TTabControl
1.TTabControl 组件的典型用法
TTabControl 组件使用起来,根本不会使程序简单化,所以不提倡使用此组件,可以用TPageControl
组件代替。
与多页组件不同的是,虽然Tab 组件上可以有一组按钮,但它们的客户区是公用的,当用户选择
其中某个按钮时,将触发OnChange 事件。在处理OnChange 事件的句柄中,必须自己定义怎样操纵
客户区上的内容。例如,可以用Tab 组件做一个图片管理器,用户选择不同的按钮,Tab 按钮的客户
区就显示不同的内容(用户必须用代码实现)。
2.TTabControl 组件的重要属性
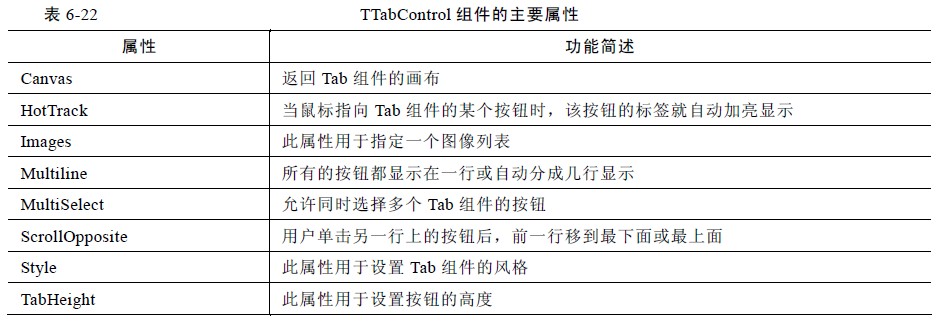
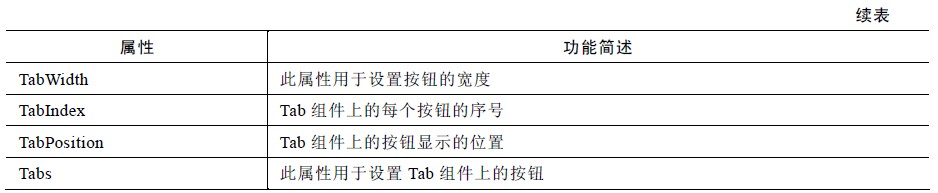
TTabControl 组件的主要属性如表6-22 所示。
表6-22 TTabControl 组件的主要属性


下面介绍程序中TTabControl 组件经常用的属性。
(1)Images 属性
在Images 属性中与ImageList 组件关联,可以为每个标签设置一个图标。主要方法是将一个
ImageList 组件中调入n 个图片,然后将TTabControl 组件的Images 属性设置为拥有图片列表的
ImageList 组件,就可以看见TTabControl 组件的标签页上有图标显示。
(2)Multiline 属性
此属性用于设置TTabControl 组件标签按钮的显示位置。True 值表示按钮可以自动分成几行显示;
False 值表示按钮显示在一行,如果一行不能显示全部按钮,则在按钮右侧显示两个可以左右移动标签
按钮的箭头状按钮。
(3)MultiSelect 属性
此属性用于设置TTabControl 组件是否可以选择多个标签按钮。MultiSelect 属性必须与Style 属性
配合使用,当MultiSelect 属性为True 值时,并且Style 属性的取值不为tsTabs 值时,用户在按下Ctrl
键的情况下单击标签按钮时可以选择多个;当MultiSelect 属性为False 值时,不管Style 属性为何值,
只能选择一个标签按钮。
(4)ScrollOpposite 属性
此属性决定用户在单击另一行上的按钮后,前一行移到最下面或上面一行。在Multiline 属性为
False 值时,并且有多行按钮行显示的前提下:True 值将位于当前行下面的所有按钮行移动到最下面;
False 值是将当前选中的按钮行移动到与用户区相临的位置。
(5)Style 属性
改变Styles 属性,可以将标签的显示方式设置为标签方式(tsTabs)、按钮方式(tsButtons)和平
板按钮方式(tsFlatButtons)。
(6)TabIndex 属性
此属性是Tab 组件上的每个按钮的序号,可以用来设置Tab 组件上选中的按钮或获取已经等距的
按钮。
(7)TabPosition 属性
此属性可以设置Tab 组件的标签按钮显示的位置,它有如下4 个选项。
