移动端APP列表点透事件处理方法
关于点透事件这里不再赘述,如果不清楚的可以上网搜一搜,或者看小火柴的这篇文章。
这里是自己在做移动端时,在列表滑动的时候,遇到的点透问题。出现这个问题的来由是因为在转场的时候,各个手机的转场效果不一样,有的比较好,但是在有些低端机上,转场显得有点卡,于是就把过渡效果去掉了,因此就是直接的路由切换。【具体事件具体分析,可能我遇到的问题并不适合你,这里只是贴出来共享】
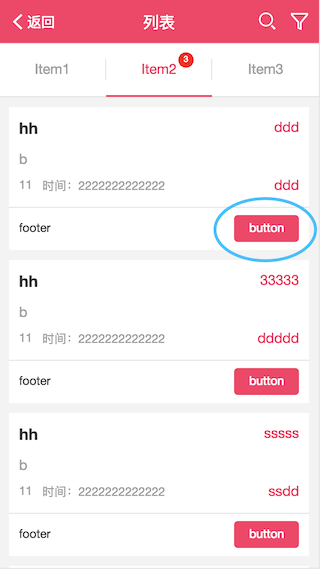
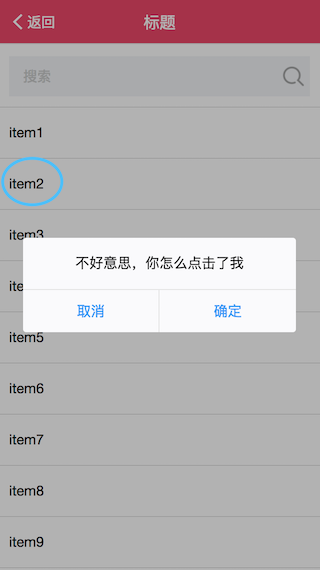
先看下面两张图片:


点击列表页的按钮会切换到下一个页面,但是在下一个页面上的每一个条目都是可以点击的,这时就会触发了下一个页面的弹窗,事实上我们并不想直接显示这个弹窗,而是要等待用户点击。
你可能在项目中的列表页写了如下的一段代码:
render() {
return (
<ul className="list">
{
list.map((l, index) => {
return (
<li key={ `list${index}` } onClick={ () => doSomething() }>
{ `item${index}` }
</li>
)
})
}
</ul>
);
}
在一个列表中的每个项目上绑定了点击事件,但是当点击之后切换到下一页。当时移动端的点击事件都会有300ms的延迟,因此在切换了页面之后,浏览器会再次判断点击的行为,此时如果下一个页面都有可以触发点击的元素,这时候就触发了下一个页面的点击行为。
于是,你可能会这么做,将onClick事件换成onTouchEnd事件
<li
key={ `list${index}` }
onTouchStart= { event => event.preventDefault() }
onTouchEnd={ () => doSomething() }>
{ `item${index}` }
</li>
但是,每次滑动的时候,其实你也触发了onTouchEnd事件,于是每次滑动你都会点击进入到下一页。于是你又想,加上一个onTouchStart事件,然后阻止掉默认事件,尼玛发现滑都滑不动了。
因此针对常用的几种解决点透事件的方法,我想了几种解决方案:
方案一:自己模拟Tap事件
大致的代码如下:
var list = document.querySelector('#list');
var dragState = {};
list.addEventListener('touchstart', function(event) {
var touch = event.touches[0];
dragState.startTime = new Date();
dragState.startLeft = touch.pageX;
dragState.startTop = touch.pageY;
dragState.startTopAbsolute = touch.clientY;
});
list.addEventListener('touchmove', function(event) {
var touch = event.touches[0];
dragState.currentLeft = touch.pageX;
dragState.currentTop = touch.pageY;
dragState.currentTopAbsolute = touch.clientY;
});
list.addEventListener('touchend', function() {
var dragDuration = new Date() - dragState.startTime;
var offsetLeft = dragState.currentLeft - dragState.startLeft;
var offsetTop = dragState.currentTop - dragState.startTop;
if (dragDuration < 300) {
var fireTap = Math.abs(offsetLeft) < 10 && Math.abs(offsetTop < 10);
if (isNaN(offsetLeft) || isNaN(offsetTop)) {
fireTap = true;
}
if (fireTap) {
alert('tap');
}
}
dragState = {};
});
判断水平位移差和垂直位移差都小于10像素,并且touchstart和touchend的时间差小于300ms时,即认为触发了Tap事件。
方案二:加入转场动画
既然是因为转场动画在某些机型上比较卡的原因造成的,那么如果不是太考虑性能的话,可以加上转场动画,关于react中的转场动画,时间大概在300ms就好,可以看我之前对于转场代码的研究:react-css3-transition-group
方案三:在目标页面加入遮罩层
在目标页面加上一层透明的弹层,使上一个页面的点击在此弹层上失效,具体做法为使用一个高阶组件,在高阶组件中添加一个定时器,在每个页面加载的时候生成一个弹层,400ms之后消失弹层即可。
