swiper.js 碰到的坑
1.一个页面引用多个swiper插件,出现混乱问题;
解决方法: 1.实例化swiper时加上其父元素加以区分
2.Swiper加上ID或Class区分,要保留默认的类名swiper-container
如下:
<script>
var swiper = new Swiper('.course_banner2 .swiper-container', {
pagination: '.course_banner2 .swiper-pagination',
paginationClickable: true,
loop: true,
autoplay:
});
</script>
2. swiper隐藏之后,再显示,滑动不流畅,且无限滑动会失败;
解决方法: 添加一下两个属性
observer: true,//修改swiper自己或子元素时,自动初始化swiper
observeParents: true,//修改swiper的父元素时,自动初始化swiper
3.动态生成的swiper,如append(),或html()添加的,无限滑动效果失败;
解决方法:
a. 添加上面两个属性
b.把swiper方法写在动态生成的方法里面
如下所示:
function bigPic(comment_id) {
$('.win_pic').show();
$.post("{:U('Course/ajaxComment')}", {'c_id':comment_id}, function(data){
if(data.status == ){
$("#content").text(data.comment.c_content);
$(".swiper-wrapper").html('');
var html = '';
var images = data.comment.images;
for (var i=; i < images.length; i++) {
html += "<div class='swiper-slide'><img src=__ROOT__/" + images[i]['thumb_image'] + "></div>";
}
$(".swiper-wrapper").html(html); //swiper已动态生成
//实例化swiper
var swiper = new Swiper('.nav .swiper-container', {
pagination: '.nav .swiper-pagination',
paginationClickable: true,
centeredSlides: true,
autoplay: false,
autoplayDisableOnInteraction: false,
paginationType: 'fraction',
observer: true,//修改swiper自己或子元素时,自动初始化swiper
