[图形学] 习题8.6 线段旋转后使用Cohen-Sutherland算法裁剪
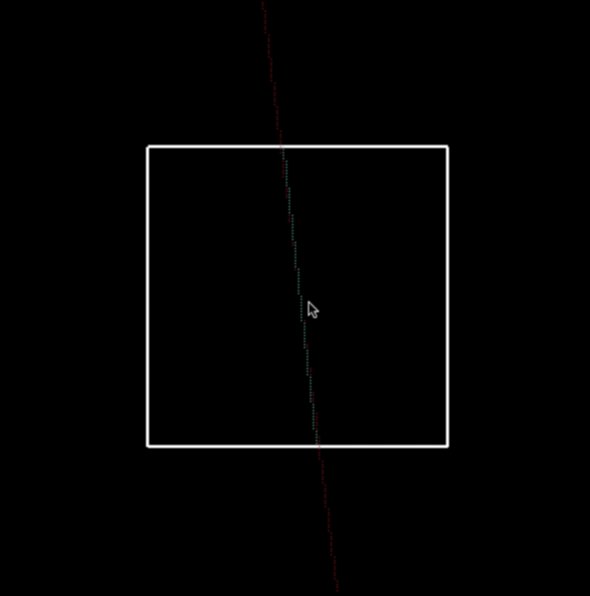
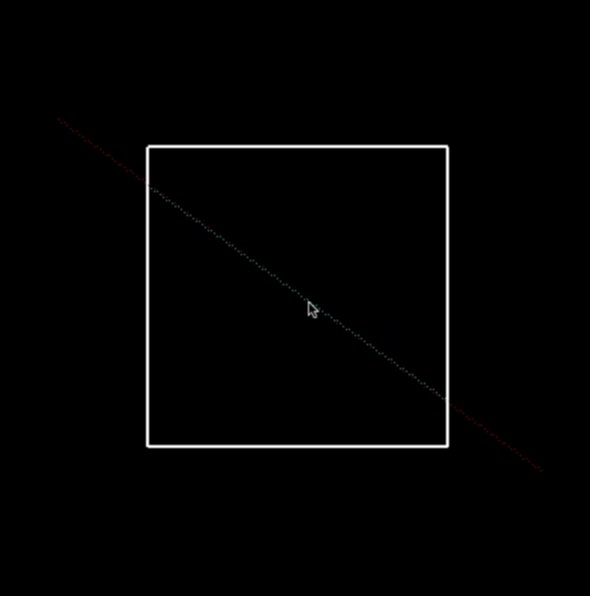
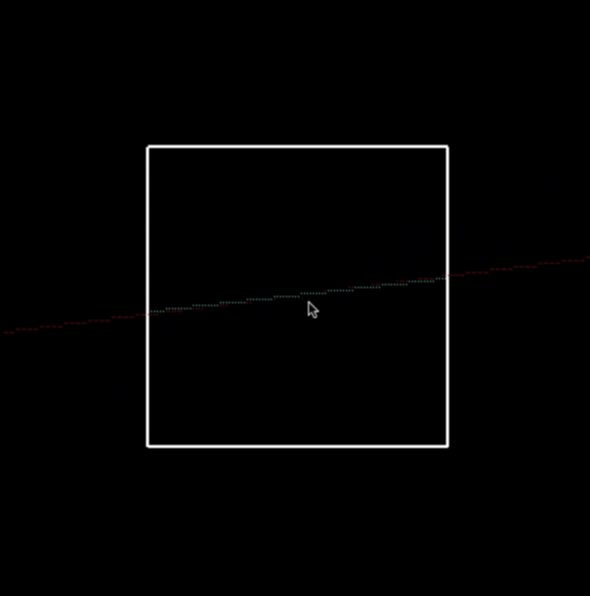
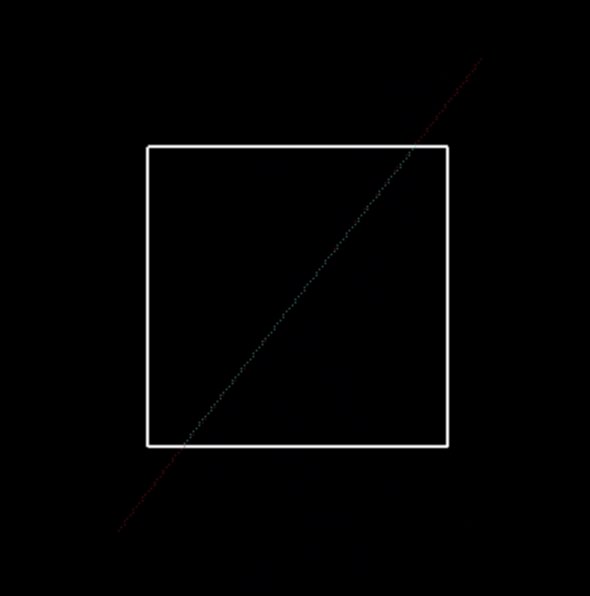
习题8.6 生成一条比观察窗口对角线还长的线段动画,线段重点位于观察窗口中心,每一帧的线段在上一帧基础上顺时针旋转一点,旋转后用Cohen-Sutherland线段裁剪算法进行裁剪。
步骤:
- 1 视口范围:(-100, -100)到(100, 100);
- 2 裁剪窗口区域:winMin(-50, -50) 到 winMax(50, 50),原始端点:p0(-100, 0)到 p1(100, 0)
- 3 使用Bresenham算法画原始线段,使用Cohen-Sutherland算法画裁剪线段;
- 4 theta += delta,其中 theta为累计旋转角度,delta为每次变化的角度;
- 5 计算旋转后的新的原始线段端点:p0'和p1'。x' = x * cos(theta) - y * sin(theta), y' = x * sin(theta) +y * cos(theta);
- 6 每帧重复步骤3-5.
#include <GLUT/GLUT.h>
#include <math.h>
#include <iostream>
#include "linebres.h"
#include "linecohsuth.h" const GLdouble PI = 3.1416;
GLdouble theta = 0.0;
const GLdouble delta = - PI / ; void init (void)
{
glClearColor(0.0, 0.0, 0.0, 1.0); glMatrixMode(GL_PROJECTION);
gluOrtho2D(-, , -, ); glMatrixMode(GL_MODELVIEW);
} void clippingWindow (void)
{
glColor3f(1.0, 1.0, 1.0); glBegin(GL_LINE_LOOP);
glVertex2i(-, -);
glVertex2i(-, );
glVertex2i(, );
glVertex2i(, -);
glEnd();
} void displayFcn (void)
{
glClear(GL_COLOR_BUFFER_BIT); clippingWindow(); glColor3f(1.0, 1.0, 1.0); wcPt2D winMin, winMax;
winMin.setCoords(-, -);
winMax.setCoords(, ); wcPt2D p0, p1;
p0.setCoords(-, );
p1.setCoords(, ); wcPt2D p00, p01;
p00.setCoords(p0.getx() * cos(theta) - p0.gety() * sin(theta), p0.getx() * sin(theta) + p0.gety() * cos(theta));
