sass ruby环境 安装配置,使用sublime text3 中sass
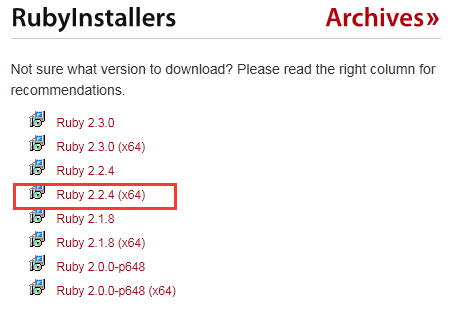
首先,你想要使用sass的话,就必须依赖于ruby环境。所以,你要下一个ruby。具体的链接应该是(http://rubyinstaller.org/downloads)。下载相应的版本。-

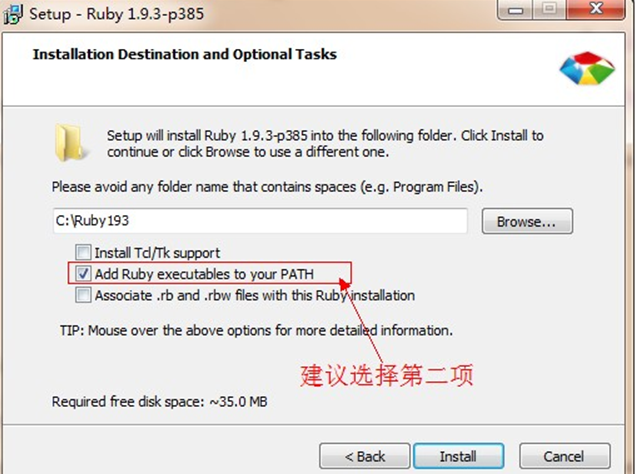
下载好之后,就需要一步步进行安装了(建议大家把其安装在c盘),这里需要注意的是:

这个勾别忘了选,因为不选中,就会出现编译时找不到Ruby环境的情况。
现在我们开始安装sass,在“开始”菜单中打开ruby的控制面板。

输入gem install sass ,按回车键执行命令。如果提示安装成功,这个步骤后面的内容可忽略。但大多数情况下,由于国内网络原因,导致 rubygems.org 存放在 Amazon S3 上面的资源文件间歇性连接失败。这时候我们可以通过gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源https://ruby.taobao.org/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem install sass了。具体操作如下:
先移除默认的https://rubygems.org源,命令为gem sources --remove https://rubygems.org/,按回车,结果如下:

添加淘宝的源,命令为gem sources -a https://ruby.taobao.org/,按回车,结果如下:

查看当前使用的源,命令为gem sources -1,按回车,结果如下:

执行gem install sass 命令,安装sass, 结果如下:

执行sass -v命令,就可以看到你安装的sass版本了,结果如下:

到这里,sass就已经安装好了。后话:
更新sass的命令语句为:gem update;
如果想要安装sass的某一特定版本,命令语句为: gem install sass --version=3.3.0;
如果想要删除sass的某一特定版本,命令语句为: gem uninstall sass --version=3.3.0;
查看ruby 安装的所有程序包,命令语句为: gem list;
Ruby 安装完成
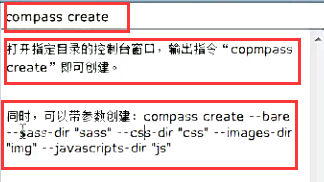
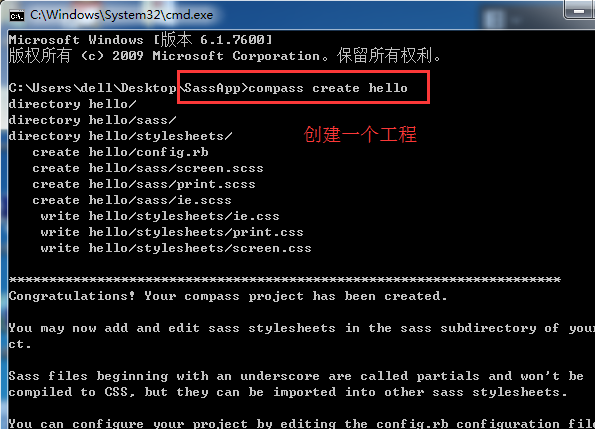
在桌面新建SassApp文件夹,在当前目录打开cmd,利用命令 compass create ***,新建一个工程


