Bootstrap学习笔记(二)---常见工具和流程导航范例
使用bootstrap框架避免不了写CSS,当CSS文件较大时,会发现维护起来很麻烦,一些默认值,如行高、背景色、标注颜色、字号等信息往往反复出现,还有一些大体上一致,只有小部分不同的样式定义,这就需要css预处理器的帮助,常见的有两种Sass和Less,前者使用ruby写的,需要安装ruby,后者似乎是用js开发,用npm直接安装就可以了。考虑到安装过程,我比较喜欢less。
less最好先安装nodejs,使用其带的npm来安装,nodejs从nodejs.org下载,这是一个服务器端的JS框架,可以用来提供Web服务和做后端开发。less入门可以参考http://less.bootcss.com/,这里有较为详细的描述。这里就不描述了。
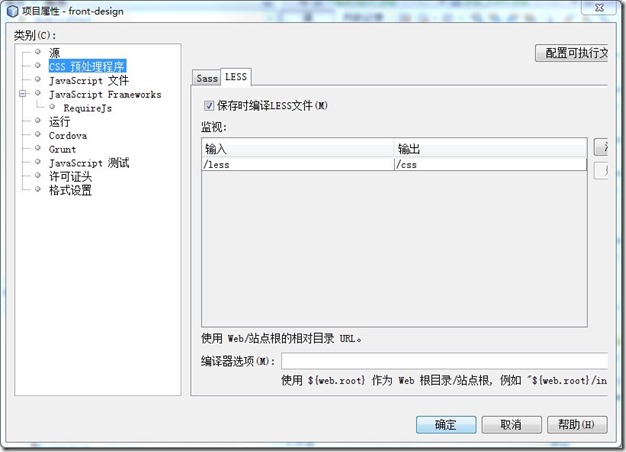
安装之后,我在netbeans里使用less,它会调用系统的lessc来生成的css程序,当保存less文件时,会自动生成css文件。这需要配置一下,在项目上右键-》属性-》css预处理程序,将保存时编译LESS文件打勾,就可以了。

在开发过程中,发现一个较长的流程操作,需要分步来执行,我感觉微信公众平台的处理方式比较好,其界面如下:

