jQuery 学习笔记(三)——事件与应用
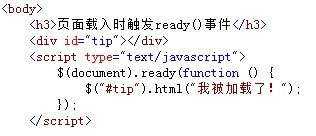
页面载入时触发ready()事件
ready()事件类似于onLoad()事件。但前者仅仅要页面的DOM结构载入后便触发。而后者必须在页面所有元素载入成功才触发,ready()能够写多个,按顺序运行。此外,下列写法是相等的:
$(document).ready(function(){})等价于$(function(){});
比如,当触发页面的ready()事件时,在<div>元素中显示一句话。例如以下图所看到的:

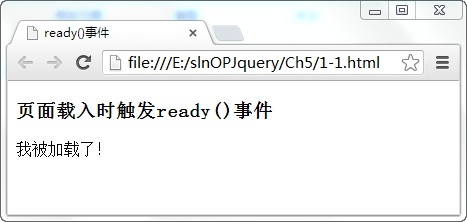
在浏览器中显示的效果:

从图中能够看出,当页面的DOM框架完毕载入后,便触发ready()事件,在该事件中。通过id号为“tip”的元素,调用html()方法在页面中显示一段字符。
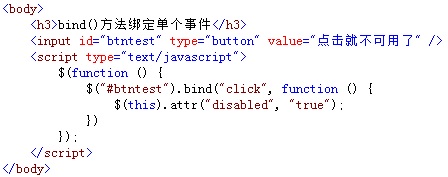
使用bind()方法绑定元素的事件
bind()方法绑定元素的事件很方便,绑定前,须要知道被绑定的元素名。绑定的事件名称,事件中运行的函数内容就能够,它的绑定格式例如以下:
$(selector).bind(event,[data] function)
參数event为事件名称。多个事件名称用空格隔开。function为事件运行的函数。
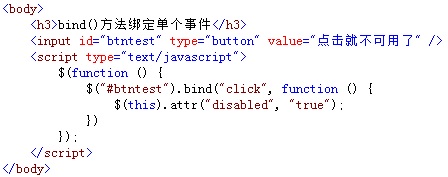
比如。绑定button的单击事件。单击button时,该button变为不可用。例如以下图所看到的:

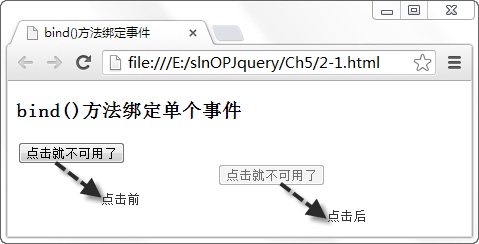
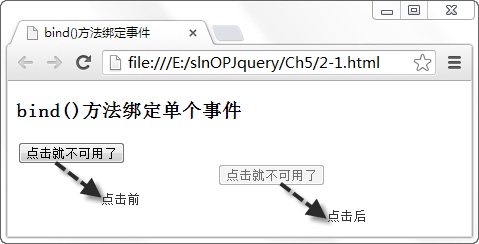
在浏览器中显示的效果:

能够看出,因为使用bind()方法,绑定了button的单击事件,在该事件中将button本身的“disabled”属性值设为“true”。表示不可用。当点击时触该事件。
使用bind()方法绑定元素的事件
bind()方法绑定元素的事件很方便。绑定前,须要知道被绑定的元素名,绑定的事件名称,事件中运行的函数内容就能够,它的绑定格式例如以下:
$(selector).bind(event,[data] function)
參数event为事件名称,多个事件名称用空格隔开。function为事件运行的函数。
比如,绑定button的单击事件,单击button时,该button变为不可用。例如以下图所看到的:

在浏览器中显示的效果:

能够看出,因为使用bind()方法。绑定了button的单击事件,在该事件中将button本身的“disabled”属性值设为“true”。表示不可用,当点击时触该事件。
使用hover()方法切换事件
hover()方法的功能是当鼠标移到所选元素上时,运行方法中的第一个函数,鼠标移出时。运行方法中的第二个函数,实现事件的切实效果,调用格式例如以下:
$(selector).hover(over。out);
over參数为移到所选元素上触发的函数,out參数为移出元素时触发的函数。
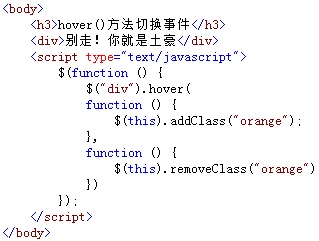
比如,当鼠标移到<div>元素上时。元素中的字体变成金黄色,例如以下图所看到的:

