移动端https抓包那些事--进阶篇
上一次和大家介绍了手机端https抓包的初级篇,即在手机未root或者未越狱的情况下如何抓取https流量,但是当时分析应用时会发现,好多应用的https的流量还是无法抓取到,这是为什么呢?
主要原因还是客户端在实现https请求时对于证书的校验上,如果仅仅校验是否有证书但是未严格校验证书的有效性时,就可以通过手机客户端安装抓包工具的证书来绕过签名校验,但是如果客户端做了严格的证书校验,如果不是受信任证书则无法正常进行https通信,遇到这种情况我们该如何抓取https流量来进行业务分析呢?
接下来就进入我们的第二篇章-进阶篇,深层次抓包(浅层次抓包 -> 移动端https抓包那些事--初级篇)。
这一次就会对我们的设备有所要求了,安卓设备要求设备root,iOS设备要求越狱。后续我们依然会分两个平台来依次介绍如何进行操作。
Android平台
在Android平台上的操作主要是通过hook的方式,将应用及系统中验证https证书的逻辑全部hook为验证结果正确,这样无论安装的证书是否有效,皆可进行正常的https通信。
这里就需要对手机安装hook框架,这里用到的hook框架为Xposed,官方下载地址:
http://repo.xposed.info/module/de.robv.android.xposed.installer ,这里需要注意的是,在Android4.0-4.4是可以直接通过安装apk的方式开刷入Xposed框架,而在Android 5.0以上则需要刷入Xposted的固件包,具体的操作这里就不再赘述了,网上有很多教程已经讲的很详细了。
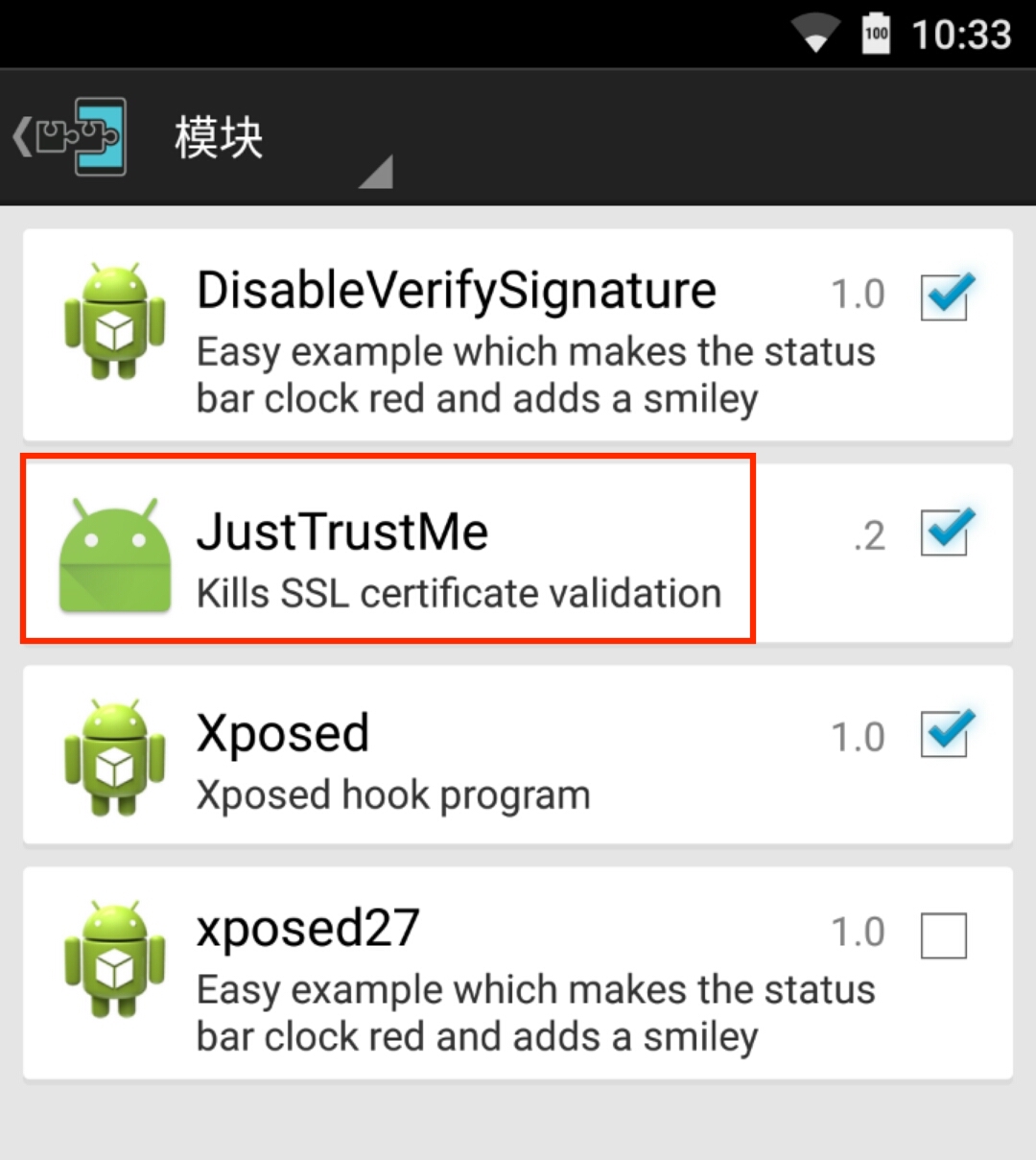
想要进行https抓包的话需要安装Xposed的一个开源模块--JustTrustMe,github链接地址为:https://github.com/Fuzion24/JustTrustMe ,下载最新版本的安装包,安装进手机,在Xposted中激活并重启手机,这时就可以随意抓取手机中的流量了。

iOS平台
iOS上就需要将手机进行越狱了,可以使用目前市面上比较流行的盘古越狱工具,但是目前只支持iOS10之前的版本,所以做移动安全研究或者渗透测试的,准备一台老版本的测试机还是很有必要的,说不定什么时候哪款工具就在最新系统上用不了了。
言归正传,在iOS上用到的这款工具叫做SSL Kill Switch 2,该工具使用了Cydia Substrate的钩子技术,这个钩子Hook了IOS的验证证书函数,使得他们接受任何证书。
SSL Kill Switch 2同样也是一款在Github上开源的软件:https://github.com/nabla-c0d3/ssl-kill-switch2 ,这里给大家简单介绍下如何安装这个工具。
首先在越狱后的Cydia工具中查看以下几项软件是否都安装完成:
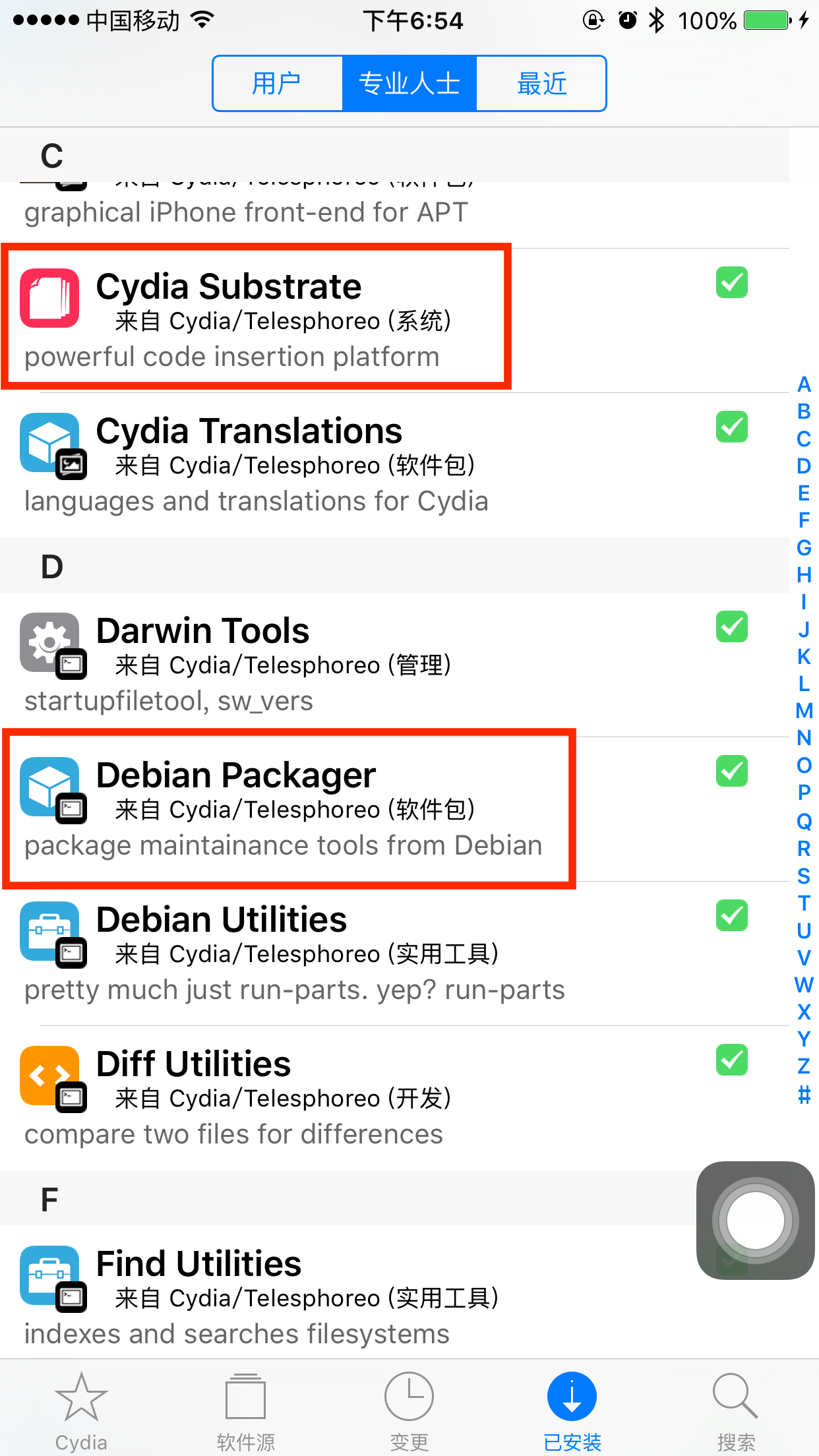
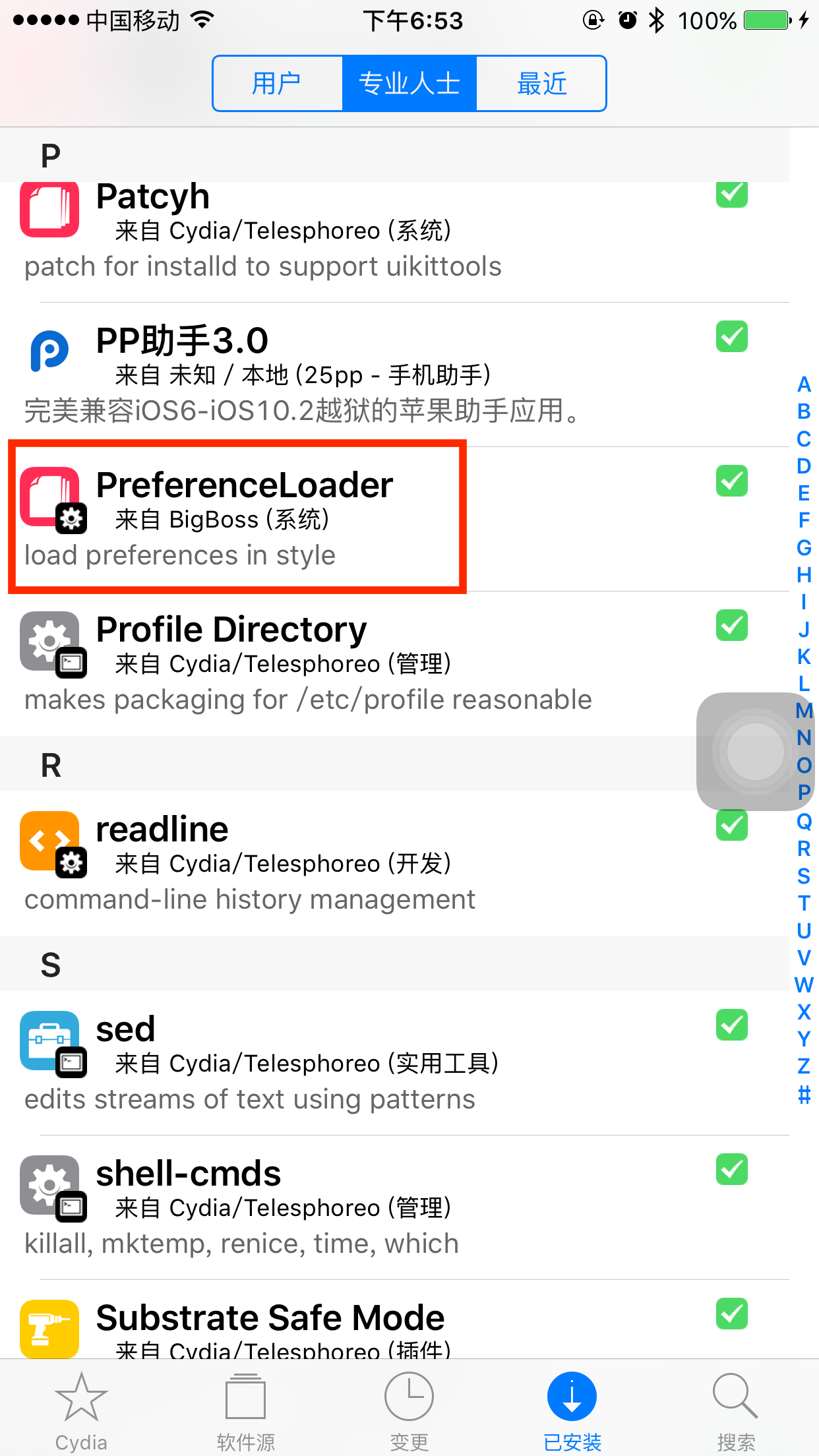
Debian Packager Cydia Substrate PreferenceLoader
如图中所示:


如果都安装完成,那么从Github上下载最新的release包:https://github.com/nabla-c0d3/ssl-kill-switch2/releases ,如现在最新版的为v0.11 安装包为 com.nablac0d3.SSLKillSwitch2_0.11.deb ,将该文件拷贝到iOS设备中,拷贝文件可用iTools、iFunBox等工具。
如图所示:

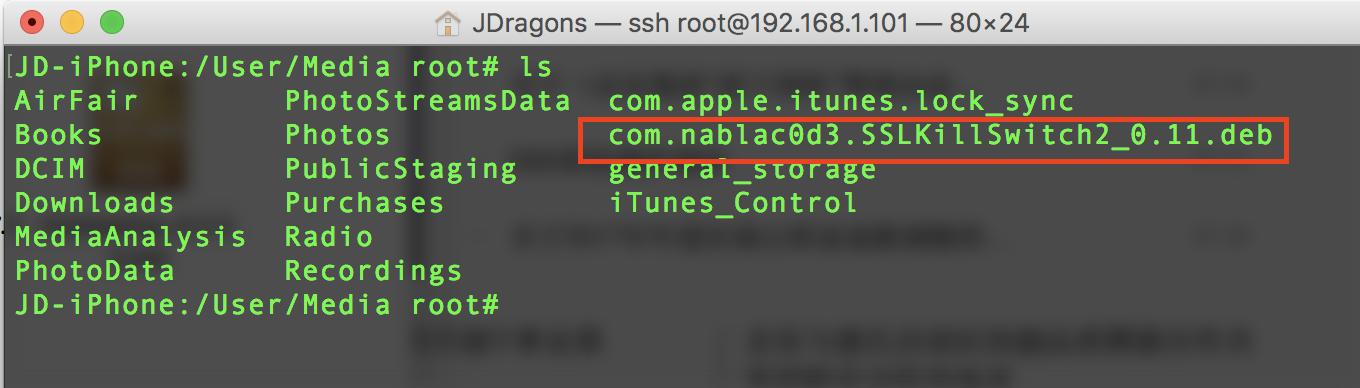