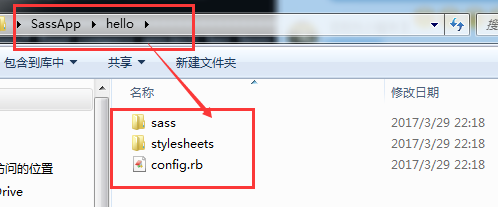
成功后,在hello文件夹下,产生如下目录

然后在sass 目录新建一个 demo1.scss 用sublime text编辑scss,
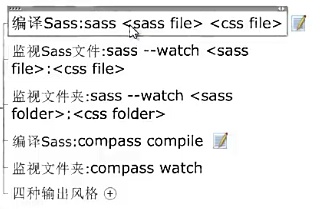
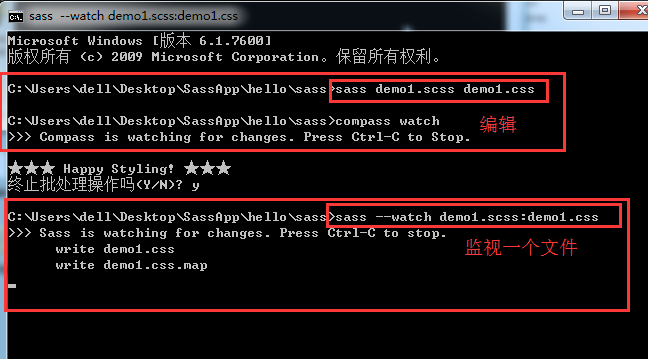
输入编译命令如下,如果每次修改demo1.scss,都要重新编译很麻烦,所以提供自动了监视编译的命了 (sublime text中**.scss,保存即可自动编译)


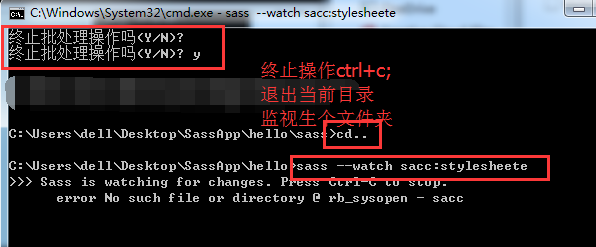
也可以监视整个文件加,终止操作,向上退出一级文件夹,这时候要在项目hello文件夹下操作

也可以自动监视,编译文件夹

解决只是问题
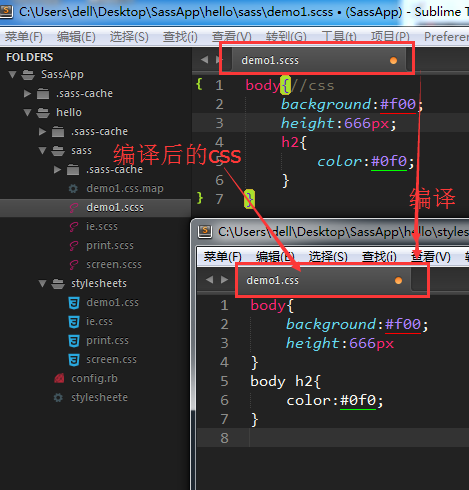
demo1.scss // 注释 在生成的demo1.css 中不显示 。
/* 注释 */在生成的demo1.css 中显示 。
/*! 注释 */重要注释,压缩编译模式也会在demo1.css 中显示
/*中文注释*/ 要进行配置,如下
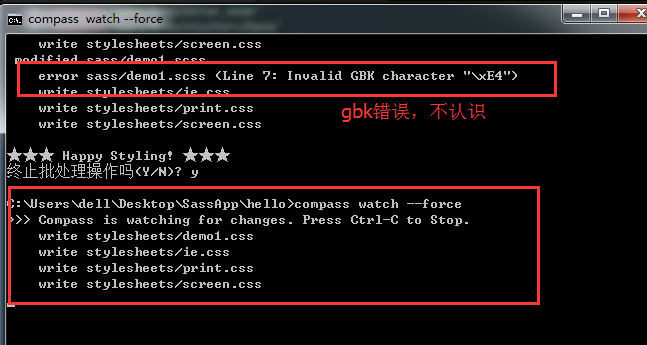
没有配置编译中文产生错误如图;

