Adobe Html5 Extension开发初体验
一、背景介绍


二、开发环境
Adobe官方基于eclipse推出了一个用于开发Adobe Html5 Extension的IDE。因此,我们按如下流程先来配置下开发环境:
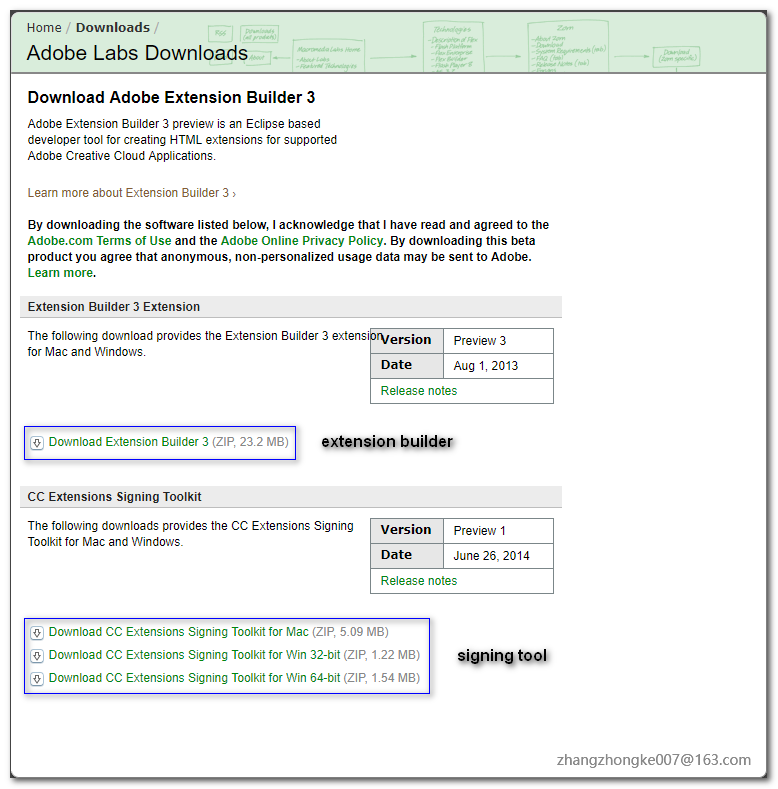
- 下载 Eclipse,最好是3.6或更高版本,以及Extension Builder

- 安装Adobe Premiere Pro CC 2014/2015.
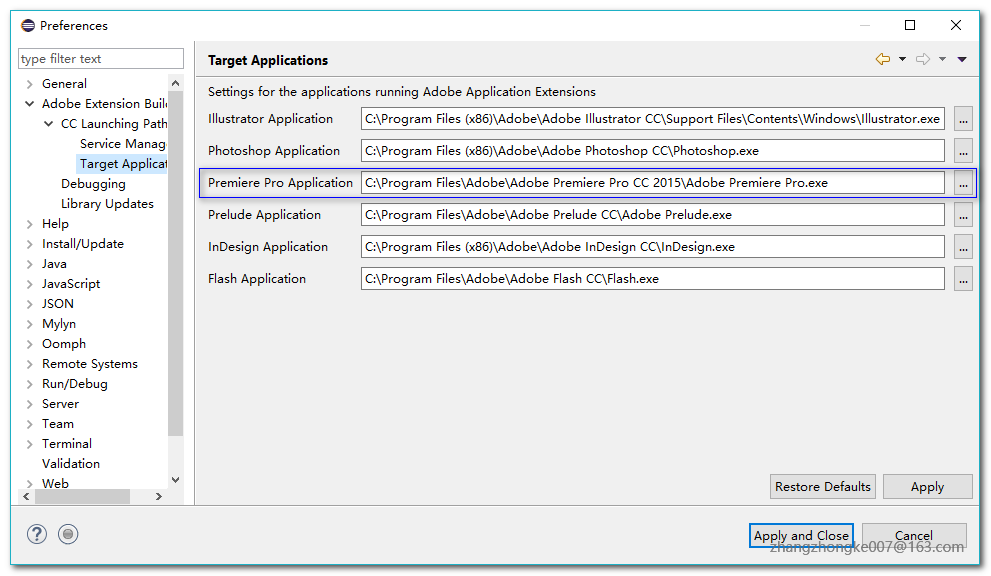
- 配置elicpse的“target application”和"Service Manager"


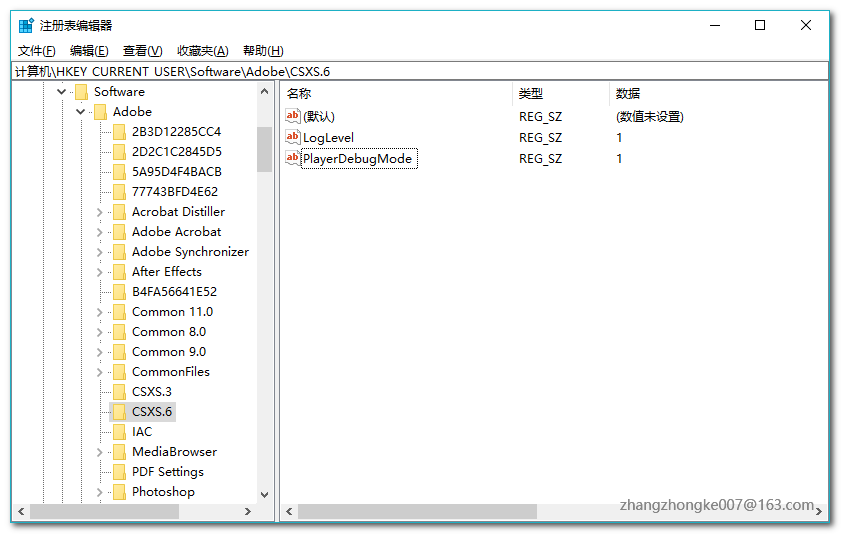
- 打开调试模式:在注册表中添加 'PlayerDebugMode'字段

配置结束,到这里可以利用eclipse生成extension的模板工程了。生成的模板工程非常简单,面板里面只有一个默认的按钮:

三、工程配置
manifest.xml文件
Adobe Html5 Extension的开发,最重要的一个文件就是manifest.xml。这个文件描述了这个extension的基本信息,以便Adobe宿主程序能够正常识别加载。其大体内容如下:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<ExtensionManifest ExtensionBundleId="com.example.helloworld" ExtensionBundleName="Hello world" ExtensionBundleVersion="1.0" Version="4.0">
<ExtensionList>
<Extension Id="com.example.helloworld.extension" Version="1.0"/>
</ExtensionList>
<ExecutionEnvironment>
<HostList>
<Host Name="PHXS" Version="[14.0,14.9]"/>
</HostList>
<LocaleList>
<Locale Code="All"/>
</LocaleList>
<RequiredRuntimeList>
