JS 一条原型链扯到底
在正文之前,首先要知道两点,
1、__proto__是每个js 对象的内置属性,而prototype 是函数的内置属性,也是一个对象。
2、所谓原型,指的就是每个函数对象的prototype属性。
- function A(){
- }
- var a = new A();


A是一个函数,所以A.prototype(A的原型)是存在的(这个指向的是一个对象),而a.prototype 是不存在的,以下开始正文。
带着以上几个问题,开始向下扯这条原型链。
- var a = new A();
由于a是由new A 产生的,所以a和A之间应该有个什么东西保持一下关系,怎么办呢,那么我们就给a添加一个__proto__属性吧,这个东西怎么用呢?把它指向A本身?
A肯定不愿意,A觉得:你是由我产生的,还想把我变成你的一个属性?没大没小的,不能这么干,于是A想了一个办法,你就指向我的原型(prototype)属性吧,以后你出去混只要说你的__proto__ 和我的原型一样,证明你就是我的小弟,是我的一个实例。于是就有了,
- a.__proto__ == A.prototype //true

有的人可能就会问,A也是一个对象,他也应该有自己的__proto__的吧,A的老大是谁?
这个问题问得好,要搞明白这个,先得了解A 是怎么产生的,
- function A(){
- }
找到了,就是这么来的,A 是function 定义出来的,貌似不是new 出来的啊,咋找呢?其实这个function a(){}只是一个语法糖而已,实际上等价于
- var A = new Function()
原来如此,以为穿了个马甲我就不认识你了?这样一来很清楚了,
- A.__proto__ == Function.prototype //true
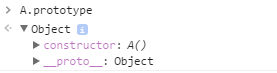
好奇的同学又会问了,A的原型(A.prototype)说了半天,他是什么呢??这位同学,你怎么这么多问题?看在你骨骼惊奇,我们就来研究研究,向万能的控制台问一问。

看见了吧,A.prototype是一个Object,自带constructor属性,这个constructor指向哪里?

原来是他自己,这个constructor我们叫他构造函数。指向的是函数本身。
那么A.prototype.__proto__又指向啥啊?哇塞,好饶人哦!!!
同样,搞清楚__proto__是啥,就得知道A.protoype是啥,从哪里来,显然,A.prototype是一个对象,对象的老大是谁,off course !!! 所有对象的老大都是Object ,实际上所有的对象都是new Object()出来的,你以为var B = {} 这种不是?其实也是个语法糖而已。实际上是:
- var B = new Object();
所以又有
- A.prototype.__proto__ == Object.prototype // true

(看到这里,1、2,问题应该有些了解了吧)
聪明的小朋友可能发现了,new Object() 这个是说明Object 也是一个函数吧!恭喜答对,明年就你当班长了!
既然也是一个函数,所以有:
- Object.__proto__ == Function.prototype //true

那么 Function 是谁产生的呢?想起来没new Function()这种写法,所以Function 本身也是一个函数,所以有
- Function.__proto__ == Function.prototype

握草,有点懵逼!!!(此处应有十脸懵逼表情包),虽然他们的关系有点乱,但是这就是他们,晕了没,晕的话下面还有哦,
爱问问题的小朋友又提问啦!惊喜不?Function.prototype.__proto__是谁?
显然,Function.prototype 是一个对象,所以,
- Function.prototype.__proto__ == Object.prototype //true

好吧,我保证这是最后一个问题!!Object.prototype.__proto__是谁???
老师我知道!聪明的小朋友可能会觉得,Object.prototype也是一个对象,所以应该就是Object.prototype !,错!
是null,记住了哦!