在浏览器中显示的效果:

从图中能够看出,使用hover()方法运行两个函数。当鼠标移在元素上时调用addClass()方法添加一个样式。移出时,调用removeClass()方法移除该样式。
使用toggle()方法绑定多个函数
toggle()方法能够在元素的click事件中绑定两个或两个以上的函数,同一时候,它还能够实现元素的隐藏与显示的切换,绑定多个函数的调用格式例如以下:
$(selector).toggle(fun1(),fun2(),funN(),...)
当中。fun1。fun2就是多个函数的名称
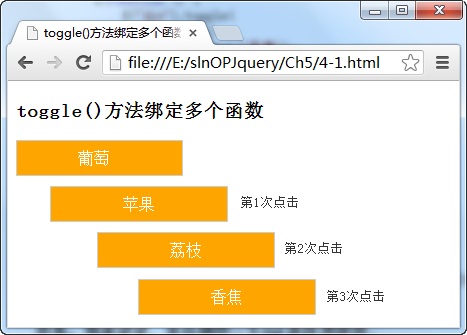
比如,使用toggle()方法,当每次点击<div>元素时,显示不同内容,例如以下图所看到的:

在浏览器中显示的效果:

从图中能够看出,每次点击<div>元素时,都依次运行toggle()方法绑定的函数。当运行到最后一个函数时,再次点击将又返回运行第一个函数。
注意:toggle()方法支持眼下主流稳定的jQuery版本号1.8.2,在1.9.0之后的版本号是不支持的。
使用unbind()方法移除元素绑定的事件
unbind()方法能够移除元素已绑定的事件,它的调用格式例如以下:
$(selector).unbind(event,fun)
当中參数event表示须要移除的事件名称,多个事件名用空格隔开,fun參数为事件运行时调用的函数名称。
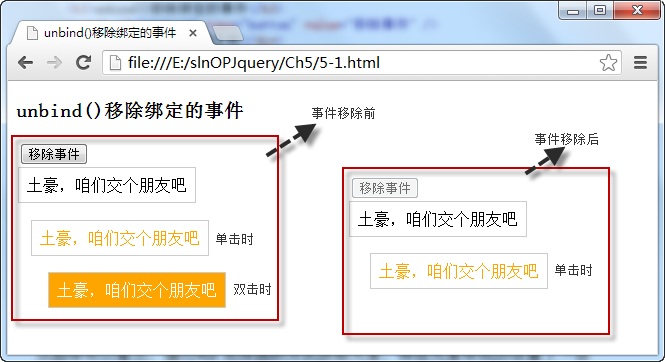
比如,点击button时,使用unbind()方法移除<div>元素中已绑定的“dblclick”事件。例如以下图所看到的:

在浏览器中显示的效果:

从图中能够看出,当使用unbind()方法移除已绑定的“dblclick”事件时,再次双击<div>元素,样式和文字都没有不论什么变化,表明移除事件成功。
假设没有规定參数,unbind() 方法会删除指定元素的全部事件处理程序。
使用one()方法绑定元素的一次性事件
one()方法能够绑定元素不论什么有效的事件。但这样的方法绑定的事件仅仅会触发一次,它的调用格式例如以下:
$(selector).one(event,[data],fun)
參数event为事件名称,data为触发事件时携带的数据,fun为触发该事件时运行的函数。
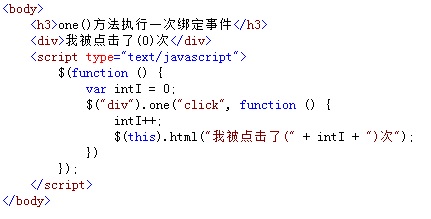
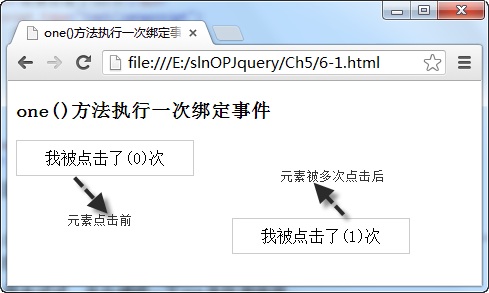
比如,使用one方法绑定<div>元素的单击事件,在事件运行的函数中,累计运行的次数,并将该次数显示在页面中,例如以下图所看到的:

在浏览器中显示的效果:

