定位页面元素之xpath详解以及定位不到测试元素的常见问题
一、定位元素的方法
- id:首选的识别属性,W3C标准推荐为页面每一个元素设置一个独一无二的ID属性,
如果没有且很难找到唯一属性,解决方法:(1)找开发把id或者name加上。如果不行,解决思路可以是:
1. 找到该按钮的特征,例如按钮的文字是 submit;
2. 用XPath定位,可以这样写://button[@value='submit']。(注意是单引号!!)
- name:和id一致
- ClassName:对某些具有相同类的元素一网打尽的好方法
- link text 和 partial link text: 用在定位超链接上比较多
- tag name:与class name有点类似,但是结果多个,多用List显示:
findElement和findElements的区别:
findElement返回一个元素对象,否则抛出异常。
findElements返回符合条件的元素List,如果不存在符合条件的元素就返回一个空的List。
- css selector:熟悉jQuery比较容易定位到,可见 http://saucelabs.com/resources/selenium/css-selectors 。#为class,.为name
- jQuery:即使用js来执行查询定位,调用JavascriptExecutor类来执行jQuery的find()方法来查找元素,可参照
博主 http://www.cnblogs.com/tobecrazy/p/4817946.html 写的相当详细
- xpath:以上方式都定位不到的都可以用这种方法,但是记得优化路径,而不是。。。 /html/body/div/div[2]/div[2]/div[2]/div[5]/div/p[2]......性能很差的好么!
xpath缺点:
1. 性能差,定位元素的性能比起大多数其他方法要差;
2. 不够健壮,XPath会随着页面元素布局的改变而改变,可读性差,几乎不能维护
xpath优点:
1. XPath可以通过某个元素找到它的祖先(Ancestors)(”/../” 或者 “ancestor-or-self::book”);
2. 可以做布尔逻辑判断,例如/button[@value=’submit’ or @name=’tijiao’]
二、如何用xpath定位:
定位路径可以是相对路径,也可以是绝对路径。绝对定位路径以一个斜线“/”开头,而相对定位路径则没有。如:/div/input 和 div/input
第一种方法:通过绝对路径做定位
- By.xpath("html/body/div/form/input")
- By.xpath("//input")
第二种方法:通过元素索引定位
- By.xpath("//input[4]")
- 第三种方法:使用xpath属性定位(结合第2、第3中方法可以使用),前面用:tagName [@ 属性='属性值'] 表示
- By.xpath("//input[@id='kw1']")
- By.xpath("//input[@type='name' and @name='kw1']")
- 第四种方法:使用部分属性值匹配(最强大的方法)
- By.xpath("//input[start-with(@id,'nice')
- By.xpath("//input[ends-with(@id,'很漂亮')
- By.xpath("//input[contains(@id,'那么美')]")
- 三、定位页面元素常见的问题
- 1.元素显示有id,但是就是定位不到(不知道为什么,咨询某个群主说是定位原理不一样)换定位方式,如name,xpath,!!!!
2.未设置等待时间,未找到元素前就执行操作,导致报错,解决方法:
(1)显示等待:就是明确的要等到某个元素的出现或者是某个元素的可点击等条件,等不到,就一直等,除非在规定的时间之内都没找到,那么就跳出Exception
- new WebDriverWait(driver, 15).until(
- ExpectedConditions.presenceOfElementLocated(By.cssSelector("css locator"))
- );
或者可以这样写
- WebDriver driver = new FirefoxDriver();
- driver.get( http://somedomain/url_that_delays_loading);
- WebElement e = (new WebDriverWait( driver, 10)) .until(
- new ExpectedCondition< WebElement>(){ //等10秒直到找到id元素
- @Override
- public WebElement apply( WebDriver d) {
- return d.findElement( By.id("id locator"));
- }
- }
- );
- (2)WebDriver会进行一个隐式等待,但参数只有时间,这就导致我需要什么元素出现,我不一定能等到它,只是让driver延迟一段时间再继续而已.