p01.setCoords(p1.getx() * cos(theta) - p1.gety() * sin(theta), p1.getx() * sin(theta) + p1.gety() * cos(theta)); // std::cout << "p00 : " << p00.getx() << "," << p00.gety() << std::endl;
// std::cout << "p01 : " << p01.getx() << "," << p01.gety() << std::endl; glColor3f(1.0, 1.0, 0.0);
lineBres(round(p00.getx()), round(p00.gety()), round(p01.getx()), round(p01.gety()));
glColor3f(0.0, 1.0, 1.0);
lineClipCohSuth(winMin, winMax, p00, p01); glutSwapBuffers();
} void idleFcn (void)
{
theta += delta;
displayFcn();
} int main(int argc, char * argv[]) { glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_DOUBLE);
glutInitWindowPosition(-, );
glutInitWindowSize(, );
glutCreateWindow("Exercise 8.6"); init();
glutDisplayFunc(displayFcn);
glutIdleFunc(idleFcn); glutMainLoop(); return ;
}
因为theta一直在变化,每次重新计算cos(theta)和sin(theta)会影响效率,因此p0和p1每次更新为旋转后的坐标,修改代码如下:
#include <GLUT/GLUT.h>
#include <math.h>
#include <iostream>
#include "linebres.h"
#include "linecohsuth.h" const GLdouble PI = 3.1416;
const GLdouble delta = - PI / ;
GLint initialized = ;
GLdouble cosDelta, sinDelta;
wcPt2D p0, p1, winMin, winMax; void init (void)
{
glClearColor(0.0, 0.0, 0.0, 1.0); glMatrixMode(GL_PROJECTION);
gluOrtho2D(-, , -, ); glMatrixMode(GL_MODELVIEW);
} void clippingWindow (void)
{
glColor3f(1.0, 1.0, 1.0); glBegin(GL_LINE_LOOP);
glVertex2i(-, -);
glVertex2i(-, );
glVertex2i(, );
glVertex2i(, -);