<RequiredRuntime Name="CSXS" Version="4.0"/>
</RequiredRuntimeList>
</ExecutionEnvironment>
<DispatchInfoList>
<Extension Id="com.example.helloworld.extension">
<DispatchInfo>
<Resources>
<MainPath>./index.html</MainPath>
</Resources>
<UI>
<Type>Panel</Type>
<Menu>Hello world</Menu>
<Geometry>
<Size>
<Height>400</Height>
<Width>400</Width>
</Size>
</Geometry>
</UI>
</DispatchInfo>
</Extension>
</DispatchInfoList>
</ExtensionManifest>
其中,BundleName, BundleId, BundleVersion由开发者来定,一般就是按照正常的版本迭代来确定。最重要的是HostList和RequiredRuntimeList这两个标签的内容。HostList里面确定了这个extension支持哪些宿主程序(如PremierePro, After Effects等等)。下面的代码指明了多个宿主程序都可以加载:
<HostList>
<Host Name="PPRO" Version="[7.0, 10.0]" />
<Host Name="PHSP" Version="[14.0, 16.0]" />
<Host Name="PHXS" Version="[14.0, 14.9]" />
</HostList>
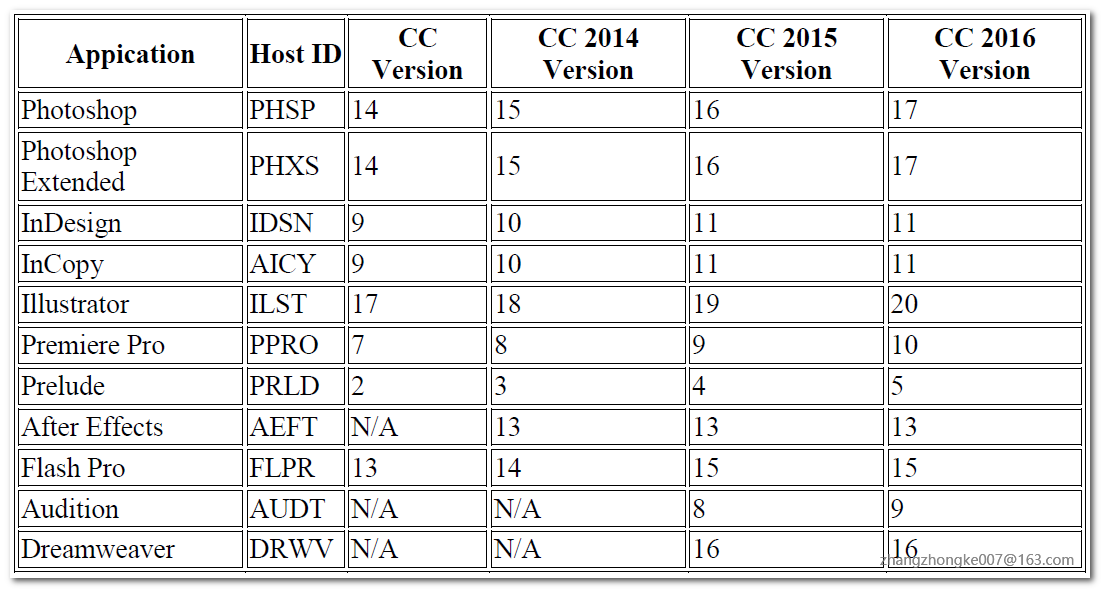
这里只支持Photoshop Extended,其Host ID对应为PHXS,其他宿主程序的Host ID及版本如下:

注意到Version使用了一个方括号的形式[14.0, 14.9],这表明这个extension支持版本14.0-14.9的Photoshop Extended ,高于这个版本或者低于这个版本的Photoshop Extended是不会加载这个extension的。但是,如果要指定某版本以上的所有版本都支持该如何指定?比如要支持2014以上的PremierePro CC,如何指定这个Version呢?只写上最低版本号即可:
