浅谈odoo 后台与前端文件(附件)的存储与下载
odoo 后台与前端文件(附件)存储与下载实现
笔记太多了很乱,想想还是写博客的好,慢慢更
当然了,前提是你已经配好了odoo开发环境
一、odoo后台界面实现附件的上传和下载
1)、在应用中搜索下图组件,安装

成功后,随便打开一个form视图就能看到上面多了一个附件按钮,点击即可上传

2)、在你的模型中加入一个关联到这个附件模型的字段
information_attachment = fields.Many2many('ir.attachment', compute='_get_attachment_ids', string=u'附件')
这里使用的是Many2many进行关联
ir.attachment :就是上图安装的模块Attachments……的模型的_name,这是odoo本身自带的附件模型功能,odoo后台上传的所有附件都会存到这个模型的数据库表里
compute :根据所属的模型和实例获取附件
既然如此,所有的附件都存在同一个模型中,如何知道那些附件是由哪个模型中的哪个实例上传的呢?
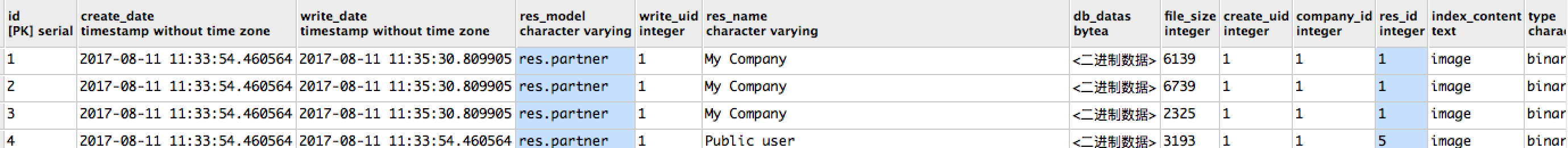
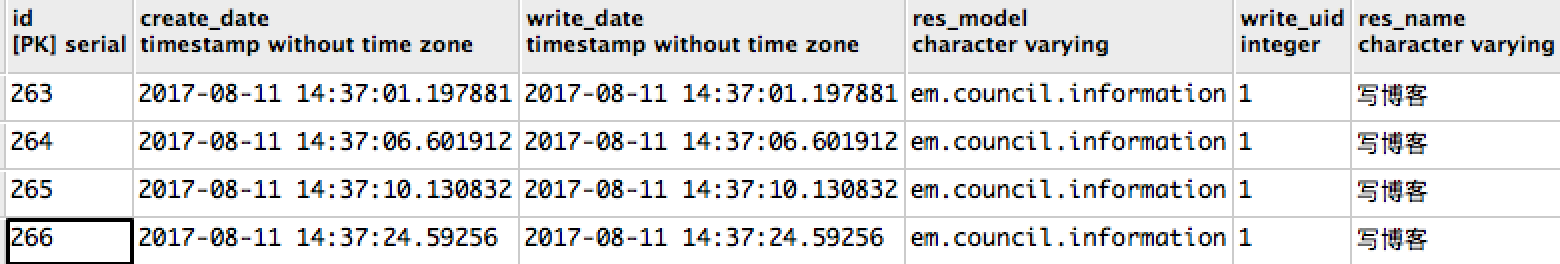
我们先来看看数据库中ir.attachement的表

字段太多了不一一解释
res_model: 定义的模型名 res_id:模型名实例化的对象id
有个这两个字段,我们就能取到对应模型对面的特例(实例化对象)
而_get_attachment_ids方法就是用来获取附件
def _get_attachment_ids(self):
att_model = self.env['ir.attachment'] #获取附件模型
for obj in self:
query = [('res_model', '=', self._name), ('res_id', '=', obj.id)] #根据res_model和res_id查询附件
obj.information_attachment = att_model.search(query) #取得附件list
根据上面代码取得附件,便可以显示出来了。
3)、值得一提的是:
<field name="information_attachment" widget="many2many_binary"/>
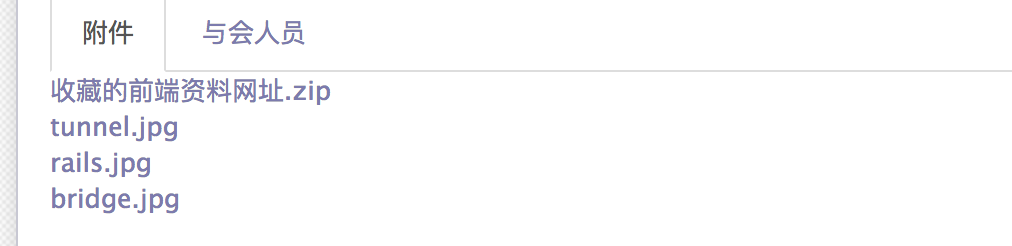
在form视图xml文件中指定widget为 “many2many_binary”,则会如下图显示,更加直观

点击相应的附件,即可下载。
一点都不可爱的分割线
二、前端请求服务器,获取附件
odoo后台实现了附件的上传和下载,那我的前端页面要怎么获取它呢?
换句话说,我的controller要怎么写呢?
1)、首先,前端取得你要获取附件的res_model和res_id,传回给后台附件id。
根据前面的讲解,根据这两个字段可以取到一个附件list,要取得特定的附件,我还需要一个附件id
attachment_id = request.env['ir.attachment'].sudo().search_read(
[('res_model', '=', 'em.council.information'), ('res_id', '=', task_id)],
["name", "id"]
这段代码,是在controller根据模型的res_model和res_id取得附件list,我存下了以下两个字段:
name : 就是附件的名字 #用于前端的展示,给用户显示附件名称