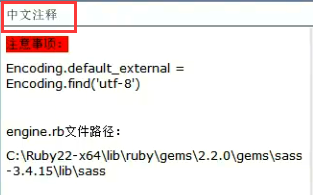
配置中文注释
(我的路径 )
E:\Ruby22-x64\lib\ruby\gems\2.2.0\gems\sass-3.4.23\lib\sass\
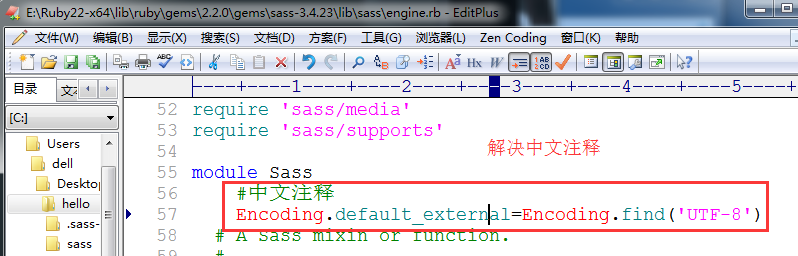
在这个文件里面engine.rb ,添加如下代码
#中文注释
Encoding.default_external=Encoding.find('UTF-8')


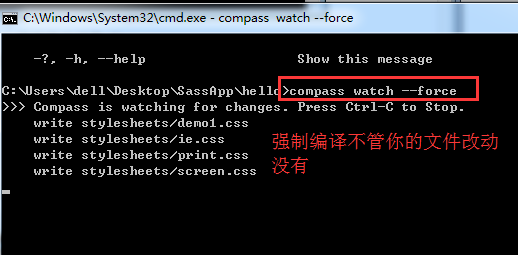
再次编译 输入 compass watch --force 结果

接下来,就是在sublime中安装sass插件和sass build插件了,打开我们的sublime
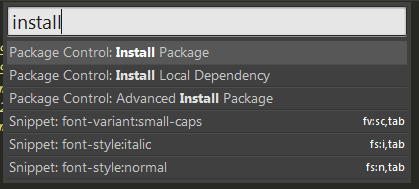
Package Control 插件 ctrl+shift+p 输入install

选择第一个Install Pacage,
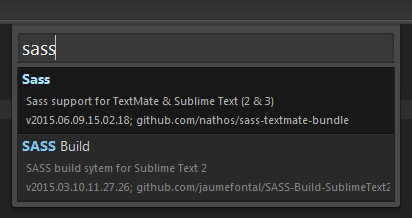
在命令栏中输入"Sass"然后回车,然后在弹出的列表中选择Sass插件,在命令栏中输入"SassBuild"然后回车,然后在弹出的列表中选择SassBuild插件,通过鼠标单击或者回车进行安装,可通过左下角状态栏查看安装结果

