Web App适配iPhoneX
前言
Iphone每次退出新尺寸的手机都会掀起一番适配风波,这次没有下巴但有刘海的iPhoneX更是如此,网传横屏下的适配动画更是令不少人汗颜.
其实对于Native App来说,适配并不算困难(当然追求酷炫效果另算),官方文档有详细的说明,而对于Web App来说,主要还是依靠打开webview的Native App来适配,而这篇文章主要讨论的是Cordova App要如何适配iPhoneX.
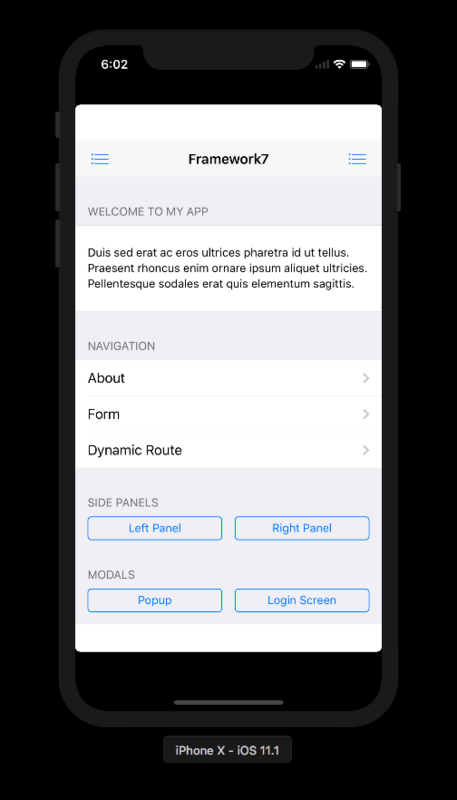
先上一开始没有适配的效果(下面截图均来自模拟器)

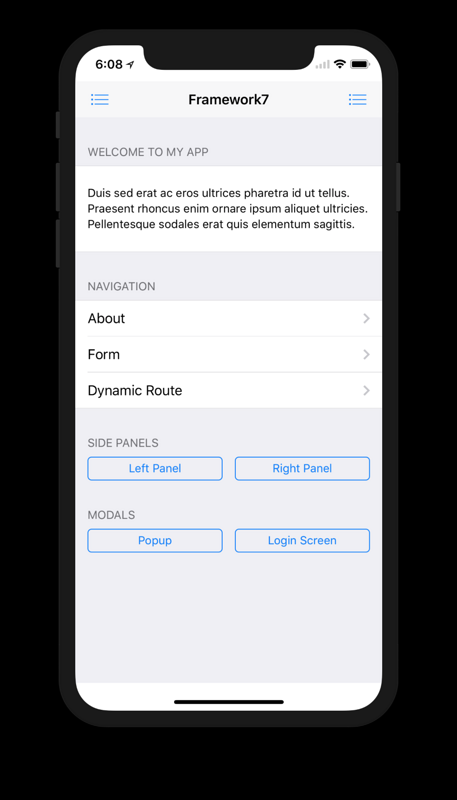
适配后效果

适配步骤如下
更新Cordova插件
首先确认使用的cordova插件有是否包含针对iPhone X的release,例如cordova-plugin-splashscreen, cordova-plugin-statusbar等,而我是用的项目模板的插件版本刚好没有出什么问题,所以我也没有深究具体需要更新到哪些版本.
而如果使用的是Meteor来打包生成Cordova应用的话,则需要更新Meteor到1.6,而之后运行Meteor也会提醒需要更新哪些插件.
这对Native适配非常简单,就加一张图片就好了.对于Cordova也没费多大的事,修改一下config.xml关于ios启动图配置的部分
<platform name="ios">
<!-- 这里只加了针对iphone x的尺寸 1125 * 2436 -->
<splash height="2436" src="res/screen/ios/qidong.png" width="1125" />
</platform>
更新HTML viewport meta
这里的改动主要是添加viewport-fit=cover,其他部分可以算是Web App的标准配置了.
<meta name="viewport" content="initial-scale=1, width=device-width, height=device-height, maximum-scale=1, minimum-scale=1, user-scalable=no, viewport-fit=cover">
更新CSS
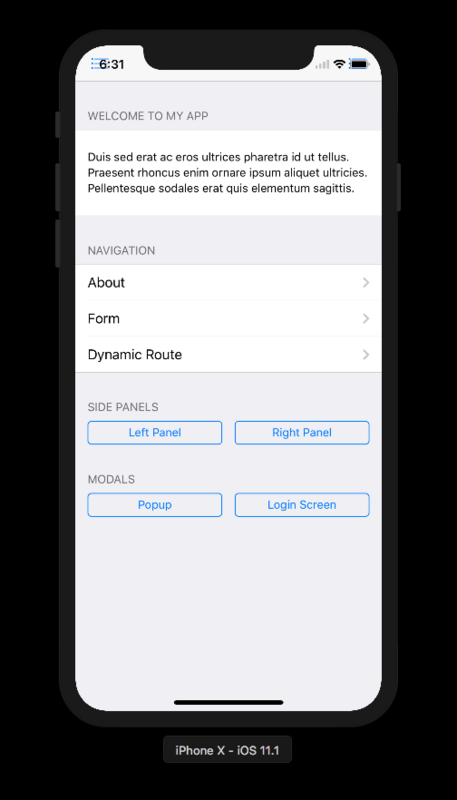
完成上面的配置之后,现在的显示效果应该是这样的

