图解clientWidth,offsetWidth,scrollWidth,scrollTop
新手看到这几个属性,很头疼,参考了网上一些文章,加上自己实践,给出对这几个属性的解释
我把代码贴上来,方便大家验证
在chrome浏览器中,不知为什么图片容器高度比图片高度多了4px,把图片设置为block或者是容器的fontSize设置为0可解决这个问题。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- .div1 {
- position: absolute;
- top: 180px;
- left: 180px;
- width: 500px;
- height: 500px;
- background: #E91616;
- overflow: auto;
- z-index: 10;
- border: 20px solid green
- }
- .img1 {
- position: absolute;
- top: 200px;
- left: 200px;
- opacity: 0.5;
- }
- </style>
- </head>
- <body>
- <div class="div1">
- <!-- 容器比图片多4px -->
- <!-- 设置img为块级元素 -->
- <!-- 或者是设置容器元素的fontSize为0 -->
- <img style="display: block" src="../common/baiduPicture/8.jpg" alt="">
- </div>
- <img class="img1" src="../common/baiduPicture/8.jpg" alt="">
- </body>
- </html>
图片是这个

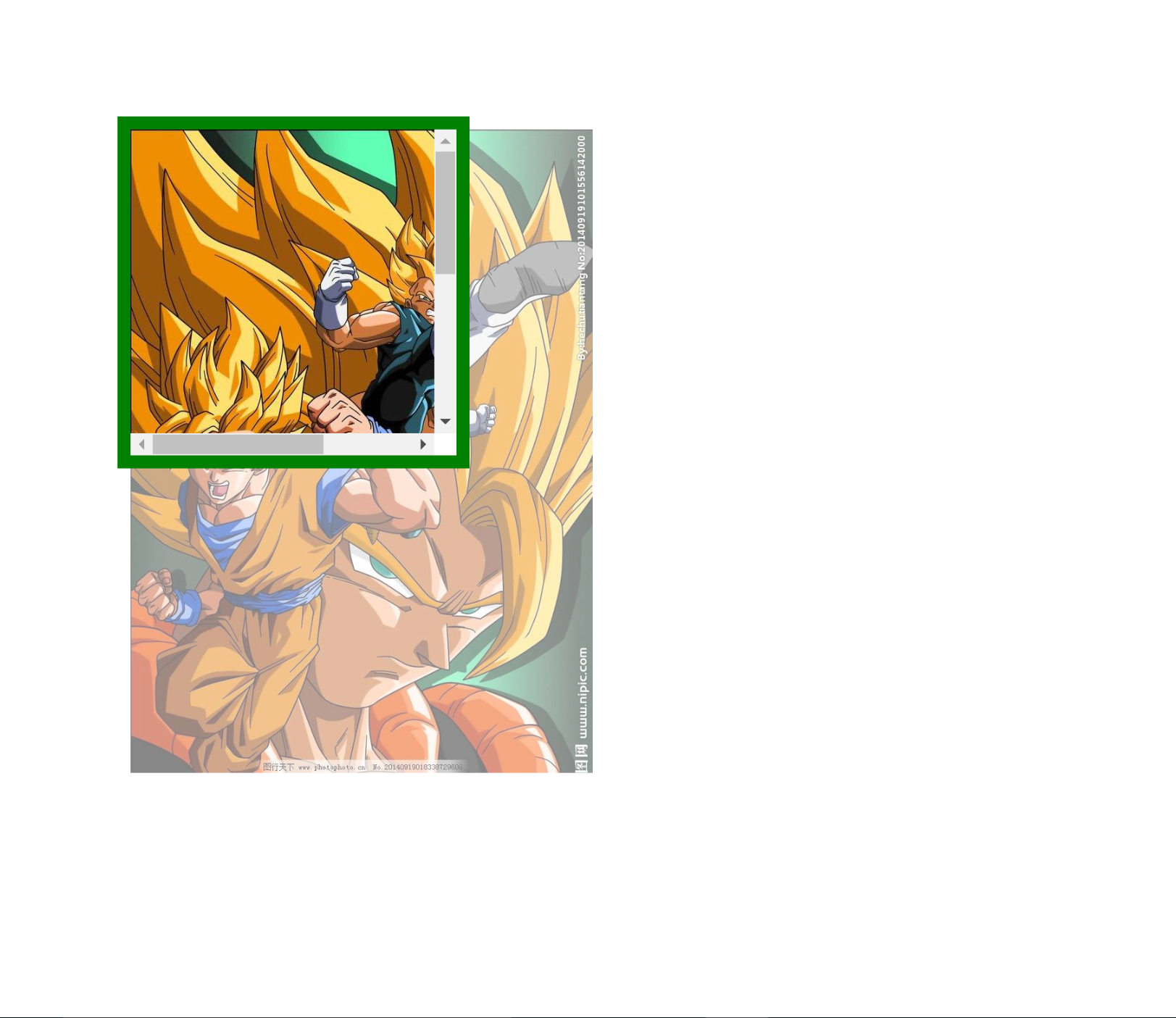
页面效果,我放了两张图片,下面半透明的那张是完整显示,方便和框中的不完整的做对比。