用ssh链接iOS设备,找到deb文件传输目录(/User/Media):

执行如下命令进行安装:
dpkg -i com.nablac0d3.SSLKillSwitch2_0.11.deb
killall -HUP SpringBoard
回到Cydia中,查看安装的软件,已经在列表中了。

接下来需要在系统设置中打开SSL Kill Switch 2
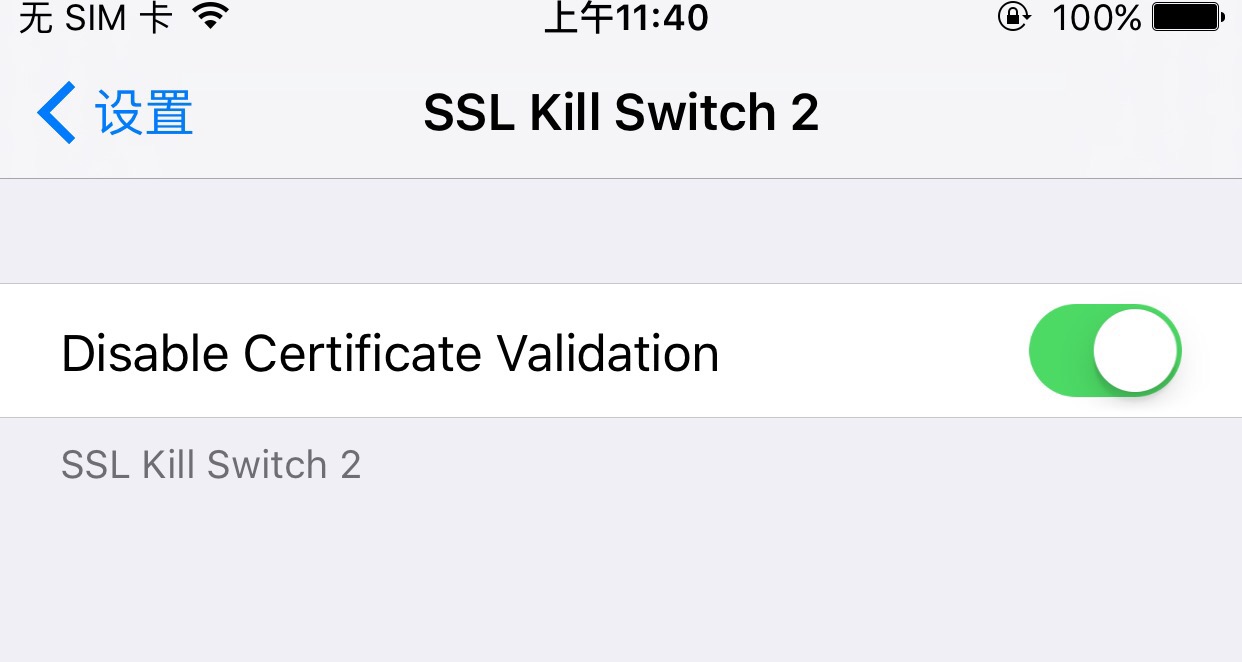
进入系统设置,找到SSL Kill Switch 2项,点开项目点击右侧按钮,开启 Disable Certificate Validation,如图所示:


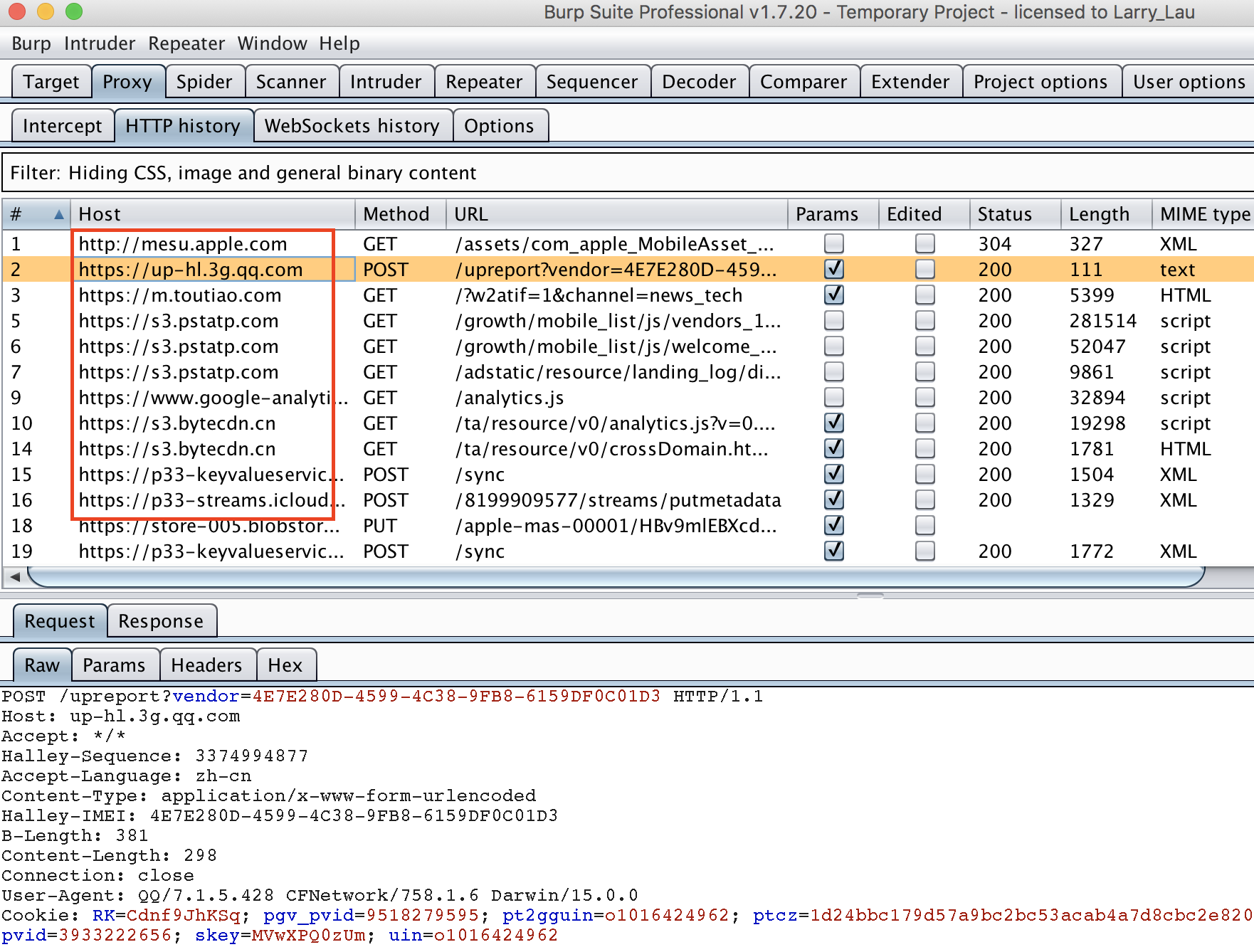
这时候就可以抓取https的流量了。
测试
证书安装完成之后,用手机访问一个https的网站,这时就发现https的数据包可以抓取到了。

移动端https抓包那些事--进阶篇的更多相关文章
- 移动端https抓包那些事--初级篇
对于刚刚进入移动安全领域的安全研究人员或者安全爱好者,在对手机APP进行渗透测试的时候会发现一个很大的问题,就是无法抓取https的流量数据包,导致渗透测试无法继续进行下去. 这次给大家介绍一些手机端 ...
- 【burp】配置HTTPS抓包方法
以Chrome为例,配置HTTPS抓包方法 1.获取破解版的burp,将BurpLoader.jar和burpsuite_pro_v1.5.18.jar放到一个路径下 2.在cmd里进入上述两个jar ...
- charles支持https抓包配置
自从公司站点全部启用https后,使用charles就不能像以前那样愉快的抓包啦!不过没关系,这里教你怎么配置charles,使其支持https抓包.之前有一篇介绍charles的使用,参考这篇:ht ...