id:每个附件有一个特定的id #唯一标示,在数据库中查询附件用
然后给前端返回去,至于怎么取到数据,就看你喜欢了,我用的是jinja2,ajax也可以
如果是jinjia2,就返回
return template.render(data=attachment_id)
如果是ajax,自然就是
Response(json.dumps(attachment_id), 200)
然后你自己在前端中把他们渲染出来展示给用户
2)、用户点击相应附件,实现下载
用户点击了附件,我们有一个附件id,我们这里叫attachment_id,跟前面的attachment_id[1]存的id是一个东西
function onReturnAttachment_id(attachment_id) {
window.location.href = 'http://localhost:8069/w/download?attachment_id=' + attachment_id
}
为了方便讲解,前端偷懒直接用了跳转,请你不要偷懒,写一个阿贾克斯。
上面的跳转已经暴露了我的路由是
w/download
然后传回了attachment_id给controller,接下来就是:
1、controller取得attachment_id 2、controller根据attachment_id查询数据库找到相应的附件 3、controller给前端返回附件
直接上代码:
@http.route('/w/download', type='http', auth='public', csrf=False)
def w_download_attachment(self, **kwargs):
attachment_id = kwargs.get('attachment_id')
attachment = request.env['ir.attachment'].sudo().search_read(
[('id', '=', int(attachment_id))],
["name", "datas", "res_model", "res_id", "type", "url"]
)
if attachment:
attachment = attachment[0]
else:
return redirect('/w/download')
res_id = attachment['res_id']
if attachment["type"] == "url":
if attachment["url"]:
return redirect(attachment["url"])
else:
return request.not_found()
elif attachment["datas"]:
data = StringIO(base64.standard_b64decode(attachment["datas"]))
return http.send_file(data, filename=attachment['name'], as_attachment=True)
else:
return request.not_found()
稍微解释一下:
attachment_id = kwargs.get('attachment_id') #取得前端传回来的id
#根据id取得数据库中对应的附件,其中datas就是我们的附件数据
attachment = request.env['ir.attachment'].sudo().search_read(
[('id', '=', int(attachment_id))],
