Extjs6(七)——增删查改之删除
本文基于ext-6.0.0
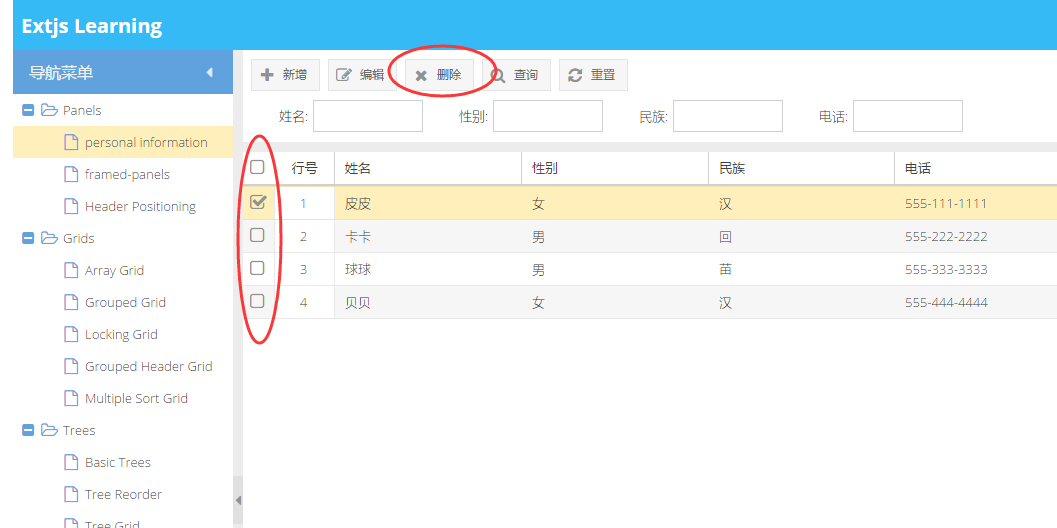
页面就是前面写的那个,有不清楚的可以看一下前面写页面那篇。
一、在toolbar加一个删除按钮
{
text:'删除',
iconCls:'x-fa fa-times',
handler: 'del'
},
还是加一个完整的图看一下吧:
二、在controller里写删除函数del(一次删除一条)
1、通过选择框来选中一条数据,判断是否选中的是一条,如果选中多条或是没选,则弹框提示;

2、如果选中一条,弹出是否确认窗口;

其中:①buttons有YES NO CANCEL OK可选,icon有QUESTION,INFO,ERROR,WARNING可选;
②按钮对应的文本可以更改,方法如下:
Ext.MessageBox.buttonText.ok = '哦啦';
Ext.MessageBox.buttonText.yes = '必须滴';
Ext.MessageBox.buttonText.no = '那哪行';
Ext.MessageBox.buttonText.cancel = '算了吧';
3、点击确认,把后台要求的字段通过ajax传到后台,成功则提示成功并重新加载数据,否则提示删除异常。
全部代码如下:
//**********删除************
del:function(){
var grid = this.getView().lookupReference('personalGrid');
var selectedKey = grid.selModel.getSelection(); if (selectedKey.length != 1) {
Ext.MessageBox.alert('提示', '请选择一条记录!');
}else{
Ext.Msg.show({
title: '提示',
message: '是否确认删除?',
buttons: Ext.Msg.YESNO,
icon: Ext.Msg.QUESTION,
fn: function (btn) {
if (btn === 'yes') {
var key = grid.selModel.getLastSelected().get('name');
Ext.Ajax.request({
url: URL + key,
success: function (response, opts) {
Ext.MessageBox.alert('提示', '删除成功');
grid.store.reload();
},
failure: function (response, opts) {
Ext.MessageBox.alert('提示', '删除异常');
}
});
} }
})
}
},
完。---------------------------------------
查拉图斯特拉如是说
Extjs6(七)——增删查改之删除的更多相关文章
- 2017-12-19python全栈9期第四天第二节之列表的增删查改之删除的pop和del和remove和clear
#!/user/bin/python# -*- coding:utf-8 -*-li = ['zs','ls','ww','zl']# name = li.pop(1) #按索引位置删除有返回值# n ...
- 常用SQL语句(增删查改、合并统计、模糊搜索)
转自:http://www.cnblogs.com/ljianhui/archive/2012/08/13/2695906.html 常用SQL语句 首行当然是最基本的增删查改啦,其中最重要的是查. ...