glEnd();
} void displayFcn (void)
{
glClear(GL_COLOR_BUFFER_BIT); clippingWindow(); glColor3f(1.0, 1.0, 1.0); if(!initialized)
{
initialized = ;
cosDelta = cos(delta);
sinDelta = sin(delta);
winMin.setCoords(-, -);
winMax.setCoords(, );
p0.setCoords(-, );
p1.setCoords(, );
} p0.setCoords(p0.getx() * cosDelta - p0.gety() * sinDelta, p0.getx() * sinDelta + p0.gety() * cosDelta);
p1.setCoords(p1.getx() * cosDelta - p1.gety() * sinDelta, p1.getx() * sinDelta + p1.gety() * cosDelta); glColor3f(1.0, 1.0, 0.0);
lineBres(round(p0.getx()), round(p0.gety()), round(p1.getx()), round(p1.gety()));
glColor3f(0.0, 1.0, 1.0);
lineClipCohSuth(winMin, winMax, p0, p1); glutSwapBuffers();
} int main(int argc, char * argv[]) { glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_DOUBLE);
glutInitWindowPosition(-, );
glutInitWindowSize(, );
glutCreateWindow("Exercise 8.6"); init();
glutDisplayFunc(displayFcn);
glutIdleFunc(displayFcn); glutMainLoop(); return ;
}
本来想使用glRotatef(delta, 0.0, 0.0, 1.0)这个转换矩阵进行旋转,但使用C-S裁剪算法时传入的端点坐标依然不是旋转后的,先裁剪后旋转导致裁剪区域不对。不知道是否可以用glRotatef来解答这道题目。

[图形学] 习题8.6 线段旋转后使用Cohen-Sutherland算法裁剪的更多相关文章
- [图形学] 习题8.12 NLN二维线段裁剪算法实现
Nicholl-Lee-Nicholl二维线段裁剪算法相对于Cohen-Sutherland和Liang-Barsky算法来说,在求交点之前进行了线段端点相对于几个区域的判断,可以确切的知道要求交点的 ...
- 【LeetCode】Find Minimum in Rotated Sorted Array 找到旋转后有序数组中的最小值
本文为大便一箩筐的原创内容,转载请注明出处,谢谢:http://www.cnblogs.com/dbylk/p/4032570.html 原题: Suppose a sorted array is ...