["name", "datas", "res_model", "res_id", "type", "url"]
)
判断一下有没有取到,取到了又因为search_read返回一个list,但应该只有一条数据,因此 attachment = attachment[0]
if attachment:
attachment = attachment[0]
else:
return redirect('/w/download')
1)、判断一下是不是存的url,是的话重定向
2)、如果不是url存的,取得datas,base64解码一下存到data
3)、把data和文件名打包返回给前端
if attachment["type"] == "url":
if attachment["url"]:
return redirect(attachment["url"])
else:
return request.not_found()
elif attachment["datas"]:
data = StringIO(base64.standard_b64decode(attachment["datas"]))
return http.send_file(data, filename=attachment['name'], as_attachment=True)
else:
return request.not_found()
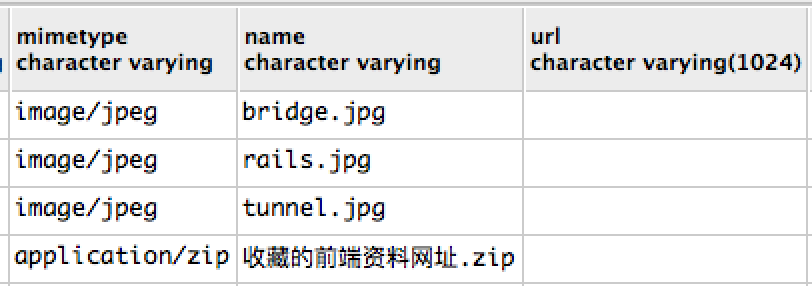
此时前端访问前面给的url便能下载对应附件了,比如我要下载前面存的附件中的“收藏的前端资料网址”,我理论上访问的是


http://localhost:8069/w/download?attachment_id=266
三、前端上传附件存到数据库中
这个记录一下思路,其实就是一个逆过程,自己尝试一下
1、拿到必要的字段,如res_model和res_id,你要存入附件的datas(base64编码格式)
2、将数据传回controller
3、controller处理数据,并操作数据库create一条记录
浅谈odoo 后台与前端文件(附件)的存储与下载的更多相关文章
- 浅谈Linux下/etc/passwd文件
浅谈Linux 下/etc/passwd文件 看过了很多渗透测试的文章,发现在很多文章中都会有/etc/passwd这个文件,那么,这个文件中到底有些什么内容呢?下面我们来详细的介绍一下. 在Linu ...
- 浅谈WEB安全性(前端向)
相信进来的时候你已经看到alert弹窗,显示的是你cookie信息(为配合博客园要求已删除).单纯地在你的客户端弹出信息只是类似于迫使你在自己的房间脱衣服——没人看得到,自然也不算啥恶意行为.那么如果 ...
- 三分钟浅谈TT猫的前端优化
首先看一张访问TT猫首页的截图: 测试环境为谷歌浏览器,暂且不讨论其它浏览器,截图下方我们可以观察到以下参数: DOMContentLoaded:1.42s | Load:2.31s 以上参数是在CT ...
- 浅谈2D游戏设计模式2- WZ文件详解(UI.WZ)之MapLogin.img(1)
玩过冒险岛的人都知道有一个WZ文件,那么这个WZ文件的内部是怎么样的呢,今天我就带大家一探究竟. 说实在的,我这是第一次接触WZ文件,但是却让我很震撼,为什么很震撼,因为这个居然是用VS2010写的! ...
- 浅谈Oracle中物理结构(数据文件等。。。)与逻辑结构(表空间等。。。。。)
初始Oracle时很难理解其中的物理结构和逻辑结构,不明白内存中和硬盘中文件的区别和联系,我也是初学Oracle,这里就简单的谈谈我我看法. 首先,你需要明白的一点是:数据库的物理结构是由数据库的操作 ...