水平方向上

1是clientWidth,2是offsetWidth,3是scrollWidth
不能我说是就是,要想办法验证一下
验证clientWidth
从图上看,clientWidth + 滚动条的宽度 应该恰好等于div1的contentBox的宽度
而滚动条宽度可以用(注意要先清除body的margin)
- window.innerWidth - document.body.clientWidth
来获取,我的结果是,滚动条宽度为17px
获取div1的clientWidth,483
获取divcontentBox的width,500(我在chrome下审查元素,显示的是483px,有偏差,在firefox下就显示的是500)
正好相等
验证offsetWidth
从图上看,offsetWith应该等于 clientWidth + 滚动条宽度 + 两边border宽度
获取offsetWith,540
样式中border是20
540 = 483 + 17 + 40,相等
验证scrollWidth
从图上看,scrollWidth应该等于图片宽度
获取scrollWidth,709
图片宽度也是709
两者相等
大家可以自己验证一下
垂直方向上

4是clientHeight,5是offsetHeight,6是scrollHeight
验证方法和上面一样。
scrollTop
我们在向下滚动 滚动条的时候,可以看成是里面内容在向上移动,而scrollTop就是图片向上移动的距离。
按照这个说法,当滚动条在从最上面滚动到最下面的时候(如下图所示),图片的底线就是半透明图片的底线的位置,移动到,div1水平滚动条顶线的位置
所以,应该有
图片向上偏移的距离(scrollTop) = 图片的高度 - div1的clientHeight
图片的高度是987
div1的clientHeight是483
div1的scrollTop是504
等式成立

完
如果错误,欢迎讨论!
图解clientWidth,offsetWidth,scrollWidth,scrollTop的更多相关文章
- js获取浏览器基本信息:document.body.clientWidth/clientHeight/scrollWidth/scrollTop。(转)
js获取浏览器基本信息:document.body.clientWidth/clientHeight/scrollWidth/scrollTop. 分类: js.jquery.ext.js技术2011 ...
- clientWidth,offsetWidth,scrollWidth区别
<html> <head> <title>clientWidth,offsetWidth,scrollWidth区别</title> </head ...
- JS中关于clientWidth offsetWidth scrollWidth 的区别及意义
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- JS中关于clientWidth offsetWidth scrollWidth 等的含义
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- js中的clientWidth offsetWidth scrollWidth等的含义
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- JQuery中width和JS中JS中关于clientWidth offsetWidth scrollWidth 等的含义
JQuery中: width()方法用于获得元素宽度: innerWidth()方法用于获得包括内边界(padding)的元素宽度: outerWidth()方法用于获得包括内边界(padding)和 ...
- clientWidth offsetWidth scrollWidth
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- JS中关于clientWidth offsetWidth scrollWidth 等的区别
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- JS中关于clientWidth offsetWidth scrollWidth 等的含义的详细介绍
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对 ...
随机推荐
- java值传递与引用传递实例
public class Test2 { public static void main(String[] args) { int[] arr=new int[5]; arr[0]=10; arr[1 ...
- MySQL问题总结(持续更新)
CHAR和VARCHAR的区别 存储方式和检索方式不同: 1.CHAR固定长度字符类型.CHAR存储定长数据,CHAR字段上的索引效率高,比如定义char(10),那么不论你存储的数据是否达到了10个 ...
- 项目管理svn
https://nchc.dl.sourceforge.net/project/tortoisesvn/1.9.6/Application/TortoiseSVN-1.9.6.27867-x64-sv ...
- vue父子组件通信
一.父子组件间通信 vue.js 2.0提供了一个ref 的属性: 可以为子组件指定一个索引id 父组件: <template> <div id='user-login'> & ...
- makefile初步制作,arm-linux- (gcc/ld/objcopy/objdump)详解
在linux中输入vi Makefile 来实现创建Makefile文件 注意:命令行前必须加TAB键 例如:将两个文件led.c和crt0.S汇编文件,制作一个Makefile文件 led.bin ...
- 交换机的Ethernet Channel
端口聚合也叫做以太通道(ethernet channel),主要用于交换机之间连接.由于两个交换机之间有多条冗余链路的时候,STP会将其中的几条链路关闭,只保留一条,这样可以避免二层的环 路产生.但是 ...
- 2015211230554《Java程序设计》第6周学习总结
1. 本周学习总结 2. 书面作业 1.1 Object对象中的clone方法是被protected修饰,在自定义的类中覆盖clone方法时需要注意什么? 克隆方法用于创建对象的拷贝,为了使用clon ...
- 201521123085《Java程序设计》第4周学习总结
1.本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 2.书面作业 Q1.注释的应用 使用类的注释与方法的注释为前面编写的类与方法进行注释,并在Eclipse中查看.(截图) Q2.面向对 ...
- 201521123085 《Java程序设计》第一周学习总结
一 本周学习总结 学习了Java,又和老师见面了,这学期要好好学习Java了.Java这个东西刚刚接触很难懂,其实现在还是不懂,但是我会慢慢地努力地好好学,上机课第一次在黑色的框框弄出Hello wo ...
- 201521123010 《Java程序设计》第9周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. 2. 书面作业 本次PTA作业题集异常 常用异常: ①题目5-1 1.1 截图你的提交结果(出现学号) A: 1.2 ...