observeParents: true,//修改swiper的父元素时,自动初始化swiper
loop: true,
paginationFractionRender: function(swiper, currentClassName, totalClassName) {
return '<span class="' + currentClassName + '"></span>' +
'/' +
'<span class="' + totalClassName + '"></span>';
}
})
}
console.log(data);
}, "json");
}
4.移动端使用swiper需加onTouchStart、onTouchEnd,下拉时轮播停止BUG。(针对 apicloud 开发)
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
loop: true,
paginationClickable: true,
centeredSlides: true,
autoplay: ,
autoplayDisableOnInteraction: false,
onTouchStart: function(swiper) {
api.setFrameAttr({
name: api.frameName,
bounces: false
});
},
onTouchEnd: function(swiper) {
api.setFrameAttr({
name: api.frameName,
bounces: true
});
}
});
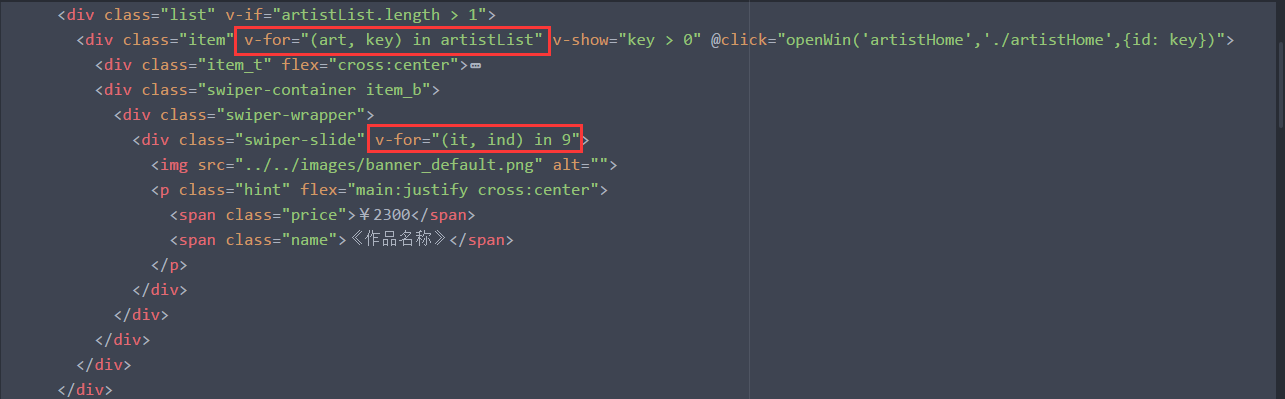
5.vue.js v-for 中动态加载的swiper无效
HTML:
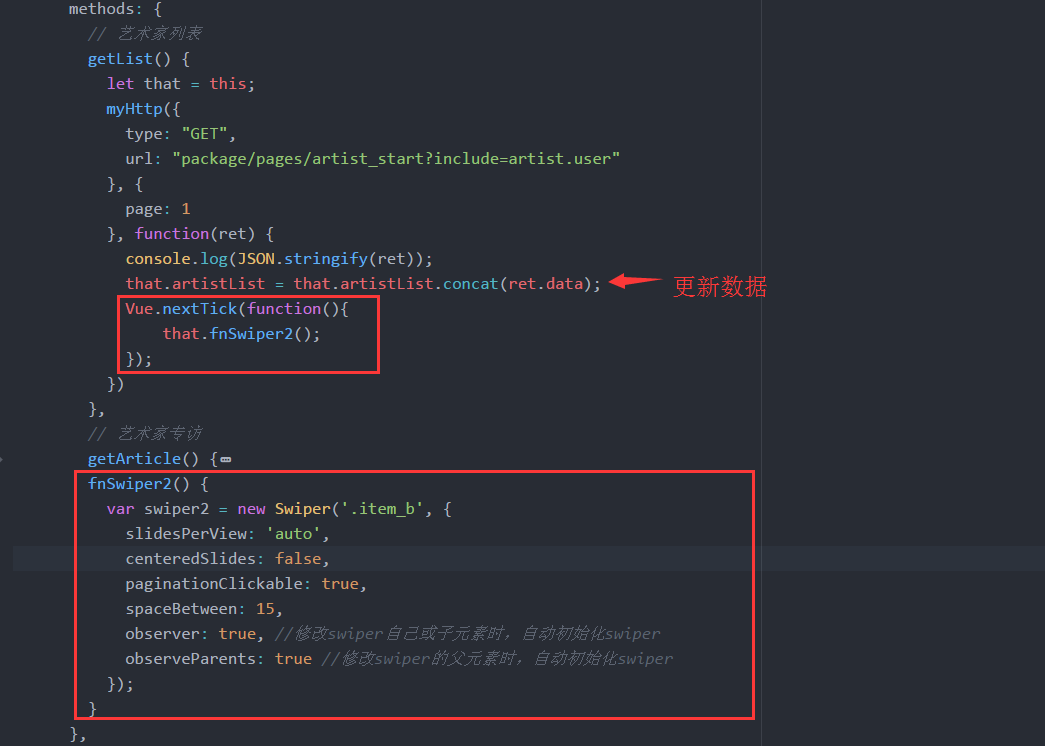
方法: vue里面本身带有两个回调函数:
一个是Vue.nextTick(callback),当数据发生变化,更新后执行回调。
另一个是Vue.$nextTick(callback),当dom发生变化,更新后执行的回调。
在数据更新后初始化 swiper

swiper.js 碰到的坑的更多相关文章
- 那些在BAE上部署node.js碰到的坑
在BAE上使用node.js半年多了,其中碰到了不少因为BAE云环境限制碰到的坑 写下来大家碰到了,也不用那么麻烦的去看好几天代码了,直接对症下药 官方公布的坑有: BAE是使用package.jso ...
- 全屏使用swiper.js过程中遇到的坑
概述 swiper.js确实是一个很好用的插件,下面记录下我在全屏使用过程中遇到的一些坑和解决办法,供以后开发时参考,相信对其他人也有用. 通用方案 一般来说,swiper需要放在body的下一层,虽 ...