<HostList>
<Host Name="PPRO" Version="7.0" />
<Host Name="PHSP" Version="14.0" />
<Host Name="PHXS" Version="14.0" />
<Host Name="IDSN" Version="9.0"/>
<Host Name="ILST" Version="17.0" />
</HostList>
另外,就是RequiredRuntimeList这个标签了。这个标签指定了运行时的CEP版本。所谓的CEP是Common Extensibility Platform的简称,它提供了一个核心服务集,便于开发者执行Extendscript代码、探查宿主程序的环境变量、处理extension与host之间发送的事件。在之前这个服务集叫做 Creative Suite Extensible Services,简称CSXS。因此,在一些配置文件中仍然可以看到CSXS这个缩写。CEP最初版本为4.x,发展至今已经有5个大版本了,最新的版本为8.x,支持最新的Adobe CC 2018宿主程序。

如上图,如果我们要支持初代CC版本的宿主程序的话,RequiredRuntime的Version就要设置为4.0。否则是无法正常加载extension的。此外,如果想在扩展中访问文件系统的话,还得指定额外一些参数:
<CEFCommandLine>
<Parameter>--allow-file-access</Parameter>
<Parameter>--allow-file-access-from-files</Parameter>
<Parameter>--enable-nodejs</Parameter>
</CEFCommandLine>
禁用签名验证
我们在开发的时候,需要随时调整extension的代码。而Adobe宿主程序对于那些没有签名的extension,是置之不理不会加载的。因此,我们需要把调试模式打开,这样开发的时候就不必对扩展进行签名了:
- 在mac上,打开~/Library/Preferences/com.adobe.CSXS.6.plist这个文件并增加一行,键名为PlayerDebugMode,类型为 "String",值设置为"1".
