六、VueJs 填坑日记之初识*.Vue文件
上一篇博文中,我们将接口的地址通过webpack代理到了本地,解决了跨域的问题。在之前的文章中,我们一直对项目进行配置,并没有真正的切入正题,可能很多人还不明白我们要做什么?那么今天,我们就要开写代码了。忠心感谢FungLeo,是你们无私的奉献,才让我们有了学习的参考,以下是地址:
本文转载:http://blog.csdn.net/fungleo/article/details/77575077
什么是*.vue文件
首先,我们用 vue-cli 脚手架搭建的项目,里面我们已经遇到了很多,如 index.vue 或者 App.vue 这一的文件了。这到底是个什么东西?如果是初次接触 vue 开发的同学,可能之前没有见过这个东西。*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。这三个部分分别代表了 html,js,css。
其中 <template> 和 <style> 是支持用预编译语言来写的。比如,在我们的项目中,我们就用了 scss 预编译,因此,我们是这样写的:
- <style lang="scss">
html 也有自己的预编译语言, vue 也是支持的,不过一般来说,我们前端人员还是比较中意 html 原生语言,所以,我就不过多阐述了。
另外,我在 App.vue 文件中,已经用一句 @import "./style/style"; 将我们的样式给写到指定的地方去了。所以,在后面所有的我的文章中,是不会出现这个部分的内容的。所有样式,都会在 src/style/ 文件夹中对应的位置去写。我这样做的好处是,不需要重复的引入各种 scss 基础文件,并且做到了项目的样式代码的可管控。
*.vue 文件代码解析
首先,我们来简单看一下:
- <template>
- <div>
- <Header></Header>
- <div class="article_list">
- <ul>
- <li></li>
- </ul>
- </div>
- <Footer></Footer>
- </div>
- </template>
- <script>
- import Header from '../components/header.vue'
- import Footer from '../components/footer.vue'
- export default {
- components: { Header, Footer },
- data () {
- return {
- list: []
- }
- },
- created () {
- this.getData()
- },
- methods: {
- getData () {
- this.$api.get('topics', null, r => {
- console.log(r)
- })
- }
- }
- }
- </script>
- <style>
- .article_list {margin: auto;}
- </style>
以上就是一个简单的 *.vue 文件的基本结构。我们一部分一部分的来解释。
template 部分
以下,我不再称呼它为 *.vue 文件了。改成为 vue 组件。首先,一个 vue 组件,他的 template 则代表它的 html 结构,相信大家可以理解了。但是需要注意的是,我们不是说把代码包裹在 <template></template> 中就可以了,而是必须在里面方置一个 html 标签来包裹所有的代码。 本例子中,我们采用了 <div></div>标签。
大家看到 <Header></Header> 这个代码的时候肯定很奇怪,这是个什么玩意儿。其实,这是一个自定义组件。我们在其他地方写好了一个组件,然后就可以用这种方式引入进来。同样 <Footer></Footer> 也是一个组件。
script 部分
首先,我们需要两个自定义组件,我们先引用进来。如下格式,比较好理解吧。
- import Header from '../components/header.vue'
- import Footer from '../components/footer.vue'
其次,除了引用的文件,我们将所有的代码包裹于如下的代码中间:
- export default {
- // 这里写你的代码,外面要包起来。
- }
我们先引入了 Header 和 Footer 这两个组件的源文件,接下来,我们要把引用的组件给申明到 components 里面去。这样,我们就可以在 template 里面使用了。
- components: { Header, Footer },
data是我们的数据。我们的演示代码,给了一个 list 的空数组数据。在 template 中,我们可以使用 this.list 来使用我们的数据。这个我们后面的文章中会讲到,这里不去深入,认识它就可以了。
- data () {
- return {
- list: []
- }
- },
created 表示当我们的组件加载完成时,需要执行的内容。比如这里,我们就让组件在加载完成时,执行一个叫 this.getData() 的函数。另外created是vuejs中的勾子函数之一。(具体的勾子函数请参考附录)
- created () {
- this.getData()
- },
methods是我们的这个组件的方法,也可以说是函数。比如,上面的代码就表示,我们的组件自定义了一个叫 getData() 的方法函数。
- methods: {
- getData () {
- this.$api.get('topics', null, r => {
- console.log(r)
- })
- }
- }
更多关于vue的语法解释请参见:https://cn.vuejs.org/v2/guide/syntax.html
style 部分
这里比较简单,就是针对我们的 template 里内容出现的 html 元素写一些样式。如下,我的代码:
- <style>
- .article_list {margin: auto;}
- </style>
到这里,我们应该对 vue 组件文件有了一定的认知。后面的博文中,将会涉及到比较多的各种写法,因此,建议在阅读完本文后,花比较多的时间,去查看 vue 的官方文档。虽然文档你不一定能全部看懂,但要有一个大概的认识,否则下面的学习将会比较困难。
附录
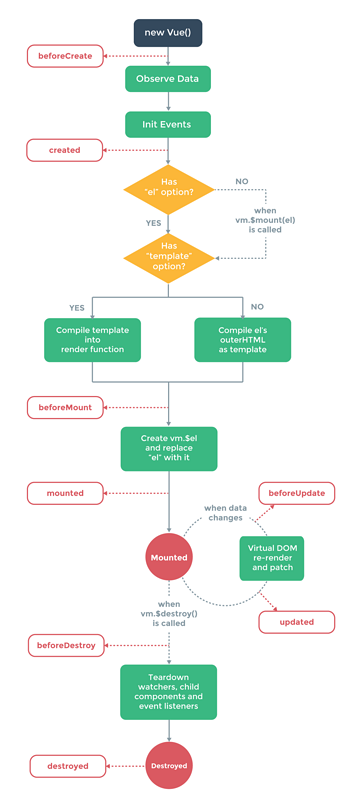
勾子,可以理解为vuejs的生命周期,而函数则是生命周期内各个阶段的事件方法。如下图

六、VueJs 填坑日记之初识*.Vue文件的更多相关文章
- 七、VueJs 填坑日记之渲染一个列表
在上一篇博文中,我们对vue组件有了一个简单的认识和大概的理解.在之前认识项目结构的时候,我们在/src目录中创建了一个components的文件夹,而今天就要用到了,这个文件夹的作用就是放置我们的自 ...