- Launcher3自定义壁纸旋转后拉伸无法恢复
MTK8382/8121平台. 描述:将自定义图片设置成壁纸后,横屏显示时,旋转为竖屏,图片由于分辨率过小,会拉伸:再旋转为横屏,拉伸不恢复. 这两天正在解这个问题,研究了很久,走了不少弯路,最后发现 ...
- [golang]图片按中心旋转后,新图的左顶点位置的偏移量
1 前言 图片按中心旋转后,新图的左顶点位置的偏移量 2 代码 func OffsetXYAfterRotationCore(W, H, L, T, Angle float64) (x, y floa ...
- iOS开发 CGAffineTransform 让图片旋转, 旋转后获得图片旋转的角度
1.让图片旋转 UIImageView *imageView = [[UIImageView alloc]init]; imageView.frame = CGRectMake(50, 50, 200 ...
- Android设置屏幕旋转后保存数据
1.onCreate()方法中最后判断需要保存的状态值 if(savedInstanceState != null){ mCurrentIndex = savedInstanceState.getIn ...
- [PHP] 算法-有序数组旋转后寻找最小值的PHP实现
把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转. 输入一个非减排序的数组的一个旋转,输出旋转数组的最小元素. 例如数组{3,4,5,1,2}为{1,2,3,4,5}的一个旋转,该数组 ...
- CSU 1453: 平衡序列 学会线段树后必做
http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1453. 题目:给定一个大小为100000的数组,里面的数字最大也是100000.现在叫你求出一段子 ...
- scramble-string——两个字符串经过树化并旋转后是否一致、递归、动态规划
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrin ...
随机推荐
- Linux C 程序的开发环境
1.开发环境的构成 编辑器 vim,vi 编译器 gcc 调试器 gdb 函数库glibc 系统头文件glibc_header 2.gcc编译器 功能强大.性能优越的多平台编译器,gcc可以将c.c+ ...
- 读书笔记系列01-《收获、不止Oracle》
读书笔记系列01-<收获.不止Oracle> 最近计划将看过的Oracle书籍依次系统的总结下读书笔记. 这本书是我个人觉得写的最有趣的Oracle书籍,也是我接触Oracle后第一本完全 ...
- Python列表(一)
列表由一系列特定顺序排列的元素组成,在python中使用[]来表示列表,并用,来进行元素分割. >>> name_list['alben', 'james', 'harden', ' ...
- 【Java并发系列03】ThreadLocal详解
img { border: solid 1px } 一.前言 ThreadLocal这个对象就是为多线程而生的,没有了多线程ThreadLocal就没有存在的必要了.可以将任何你想在每个线程独享的对象 ...
- Building [Security] Dashboards w/R & Shiny + shinydashboard(转)
Jay & I cover dashboards in Chapter 10 of Data-Driven Security (the book) but have barely mentio ...
- web前端面试题记录
记录了2017年5月下旬刚毕业时面试的经典面试题 布局方面 1. 响应式布局,左侧栏目固定,右侧内容随着屏幕宽度变化而变化(高频) flex布局 position布局 css3计算宽度 float布局 ...
- 【java8】慎用java8的foreach循环
虽然java8出来很久了,但是之前用的一直也不多,最近正好学习了java8,推荐一本书还是不错的<写给大忙人看的javase8>.因为学习了Java8,所以只要能用到的地方都会去用,尤其是 ...
- jQuery插件 -- 图片随页面滚动fixed
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 小K的H5之旅-CSS基础(一)
一.什么是CSS W3C标准中,倡导有3:其一为内容与表现分离,其二为内容与行为分离,其三为内容结构的语义化.其倡导中第一条的"表现"指的便可以说是CSS.CSS全称Cascadi ...
- Asp.Net Core写个共享磁盘文件Web查看器
本篇和大家分享的是一个磁盘文件查看系统,严格来说是使用NetCore写的一个Web系统应用,由于NetCore跨平台特性,我生成了exe的运行包,只需要配置运行电脑ip+端口,即可在浏览器中通过IP+ ...