- Charles的Https抓包及弱网配置
一.Charles的主要功能 (1)截取Http 和 Https 网络封包. (2)支持重发网络请求,修改请求参数,方便后端调试. (3)支持模拟弱网环境. 二.配置简单抓包 1.设置系统代理:勾选P ...
- Charles的HTTPS抓包方法及原理,下载安装ssl/https证书
转自:https://zhubangbang.com/charles-https-packet-capture-method-and-principle.html 本文的Charles,适应windo ...
- Charles进行HTTPS抓包(iOS为例)
各种抓包工具的原理都是一样的,使用方面也都是差不多的,因为最近在用Mac,所以抓包工具开始用Charles了,记录一下抓取HTTPS的步骤. 连接代理, 开启抓包工具, 手机设置代理服务器,端口号(默 ...
- Fiddler对https抓包时,提示"HTTPS decryption is disabled."原因及破解
Fiddler对https抓包时,提示"HTTPS decryption is disabled." 原因:没有启用 https 解密. 破解: ----------------- ...
- Charles 4.2.1 HTTPS抓包
Charles 4.2.1 HTTPS抓包 Charles iPhone抓包 Mac必须与iPhone连接同一WiFi Proxy -> SSL Proxying Settings -> ...
- (在客户端)https抓包解密
(一)原理分析 https的数据包是用对称秘钥(https协议协商出来的随机数)加密后的密文. 对称秘钥在传输线路上是密文的(被非对称加密过),但是在client.server端是明文的(因为要用于加 ...
随机推荐
- Python进阶-继承中的MRO与super
Python进阶-继承中的MRO与super 写在前面 如非特别说明,下文均基于Python3 摘要 本文讲述Python继承关系中如何通过super()调用"父类"方法,supe ...
- golang中defer的使用规则
转自个人博客chinazt.cc 在golang当中,defer代码块会在函数调用链表中增加一个函数调用.这个函数调用不是普通的函数调用,而是会在函数正常返回,也就是return之后添加一个函数调用. ...
- SilverLight搭建WCF聊天室详细过程[转]
http://www.silverlightchina.net/html/zhuantixilie/getstart/2011/0424/7148.html 默认节点 SilverLight搭建WCF ...
- [高并发]EntityFramework之高性能扩展
目录 简介 读写分离 指定字段更新 事务 Entity 简介 本EF扩展插件将持续更新:开源,敏捷,高性能.(由于EF Core暂未提供方便的钩子位置,暂无EF Core版本) EntityFrame ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging
通过将浏览器所在客户端的本地应用注册为Chrome浏览器扩展的“本地消息主机(native messaging host)”,Chrome浏览器扩展还可以与客户端本地应用之间收发消息. 客户端的本地应 ...
- 在Linux环境如何在不解压情况下搜索多个zip包中匹配的字符串内容
今天有个生产文件需要查日志,但因为是比较久远的故障,日志已经被归档为zip包放到某个目录下了,在不知道具体日期时间的情况下,总不能一个一个解压搜索吧.于是就研究一下怎么在多个压缩包里搜索字符串了.目前 ...
- java中变量赋值的理解
1.当赋值的值超出声明变量的范围时候,会报错! byte a =200 //会报错,因超出范围. byte a =(byte)200;//进行一个强制转换,就不会报错,不过会超出范围,超出部分会从头开 ...
- JavaScript跨域请求和jsonp请求实例
<script type="text/javascript" src="./whenReady.js"></script> <sc ...
- 设置TrackMouseEvent捕获WM_MOUSEHOVER和WM_MOUSELEAVE消息
WM_MOUSEHOVER(非客户区消息为WM_NCMOUSEHOVER)消息表示鼠标在客户区悬浮消息,WM_MOUSELEAVE(非客户区消息为WM_NCMOUSELEAVE)为鼠标离开客户区消息, ...
- js里面的垃圾回收
在公司经常会听到大牛们讨论时说道内存泄露神马的,每每都惊羡不已,最近精力主要用在了Web 开发上,读了一下<JavaScript高级程序设计>(书名很唬人,实际作者写的特别好,由浅入深)了 ...