要实现这个效果,本来打算用图片来实现的,后来发现用CSS+JS也可以实现,我实现的效果如下

这里实现的也非常简单,用了框架的属性来生成了箭头,实际上是两个div,生成了两个类似箭头的东西,下面可以看到效果

其css样式如下
.arrow-next {
height: 0px;
width: 0px;
border: solid 1.5em;
border-color: #fff;
border-left-color: #54b003;
}
.arrow-current {
height: 0px;
width: 0px;
border: 1.5em solid;
border-color: #54b003;
border-left-color: #fff;
}
arrow-next产生一个箭头,arrow-current产生一个凹陷,原理也很简单,一个长宽为0的div,border很宽,通过其颜色配置,产生这种效果,剩下的就是通过js将这两个div的位置移动到相应的步骤前后,注意处理一下第一步,就可以了,所有代码如下
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>流程导航范例</title>
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
<style type="text/css">
.row.row-nav {
border: solid 1px #54b003;
}
.col-nav {
height: 3em;
padding: 0px;
border: 0px;
text-align: center;
font-size: 14px;
line-height: 3em;
}
.col-nav.current {
background-color: #54b003;
}
.arrow-next {
height: 0px;
width: 0px;
border: solid 1.5em;
border-color: #fff;
border-left-color: #54b003;
}
.arrow-current {
height: 0px;
width: 0px;
border: 1.5em solid;
border-color: #54b003;
border-left-color: #fff;
}
</style>
</head>
<body>
<br>
<br>
<br>
<br>
<div class="container">
<div class="row row-nav">
<div class="col-md-3 col-nav current" id="nav-1">
第一步
</div>
<div class="col-md-3 col-nav" id="nav-2">
第二步
</div>
<div class="col-md-3 col-nav" id="nav-3">
第三步
</div>
<div class="col-md-3 col-nav" id="nav-4">
第四步
</div>
</div> <div class='row'>
<div class="arrow-next" id='arrow-next'></div>
<div class='arrow-current' id='arrow-current'></div>
</div>
<br>
<br>
<div class='row'>
<div class="col-xs-6 col-sm-4 col-md-3">
<button id='b1' class='btn btn-success'>第一步</button>
</div>
<div class="col-xs-6 col-sm-4 col-md-3">
<button id='b2' class='btn btn-success'>第二步</button>
</div>
<div class="col-xs-6 col-sm-4 col-md-3">
<button id='b3' class='btn btn-success'>第三步</button>
</div>
<div class="col-xs-6 col-sm-4 col-md-3">
<button id='b4' class='btn btn-success'>第四步</button>
</div>
</div>
<br>
<br>
<div class='row'>
<div class='col-md-4 col-md-offset-4'>
<button id='clear_all' class='btn btn-success form-control'>清除样式</button>
</div>
</div>
</div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-1.11.1.min.js"></script> <script>
$(function () { $('[id^=nav-]').click(function () {
var position = $(this).position();
var str = 'left:' + position.left + ",top" + position.top;
str = str + ',heigth:' + $(this).height() + ',width:' + $(this).width();
alert(str);
}); $('button[id^=b]').click(function () {
clearClass();
var b = $(this).attr('id');
var index = b.substr(-1, 1);
var current_div = 'nav-' + index;
var next_div = 'nav-' + (parseInt(index) + 1);
$('#' + current_div).addClass('current');
cposition = $('#' + current_div).position();
nposition = $('#' + next_div).position(); cwidth = $('#' + current_div).width();
left = parseInt(cposition.left) + parseInt(cwidth); if (parseInt(index) === 1)
{
$('#arrow-next').css({'position': 'absolute', 'left': left, 'top': nposition.top, 'zindex': 10}).show();
$('#arrow-current').hide();
}
else if (parseInt(index) === 4)
{
$('#arrow-next').css({'position': 'absolute', 'left': (left + 1) + 'px', 'top': cposition.top}).show();
$('#arrow-current').css({'position': 'absolute', 'left': cposition.left, 'top': cposition.top}).show();
} else
{
$('#arrow-next').css({'position': 'absolute', 'left': left, 'top': nposition.top, 'zindex': 10}).show();
$('#arrow-current').css({'position': 'absolute', 'left': cposition.left, 'top': cposition.top}).show();
} if ($(window).width() < 992)
{
$('#arrow-next').hide();
$('#arrow-current').hide();
}
}); $('#clear_all').click(function () {
clearClass();
});
}); function clearClass()
{
$('[id^=nav-]').each(function () {
$(this).removeClass('current').removeClass('arrow-current').removeClass('arrow-next');
});
}
</script>
</body>
</html>
这段代码也挺简单了,虽然花了我一下午的时间,水平有限,努力学习吧。
Bootstrap学习笔记(二)---常见工具和流程导航范例的更多相关文章
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- bootstrap学习笔记<二>(标题,段落样式)
标题.样式:class="h1"~class="h6" bootstrap中重新定义了h1~h6标签,具体差别如下: 在bootstrap中其他任何标签使用cl ...
- Bootstrap学习笔记(8)--响应式导航栏
说明: 1. 响应式导航栏,就是右上角的三道杠,点一下下方出现隐藏的导航栏.如果屏幕够大就显示所有的导航选项,如果屏幕小比如手机,就显示部分,剩下的放到三道杠里隐藏. 2. 外面套一个大的div,其实 ...
- bootstrap学习笔记<十>(按钮组,导航)
1)按钮组.样式:class="btn-group" <div class="btn-group"> <button class=" ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- [Firefly引擎][学习笔记二][已完结]卡牌游戏开发模型的设计
源地址:http://bbs.9miao.com/thread-44603-1-1.html 在此补充一下Socket的验证机制:socket登陆验证.会采用session会话超时的机制做心跳接口验证 ...
- java之jvm学习笔记二(类装载器的体系结构)
java的class只在需要的时候才内转载入内存,并由java虚拟机的执行引擎来执行,而执行引擎从总的来说主要的执行方式分为四种, 第一种,一次性解释代码,也就是当字节码转载到内存后,每次需要都会重新 ...
- ES6学习笔记<二>arrow functions 箭头函数、template string、destructuring
接着上一篇的说. arrow functions 箭头函数 => 更便捷的函数声明 document.getElementById("click_1").onclick = ...
- python3.4学习笔记(二十三) Python调用淘宝IP库获取IP归属地返回省市运营商实例代码
python3.4学习笔记(二十三) Python调用淘宝IP库获取IP归属地返回省市运营商实例代码 淘宝IP地址库 http://ip.taobao.com/目前提供的服务包括:1. 根据用户提供的 ...
随机推荐
- Java中断机制(interrupt)
中断线程 在 run() 方法中,如果语句执行到了最会一句,或是遇到 return 方法,或是方法中出现了没有被捕获的异常,run() 方法将会执行结束.在java中,Thread中的interrup ...
- MES制造执行系统启动篇
美国先进制造研究机构(AMR)定义了MES为:"位于上层的计划管理系统与底层的工业控制之间的面向车间层的管理信息系统",它为操作人员/管理人员提供计划的执行.跟踪以及所有资源(人. ...
- django作业练习
---权限管理系统 要求: 1,登陆: a,装饰器判断用户是否已经登陆 b,用户密码使用md5发送 2,注册 a,检测用户是否已经存在,onblur+ajax光标跳出输入框时(使用ajax) 3,注销 ...
- ecshop根据订单号查询物流信息
目标:订单详情页可以根据订单查询当前物流信息. 效果图: 思路:点击后异步请求快递查询api,接受返回信息,拼接. 代码: admin下:order_info.htm //一:顶部插入jquery,在 ...
- 简述Handler机制
我会对android的消息处理有三个核心类逐步介绍,他们分别是:Looper,Handler和Message.其实还有一Message Queue(消息队列),知道它是队列即可,就像我们所熟知的数组, ...
- kafka原理和实践(六)总结升华
系列目录 kafka原理和实践(一)原理:10分钟入门 kafka原理和实践(二)spring-kafka简单实践 kafka原理和实践(三)spring-kafka生产者源码 kafka原理和实践( ...
- 微信小程序与Java后台通信
一.写在前面 最近接触了小程序的开发,后端选择Java,因为小程序的代码运行在腾讯的服务器上,而我们自己编写的Java代码运行在我们自己部署的服务器上,所以一开始不是很明白小程序如何与后台进行通信的, ...
- Mysql--单表数据记录查询
1.简单数据记录查询 1.1 简单数据查询 1.1.1 查询所有字段数据 例子: 1.1.2 "*"符号的使用 语法: 例子: 1.1.3 查询指定字段数据 例子: ...
- poj2524 解题报告
基于并查集的一道简单题目 Ubiquitous Religions Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 22334 ...
- 网站图片挂马检测及PHP与python的图片文件恶意代码检测对比
前言 周一一早网管收到来自阿里云的一堆警告,发现我们维护的一个网站下有数十个被挂马的文件.网管直接关了vsftpd,然后把警告导出邮件给我们. 取出部分大致如下: 服务器IP/名称 木马文件路径 更新 ...