- 在Windows上, 打开注册表项:HKEY_CURRENT_USER/Software/Adobe/CSXS.6,增加一项名为PlayerDebugMode, 类型为 "String", 值为 "1"的键值对.
注意:如果宿主程序的版本不同,对应的文件可能也不同。比如CC2017,就要把上面对应部分改成 "CSXS.7"
chrome调试
chrome调试工具有助于观察extension的输出、探查extension的DOM结构,对于调试起着非常大的帮助。启用chrome调试工具也很简单,在extension文件夹的根目录创建一个名为.debug的文件,写入下述内容:
<?xml version="1.0" encoding="UTF-8"?>
<ExtensionList>
<Extension Id="com.pond5.marketplace">
<HostList>
<Host Name="PHXS" Port="8000"/>
<Host Name="IDSN" Port="8001"/>
<Host Name="AICY" Port="8002"/>
<Host Name="ILST" Port="8003"/>
<Host Name="PPRO" Port="8004"/>
<Host Name="PRLD" Port="8005"/>
<Host Name="FLPR" Port="8006"/>
<Host Name="AUDT" Port="8007"/>
</HostList>
</Extension>
</ExtensionList>
这个列表说明了调试不同的宿主程序时用的端口不一样。以Pond5为例,其.debug文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<ExtensionList>
<Extension Id="com.pond5.ppro">
<HostList>
<!-- Premiere -->
<Host Name="PPRO" Port="8089" />
</HostList>
</Extension>
</ExtensionList>
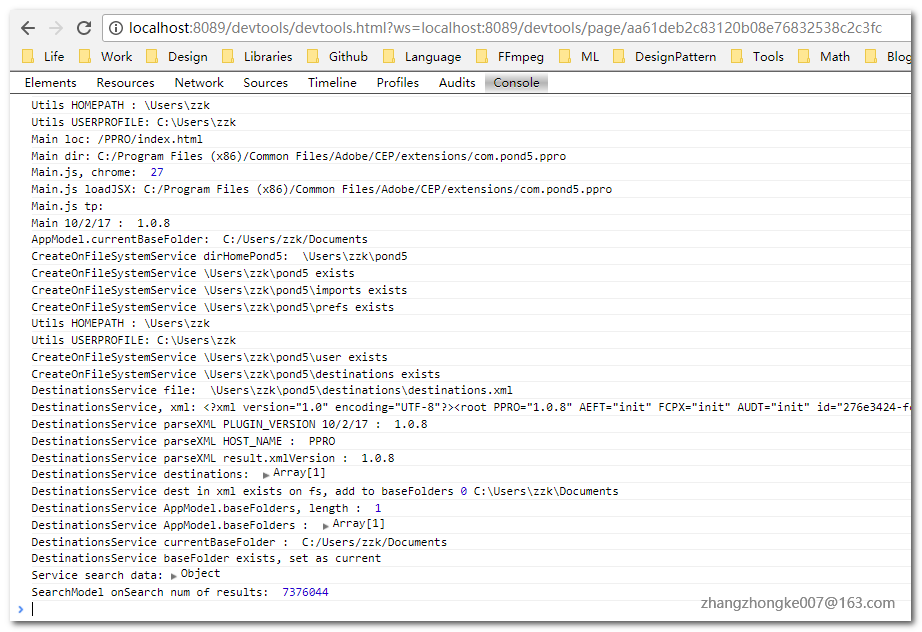
指定调试Premiere的extension时,端口为8089。如下图所示:

CEP缓存清理
开发的时候,有可能需要禁止CEF对web内容缓存,可以直接手动删除掉如下位置中extension对应的文件夹:
- Windows: C:\Users\USERNAME\AppData\Local\Temp\cep_cache\
- Mac: /Users/USERNAME/Library/Logs/CSXS/cep_cache
Extension文件夹
- On Mac,: /Library/Application Support/Adobe/CEP/extensions
- On Windows: C:\Program Files (x86)\Common Files\Adobe\CEP\extensions
这样,当前系统的所有用户都可以加载这个Extension了。也可以仅仅安装给当前用户使用,其位置如下:
- On Mac: ~/Library/Application Support/Adobe/CEP/extensions
- On Windows: C:\\AppData\Roaming\Adobe\CEP\extensions
签名打包
发布Extension的时候,需要对整个包进行签名。这里需要用到ZXPSignCmd这个工具,在官方网站上可以下载。首先,要进行签名我们需要一个数字证书。这个证书我们可以从第三方证书签发机构购买,这需要一定的经费。也可以做一个自签名的证书,对extension进行签名。我们就按照后面一种方式来走个流程:
./ZXPSignCmd -selfSignedCert <countryCode> <stateOrProvince> <organization> <commonName> <password> <outputPath.p12>
