Java进阶篇(六)——Swing程序设计(下)
三、布局管理器
Swing中,每个组件在容器中都有一个具体的位置和大小,在容器中摆放各自组件时很难判断其具体位置和大小,这里我们就要引入布局管理器了,它提供了基本的布局功能,可以有效的处理整个窗体的布局。常用的布局管理器包括流布局管理器、边界布局管理器、网格布局管理器等。
1. 绝对布局
绝对布局在上一篇的例子中已经出现过了,是硬性指定组件在容器中的位置和大小,可以使用绝对坐标的方式来指定组件的位置。步骤如下:
(1)使用Container.setLayout(null)方法取消布局管理器
(2)使用Container.setBounds()方法设置每个组件的位置和大小
举一个简单的例子:
Container container = getContentPane(); // 创建容器
JButton jb = new JButton("按钮"); // 创建按钮
jb.setBounds(10, 30, 100, 30); // 设置按钮位置和大小
container.add(jb); // 将按钮添加到容器中
setBounds()方法中,前两个参数是位置的xy坐标,后两个参数是按钮的长和宽。
2. 流布局管理器
流布局管理器是布局管理器中最基本的布局管理器,使用FlowLayout类,像“流”一样从左到右摆放组件,直到占据了这一行的所有空间,再向下移动一行。组件在每一行的位置默认居中排列,要更改位置可自行设置。
在FlowLayout的有参构造方法中,alignment设置为0时,每一行的组件将被指定左对齐排列;当alignment被设置为2时,每一行的组件将被指定右对齐排列;而为1时是默认的居中排列。
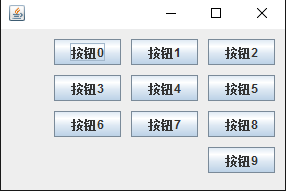
下面举个例子,创建10个按钮并用流布局管理器排列。
import java.awt.Container;
import java.awt.FlowLayout; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.WindowConstants; public class FlowLayoutDemo extends JFrame { public FlowLayoutDemo() {
Container container = this.getContentPane();
// 设置流布局管理器,2是右对齐,后两个参数分别为组件间的水平间隔和垂直间隔
this.setLayout(new FlowLayout(2, 10, 10)); // 循环添加按钮
for(int i=0; i<10; i++) {
container.add(new JButton("按钮" + i));
} this.setSize(300, 200);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
} public static void main(String[] args) {
new FlowLayoutDemo();
} }
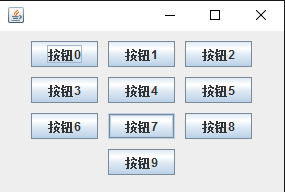
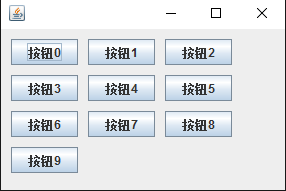
第一个参数为2是右对齐,每个按钮间的水平、垂直间隔都为10。后两个图分别为参数为1居中排列和参数为0左对齐。运行结果如下:



3. 边界布局管理器
在不指定窗体布局时,Swing组件默认的布局管理器是边界布局管理器,使用的是BorderLayout类。在上篇例子中,一个JLabel标签占据了整个空间,实质上是默认使用了边界布局管理器。边界布局管理器还可以容器分为东、南、西、北、中五个区域,可以将组件加入这五个区域中。
下面举一个实例。
import java.awt.BorderLayout;
import java.awt.Container; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.WindowConstants; public class BorderLayoutDemo extends JFrame { private String[] border = {BorderLayout.CENTER, BorderLayout.NORTH,
BorderLayout.SOUTH, BorderLayout.WEST, BorderLayout.EAST}; // 此数组用于存放组件摆放位置
private String[] button = {"中", "北", "南", "西", "东"}; // 此数组用于存放按钮名称 public BorderLayoutDemo() {
Container container = this.getContentPane();
this.setLayout(new BorderLayout()); // 设置容器为边界布局管理器 // 循环添加按钮
for(int i=0; i<button.length ; i++) {
container.add(border[i], new JButton(button[i])); // 左参数为设置布局,右参数为创建按钮
} this.setVisible(true);
this.setSize(300, 200);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
} public static void main(String[] args) {
new BorderLayoutDemo();
} }
运行结果如下:

4. 网格布局管理器
网格布局管理器将容器划分为网格,组件按行按列排列,使用GridLayout类。在此布局管理器中,每个组件的大小都相同,且会填满整个网格,改变窗体大小,组件也会随之改变。
下面看一个实例。
import java.awt.Container;
import java.awt.GridLayout; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.WindowConstants; public class GirdLayoutDemo extends JFrame { public GirdLayoutDemo() {