按ctrl+shift+p,选择list packages 插件列表, 输入sass,就看到了我们安装的

如果你看到了sass和sass bulid就说明插件安装成功了。
| 【作者】:轻轻走143 |
| 【出处】:http://www.cnblogs.com/qingqingzou-143/ |
| 【声明】:所有博文标题后加(share)的表示收集的他人优秀文章,其余的则为原创。欢迎转载,但请在显要位置显示本文链接,并保留本段声明,否则追究法律责任,谢谢! |
sass ruby环境 安装配置,使用sublime text3 中sass的更多相关文章
- sublime text3中sass编译后保存到指定文件夹
第一步: tools->builde system->new build system 第二步: 粘贴如下代码到新建文档中: { "cmd": ["sass& ...
- 4.7 Sublime Text3 中配置 Python环境 --之上安装Sublime 3
返回总目录 目录: 1.展示效果: 2.缺优分析: 3.下载Sublime Text3 (一)展示效果: 1.能够交互式编写Python代码: 2.可以编写文件式Python代码: 3.能够自动补齐代 ...
- 4.8 Sublime Text3 中配置 Python环境 --之下Sublime配置Python环境
返回总目录 目录: 1.没有配置之前 2.安装Package Control插件 3.安装其他库: 4.配置其他操作: (一)没有配置之前: 我们试着运行以下,会效果怎么样? 1.首先选择Python ...
- Sencha Toucha 2 —1.环境安装配置、在线打包、离线打包
环境安装配置 1. 下载 1.1 Sencha Touch 下载 http://cdn.sencha.com/touch/sencha-touch-2.2.1-gpl.zip 1 ...
- Sublime text3中配置Github
一.Git安装 到Git的 官网 上去下载相应环境的Git安装文件. 我的是win10,安装到D:\ProgramFiles\Git,在桌面右键出现下面两个红色框框就可以了. 二.Git配置及生成密钥 ...
- Linux下xampp集成环境安装配置方法 、部署bugfree及部署禅道
XAMPP(Apache+MySQL+PHP+PERL)是一个功能强大的建站集成软件包.XAMPP 是一个易于安装且包含 MySQL.PHP 和 Perl 的 Apache 发行版.XAMPP 的确非 ...
- [转载]SharePoint 2013测试环境安装配置指南
软件版本 Windows Server 2012 标准版 SQL Server 2012 标准版 SharePoint Server 2013 企业版 Office Web Apps 2013 备注: ...
- Windows7 x64 跨平台开发环境安装配置
======================================================================= Windows7 x64 跨平台开发环境安装配置 201 ...
- 一个电脑的重装到java开发环境安装配置的全过程
刚拿到一台别人用过的电脑.看着c盘爆满,而且用了还是windows7操作系统,强迫症发作马上就准备重装系统. 之前换固态使用wepe制作U盘启动盘装系统的步骤和过程全部忘记的,贼尴尬. 同事都看不过眼 ...
随机推荐
- 钉钉开发笔记(6)使用Google浏览器做真机页面调试
注: 参考文献:https://developers.google.com/web/ 部分字段为翻译文献,水平有限,如有错误敬请指正 步骤1: 从Windows,Mac或Linux计算机远程调试And ...
- (C#)xml的简单理解创建和读取
xml知识点清理:一.文档规则 1.区分大小写. 2.属性值必须加引号(单引号.双引号都可以),一般情况下建议使用使用双引号. 3.所有标记必须有结束符号. 4.所有空标记必须关闭. 5.必须有且仅有 ...
- C#Redis 主从复制
一.前戏 下面的列表清楚的解释了Redis Replication的特点和优势. 1). 同一个Master可以同步多个Slaves. 2). Slave同样可以接受其它Slaves的连接 ...
- window编程之win程序框架
int APIENTRY _tWinMain(_In_ HINSTANCE hInstance, _In_opt_ HINSTANCE hPrevInstance, _In_ LPTSTR lpCmd ...
- ABP Zero 单部署,单数据库,多租户架构
首先,我们应该定义多租户系统中的两个条目: 租主(Host):租主是单例的(只有一个租主).租主会对创建和管理租户负责.因此,一个“租主用户”比所有的租户等级更高,并独立于所有租户,同时还能控制他们. ...
- where T:class的含义( where约束)
public void Request<T>(List<T> EntityList) where T : class { } 这是参数类型约束,指定T必须是Class类型. ...
- 每天一个Linux命令(03)--pwd
linux 中用 pwd命令来查看“当前工作目录”的完整路径.简单地说,每当你在终端进行操作时,你都会有一个当前工作目录. 在不太确定当前位置时,就会使用pwd来判断当前目录在文件系统内的确切位置. ...
- LAMP部署
各组件版本:Linux:CentOS 7 1511 64位 (提前下载)Apache:Apache 2Mysql:MariaDB 5.5.52Php 5.4.16 VMware Workstation ...
- VS.NET2010水晶报表安装部署[VS2010]
水晶报表VS2010版IDE安装标准版SAP Crystal Reports, version for Visual Studio 2010 - Standard: 下载地址: http://down ...
- Android学习总结(十二)———— BaseAdapter优化
一.BaseAdapter的基本概念 对于Android程序员来说,BaseAdapter肯定不会陌生,灵活而优雅是BaseAdapter最大的特点.开发者可以通过构造BaseAdapter并搭载到L ...