其实离我们的最终效果已经很近了,观察页面就大概知道是页面的顶部往上顶了,其实上面多出来的区域是iPhoneX特有的,苹果称之为安全区(看对比图三和图二的区别可以看出,上面都有所谓的安全区).
我们要做的其实就是让页面布局在安全区(Safe Area)之外的地方.聪明的小伙伴肯定已经想到了,对页面加个padding-top就可以,但是这个padding值是多少呢?肯定不会hardcode某个具体数值的.对此苹果提供了safe-area-inset-top和safe-area-inset-bottom可用于css来设定具体的安全区域.
// 前两个css规则主要用于完善framework7(模板项目使用UI库),不一定适用其他项目
html, body {
height: 100%;
overflow: hidden;
// box-sizing取决于安全区的padding是加在哪个元素上
box-sizing: border-box;
}
html.with-statusbar-overlay .framework7-root {
padding-top:;
} // 主要起效是这里,当然也不一定是加在body上
body {
padding-top: constant(safe-area-inset-top);
padding-bottom: constant(safe-area-inset-bottom);
}
到这里,Cordova项目应该就已经适配好了
Web App适配iPhoneX的更多相关文章
- Web App适配不同屏幕的几点建议
安卓设备在屏幕尺寸和像素密度上差别很大,因此在使用WebView加载网页时就需要考虑到这种差别,对我们的网页做出精心的设计以在不同的屏幕上都能得到合适的展现.通常情况下,我们需要考虑到两个因素:1.视 ...
- rem : web app适配的秘密武器
css html { font-size: calc(100vw / 3.75) } jsdocument.documentElement.style.fontSize = $(document.do ...
- 移动端Web App自适应布局探索
1.困扰多时的问题 在这之前做Web App开发的的时候,在自适应方面一般都是宽度通过百分比,高度以iPhone6跟iPhone5之间的一个平衡值写死,我们的设计稿都是iPhone5的640 * 11 ...
- web app变革之rem(手机屏幕实现全适配)
以往web移动适配,常规写法是:media only screen @media only screen and (min-device-width: 320px){ //针对iPhone 3 } @ ...
- web app iphone4 iphone5 iphone6 iphone6 Plus响应式布局 适配代码
来源:http://www.phptext.net/article_view.php?id=387 -------------------------------------------------- ...
- .net core 源码解析-web app是如何启动并接收处理请求(二) kestrel的启动
上篇讲到.net core web app是如何启动并接受请求的,下面接着探索kestrel server是如何完成此任务的. 1.kestrel server的入口KestrelServer.Sta ...
- web app开发技巧总结 (share)
(转自http://hi.baidu.com/kuntakinte/item/ca92d6e5edae9fc0bbf37d08) 自Iphone和Android这两个牛逼的手机操作系统发布以来,在互联 ...
- web app 自适应方案总结 关键字 弹性布局之rem
关于rem,主要参考文档 1.腾讯ISUX (http://isux.tencent.com/web-app-rem.html) 2.http://www.w3cplus.com/css3/defin ...
- Web App开发入门
WebApp与Native App有何区别呢? Native App: 1.开发成本非常大.一般使用的开发语言为JAVA.C++.Objective-C. 2.更新体验较差.同时也比较麻烦.每一次发布 ...
随机推荐
- 要让CLR挂掉的话……
http://rednaxelafx.iteye.com/blog/460893 (Disclaimer:如果需要转载请先与我联系. 作者:RednaxelaFX -> rednaxelafx. ...
- wpf C# 数据库 c/s 个人信息管理 wpf局域网通信
系统功能基本要求 wpf局域网通信 WPF跨线程访问线程安全的数据如解决该类型的CollectionView不支持从调度程序线程以外的线程对其SourceCollection 读取信息null 读取发 ...
- 表单处理的方案与注意事项(servlet)
摘要 表单是后端程序员用的与接触最多的,我这里例举了常用处理办法,与注意事项 sevlet处理代码 package myform; import java.io.IOException; import ...
- LINUX 笔记-wc命令
命令参数: -c 统计字节数. -l 统计行数. -m 统计字符数.这个标志不能与 -c 标志一起使用. -w 统计字数.一个字被定义为由空白.跳格或换行字符分隔的字符串.
- 微信小程序支付
@Controllerpublic class UserPayToMerchantController { public static final String appid="******* ...
- 白皮书之C++学习第一天
大三荒废了一年的时间在lol上,上头了吧.后悔也来不及了,总之我会拼命追回来的! 今天重拾起这本白皮书,也是很感慨啊! 废话不多说,好好学,好好找工作吧!大三结束了啊! 每个C++程序都有一个main ...
- struts2(二)之配置文件详解与结果视图
前言 前面介绍了struts2的一个程序的大概流程,还有它的配置文件. 一.struts.xml文件元素详解 1.1.package元素 1)作用 在struts2的配置文件中引入了面向对象思想,使用 ...
- Paint the Grid Reloaded(缩点,DFS+BFS)
Leo has a grid with N rows and M columns. All cells are painted with either black or white initially ...
- C. New Year and Rating
C. New Year and Rating time limit per test 2 seconds memory limit per test 256 megabytes input stand ...
- 出现Unreachable code问题的原因
在Java中出现Unreachable code这种错误,一般是出现在循环当中,当循环结束时,循环体内却还有代码不能执行,换句话说就是这句话在循环题中执行不到.比如 while(true) { int ...