./ZXPSignCmd -selfSignedCert US Washington myOrganization "John Smith" myPassword myCertificate.p12
这样会在当前目录下生成一个自签名证书,然后我们可以用这个证书签名打包了:
./ZXPSignCmd -sign <inputDirectory> <outputZxp> <p12> <p12Password>
./ZXPSignCmd -sign HelloWorld/ HelloWorld.zxp myCertificate.p12 myPassword
ZXPSignCmd工具签名时会在extension目录下生成一个META-INF文件,里面存放这次签名的信息。然后,工具会将整个目录打包压缩成一个*.zxp文件。这就是我们最终需要发布的扩展文件了。^_^

Pond5和Shutterstock的套路分析

四、参考链接
- http://labs.adobe.com/technologies/extensionbuilder3/
- http://davidderaedt.github.io/CC-Extension-Builder-for-Brackets/
- https://www.adobe.com/exchange/em_download/
- https://github.com/Adobe-CEP/Samples
- https://forums.adobe.com/thread/2010424
- https://forums.adobe.com/message/8133214#8133214
- https://blogs.adobe.com/cssdk/2014/06/adobe-extension-builder-and-creative-cloud-2014.html
- http://www.adobe.com/devnet/creativesuite/samples.html
- http://wwwimages.adobe.com/content/dam/Adobe/en/devnet/cs-extension-builder/pdfs/CC_Extension_SDK.pdf
- http://www.adobe.com/devnet/creativesuite/articles/a-short-guide-to-HTML5-extensions.html
- http://www.adobe.com/devnet/creativesuite/articles/hybrid-extensions.html
- http://labs.adobe.com/downloads/extensionbuilder3.html
Adobe Html5 Extension开发初体验的更多相关文章
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- Microsoft IoT Starter Kit 开发初体验-反馈控制与数据存储
在上一篇文章<Microsoft IoT Starter Kit 开发初体验>中,讲述了微软中国发布的Microsoft IoT Starter Kit所包含的硬件介绍.开发环境搭建.硬件 ...
- IOS开发初体验
IOS开发初体验 搭建开发环境 不多说什么了,开发环境的搭建太简单了,上App Store搜索XCode下载就行了,说多了都是眼泪 创建第一个IOS项目--HolleIOS 创建工程 选择工程创建位置 ...
- 中文代码示例之NW.js桌面应用开发初体验
先看到了NW.js(应该是前身node-webkit的缩写? 觉得该起个更讲究的名字, 如果是NorthWest之意的话, logo(见下)里的指南针好像也没指着西北啊)和Electron的比较文章: ...