Container container = this.getContentPane();
this.setLayout(new GridLayout(7, 3, 5, 5)); // 前两个参数为7行3列,后两个参数为网格间的间距 for(int i=0; i<20; i++) {
container.add(new JButton("按钮" + i));
} this.setVisible(true);
this.setSize(300, 300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
} public static void main(String[] args) {
new GirdLayoutDemo();
} }
运行结果如下,网格共7行3列,网格间的横向、纵向间距都为5:

四、面板
面板也是一个容器,可作为容器容纳其他组件,但也必须被添加到其他容器中。Swing中常用面板有JPanel面板和JScrollPane面板。
1. JPanel
JPanel面板可以聚集一些组件来布局。继承自java.awt.Container类。
下面举个例子。
import java.awt.Container;
import java.awt.GridLayout; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.WindowConstants; public class JPanelDemo extends JFrame { public JPanelDemo() {
Container container = this.getContentPane();
container.setLayout(new GridLayout(2, 1, 10, 10)); // 整个容器为2行1列 JPanel p1 = new JPanel(new GridLayout(1, 3)); // 初始化一个面板,设置1行3列的网格布局
JPanel p2 = new JPanel(new GridLayout(1, 2)); // 初始化一个面板,设置1行2列的网格布局
JPanel p3 = new JPanel(new GridLayout(2, 1)); // 初始化一个面板,设置2行1列的网格布局
JPanel p4 = new JPanel(new GridLayout(3, 2)); // 初始化一个面板,设置3行2列的网格布局 p1.add(new JButton("1")); // 在JPanel面板中添加按钮
p1.add(new JButton("1")); // 在JPanel面板中添加按钮
p1.add(new JButton("1")); // 在JPanel面板中添加按钮
p2.add(new JButton("2")); // 在JPanel面板中添加按钮
p2.add(new JButton("2")); // 在JPanel面板中添加按钮
p3.add(new JButton("3")); // 在JPanel面板中添加按钮
p3.add(new JButton("3")); // 在JPanel面板中添加按钮
p4.add(new JButton("4")); // 在JPanel面板中添加按钮
p4.add(new JButton("4")); // 在JPanel面板中添加按钮
p4.add(new JButton("4")); // 在JPanel面板中添加按钮
p4.add(new JButton("4")); // 在JPanel面板中添加按钮
p4.add(new JButton("4")); // 在JPanel面板中添加按钮
p4.add(new JButton("4")); // 在JPanel面板中添加按钮 container.add(p1); // 在容器中添加面板
container.add(p2); // 在容器中添加面板
container.add(p3); // 在容器中添加面板
container.add(p4); // 在容器中添加面板 this.setVisible(true);
this.setSize(500, 350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
} public static void main(String[] args) {
new JPanelDemo();
} }
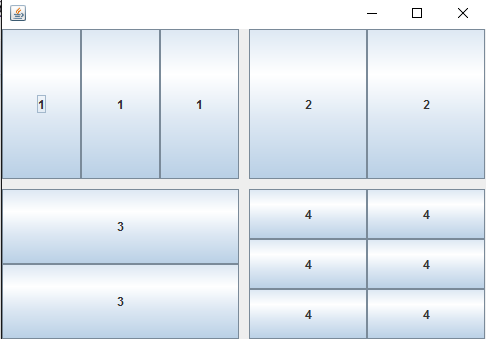
运行结果如下,可自行对比代码与结果理解JPanel。其中,容器的GridLayout布局设置了横纵都为10的间距,JPanel的GridLayout布局没有设置网格间距。

2. JScrollPane
若遇到一个较小的容器窗体中显示一个较大部分内容的情况,可用JScrollPane面板。这是一个带滚动条的面板,就像平时浏览网页,经常遇到的滚动条一样。
如果需要在JScrollPane面板中放置多个组件,需将这多个组件放置在JPanel面板上,然后将JPanel面板作为一个整体组件添加在JScrollPane面板上。
下面看一个例子。
import java.awt.Container; import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.ScrollPaneConstants;
import javax.swing.WindowConstants; public class JScrollPaneDemo extends JFrame { public JScrollPaneDemo() {
Container container = this.getContentPane(); JTextArea tArea = new JTextArea(20, 50); // 创建文本区域组件
