乐卡上海网点地图制作心得 | 百度地图API使用心得
前言
事情的起因是我的爱人喜欢收集一些美丽的乐卡(明信片的一种,正面是美丽壮阔的风景照)。作为一个坚实的后盾自然要支持她!于是我经常借着午休穿梭在大街小巷,凭借乐卡官方提供的乐卡网点地址进行寻找并取卡。在搜寻过程中,萌生了制作一张基于那些地址的专门戳点地图的想法。
期间也看到蚂蚁家制作的北京乐卡地图使用的是百度地图API,但是该网页仅能运行于PC端,手机打开巨卡。刚好我的github博客站最近配置完成了,准备自己也写一个。
材料单
- 百度开放平台账号一个
- 百度开放平台浏览器端启用了Javascript API的AK一条
- 一个有效的域名,不乐意花钱买域名和服务器的学生党,推荐用Github Pages
执行过程
怎么调用API的百度地图的JSDEMO已经写得很清楚了,哪怕写不来js的人(比如我)对照着demo,也能写完初版。
记录一下绊子:
- 本地的测试随便搞个开了Javascript API的AK就能测,但是一旦放到服务器上一定要把AK的Refer白名单设为自己域名。
- 由于我是在github pages中调用百度地图API,我的github注册也比较晚,被限制了必须使用https协议。在https中调用http的js会报错,好在百度地图开放了免认证的https支持。
- 用来放地图的div的层级必须直接处于body之下,就算外面套了一层div也会导致地图显示不出来(初版我只用了1小时就写好了,为了定位这个bug居然也用了1小时QAQ)。
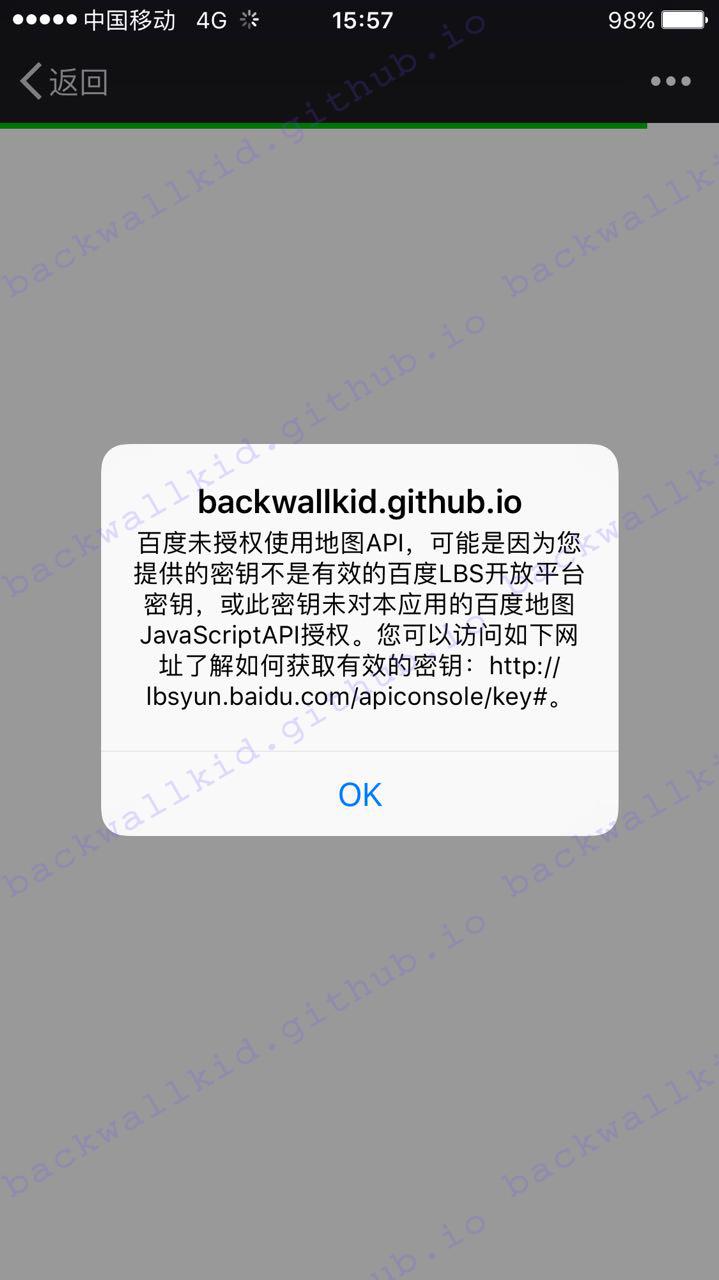
- 假如将项目放到域名下,用手机测试的时候出现如下弹框,请检查所用AK的应用类型是浏览器端并且启用服务勾选了Javascript API。

总结
虽然心理上我比较倾向于使用谷歌地图API进行制作,但是即使做出来,也不是人人手机上都有特殊工具可以正常访问。
最后贴一下我做的乐卡上海网点地图,经测ios手机可用,PC限chrome,opera,IE11下运行,使用行政区、商圈、地址进行筛选。
Reference
蚂蚁家的乐卡北京网点地图
百度地图JavaScript API示例DEMO
百度地图API的Https说明
what is github pages
乐卡上海网点地图制作心得 | 百度地图API使用心得的更多相关文章
- 网页嵌入百度地图和使用百度地图api自定义地图的详细步骤
在网页中插入百度地图 如果想在自己的网页上面加入百度地图的话,可以用百度地图的api.具体使用方法如下: 第一步:进入百度创建地图的网站http://api.map.baidu.com/lbsapi/ ...