- 四、VueJs 填坑日记之搭建Axios接口请求工具
上一章,我们认识了项目的目录结构,以及对项目的目录结构做了一些调整,已经能把项目重新跑起来了.今天我们来搭建api接口调用工具Axios.Vue本身是不支持ajax调用的,如果你需要这些功能就需要安装 ...
- 九、VueJs 填坑日记之在项目中使用jQuery
很多人学习 js 都是从 jQuery 开始的,我也不例外.有时候进行一些操作的时候,还是感觉 jQuery 比较好用,那么,我们如何在项目中使用 jQuery 呢?这篇博文带你实践. 引用 jQue ...
- 一、VueJs 填坑日记之基础概念知识解释
概述在最开始听说vuejs这个词是在2016年,当时天真的认为自己是个后端开发工程师不需要学习太多的前端知识,不过紧接着在2017年在公司就用到了vuejs.对于初学者(尤其是干后端的初学者)来说,刚 ...
- 二、VueJs 填坑日记之基础项目构建
在上一篇文章中,大致介绍了一下本系列博文以及学习vuejs我们需要了解的一些概念,希望大家认真阅读,所谓知己知彼,百战百胜,学习也一样,工欲善其事,必先利其器,要想学好vuejs,那前提的概念一定要熟 ...
- 三、VueJs 填坑日记之项目文件认识
上一篇博文,我们搭建了一套基础的vuejs的环境,首先安装node.js,然后利用npm包管理器,安装vue-cli,设置淘宝镜像,初始化项目,安装依赖,运行.在这一篇,我们将认识vuejs项目里的各 ...
- 八、VueJs 填坑日记之参数传递及内容页面的开发
我们在上一篇博文中,渲染出来了一个列表,并在列表中使用了router-link标签,标签内的:to就是链接地址,昨天咱们是<router-link :to="'/content/' + ...
- 十、VueJs 填坑日记之在项目中使用Amaze UI
上一篇博文,我们把jQuery集成到了项目中,今天我们来集成Amaze ui(妹子UI).先来介绍一下妹子UI.Amaze UI 含近 20 个 CSS 组件.20 余 JS 组件,更有多个包含不同主 ...
- 十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面
上一篇博文我们整合了Amaze ui,并且调整了一个头部header和底部footer文件,其实做起来也很简单,只要按照步骤来做,完全没有问题.今天我们来重新调整一下列表页面和内容页面,使我们做的后台 ...
随机推荐
- Extjs6(四)——侧边栏导航根据路由跳转页面
本文基于ext-6.0.0 之前做的时候这个侧边栏导航是通过tab切换来切换页面的,但是总感觉不太对劲,现在终于发现怎么通过路由跳转了,分享给大家,可能有些不完善的地方,望大家读后可以给些指点.欢迎留 ...
- [置顶]
win10 uwp 参考
态度随意申请专栏,没想到通过 看了我的博客,都是在别的大神博客看到,然后修改他们的 我看到的大神博客 东邪独孤 http://www.cnblogs.com/tcjiaan/ 老周,买了他的<W ...
- MVVM模式下 DataTemplate 中控件的绑定
今天给ListBox中通过DataTemplate生成的Button绑定命令时,一开始Button始终找不到绑定的命令.现找到了正确的绑定方式,特来记录一下. 先上个正确的示例: <ListBo ...
- Java基础总结--IO总结1
1.IO流(数据流)主要应用概述数据来源:存储在设备里面* IO流用来处理设备间数据之间的传输* Java对数据的操作是通过流的方式* Java用于对流的操作的对象都在IO包* 流按照流向分为:输出流 ...
- python自动化运维七:fabric
p { margin-bottom: 0.25cm; line-height: 120% } a:link { } p { margin-bottom: 0.25cm; line-height: 12 ...
- 从json_encode过来的的字符串被返回到html页面时的解析
在工作过程中经常需要向服务器请求数据.在需要返回多个值的时候,使用json_encode处理数组然后返回是很常用的做法.如果没有指定返回数据类型的情况下,默认返回的是json格式的字符串.那么需要将这 ...
- Android 开发笔记___滚动视图__scroll view
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- rpm命令常用选项
安装rpm包 # rpm -ivh ***.rpm #其中i表示安装,v表示显示安装过程,h表示显示进度 升级rpm包 # rpm -Uvh ***.rpm 删除软件包 # rpm -e PACKAG ...
- .NEL IL实现对象深拷贝
对于深拷贝,通常的方法是将对象进行序列化,然后再反序化成为另一个对象.例如在stackoverflow上有这样的解决办法:https://stackoverflow.com/questions/785 ...
- 第一数学归纳法 vs 第二数学归纳法 vs 良序定理
相关: 第一数学归纳法 vs 第二数学归纳法 vs 良序定 第二数学归纳法:硬币问题和堆垛游戏 第一数学归纳法:施塔特中心的地板砖 良序原理:算术基本定理的证明 From : Mathematics ...