- 浅谈hadoop中mapreduce的文件分发
近期在做数据分析的时候.须要在mapreduce中调用c语言写的接口.此时就须要把动态链接库so文件分发到hadoop的各个节点上,原来想自己来做这个分发,大概过程就是把so文件放在hdfs上面,然后 ...
- 浅谈JVM编译原理->.java文件转变为.class文件的过程
为什么需要编译? 我们平常写代码,有规范的命名方式,都能够看得懂,但是我们写的代码计算机是看不懂的,所以需要编译,也就是一个转换的过程,如下: 1.这个是咱们平时写的代码,就比较好理解,对人友好 2. ...
- 浅谈linux系统中pdf文件的默认打开方式
atril.gimp和evince,三者均可以打开application/pdf格式文件.gimp为一款图像处理软件:atril为mate环境下常用的文档查看器:evince为gnome环境下常用的文 ...
- c#Winform程序调用app.config文件配置数据库连接字符串 SQL Server文章目录 浅谈SQL Server中统计对于查询的影响 有关索引的DMV SQL Server中的执行引擎入门 【译】表变量和临时表的比较 对于表列数据类型选择的一点思考 SQL Server复制入门(一)----复制简介 操作系统中的进程与线程
c#Winform程序调用app.config文件配置数据库连接字符串 你新建winform项目的时候,会有一个app.config的配置文件,写在里面的<connectionStrings n ...
随机推荐
- Swift组合逻辑
我们可以组合多个逻辑运算来表达一个复合逻辑: if enteredDoorCode && passedRetinaScan || hasDoorKey || knowsOverride ...
- linux虚拟机下安装samba
默认情况下,Linux系统在默认安装中已经安装了Samba服务包的一部分 ,为了对整个过程有一个完整的了解,在此先将这部分卸载掉.使用命令 rpm -qa | grep samba ,默认情况下可以查 ...
- socket编程 做一回文抄公
socket接口是TCP/IP网络的API,socket接口定义了许多函数或例程,程序员能够用他们来研发TCP/IP网络上的应用程式.要学Internet上的TCP/IP网络编程,必须理解socket ...
- Ionic2+ 环境搭建
ionic2+官方guide 基础环境安装 nodejs安装 ionic,cordova安装 npm install -g ionic cordova 项目创建 ionic start MyIonic ...
- python编程快速上手之第9章实践项目参考答案
本章介介绍了shutil,zipfile模块的使用,我们先来认识一下这2个模块吧. 一.shutil模块 shutil模块主要用于对文件或文件夹进行处理,包括:复制,移动,改名和删除文件,在shuti ...
- 百度BAE环境搭建
一.申请 1.http://bce.baidu.com/index.html 2.购买应用引擎BAE需要实名认证:http://console.bce.baidu.com/qualify/#/qual ...
- C实现dos图文菜单程序实例
前言 公司一台服务器是novell环境,文件管理是基于dos6.22的,客户端启动需要一个图文菜单. 实现 编程环境:汉化版TC2.0 菜单基本功能:显示提示项.显示dbf中的行情信息. ...
- 关于MultipleActiveResultSets属性导致的There is already an open DataReader associated with this Command which must be closed first的解决方法
执行SqlDataReader.Read之后,如果还想用另一个SqlCommand执行Insert或者Update操作的话,会得到一个错误提示:There is already an open Dat ...
- [BZOJ2783/JLOI2012]树 树上倍增
Problem 树 题目大意 给出一棵树,求这个树上的路径的数量,要求路径上的点权和等于s且路径的上每个点深度不同. Solution 这个题目可以用不少方法做. 首先,路径上每个节点的深度不同决定了 ...
- Struts2+Spring+Hibernate+Jbpm技术实现Oa(Office Automation)办公系统第一天框架搭建
=============编码规范,所有文健,所有页面,所有数据库的数据表都采用UTF-8编码格式,避免乱码:===========开发环境:jdk1.7+tomcat8.0+mysql5.7+ecl ...