import React from 'react';
const styles = {
modal: {
width: '100%',
height: '100%',
position: 'absolute',
top: 0,
left: 0,
right: 0,
bottom: 0,
zIndex: 20,
backgroundColor: 'transparent'
}
};
const ComponentWrapper = MyComponent => {
const ComponentTemplate = React.createClass({
getInitialState() {
return {
modal: true
};
},
componentDidMount() {
this.modalInter = setTimeout(() => {
this.setState({ modal: false });
}, 400);
},
componentWillUnmount() {
this.hideTips();
this.modalInter && clearTimeout(this.modalInter);
},
render() {
return (
<Page style={ this.props.style }>
<MyComponent { ...this.props } container={ this } />
{ this.state.modal && <div style={ styles.modal }></div> }
</Page>
)
}
});
return ComponentTemplate;
};
export default ComponentWrapper;
另外在0.13.3版本的react还支持mixins的时候,可以添加如下代码:
import React from 'react';
import ReactDOM from 'react-dom';
const styles = {
modal: {
width: '100%',
height: '100%',
position: 'absolute',
top: 0,
left: 0,
right: 0,
bottom: 0,
zIndex: 20,
backgroundColor: 'transparent'
}
};
const clickThroughMixin = {
getInitialState() {
return {
clickThroughModal: true
}
},
componentDidMount() {
this._renderModal();
this.modalInter = setTimeout(() => {
this._modalTarget && ReactDOM.unmountComponentAtNode(this._modalTarget);
this._modalTarget.remove();
}, 400);
},
componentWillUnmount() {
this.modalInter && clearTimeout(this.modalInter);
},
_renderModal() {
if (!this._modalTarget) {
this._modalTarget = document.createElement('div');
this._container = this._getContainerDOMNode().appendChild(this._modalTarget);
ReactDOM.unstable_renderSubtreeIntoContainer(
this, (<div style={ styles.modal }></div>), this._modalTarget
);
}
},
_getContainerDOMNode() {
const node = ReactDOM.findDOMNode(this), body = document.body;
return node ? node.parentNode || body : body;
}
};
export default clickThroughMixin;
移动端APP列表点透事件处理方法的更多相关文章
- 报表开发工具Finereport移动端app js接口列表【全】
应用报表工具Finereport的开发人员会发现其移动端app 同样也推出了很多js接口,那这些接口到底有多少,其移动端又有哪些地方支持调用js,这些接口具体又该如何调用呢.根据我平时的开发经验,给大 ...
- 如何在移动端app中应用字体图标icon fonts (转)
原文: http://www.cnblogs.com/willian/p/4166757.html?utm_source=tuicool&utm_medium=referral How to ...
- 如何在移动端app中应用字体图标icon fonts
How to use icon fonts in your mobile apps 在任何APP设计中实现可图形的矢量缩放最完美的方式是使用字体图标. 移动端的设计变的越来越复杂.原因在于多样的屏幕尺 ...
