vue-cli搭建多页面项目如何配置
这里使用的是webpack模板。
首先安装vue-cli,执行命令 npm install vue-cli -g;
安装完成后初始化一个项目模板:vue init webpack myproject;(命令原格式为:vue init <template-name> <project-name> 模板有6种可以去vue-cli的github了解,地址:https://github.com/vuejs/vue-cli。)
1,安装glob模块 npm install glob --save-dev
2,安装完成后,到build文件夹下找到until.js文件,进行如下修改:
var glob = require('glob'); //新增
var HtmlWebpackPlugin = require('html-webpack-plugin') //新增
/*用于多页面的模板*/
exports.getEntries = function (globPath) {
var entries = {}
/**
* 读取src目录,并进行路径裁剪
*/
glob.sync(globPath).forEach(function (entry) {
/**
* path.basename 提取出用 ‘/' 隔开的path的最后一部分,除第一个参数外其余是需要过滤的字符串
* path.extname 获取文件后缀
*/
var basename = path.basename(entry, path.extname(entry), 'router.js') // 过滤router.js
// ***************begin***************
// 当然, 你也可以加上模块名称, 即输出如下: { module/main: './src/module/index/main.js', module/test: './src/module/test/test.js' }
// 最终编译输出的文件也在module目录下, 访问路径需要时 localhost:8080/module/index.html
// slice 从已有的数组中返回选定的元素, -3 倒序选择,即选择最后三个
// var tmp = entry.split('/').splice(-3)
// var pathname = tmp.splice(0, 1) + '/' + basename; // splice(0, 1)取tmp数组中第一个元素
// console.log(pathname)
// entries[pathname] = entry
// ***************end***************
entries[basename] = entry
});
// console.log(entries);
// 获取的主入口如下: { main: './src/module/index/main.js', test: './src/module/test/test.js' }
return entries;
} //新增
3,找到webpack.base.conf.js文件,作如下修改:
var HtmlWebpackPlugin = require('html-webpack-plugin') //新增
修改入口前:
entry: {
app: './src/main.js'
}
修改后
entry: utils.getEntries('./src/module/**/*.js')
在文件尾部代码加上多页面的方法

/*用于构建多页面*/
var pages = utils.getEntries('./src/modules/**/*.html')
for(var page in pages) {
// 配置生成的html文件,定义路径等
var conf = {
filename: page + '.html',
template: pages[page], //模板路径
inject: true,
// excludeChunks 允许跳过某些chunks, 而chunks告诉插件要引用entry里面的哪几个入口
// 如何更好的理解这块呢?举个例子:比如本demo中包含两个模块(index和about),最好的当然是各个模块引入自己所需的js,
// 而不是每个页面都引入所有的js,你可以把下面这个excludeChunks去掉,然后npm run build,然后看编译出来的index.html和about.html就知道了
// filter:将数据过滤,然后返回符合要求的数据,Object.keys是获取JSON对象中的每个key
excludeChunks: Object.keys(pages).filter(item => {
return (item != page)
})
}
// 需要生成几个html文件,就配置几个HtmlWebpackPlugin对象
module.exports.plugins.push(new HtmlWebpackPlugin(conf))
}

4,打开webpack.dev.conf和webpack.prod.conf文件,将HtmlWebpackPlugin注释掉,如下图:


5,修改目录结构,如下:
在src文件下创建文件夹modules(名字可以自定义,注意此处名字关联配置文件中的入口路径)

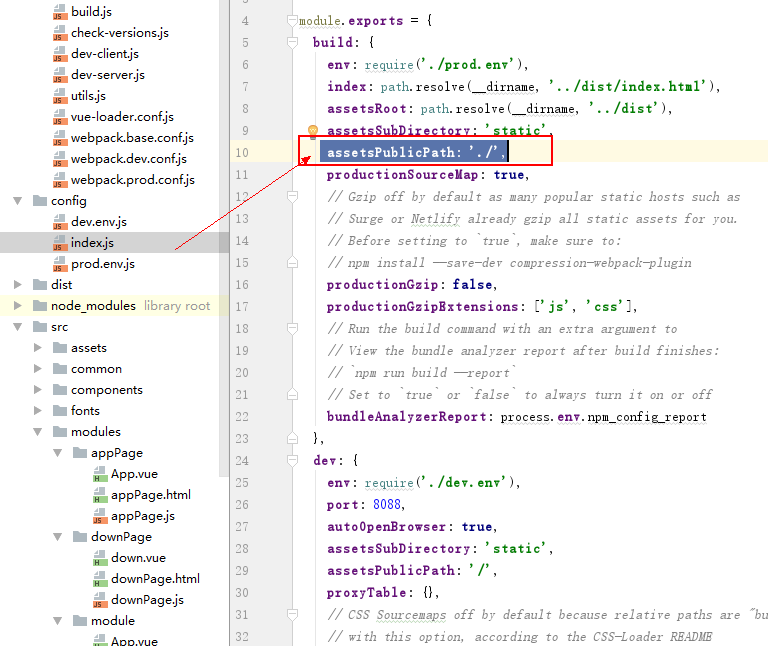
6.执行npm run dev可运行项目,执行npm run build打包项目(打包后css和js路径有问题,可修改config文件夹下index.js文件,如下:

