/ .mui的UI组件比较简单而且在文档中很好找就不过多说了. 1 在app开发中,使用HTML5+的api,必须m ...
- 正则替换内容中图片的src
string test = "<IMG src=\"http://www.baidu.com/upload/2009_11/09112110144808.jpg\" ...
- Web项目、Http协议简介
Web 静态web项目 静态web项目就是一个文件夹.静态Web项目 就是文件夹中都是静态资源. 如何将web项目部署到tomcat? 将web项目的文件夹复制到webapps目录下.比如把test文 ...
- webpack的四个核心概念介绍
前言 webpack 是一个当下最流行的前端资源的模块打包器.当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后 ...
- zabbix 3.2.7 (源码包)安装部署
Zabbix 3.2.7 + CentOS7 安装 环境准备: 操作系统 CentOS Linux release 7.2.1511 (Core) zabbix server 10.30.94.60 ...
- 关于9080端口和80端口实现真正意义的WebServer+ApplicationServer结合应用
出自:http://www.javahao.com/79/posts/79129320.shtml 关于9080端口和80端口实现真正意义的WebServer+ApplicationServer结合应 ...
- CSS中设置height:100%无效的解决方案
在网页设计中有时会设置某个DIV或者TABLE的高度自适应,即元素的高度充满父元素的高度.一般使用设置CSS height:100%来实现.但是当元素层级嵌套比较深的时候,设置该属性并不能得到应有的 ...
- How to customize the console applicaton
下面是如何最大化console和改变其显示的字体颜色的代码,顺便包含了计时代码(帮助做性能分析): class Program { [DllImport("kernel32.dll" ...
