无 new 构造与链式调用
无 new 构造
最简单的想法
(function(window) {
var jQuery = function() {
return new _jQuery();
};
var _jQuery = function() {};
window.jQuery = window.$ = jQuery;
})(window);
这个实现挺好的,能达到无 new 构造的要求,不过并不利于扩展,比如下面这段代码:
jQuery.prototype.test = function() {
console.log("test");
};
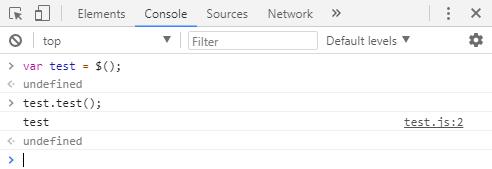
在原版 jQuery 下是这样的结果:

在我这个简化山寨版下是这样:

小小改动
(function(window) {
var jQuery = function() {
return new jQuery();
};
window.jQuery = window.$ = jQuery;
})(window);
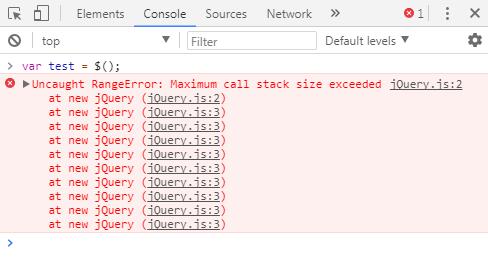
彻底歇菜,死循环了:

this 的指向
这段代码是我打瞌睡的时候写的,真照着 jQuery 源码来写是写不出来的:
(function(window) {
var jQuery = function() {
return jQuery.prototype.init();
};
jQuery.prototype.init = function() {
return this;
};
window.jQuery = window.$ = jQuery;
})(window);
跑上面的测试都没有问题,非常完美,最起码我开始写出来的时候是这么认为的,不过我又写了段测试,就发现问题了:
$() === $();
结果竟然是 true!
$() === $.prototype;
再看这个,结果也是 true,就明白是为什么了,同时 this 指向也搞清楚了,指向的是 jQuery.prototype。
new 起来
(function(window) {
var jQuery = function() {
return new jQuery.prototype.init();
};
jQuery.prototype.init = function() {};
window.jQuery = window.$ = jQuery;
})(window);
还存在一个问题就是,返回的是 jQuery.prototype.init 的一个实例,jQuery 原型上的方法一个都访问不了。
原型链修复
(function(window) {
var jQuery = function() {
return new jQuery.prototype.init();
};
jQuery.prototype.init = function() {};
jQuery.prototype.init.prototype = jQuery.prototype;
window.jQuery = window.$ = jQuery;
})(window);
链式调用
这个看起来高大上,实现起来其实很简单,每个方法返回 this 就行了:
(function(window) {
var jQuery = function() {
return new jQuery.prototype.init();
};
jQuery.prototype.init = function() {};
jQuery.prototype.init.prototype = jQuery.prototype;
jQuery.prototype.test = function() {
return this;
}
window.jQuery = window.$ = jQuery;
})(window);
代码地址
https://github.com/oldmanscode/jq_step_by_step/blob/master/step2.js
无 new 构造与链式调用的更多相关文章
- swift学习笔记之-可选链式调用
//可选链式调用 import UIKit /*可选链式调用(Optional Chaining) 1.在可选值上请求和调用该可选值的属性.方法及下标的方法,如果可选值有值,那么调用就会成功,返回可选 ...
- swift 学习- 19 -- 可选链式调用
// 可选链式调用 是一种在当前值可能为 nil 的可选值上请求 和 调用属性, 方法以及下标, 如果 可选值有值, 那么调用就会成功, 如果可选值是 nil, 那么就会将返回 nil , // 多个 ...
- 编程中的链式调用:Scala示例
编程中的链式调用与Linux Shell 中的管道类似.Linux Shell 中的管道 ,会将管道连接的上一个程序的结果, 传递给管道连接的下一个程序作为参数进行处理,依次串联起N个实用程序形成流水 ...
- 如何写 JS 的链式调用 ---》JS 设计模式《----方法的链式调用
1.以$ 函数为例.通常返回一个HTML元素或一个元素集合. 代码如下: function $(){ var elements = []; ;i<arguments.length;i++){ v ...
- 【Java】子类的链式调用
记录最近在项目设计中遇到的一个小问题. 前提:有这样两个POJO类,它们都可以通过链式调用的方式来设置其属性值,其中一个类继承了另一个类. 问题:通过链式调用,子类对象访问父类方法后,如何使返回对象仍 ...
- hasOwnProperty 递归 简单回调 链式调用
1.hasOwnProperty 函数的返回值为Boolean类型.如果对象object具有名称为propertyName的属性,则返回true,否则返回false. function Box(){ ...
- Swift2.1 语法指南——可空链式调用
原档:https://developer.apple.com/library/prerelease/ios/documentation/Swift/Conceptual/Swift_Programmi ...
- JavaScript设计模式——方法的链式调用
方法的链式调用: (function() { //私有类 function _$ (els) { this.elements = []; for(var i = 0, len = els.length ...
- jQuery的XX如何实现?——2.show与链式调用
往期回顾: jQuery的XX如何实现?——1.框架 -------------------------- 源码链接:内附实例代码 jQuery使用许久了,但是有一些API的实现实在想不通.于是抽空看 ...
随机推荐
- Python第一天自学,变量,基本数据类型
PyCharm 一些简单常用设置操作设置模板 File->Settings->Editor->File and Code Templates //切换python版本File-> ...
- Unity3D 热更新方案(集合各位专家的汇总)
http://blog.csdn.net/guofeng526/article/details/52662994 热更新”这个词,在Unity3D的应用下,是有些语义错误的,但是作为大家都熟知的一项技 ...
- lua元表
__index元方法:按照之前的说法,如果A的元表是B,那么如果访问了一个A中不存在的成员,就会访问查找B中有没有这个成员.这个过程大体是这样,但却不完全是这样,实际上,即使将A的元表设置为B,而且B ...
- ios2048小游戏
最近突然想写一个2048的小游戏,由于全部是自定义控件,所以程序看起来冗杂,但是核心的算法部分还是很不错的,大家感兴趣的可以仔细看看. 声明部分: #import <UIKit/UIKit.h& ...
- MySQL修改表
一.给表mytablename添加新字段newcolumn alter table mytablename add newcolumn varchar(50) COMMENT '新字段备注信息' 二. ...
- 封装及propery的使用
封装 封装的目的 使类中的属性或者方法只允许在类内部使用,不允许外部对其访问,保证数据的安全性. 封装的方法 使属性或者函数名改写成:"__属性名或者函数名"的格式,即完成了对本类 ...
- LVM挂载失败mount: you must specify the filesystem type
因意外原因导致机器重启,机器起来后发现磁盘挂载没有了,挂载,结果报错 [root@all /]# mount /dev/hdc2 /mnt/cdrom mount: you must specify ...
- c# 初识WPF
WPF,全名是Windows Presentation Foundation,是微软在.net3.0 WinFX中提出的.WPF是对Direct3D的托管封装,它的图形表现依赖于显卡.当然,作为一种更 ...
- WPF 外发光效果
WPF的滤镜效果,目前框架自带的只有BlurEffect和DropShadowEffect两种.DropShadowEffect为投影效果,只能显示黑灰颜色的效果,如果想让一个边框达到别的颜色的滤镜效 ...
- 》》3D轮播
* { margin: 0; padding: 0; } .slide { position: absolute; top: calc(50% - 150px); left: calc(50% - 3 ...
