解析:使用easyui的form提交表单,在IE下出现类似附件下载时提示是否保存的现象
之前开发时遇到的一个问题,使用easyui的form提交表单,在Chrome下时没问题的,但是在IE下出现类似附件下载时提示是否保存的现象。

这里记录一下如何解决的。其实这个现象不光是easyui的form,还有其他一些form插件也是一样的,使用不当就会遇到这个问题。
前台:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="keywords" content="">
<meta name="description" content="">
<title></title>
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<div>
<form id="formTest" method="post" action="~/Test/Save">
name: <input type="text" /><br />
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()">submit</a>
</form>
</div>
<script type="text/javascript">
function submitForm() {
$('#formTest').form('submit', {
success: function(data){
var data = $.parseJSON(data);
if (data.result){
alert(data.msg)
}
}
});
}
</script>
</body>
</html>
后台:
public ActionResult Save()
{
return Json(new {
result = true,
msg = "Save successful."
});
}
结果:
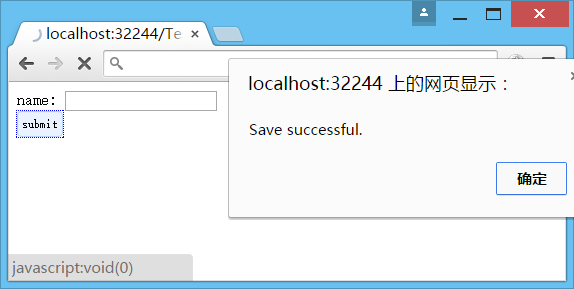
Chrome是这样↓

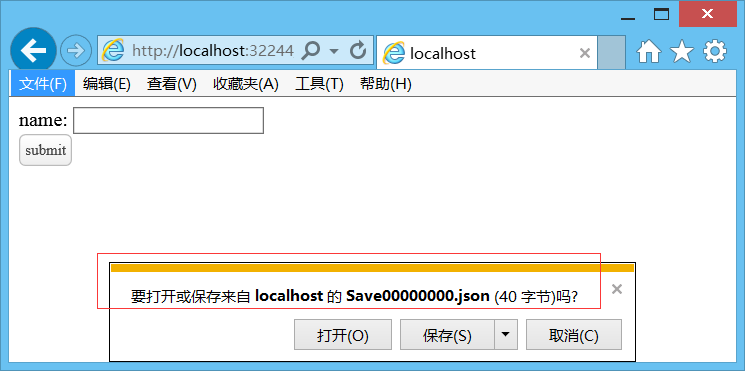
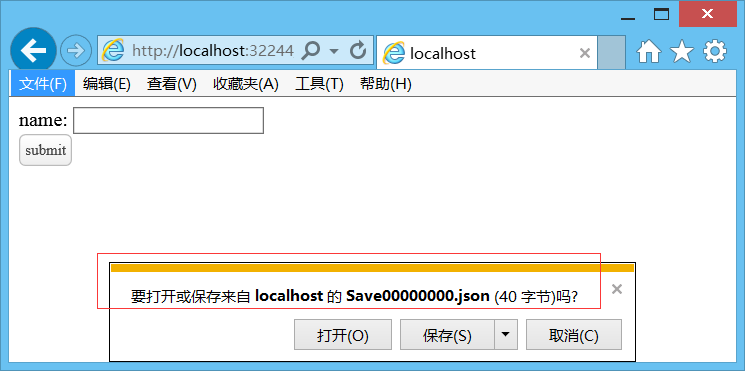
IE是这样↓,不科学啊?