注:本文出自博客园http://www.cnblogs.com/mdengcc/ 转载请注明出处。
JS 一条原型链扯到底的更多相关文章
- JS对象、原型链
忘记在哪里看到过,有人说鉴别一个人是否 js 入门的标准就是看他有没有理解 js 原型,所以第一篇总结就从这里出发. 对象 JavaScript 是一种基于对象的编程语言,但它与一般面向对象的编程语言 ...
- 深入理解JS对象和原型链
函数在整个js中是最复杂也是最重要的知识 一个函数中存在多面性: 1.它本身就是一个普通的函数,执行的时候形成的私有作用域(闭包),形参赋值,预解释,代码执行,执行完 成后栈内存销毁/不销毁. 2.& ...
- JS中的原型链和原型的认识
这篇文章主要是学习一下JavaScript中的难点------原型和原型链 自定义一个对象 我们学习一门编程语言,必然要使用它完成一些特定的功能,而面向对象的语言因为符合人类的认知规律,在这方面做得很 ...
- JS中注意原型链的“指向”
昨天压缩Js文件时发现了项目中的一个prototype的问题代码如下所示: 1. <script> var XXX = function(){ }; var x1 = new XXX(); ...
- js继承之原型链继承
面向对象编程都会涉及到继承这个概念,JS中实现继承的方式主要是通过原型链的方法. 一.构造函数.原型与实例之间的关系 每创建一个函数,该函数就会自动带有一个 prototype 属性.该属性是个指针, ...
- JS面向对象之原型链
对象的原型链 只要是对象就有原型 原型也是对象 只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成 ...
- JS对象与原型链
每个函数都存在一个prototype的属性,然后这个属性值为一个对象,我们称之为原型对象 每个对象都存在着一个隐藏的属性"__proto__" 这个属性引用了创建这个对象的函数的p ...
- 关于js中的原型链的理解
我们知道无论什么时候只要创建了一个函数,就会为该函数创建一个prototype属性,这个属性指向函数的原型对象,默认情况下所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性包 ...
- js中原型和原型链
1.原型: 在JavaScript 中,对象被表现为prototype . 原型其实一直存在于我们接触过的任何一个对象. 2. Tip:在函数对象中也存在__proto__属性,但是查看函数对象的原型 ...
随机推荐
- linux之shell编程基本语法
Shell是用户与内核进行交互操作的一种接口,目前最流行的Shell称为bash Shell.Shell也是一门编程语言<解释型的编程语言>,即shell脚本<就是在用linux的s ...
- donet体系结构
一.C#与.NET的关系 1.粗略地説,.net是一种在Windows平台上的编程架构----一种API.2.C#编译器专门用于.net,这表示用C#编写的所有代码总是使用.NET Framework ...
- call和apply的异同
共同点: 作用:调用一个对象的一个方法,以另一个对象替换当前对象.将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象.如果没有提供 thisObj 参数,那么 Global 对 ...
- JavaWeb开发之Servlet
1. Servlet有关概念和前置知识 1.1 什么是动态网页 如果浏览器在不同时刻或不同条件下访问web服务器上的某个页面,浏览器所获得的页面内容可以发生变化,那么这个页面就称之为动态页面. 动态网 ...
- angular ng-bind
<body ng-app=""> <div ng-controller="firstController"> <input typ ...
- js继承与闭包(笔记)
1.一切引用类型都是对象,对象时属性的集合:typeof null === 'object'(例外): 2.对象都是通过函数创建来的,比如var obj = new Object();typeof O ...
- 解析http协议的url
package util; import java.io.BufferedReader;import java.io.InputStream;import java.io.InputStreamRea ...
- 阿里云centos 安装和配置 DokuWiki
安装 1) 添加虚拟主机:由于我的 阿里云CentOs服务器 安装了oneinstack的一键部署PHP.JAVA.Nginx等环境,所以域名配置很方便,照着文档一步一步做就可以了 cd /root/ ...
- 进程间通信系列 之 socket套接字实例
进程间通信系列 之 概述与对比 http://blog.csdn.net/younger_china/article/details/15808685 进程间通信系列 之 共享内存及其实例 ...
- hadoop高可靠性HA集群
概述 简单hdfs高可用架构图 在hadoop2.x中通常由两个NameNode组成,一个处于active状态,另一个处于standby状态.Active NameNode对外提供服务,而Standb ...