从图中能够看出,由于使用了one()方法绑定<div>元素的单击事件,由于事件函数仅仅能运行一次。运行完毕后,不管怎样单击,都不再触发。
调用trigger()方法手动触发指定的事件
trigger()方法能够直接手动触发元素指定的事件,这些事件能够是元素自带事件,也能够是自己定义的事件。总之,该事件必须能运行,它的调用格式为:
$(selector).trigger(event)
当中event參数为须要手动触发的事件名称。
比如。当页面载入时,手动触发文本输入框的“select”事件,使文本框的默认值处于所有被选中的状态。例如以下图所看到的:

在浏览器中显示的效果:

从图中能够看出,因为文本输入框调用trigger()方法触发了“select”事件,因此。当页面载入完毕后,文本框中的默认值处于所有被选中的状态。
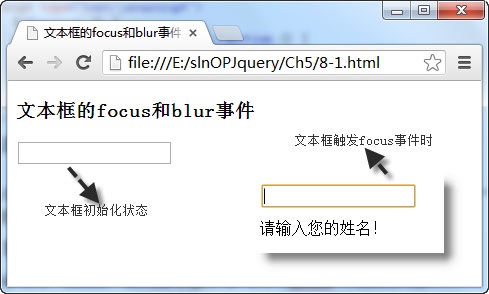
文本框的focus和blur事件
focus事件在元素获取焦点时触发,如点击文本框时,触发该事件;而blur事件则在元素丢失焦点时触发。如点击除文本框的不论什么元素。都会触发该事件。
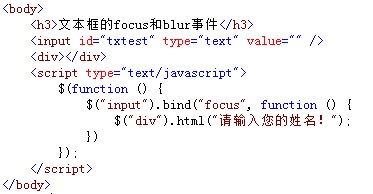
比如。在触发文本框的“focus”事件时。<div>元素显示提示内容。例如以下图所看到的:

在浏览器中显示的效果:

从图中能够看出,当点击文本框时,触发文本框的“focus”事件,在该事件中,页面中的<div>元素显示提示信息。
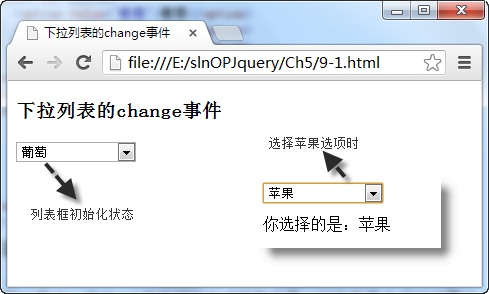
下拉列表框的change事件
当一个元素的值发生变化时。将会触发change事件,比如在选择下拉列表框中的选项时,就会触change事件。
比如,当在页面选择下拉列表框中的选项时。将在<div>元素中显示所选择的选项内容,例如以下图所看到的:

在浏览器中显示的效果:

从图中能够看出,因为使用bind()方法绑定了下拉列表的“change”事件,因此,当选择列表中的选项时。在<div>元素中显示所选择的选项内容。
调用live()方法绑定元素的事件
与bind()方法同样。live()方法与能够绑定元素的可运行事件,除此同样功能之外,live()方法还能够绑定动态元素。即使用代码加入的元素事件,格式例如以下:
$(selector).live(event,[data],fun)
參数event为事件名称,data为触发事件时携带的数据。fun为触发该事件时运行的函数。
比如,使用live()方法绑定,页面中button元素的单击事件。而这个button是通过追加的方式加入至页面的。例如以下图所看到的:

在浏览器中显示的效果:

从图中能够看出。尽管button元素是在事件绑定声明之后,而且是通过追加的方式加入至页面的。但因为使用的是live()方法绑定元素的事件,因此,仍然生效。
注意:从 jQuery 1.7 開始,不再建议使用 .live() 方法。1.9不支持.live(),本节代码编辑器里的js引用版本号改为了1.8。
jQuery 学习笔记(三)——事件与应用的更多相关文章
- jquery学习笔记(三):事件和应用
内容来自[汇智网]jquery学习课程 3.1 页面加载事件 在jQuery中页面加载事件是ready().ready()事件类似于就JavaScript中的onLoad()事件,但前者只要页面的DO ...
- Caliburn.Micro学习笔记(三)----事件聚合IEventAggregator和 Ihandle<T>
Caliburn.Micro学习笔记目录 今天 说一下Caliburn.Micro的IEventAggregator和IHandle<T>分成两篇去讲这一篇写一个简单的例子 看一它的的实现 ...
- jQuery学习笔记(事件)
1. 加载DOM jQuery用$(document).ready()方法来代替传统JavaScrpt的window.onload方法.但它们执行时机有所不同,window.onload在网页所有元素 ...
- jQuery学习笔记(5)-事件与事件对象
一.前言 主要讲解事件的绑定与触发 二.jQuery中添加事件 1.使用bind()方法绑定事件 <input id="btn" type="button" ...
- jQuery学习笔记三
使用fadeIn()js解释器会将所选元素的CSS opacity属性从0改为100,fadeTo()会动画显示所选元素,将它为改为某个特定的透明度百分比,使用fadeOut()js解释器会将所选元素 ...
- 初步学习jquery学习笔记(三)
jQuery学习笔记三 jquery停止动画 stop函数的初步功能 <!DOCTYPE html> <html lang="en"> <head&g ...
- jQuery学习笔记之DOM操作、事件绑定(2)
jQuery学习笔记之DOM操作.事件绑定(2) --------------------学习目录------------------------ 4.DOM操作 5.事件绑定 源码地址: https ...
- jQuery 学习笔记
jQuery 学习笔记 一.jQuery概述 宗旨: Write Less, Do More. 基础知识: 1.符号$代替document.getElementById( ...
- jQuery学习笔记(一):入门
jQuery学习笔记(一):入门 一.JQuery是什么 JQuery是什么?始终是萦绕在我心中的一个问题: 借鉴网上同学们的总结,可以从以下几个方面观察. 不使用JQuery时获取DOM文本的操 ...
- jQuery学习笔记之Ajax用法详解
这篇文章主要介绍了jQuery学习笔记之Ajax用法,结合实例形式较为详细的分析总结了jQuery中ajax的相关使用技巧,包括ajax请求.载入.处理.传递等,需要的朋友可以参考下 本文实例讲述了j ...
随机推荐
- robotframework自动化系列:随机下拉框
robotframework自动化系列:随机下拉框 随着项目自动化不断推进,在下拉框定位的时候出现些问题,每次下拉框选择都是相同的下拉选项,如果想每次选择的选项不一样,该如何实现呢,查找了很多资料,没 ...
- Linux网络中接收 "二进制" 流的那些事 --- 就recv的返回值和strlen库函数进行对话
1. 前言 很多朋友在做网络编程开发的时候可能都遇到这样的问题,在进行接收二进制流的数据的时候,使用strlen库函数来得到 二进制数据长度的时候并不准确.为什么呢??首先,使用strlen进行 ...
- 在为知笔记中使用Markdown和思维导图
为知笔记Wiz是一款很好的网摘和笔记工具,作为为知的忠实用户,我在为知收费后第一时间就购买了两年的授权,毕竟这么多年积累的资料都在为知上,我也习惯了使用Wiz来做些工作相关的笔记.为知笔记自带Mark ...
- 异步 HttpContext.Current实现取值的方法(解决异步Application,Session,Cache...等失效的问题)
在一个项目中,为了系统执行效率更快,把一个经常用到的数据库表通过dataset放到Application中,发现在异步实现中每一次都会出现HttpContext.Current为null的异常,后来在 ...
- 教你五步制作精美的HTML时钟
学了一段时间的HTML.CSS和JS后,给大家做一款漂亮的不像实力派的HTML时钟,先看图:涉及到的知识点有: CSS3动画.DOM操作.定时器.圆点坐标的计算(好多人是不是已经还给自己的老师了~) ...
- MarkdownPad2测试
IO利用率统计 SAS SSD MegaRaid
- SpringMVC处理ajax请求的注意事项
.首先要知道ajax请求的核心是JavaScrip对象和XmlHttpRequest,而浏览器请求的核心是浏览器 ajax请求 浏览器请求 场景一:使用ajax获取session中的user 从上图可 ...
- canvas图表(2) - 折线图
原文地址:canvas图表(2) - 折线图 话说这天气一冷啊, 就患懒癌, 就不想码代码, 就想着在床上舒舒服服看视频. 那顺便就看blender视频, 学习下3D建模, 如果学会了建3D模型, 那 ...
- python坑之input获取字符串
space = input("set user quotation:").strip() quotation = int(space* 1024 * 1024) print(quo ...
- 一、Hadoop学习笔记————概述
hadoop使用java编写,版本较为混乱,初学者可从1.2.1开始学习