- Online开发初体验——Jeecg-Boot 在线配置图表
Online开发——初体验(在线配置图表) 01 通过JSON数据,快速配置图形报表 02 通过SQL数据,快速配置图形报表 03 图表模板配置,实现不同数据源图表合并展示 04 图表布局,支持单排. ...
- Apache Beam入门及Java SDK开发初体验
1 什么是Apache Beam Apache Beam是一个开源的统一的大数据编程模型,它本身并不提供执行引擎,而是支持各种平台如GCP Dataflow.Spark.Flink等.通过Apache ...
- Microsoft IoT Starter Kit 开发初体验
1. 引子 今年6月底,在上海举办的中国国际物联网大会上,微软中国面向中国物联网社区推出了Microsoft IoT Starter Kit ,并且免费开放1000套的申请.申请地址为:http:// ...
- ThinkPHP -- 开发初体验及其几个配置文件的介绍
ThinkPHP是一款不错的轻量级的PHP+MVC框架,它吸取了Ruby On Rails的特性,不仅将Model.View.Controller分开,而且实现了ORM.模板标签等高级特性. 开 ...
- 在Adobe Html5 Extension的使用Nodejs的问题
前情回顾 之前为一个客户开发过一个基于Adobe Premiere的Html5扩展.原本是在Adobe Premiere Pro 2015下面进行调试开发的.一切进展的非常顺利,功能也都正常.但是20 ...
随机推荐
- Android UI 笔记
EditText中添加小图标 <TextView android:layout_width="wrap_content" android:layout_height=&quo ...
- javascript中call()、apply()、bind()的用法终于理解
其实是一个很简单的东西,认真看十分钟就从一脸懵B 到完全 理解! 先看明白下面: 例1 obj.objAge; //17 obj.myFun() //小张年龄undefined 例2 shows( ...
- sql server作业实现数据同步
作业介绍 SQL SERVER的作业是一系列由SQL SERVER代理按顺序执行的指定操作.作业可以执行一系列活动,包括运行Transact-SQL脚本.命令行应用程序.Microsoft Acti ...
- Hibernate操作数据库的回调机制--Callback
1:一般情况下,在使用Hibernate Session存取数据库的代码中,基本上大部分是相同的,如下两个方法所示, //查询Teacher操作 ublic Teacher getTeacher ...
- migo的增强
migo的增强 所用BADI:MB_MIGO_BADI 具体见例子:(SE19) CIN_PLUG_IN_TO_MIGO JVA_CRP_MIGO_BADI JV_CRP_MIGO_BADI WB ...
- scanf和gets的差别
scanf("%s", str1); scanf() 读取到空格时就认为字符串输入结束了,不会继续读取了. 第一个 scanf() 读取到 "Java" 后遇到 ...
- C# TextBlock 上标
我需要做一个函数,显示 ,但是看起来用 TextBlock 做的不好看. 我用 WPF 写的上标看起来不好看,但是最后有了一个简单方法让他好看. 本文告诉大家如何做一个好看的上标. 一开始做的方法: ...
- dotweb框架之旅 [四] - 常用对象-HttpContext
dotweb属于一个Web框架,希望通过框架行为,帮助开发人员快速构建Web应用,提升开发效率,减少不必要的代码臃肿. dotweb包含以下几个常用对象: App(dotweb) App容器,为Web ...
- FPGA基础知识了解
FPGA学习的一些误区 FPGA入门必看资源 FPGA百度百科 FPGA基础知识及其工作原理 高端设计工具为少有甚是没有硬件设计技术的工程师和科学家提供现场可编程门阵列(FPGA).无论你使用图形化设 ...
- 【转】C语言中动态分配数组
原文地址:http://blog.chinaunix.net/uid-11085590-id-2914577.html 如何动态的定义及使用数组呢?记得一般用数组的时候都是先指定大小的.当时问老师,老 ...