- 借助百度地图API制作企业百度地图
做网站需要插入地图,可以借助百度地图API,具体步骤如下: 1.打开百度地图API的网址: http://api.map.baidu.com/lbsapi/creatmap/ 2.设置中心点 3. ...
- 如何获取google地图、baidu百度地图的坐标
google:打开google地图-->查找目的地-->右键:此位置居中-->地址栏键入javascript:void(prompt('',gApplication.getMap() ...
- Android定位&地图&导航——基于百度地图移动获取位置和自动定位
一.问题描述 使用百度地图实现如图所示应用,首先自动定位当前我起始位置(小圆点位置),并跟随移动不断自动定位我的当前位置 百度Api不同版本使用会有些差异,本例中加入lib如下: 二.编写MyAppl ...
- Android定位&地图&导航——基于百度地图实现的定位功能
一.问题描述 LBS位置服务是android应用中重要的功能,应用越来越广泛,下面我们逐步学习和实现lbs相关的应用如定位.地图.导航等,首先我们看如何基于百度地图实现定位功能 二.配置环境 1.注册 ...
- Android定位&地图&导航——基于百度地图,实现自定义图标绘制并点击时弹出泡泡
一.问题描述 上一次我们使用百度地图实现基本的定位功能,接下来我们继续实现搜索和定位,并使用LocationOverlay绘制定位位置,同时展示如何使用自定义图标绘制并点击时弹出泡泡 如图所示: 二. ...
- 百度地图插件(百度地图AK申请配置指南)
百度地图AK申请配置指南 [LBS云] 百度地图AK申请配置指南 1. 该文档是详细版,图文并茂: 2. 该指南是针对browser-mobile-sever三种终端开发的申请与配置说明: 3 ...
- 隐藏 google 地图 Logo 隐藏 百度 地图 Logo
Google 地图 var isFirstLoad=true; //地图瓦片加载完成之后的回调 google.maps.event.addListener(map, 'tilesloaded', fu ...
- vue & 百度地图:使用百度地图
index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> &l ...
随机推荐
- Java虚拟机面试重点-------------内存分配和回收策略
1 对象优先分配在Eden区 对象优先在Eden进行分配,大多数情况下,对象在新生代Eden区进行分配.当Eden区没有足够的空间进行分配时,虚拟机会发起一次Minor GC. 新生代GC(Ninor ...
- HTTP通过请求和响应的交换达成通信
1. 通过请求和响应的交换达成通信 首先我们来看一个HTTP请求报文: GET/index.htm HTTP/1.1 HOST : hacker.jp HTTP协议起始行开头的GET表示请求访问服务器 ...
- User implements HttpSessionBindingListener
public class User implements HttpSessionBindingListener { private int id; private String userName; p ...
- Java数据类型在实际开发中的应用一
在前边的博文中,我已经介绍了Java核心的容器IO等,现在我来说一下java中的数据类型.在java中,一切东西皆为对象(这句话意思是java中绝大数情况都用对象),极少数不是对象的,也存在与之对应的 ...
- string.trim().length()的用法
public class Test{ public static void main(String args[]){ String data = " a bc "; //调用str ...
- C# string.Format()用法
C# string.Format()用法例: sting szNenryoSBTCD="abc"; Datarow[] drs = this.dtNenRyoDat.Select( ...
- 字典的定义和操作 (Python)
字典是由key and value 构成,无序结构(不想列表那样有固体位置): note:key 是唯一的,没有重复: 字典可以多级嵌套: 定义: dict1 = { # 由等式构成 dict = { ...
- CSS外边距合并问题
今天无意中碰到了外边距合并的问题,于是便研究了一下.这里做个笔记. 所谓外边距合并,指的是当两个垂直外边距相遇时,它们将形成一个外边距.合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. ...
- maven - 引用本地jar,进行jar包移动
背景: 项目为maven工程,部分jar需要需用项目单独修改的本地jar包. 配置好scope后发现构建后引用的jar没有移动到对应的目录,百度后发现需要配置以下依赖 <plugin> & ...
- 2017年1月1日 App Store中的所有应用都必须启用 App Transport Security安全功能
2017年1月1日 App Store中的所有应用都必须启用 App Transport Security安全功能,否则极有可能被拒! 在WWDC 2016开发者大会上,苹果宣布了一个最后期限:到20 ...