tArea.setText("http://www.cnblogs.com/adamjwh/"); JScrollPane sp = new JScrollPane(tArea);
container.add(sp); this.setVisible(true);
this.setSize(300, 150);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
} public static void main(String[] args) {
new JScrollPaneDemo();
} }
其中JTextArea是创建一个文本区域组件,大小为20*50,setText()方法是给该文本区域填值。这里在new一个JScrollPane时,就将文本区域组件添加到其上。运行结果如下:

如果要控制滚动条是否出现等,可查看API直接使用相应方法。
五、按钮组件
1. 提交按钮组件(JButton)
JButton在之前的例子中已经出现多次,是较为常用的组件,用于触发特定动作。可以在按钮上显示文本标签,还可以显示图标,如下:
JButton jb = new JButton();
jb.setIcon(icon); // 设置图标
jb.setToolTipText("图片按钮"); // 设置按钮提示
2. 单选按钮组件(JRadioButton)
默认情况下,单选按钮显示一个圆形图标,通常在其旁放置一些说明性文字。当用户选中某个单选按钮后,按钮组中其它按钮将被自动取消,这时就需要按钮组(ButtonGroup)来将同组按钮放在一起,该按钮组中的按钮只能选择一个,而不在此按钮中的按钮不受影响。语法格式如下:
JRadioButton jr1 = new JRadioButton();
JRadioButton jr1 = new JRadioButton();
JRadioButton jr1 = new JRadioButton();
ButtonGroup group = new ButtonGroup();
group.add(jr1);
group.add(jr2);
group.add(jr3);
3. 复选框组件(JCheckBox)
复选框是一个方块图标,外加一段描述性文字,与单选按钮的区别就是可以多选。每一个复选框都提供“选中”与“不选中”两种状态。语法格式如下:
JCheckBox jrb = new JCheckBox();
六、列表组件
1. 下拉列表(JComboBox)
下拉列表框使用JComboBox类对象来表示,如下方代码:
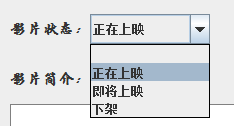
JComboBox status = new JComboBox();
status.addItem(null);
status.addItem("正在上映");
status.addItem("即将上映");
status.addItem("下架");
显示的样式如下:

2. 列表框(JList)
列表框只是在窗体上占据固定的大小,如果要使列表框具有滚动效果,可以将列表框放入滚动面板中。
使用数组初始化列表框的参数如下。
String[] contents = {"1", "2", "3"};
JList jl = new JList(contents);
将Vector类型的数据作为初始化JList的参数如下。
Vector contents = new Vector();
JList jl = new JList(contents);
contents.add("1");
contents.add("2");
contents.add("3");
七、文本组件
1. 文本框(JTextField)
文本框用来显示或编辑一个单行文本,语法格式如下:
JTextField jt = new JTextField("aaa"); // 创建一个文本框,值为aaa
JTextField jt2 = new JTextField("aaa", 20); // 创建一个长度为20的文本框,值为aaa
jt.setText(""); // 将文本框置空
其余构造方法可参考API。
2. 密码框(JPasswordField)
密码框与文本框的定义与用法类似,但会使用户输入的字符串以某种符号进行加密。如下方代码:
JPasswordField jp = new JPasswordField();
jp.setEchoChar('#'); // 设置回显符号
3. 文本域(JTextArea)
文本域组件在上面的代码中已经出现了,如下方代码所示:
JTextArea tArea = new JTextArea(20, 50); // 创建文本区域组件
tArea.setText("http://www.cnblogs.com/adamjwh/");
以上就是Swing的全部内容了,没有太过深入的内容,在校做Java课设的话会用到这部分知识,而在外工作的很少有使用Swing的,所以就介绍个大概的知识。至于Swing的高级组件,JTabel、高级布局管理器、监听事件等就不再介绍了,想了解的朋友可自行查阅资料。
进阶篇到这里就写完了,如果后面有时间可能会再写个高级篇之类的,写一些线程、JDBC等。Java都写完了的话可能会再开一篇有关JavaWeb的内容,或者写一些基于Java的小游戏制作。
Java进阶篇(六)——Swing程序设计(下)的更多相关文章
- 从ConcurrentHashMap的演进看Java多线程核心技术 Java进阶(六)
本文分析了HashMap的实现原理,以及resize可能引起死循环和Fast-fail等线程不安全行为.同时结合源码从数据结构,寻址方式,同步方式,计算size等角度分析了JDK 1.7和JDK 1. ...
- “全栈2019”Java第十六章:下划线在数字中的意义
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- Java进阶篇(六)——Swing程序设计(上)
Swing是GUI(图形用户界面)开发工具包,内容有很多,这里会分块编写,但在进阶篇中只编写Swing中的基本要素,包括容器.组件和布局等,更深入的内容会在高级篇中出现.想深入学习的朋友们可查阅有关资 ...