- 移动端App uni-app + mui 开发记录
前言 uni-app uni-app是DCloud推出的终极跨平台解决方案,是一个使用Vue.js开发所有前端应用的框架,官网:https://uniapp.dcloud.io/ mui 号称最接近原 ...
- 【Android端 APP GPU过度绘制】GPU过度绘制及优化
一.Android端的卡顿 Android端APP在具体使用的过程中容易出现卡顿的情况,比如查看页面时出现一顿一顿的感受,切换tab之后响应很慢,或者具体滑动操作的时候也很慢. 二.卡顿的原因 卡顿的 ...
- 从下拉菜单拖拽一个元素 出来,插入到页面中的app 列表中
1,实现功能:从下拉菜单拖拽一个元素 出来,插入到页面中的app 列表中 并实现app向后移动一个元素的位置: 2.实现思路: 01.遍历下拉菜单,添加拖拽方法,实现位置移动功能: 02.遍历app列 ...
- 【转】移动端App测试实用指南
转自:互联网那点事 英文原文: http://mobile.smashingmagazine.com/2012/10/22/a-guide-to-mobile-app-testing/ 测试人员常被看 ...
- 【转】【CDC翻客】移动端App测试实用指南
译者注:本文从测试人员的角度出发,提出了100多个在测试移动App过程中需要考虑的问题.不管你是测试人员.开发.产品经理或是交互设计师,在进行移动App开发时,这些问题都很有参考价值.我和Queen ...
- Android学习系列(15)--App列表之游标ListView(索引ListView)
游标ListView,提供索引标签,使用户能够快速定位列表项. 也可以叫索引ListView,有的人称也为Tweaked ListView,可能更形象些吧. 一看图啥都懂了: 1. ...
随机推荐
- iOS 去掉小数点后边多余的0
-(NSString*)removeFloatAllZero:(NSString*)string { NSString * testNumber = string; NSString * outNum ...
- web基础笔记整理(一)
一.程序的分层 1.界面层: 某种类型的应用程序 a.DOS(控制台运行) b.桌面应用程序--独立安装,独立运行 c.web类型--现在流行的 单机版:电脑上要安装,程序升级之后,电脑上也要升级-- ...
- FastJson--阿里开源的速度最快的Json和对象转换工具
示例 import java.util.ArrayList; import java.util.List; import java.util.HashMap; import java.util.Map ...
- [UWP]了解IValueConverter
1. 前言 IValueConverter是用于数据绑定的强大的武器,它用于Value在Binding Source和Binding Target之间的转换.本文将介绍IValueConverter的 ...
- 欢迎大家走进我的园子 ( ^___^ )y 本博客文章目录整理
"记录"是见证成长:"成长"则意味着蜕变:“变",创造无限可能! ------致自己 文章越来越多,不容易查看,特整理了一个目录,方便快速查找 坚持的是分享,搬运的是知识,图的是大家的进步,欢迎更多的 ...
- maven jar包冲三种解决方式
初次启动应用,一直包如下错误,起初怀疑引入pandora 版本冲突. Exception in thread "main" java.lang.NoSuchMethodError: ...
- java inputstream to string
https://stackoverflow.com/questions/309424/read-convert-an-inputstream-to-a-string 过千赞的答案
- (转)mysql 无法设置外键的原因总结
在Mysql中创建外键时,经常会遇到问题而失败,这是因为Mysql中还有很多细节需要我们去留意,我自己总结并查阅资料后列出了以下几种常见原因. 1. 两个字段的类型或者大小不严格匹配.例如,如果一个 ...
- S2 深入.NET和C#编程 三:使用集合组织相关数据
三:使用集合组织相关数据 集合概念: ArrayList:非常类似于数组,也有人称他为数组的列表.ArrayList可以动态维护,数组的容量是固定的 和数组类似,ArrayList中存储的是数据成为元 ...
- Spark源码剖析(八):stage划分原理与源码剖析
引言 对于Spark开发人员来说,了解stage的划分算法可以让你知道自己编写的spark application被划分为几个job,每个job被划分为几个stage,每个stage包括了你的哪些代码 ...