- 隐式等待 driver.manage().timeouts().implicitlyWait(1, TimeUnit.SECONDS);
- 不过我们也可以把它小小的封装一下:
- public boolean isByElementDisplayed(By by, int time) {
- boolean status = false;
- if (driver.findElement(by).isDisplayed() == false) {
- driver.manage().timeouts().implicitlyWait(time, TimeUnit.SECONDS);
- } else {
- status = true;
- }
- return status;
- }
(3)线程休眠: Thread.sleep(3000);
3.动态id,建议使用xpath的相对路径定位
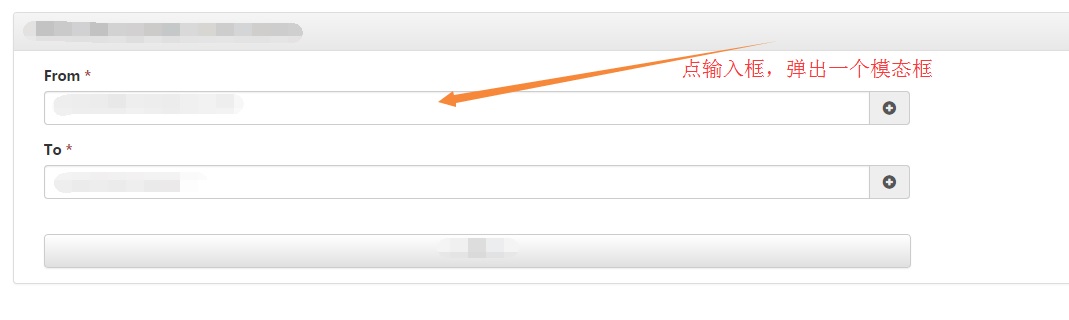
4.输入框和按钮组合,输入框输入后没有失去焦点,层级覆盖,导致找不到按钮,设置等待即可!!!!!!
5.iframe框架,时间控件和地图选择控件后续介绍!!!
6.富文本编辑框,内嵌html,如 UEeditor,可使用js,绝对管用
- String text = "你好呀";
- String js = "document.getElementById('ueditor_0').contentDocument.write('" + text + "');";
- ((JavascriptExecutor) driver).executeScript(js);
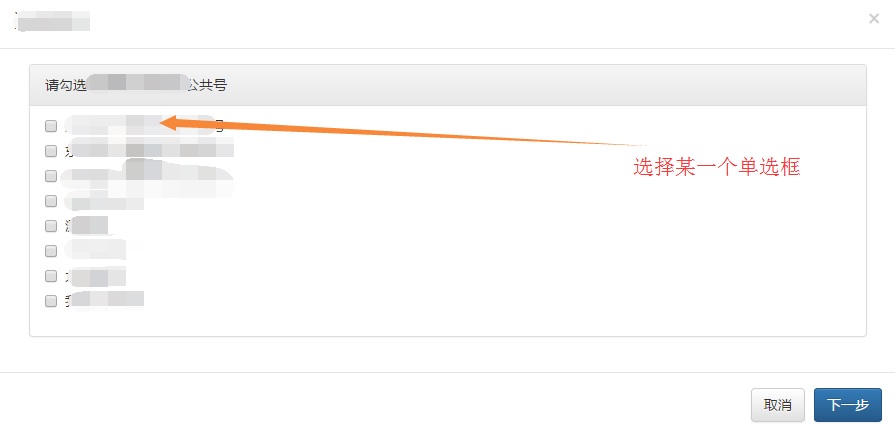
7.最揪心的是模态窗口不知道是个什么鬼。首先不是新开一个窗口,不能用windowshandle定位,另外也没有用iframe框架,再者也不属于弹出框,不能用switchTo去处理,所以这个需要后期请教大神了解。


基本了解到的就这些啦!
定位页面元素之xpath详解以及定位不到测试元素的常见问题的更多相关文章
- DOM4J介绍与代码示例(2)-XPath 详解
XPath 详解,总结 XPath简介 XPath是W3C的一个标准.它最主要的目的是为了在XML1.0或XML1.1文档节点树中定位节点所设计.目前有XPath1.0和 XPath2.0两个版本.其 ...
- Angular.js中处理页面闪烁的方法详解
Angular.js中处理页面闪烁的方法详解 前言 大家在使用{{}}绑定数据的时候,页面加载会出现满屏尽是{{xxx}}的情况.数据还没响应,但页面已经渲染了.这是因为浏览器和angularjs渲染 ...
- .NET DLL 保护措施详解(二)关于性能的测试
先说结果: 加了缓存的结果与C#原生代码差异不大了 我对三种方式进行了测试: 第一种,每次调用均动态编译 第二种,缓存编译好的对象 第三种,直接调用原生C#代码 .net dll保护系列 ------ ...