• tpBottom:在Tab 组件的下部显示标签按钮。
• tpLeft:在Tab 组件的左部显示标签按钮。
• tpRight:在Tab 组件的右部显示标签按钮。
• tpTop:在Tab 组件的上部显示标签按钮。
TabPosition 属性的设置可能会与Style 属性的设置产生冲突,在后面的实例中将提到如何解决此
问题。
(8)Tabs 属性
通过修改Tabs 属性,可以手工地添加标签的个数。其中在Tabs 属性的编辑器中,每一行内容可
以形成一个标签页,可以利用一个TStringList 类型的变量对此属性进行设置。
3.TTabControl 组件的重要事件
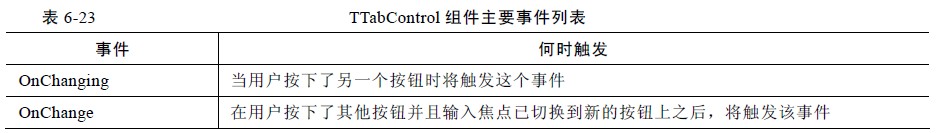
TTabControl 组件的主要事件如表6-23 所示。

下面介绍程序中TTabControl 组件的常用事件。
当用户按下了另一个按钮时将触发OnChanging 事件。在用户按下了其他按钮并且输入焦点已切
换到新的按钮上之后,将触发OnChange 事件。
OnChanging 事件与OnChange 事件及功能基本相同,只是OnChanging 事件发生在OnChange 事件
的前面。如果需要在按下某个按钮时做相应的处理,可以在这两个事件的任意一个中添加执行代码,
并利用TabIndex 属性获得按下的按钮。
4.TTabControl 组件的重要方法
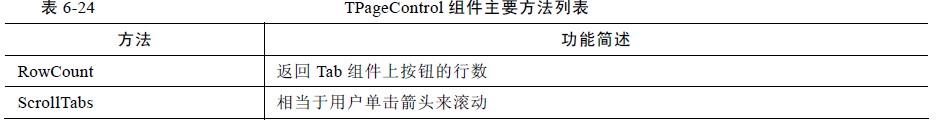
TPageControl 组件的主要方法如表6-24 所示。

下面介绍程序中TTabControl 组件的常用方法。
(1)RowCount 方法
此方法用来返回Tab 组件上按钮的行数,返回值为Integer 类型,可以将此值赋给一个Integer 类
型的变量。
(2)ScrollTabs 方法
此方法可以用来代替用户单击箭头滚动的动作。方法中包含一个Delta 参数,其取值类型为Integer,
可以用此参数来设置移动的位置,正数表示向后移动,负数表示向前移动,0 表示不移动。
TTabControl的更多相关文章
- TTabControl、TMemo组件(制作一个简单的多文本编辑框)
TTabControl包含一列字符串标签的tabs 每个标签控制一个对象 首先创建一个TForm;接下来添加TTabControl组件和一个文件对话框TOpenDialog(用于添加文件),然后在TT ...
- Android实例-TTabControl的使用(XE8+小米2)
结果: 1.如果直接改变Tab的TabIndex,那样是没有动态效果的.如果想要动态效果需要用到ChangeTabAction1; 2.ChangeTabAction1可以直接为按钮指定Action ...
- delphi里动态创建AlphaControls实现换肤
AlphaControls是一套Delphi下的优秀的皮肤vcl控件.几年前,一般用得比较多的是vclskin,使用很方便,可惜这套2010年已经停止维护了.后来就看到更多的人开始推崇AlphaCon ...