)
参考原文章地址:http://www.cnblogs.com/star-wind/p/6738893.html
vue-cli搭建多页面项目如何配置的更多相关文章
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- 搭建maven web项目并配置quartz定时任务【业务:对比数据变化内容】 历程
搭建maven web项目并配置quartz定时任务[业务:对比数据变化内容] 历程2018年03月03日 10:51:10 守望dfdfdf 阅读数:100更多个人分类: 工作 问题编辑版权声明:本 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
- vue自动路由-单页面项目(非build时构建)
博客中自动路由的原理? 答:简单点说,就是在请求页面时,根据url进行动态添加路由. 与其它自动路由博客的区别? 目前网上的博客,一般都是在build的时候进行动态路由添加,而本博客,采用的是在获得u ...
- vue cli搭建项目
1.首先电脑要在安装node环境下才能运行 2.全局安装webpack:npm install webpack -g 3.安装vue脚手架: npm install vue-cli -g 4.新建文件 ...
- 利用脚手架vue cli搭建vue项目
vue.js https://vuejs.org/ 基础: http://cn.vuejs.org/v2/guide/installation.html 1.安装需要利用npm包管理器,所以首先安装n ...
- vue cli 构建的 webpack 项目设置多页面
1. webpack-dev-server下的设置(npm run dev) ./build/webpack.dev.conf.js 中,修改 new HtmlWebpackPlugin ,一个页面一 ...
随机推荐
- 走进STM32世界之Hex程序烧写
多数51单片机(STC系列单片机)的初学者都知道,在51单片机初上电时,可以通过PC机上位机软件将程序引导至bootloader,从而将新程序的hex文件下载至单片机中,完成程序的升级或是更新.在32 ...
- Scrapy提取多个标签的text
对于要提取嵌套标签所有内容的情况, 使用string或//text(), 注意两者区别 >>> from scrapy import Selector >>> &g ...
- C++基本内置类型
C++基本内置类型 基本内置类型包括算术类型和空类型. 算术类型 算术类型包括整型和浮点型. 类型 含义 最小尺寸 bool 布尔型 - char 字符型 8 bit wchar_t 宽字符型 16 ...
- 如何自己写一个公用的NPM包
以markdown-clear,创建过程为例,讲解整个NPM包创建和发布流程 1 如何创建一个包 1.1 创建并使用一个工程 在GitHub上新建一个仓库,其名markdown-clear clone ...
- Ubuntu超好用软件:markdown编辑器
Ubuntu上好用的markdown编辑器:typora 安装教程: sudo add-apt-repository ppa:hzwhuang/ss-qt5 sudo apt-get update s ...
- 用u盘启动计算机
上次只是做好了u盘启动盘,但是并没有说怎么安装系统.接下来说一下怎么装系统.链接:怎么把系统装进u盘(ultraiso) 电脑经常要用到u盘启动.设置u盘启动在bios设置里面进行设置.下面就来讲解一 ...
- LoadRunner入门(一)
以LR自带的web系统为例(前提条件:已安装好lordrunner 11 ): 一.WebTours系统 是lordrunner自带一个飞机订票系统网站,支持IE浏览器 1. WebTours服务启动 ...
- PhantomJS 与python的结合
待完善 一.简介 PhantomJS是一个基于webkit的JavaScript API.它使用QtWebKit作为它核心浏览器的功能,使用webkit来编译解释执行JavaScript代码.任何你可 ...
- MATLAB实现聚类
%% Cluster x = data; % 传入数据 [h, w] = size(x); num_cluster = 12; % 聚类数 T = clusterdata(x, num_cluster ...
- Oracle 11g完全卸载方案(注册表清理)
1.如果数据库配置了自动存储管理(ASM),应该先删除聚集同步服务CSS(Cluster Synchronization Services). 删除CSS服务的方法是在DOS命令行中执行如下命令: ...