- Sql Server的艺术(一) 视图的增删查改
视图是从一个或者多个表中查询数据的另一种方式.利用视图可以集中.简化定制数据库,同时还能保障安全. 视图其结构和数据是建立在对应的查询基础上的.和表一样,视图也是包括几个被定义的数据列和多个数据行,但 ...
- SSH2 增删查改实例
(一)引入包 (共73个,不一定都需要,但是我的项目是这么多,经过调试,没有包冲突) (二)创建数据库表 建立数据库octtest,并创建user表,表里面一共4个字段:id,姓,名,年龄. 语句如下 ...
- knockout+MVC+webapi+sqlserver完成增删查改
快过年了,公司的事情较少,想着开始学习点新东西.这段时间一个项目用到了mvc和webapi,然后一直对knockout比较感兴趣,就想着用这个框架做一个小实例.数据库采用的是sqlserver.话不多 ...
- java:Hibernate框架1(环境搭建,Hibernate.cfg.xml中属性含义,Hibernate常用API对象,HibernteUitl,对象生命周期图,数据对象的三种状态,增删查改)
1.环境搭建: 三个准备+7个步骤 准备1:新建项目并添加hibernate依赖的jar文件 准备2:在classpath下(src目录下)新建hibernate的配置文件:hibernate.cf ...
- json字符串转换成json增删查改节点
一.功能实现 1.节点树查询: 按ID查询树 2.节点新增: http://host/tree_data/node/${treeId} in: {node: {key: ..., ...}, pare ...
- 6.在MVC中使用泛型仓储模式和依赖注入实现增删查改
原文链接:http://www.c-sharpcorner.com/UploadFile/3d39b4/crud-operations-using-the-generic-repository-pat ...
- 4.在MVC中使用仓储模式进行增删查改
原文链接:http://www.c-sharpcorner.com/UploadFile/3d39b4/crud-using-the-repository-pattern-in-mvc/ 系列目录: ...
随机推荐
- 团队作业8----第二次项目冲刺(beta阶段)5.25
Day7-05.25 1.每日会议 会议内容: 1.今日对整个项目进行了一个总结. 2.讨论了这次项目中的不足和每个人的贡献. 讨论照片:拍摄者 周迪 2.任务分配情况: 每个人的工作分配表: 队员 ...
- 团队作业4——第一次项目冲刺(Alpha版本)3rd day
一.Daily Scrum Meeting照片 二.燃尽图 三.项目进展 1.界面 界面已初步完成并能够进行简单的界面关联 界面内的功能正在完善 2.登陆方面 QQ授权已申请,等待通过 申请通过后在登 ...
- 201521123025《java程序设计》第8周学习总结
1. 本周学习总结 2.书面作业 Q1.List中指定元素的删除(题目4-1) public static List<String> convertStringToList(String ...
- 201521123011《Java程序设计》第11周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. 2. 书面作业 本次PTA作业题集多线程 1.互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问) ...
- 201521123060 《Java程序设计》第11周学习总结
1.本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. 2.书面作业 本次PTA作业题集多线程 1.互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问) 1. ...
- What is uClinux?
What is uClinux? The original uClinux was a derivative of Linux 2.0 kernel intended for microcontrol ...
- Android SDK Manager 闪退的解决办法
(一)方案一 原理: SDK Manager.exe 通过调用 android-sdk-windows\tools\lib\find_java.bat 确认 java.exe 的路径 启用 cmd ...
- python基础之socket
一.osi七层 完整的计算机系统由硬件,操作系统,软件组成. 互联网的核心就是由一堆协议组成,协议就是标准,如全世界通信的标准就是英语. 如果把计算机比作人,那么互联网协议就是计算机界的英语,所有计算 ...
- lintcode.66 二叉树前序遍历
二叉树的前序遍历 描述 笔记 数据 评测 给出一棵二叉树,返回其节点值的前序遍历. 您在真实的面试中是否遇到过这个题? Yes 样例 给出一棵二叉树 {1,#,2,3}, 1 \ 2 / 3 返 ...
- org.hibernate.HibernateException: No Hibernate Session bound to thread, and configuration does not a
如果出现了这个错误,看看在使用Hibernate的时候有没有在事务的环境下执行操作!