- 网页元素定位神器之Xpath详解
摘要: 经常在工作中会使用到XPath的相关知识,但每次总会在一些关键的地方不记得或不太清楚,所以免不了每次总要查一些零碎的知识,感觉即很烦又浪费时间,所以对XPath归纳及总结一下. ... ...
- 鼠标拖拽定位和DOM各种尺寸详解
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Tomcat负载均衡、调优核心应用进阶学习笔记(一):tomcat文件目录、页面、架构组件详解、tomcat运行方式、组件介绍、tomcat管理
文章目录 tomcat文件目录 bin conf lib logs temp webapps work 页面 架构组件详解 tomcat运行方式 组件介绍 tomcat管理 tomcat文件目录 ➜ ...
- python应用:爬虫框架Scrapy系统学习第一篇——xpath详解
HTML的三大概念:标签.元素以及属性 标签:尖括号中的文本 例:<head>……</head> 标签通常成对出现 元素:标签中的所有内容 元素中可包 ...
- 详解position定位与定位应用
定位一直是WEB标准应用中的难点,如果理不清楚定位那么可能应实现的效果实现不了,实现了的效果可能会走样.如果理清了定位的原理,那定位会让网页实现的更加完美. 定位的定义: 在CSS中关于 ...
- 详解Android定位
相信很多的朋友都有在APP中实现定位的需求,今天我就再次超炒冷饭,为大家献上国内开发者常用到的三种定位方式.它们分别为GPS,百度和高德,惯例先简单介绍下定位的背景知识. 什么是GPS定位.基站定位和 ...
随机推荐
- 运维之linux基础知识(一)
运维之linux基础知识(一) 1.GUI:Graphic User Interface 图形用户界面 2.CLI:Command line Interface 命令行界面 3 dll:Dynamic ...
- tensorflow笔记(二)之构造一个简单的神经网络
tensorflow笔记(二)之构造一个简单的神经网络 版权声明:本文为博主原创文章,转载请指明转载地址 http://www.cnblogs.com/fydeblog/p/7425200.html ...
- Yii2 在模块modules间跳转时,url自动加模块名
如目的地址product/detail, 当前模块是admin, 访问时如果目的url'product/detail',会变成'admin/product/detail'. 解决方法:url改成'/p ...
- sweetalert------一个非常萌的alert!
今天逛github的时候发现一个非常萌的alert,比IE和各大浏览器的原alert美多惹. github项目地址:https://github.com/t4t5/sweetalert 通过git c ...
- Linux+.NetCore+Nginx搭建集群
本篇和大家分享的是Linux+NetCore+Nginx搭建负载集群,对于netcore2.0发布后,我一直在看官网的文档并学习,关注有哪些新增的东西,我,一个从1.0到2.0的跟随者这里只总结一句话 ...
- python 爬取天猫美的评论数据
笔者最近迷上了数据挖掘和机器学习,要做数据分析首先得有数据才行.对于我等平民来说,最廉价的获取数据的方法,应该是用爬虫在网络上爬取数据了.本文记录一下笔者爬取天猫某商品的全过程,淘宝上面的店铺也是类似 ...
- vue.js拓展篇(8):测试开发与调试
内容 第15章:测试开发与调试 任何实际项目的开发,除了功能性代码的完成,规范的开发流程和严谨的测试都是不可或缺的.合理使用工具将事半功倍. 1.ESLint ESLint是Lint语法检查工具,避免 ...
- Django 模板.html中 href参数传入
在Django模板中可能会出现访问多个URL指向同一函数,为减少代码可以利用正则表达式实现 url(r'^remove_userinfo(?P<nid>\d+)/',views.remov ...
- JavaSE(八)之集合概述
前几天其实一直在学习关于linux的内容和kvm虚拟化的知识.今天有时间来回顾一下集合相关的知识,接下来我将带大家一起来回顾一起集合关联的知识. 不要辜负自己花费时间做的事情,只有用心才能得到真心的回 ...
- diplay:table-cell和伪元素:after方法让图片居中
让图片居中和文字居中是不一样的,文字居中可以通过line-height等调整,让图片居中方法,参考各种资料博文和测试 目前接触两种方法 display:table-cell和伪元素:after方法 ...