- delphi Tab Item Badge Value 消息数标记
https://community.embarcadero.com/blogs?view=entry&id=9074 unit TabBadgeFrm; interface uses Syst ...
- delphi XE5下 andriod 广告图片的demo
试了一下,关于好几个广告界面,左右滚动的效果:用TabControl 加上定时器实现即可. 1.TTabControl外观 TTabControl的外观由属性TabPosition控制,可选项包括: ...
- C# 控件缩写大全+命名规范+示例
如有转载,请注明出处:http://www.cnblogs.com/flydoos/archive/2011/08/29/2158903.html C# 控件缩写大全+命名规范+示例 写程序的时候突然 ...
- Delphi 7 里没有加载的控件
在原来版本如D5.D6中使用的控件如Quickrep,FastNet等,在D7中仍然是保留的.只是Delphi没有将他们默认的安装到组件面版中来.这些控件包全部保存在Delphi目录的bin下,文件扩 ...
- Android实例-Delphi开发蓝牙官方实例解析(XE10+小米2+小米5)
相关资料:1.http://blog.csdn.net/laorenshen/article/details/411498032.http://www.cnblogs.com/findumars/p/ ...
- 第一部分实现功能:使用一个TabControl和一个Memo和TDictionary类实现文本临时存储
效果图: 一期功能概要: a.双击tab关闭tab,双击tab右边空白添加tab(标题为以hhnnsszzz的时间格式命名) b.切换tab将数据存入dictionary,key为标题,value为m ...
随机推荐
- jquery的2.0.3版本源码系列(4):285-348行,extend方法详解
目录 1 . jquery extend的基本使用 通过285行的源码 jQuery.extend = jQuery.fn.extend = function() { ,extend方法要么是直接挂在 ...
- bat调用kettle的job文件
@bat set /p param=请输入时间:echo %param%F:cd D:/data-integrationecho 正在执行接口call Kitchen.bat/norep /file ...
- css 找到隐藏元素个数
<form> <input type="hidden" name="email" /> <input type=" ...
- 性能测试系列学习 day1
性能测试的最终目标是为了最大限度的满足用户的需求,我们通常为了达到以下目标而进行性能测试: (1)评估系统的能力:测试中得到的负荷和响应时间数据可以被用于验证所计划的模型的能力,并帮助作出决策: (2 ...
- 分享一个 jmeter ant的build.xml
<?xml version="1.0" encoding="UTF-8"?> <project name="ant-jmeter-t ...
- 慕课网视频破解付费分享-前端开发-Python等
微信小程序 慕课网 BAT大牛经验总结全面深入解读Android面试 前端JS基础面试技巧 vue2.0+node.js+mongodb全栈打造商城 Vue.js高级实战-开发移动端音 ...
- Linux-kill命令(11)
kill:指定将信号发送给某个进程,常用来杀掉进程,可以通过ps.top命令来查看进程 在默认情况下: 采用编号为的TERM信号.TERM信号将终止所有不能捕获该信号的进程. 对于那些可以捕获该信号的 ...
- three.js 文字显示不出来
试了下使用three.js加载文字,首先是报了一个这样的错误: Cross origin requests are only supported for HTTP.” 当时很懵逼,去网上查了查,发现是 ...
- sqlserver与mysql中vachar(n)中遇到的坑
前两天在做将mysql的数据表导入到sqlserver当中. 本人比较愚笨,操作方法 是先将mysql的数据表到处为insert脚本,再在sqlserver中执行sql脚本 在网上看了一下那些方法 , ...
- Java Object中的equals和hashCode
Java的Object对象中有两个方法比较有意思,一个是equals(),一个是hashCode(),那么这两个的作用有些同学可能还不是很清楚,那么同学们现在就进一步了解一下吧. 下面咱们写一个简单的 ...