- iScroll.js和swiper.js
最近系统地学习了iScroll.js和swiper.js,感觉它们在移动端特别好用:http://www.360doc.com/content/14/0724/11/16276861_39669990 ...
- iScroll.js和Swiper.js联合使用时的插件冲突(滑动冲突)
上面的截图 ,是手机端的一个滑动刷新效果.用的是scroll.js插件. 每项中又有一个滑动,是左右滑动的用swiper.js插件,查看每个班级的信息. 当手从sw ...
- 移动端开发(四):swiper.js
swiper.js中文网:http://www.swiper.com.cn/ 文档结构 swiper.jquery.js 是需要引用jquery.js 或者 zepto.js 时,只需直接引用该 ...
- 移动端无法复制:使用clipboard.js碰到的一个小问题
移动端无法复制:使用clipboard.js碰到的一个小问题 直接看下面的代码:在移动端访问,点击,能正常复制. <html> <head> <meta http-e ...
- Swiper.js使用教程
官网地址:(http://www.swiper.com.cn/). 一.Swiper.js简介: Swiper(前称Swiper master) 是一款免费以及轻量级的移动设备触控滑块的js框架,使用 ...
- Node.js的那些坑——如何让异步并发方法同步顺序执行(for循环+异步操作)
1 前言 nodejs的回调,有时候真的是让人又爱又恨的,当需要用for循环把数据依次存入数据库,但是如果使用正常的for循环,永远都是最后一次值的记录,根本不符合要求. 解决此方案有几种,例如闭包( ...
- Swiper.js使用及API介绍
Swiper.js详细使用教程http://www.swiper.com.cn/api/start/2014/1218/140.html
随机推荐
- js 数字递增特效 仿支付宝我的财富 HTML5
上周五应着公司临时需求,一天的时间解决掉官网(ps:比较简单哈哈),需求里面有一个特效就是数字递增到指定的数值,其实JS写也不复杂的,但是我发现一个js小插件,这个插件轻巧简单,用起来也非常简单实用. ...
- 基于swift MKMapkit 开发的地图定位导航
// DTOneViewController.swift // Mapper-JSON // // Created by kcl on 16/8/8. // Copyright © 2016年 ...
- ES6之"let"能替代"var"吗?
译者按: 使用let的确会比var安全很多. 原文: Why You Shouldn't Use 'var' Anymore 译者: Fundebug 为了保证可读性,本文采用意译而非直译. 我已经使 ...
- Java static 关键字详解
引言 在<Java编程思想>中有这样一段话:static方法就是没有this的方法.在static方法内部不能调用非静态方法,反过来是可以的.而且可以在没有创建任何对象的前提下,仅仅通过类 ...
- Java常见快捷键
1.Alt+/ 补充代码 2.shift+d 删除选中代码同时删除空格 3.shift+alt+R 改变所有与选中部分相同的字符串 4.ctrl+S 保存代码 5.ctrl+shift+F 格式化代码 ...
- poj1847 Tram 最短路Dijkstra
题目链接:http://poj.org/problem?id=1847 Dijkstra算法的模版应用 题意:给你N个点和起点终点,点与点有铁路,接下来的N行分别为点i的情况 第一个数字表示与该点连通 ...
- vs项目和msql不兼容解决方案
当vs的工程项目加载了libmysql.lib 即:附加包含目录,附加库目录,附加依赖项都设置好之后,如过编译出现如下: error LNK2019: 无法解析的外部符号 _mysql_real_co ...
- Redis学习-Set
在Redis中,Set类型是没有排序的字符集合,和List类型一样,可以在该类型的数据值上执行添加.删除或判断某一元素是否存在等操作.需要说明的是,这些操作的时间复杂度为O(1),即常量时间内完成次操 ...
- jQuery.validate表单校验+bootstrap
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- 001---Hibernate简介( 开源O/R映射框架)
该系列教程是使用hibernate3,hibernate4和3有区别(集成spring,使用等),请注意 001---Hibernate简介(开源O/R映射框架) ORM(Object Relatio ...