- Java进阶篇(一)——接口、继承与多态
前几篇是Java的入门篇,主要是了解一下Java语言的相关知识,从本篇开始是Java的进阶篇,这部分内容可以帮助大家用Java开发一些小型应用程序,或者一些小游戏等等. 本篇的主题是接口.继承与多态, ...
- Java进阶篇之十五 ----- JDK1.8的Lambda、Stream和日期的使用详解(很详细)
前言 本篇主要讲述是Java中JDK1.8的一些新语法特性使用,主要是Lambda.Stream和LocalDate日期的一些使用讲解. Lambda Lambda介绍 Lambda 表达式(lamb ...
- Java进阶篇设计模式之七 ----- 享元模式和代理模式
前言 在上一篇中我们学习了结构型模式的组合模式和过滤器模式.本篇则来学习下结构型模式最后的两个模式, 享元模式和代理模式. 享元模式 简介 享元模式主要用于减少创建对象的数量,以减少内存占用和提高性能 ...
- Java进阶篇设计模式之六 ----- 组合模式和过滤器模式
前言 在上一篇中我们学习了结构型模式的外观模式和装饰器模式.本篇则来学习下组合模式和过滤器模式. 组合模式 简介 组合模式是用于把一组相似的对象当作一个单一的对象.组合模式依据树形结构来组合对象,用来 ...
- Java进阶篇设计模式之五-----外观模式和装饰器模式
前言 在上一篇中我们学习了结构型模式的适配器模式和桥接模式.本篇则来学习下结构型模式的外观模式和装饰器模式. 外观模式 简介 外观模式隐藏系统的复杂性,并向客户端提供了一个客户端可以访问系统的接口.这 ...
- Java进阶篇设计模式之四 -----适配器模式和桥接模式
前言 在上一篇中我们学习了创建型模式的建造者模式和原型模式.本篇则来学习下结构型模式的适配器模式和桥接模式. 适配器模式 简介 适配器模式是作为两个不兼容的接口之间的桥梁.这种类型的设计模式属于结构型 ...
随机推荐
- Docker三十分钟快速入门(下)
一.背景 上篇文章我们进行了Docker的快速入门,基本命令的讲解,以及简单的实战,那么本篇我们就来实战一个真实的项目,看看怎么在产线上来通过容器技术来运行我们的项目,来达到学会容器间通信以及dock ...
- servlet里获得jsp页面里select的选项之值
<span style="font-size:24px;"><select name=first> <option value="1&quo ...
- node 和git 在linux(centos) 上的安装
1. wget命令下载Node.js安装包. (该安装包是编译好的文件,解压之后,在bin文件夹中就已存在node和npm,无需重复编译.) wget https://nodejs.org/dist ...
- C#学习笔记-迭代器模式
什么是迭代器模式? 迭代器模式(Iterator):提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象的内部表示. 何时使用迭代器模式? 当需要访问一个聚合对象,而且不管这些对象是什么都需要 ...
- LVS集群之原理及概述(1)
一. 概述 什么是集群,集群的特点.功能和分类.Linux环境下用哪些开源软件来构建一个功能强而有稳定的集群系统.了解国人内核级负载均衡开源项目linux虚拟服务器,简称LVS. 1.1 定义 集群是 ...
- JavaScript基础知识(JSON、Function对象、原型、引用类型)
19.JSON 概念:JavaScript 对象表示法(JavaScript Object Notation),是一种轻量级的数据交换格式 特点:易于程序员编写和查看:易于计算机解析和生成 数据结构 ...
- CSS清除浮动的几种方式
浮动对页面的影响: 如果一个父盒子中有一个子盒子,并且父盒子没有设置高,子盒子在父盒子中进行了浮动,那么将来父盒子的高度为0.由于父盒子的高度为0, 下面的元素会自动补位,所以这个时候要进行浮动的清除 ...
- js--Dom Bom操作
– 基础 – 内置对象 ● String对象:处理所有的字符串操作 ● Math对象:处理所有的数学运算 ● Date对象:处理日期和时间的存储.转化和表达 ● Array对象:提供 ...
- 【转】adb操作命令详解及大全
adb是什么?:adb的全称为Android Debug Bridge,就是起到调试桥的作用.通过adb我们可以在Eclipse中方面通过DDMS来调试Android程序,说白了就是debug工具.a ...
- BZOJ:4826: [Hnoi2017]影魔
Description 影魔,奈文摩尔,据说有着一个诗人的灵魂.事实上,他吞噬的诗人灵魂早已成千上万.千百年来,他收集了各式各样的灵魂,包括诗人.牧师.帝王.乞丐.奴隶.罪人,当然,还有英雄.每一个灵 ...