怎么解决?改后台的Action的返回的content-type改为text/html:
public ActionResult Save()
{
return Json(new {
result = true,
msg = "Save successful."
}, "text/html");
}
为什么?因为JsonReslut默认返回给浏览器的content-type类型是:application/json,(←等于没说)。
奇怪了,我们平时通过jQuery的ajax方法来提交数据、请求数据不都挺正常的吗,没出现过这个情况啊,浏览器兼容性jQuery已经帮我们处理好了啊,这个easyui的form方法也是无刷新提交表单啊,应该也是ajax吧。问题就在这里,这个easyui的form提交表单并不是真的ajax。我们来看看easyui-form的源码(正好1.4.2版本的jquery.form.js有源码):
...省略...
function ajaxSubmit(target, options){
var opts = $.data(target, 'form').options;
$.extend(opts, options||{}); var param = $.extend({}, opts.queryParams);
if (opts.onSubmit.call(target, param) == false){return;}
$(target).find('.textbox-text:focus').blur();
//构造了一个iframe
var frameId = 'easyui_frame_' + (new Date().getTime());
var frame = $('<iframe id='+frameId+' name='+frameId+'></iframe>').appendTo('body')
frame.attr('src', window.ActiveXObject ? 'javascript:false' : 'about:blank');
frame.css({
position:'absolute',
top:-1000,//让我们看不到它
left:-1000
});
frame.bind('load', cb); submit(param); function submit(param){
var form = $(target);
if (opts.url){
form.attr('action', opts.url);
}
var t = form.attr('target'), a = form.attr('action');
form.attr('target', frameId);//把我们要提交的form的target指向构造出来的那个iframe
var paramFields = $();
try {
for(var n in param){
var field = $('<input type="hidden" name="' + n + '">').val(param[n]).appendTo(form);
paramFields = paramFields.add(field);
}
checkState();
form[].submit();
} finally {
form.attr('action', a);
t ? form.attr('target', t) : form.removeAttr('target');
paramFields.remove();
}
...省略...
看我标为红色的,其他的我现在不关心,就先省略了。
我们看到easyui的作者写了一个ajaxSubmit方法(不仔细看内容还真以为是一个ajax方法呢)。方法里面动态构造了一个隐藏的iframe,然后把我们要提交的form的target指向了构造出来的这个隐藏的iframe,给这个iframe设置了load事件回调方法用来处理响应。重要的是那句“form[0].submit()”,这是什么,这就是直接在提交表单啊,哪儿有什么ajax,只是保证了页面无刷新。(好吧,我承认我理解的ajax概念比较狭隘)
IE浏览器对于application/json的非ajax的响应的处理比较特殊,我这里指的是相当于你在IE的地址栏上输入了一个url,而服务器返回的content-type是application/json,我猜是IE默认是不能直接处理application/json的响应,所以就提示下载了。
而Chrome则默认对application/json是当做文本来处理的,所以可以正常显示。
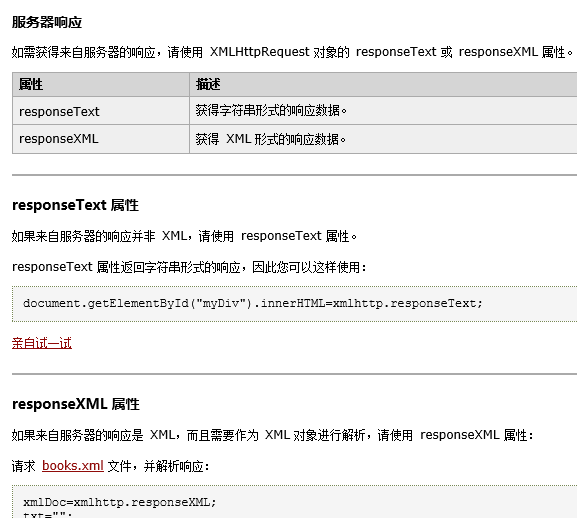
还有一点需要弄清楚的是ajax,我们看看这个(来自w3school):

我们看出ajax的响应实际上就两种,一种当做纯文本处理,另一种当做xml处理。所以jQuery的ajax默认对于application/json或者text/html都会当做文本处理的,ajax是没有一种处理方式是“下载保存”的方式的。
这样应该比较好理解这个问题了。
可以比较一下用真的ajax来提交表单,不管后台返回的是application/json或者text/html处理都是一致的:
function submitForm() {
$.post($("#formTest").attr("action"), {
name: $("#formTest input[type=text]").val()
}, function (response) {
alert(response.msg);
});
}
解析:使用easyui的form提交表单,在IE下出现类似附件下载时提示是否保存的现象的更多相关文章
- 使用easyui的form提交表单,在IE下出现类似附件下载时提示是否保存的现象
之前开发时遇到的一个问题,使用easyui的form提交表单,在Chrome下时没问题的,但是在IE下出现类似附件下载时提示是否保存的现象. 这里记录一下如何解决的.其实这个现象不光是easyui的f ...
- Form提交表单页面不跳转
1.设计源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- 回车禁止form提交表单
今天遇到回车自动提交表单特此记录下 document.getElementsByTagName('form')[0].onkeydown = function(e) { var e = e || ev ...
- 利用ajaxSubmit()方法实现Form提交表单后回调
1. 背景 最近在工作中,需要实现网页端图片上传到FTP服务器的功能.上传文件是用Form表单提交数据的方法向后台传输文件流,在此遇到了一个问题:后台在处理完图片上传功能后,需要向前台回传是 ...
- JS提交表单页面不跳转、JS下载、动态创建from
JS下载 function downloadFile(id) { var url = "<%=request.getContextPath()%>/cer/downlo ...
- Form提交表单后页面刷新不跳转的实现
<form action="" id="" method="post" target="nm_iframe"> ...
- form提交表单没接收到$_POST
分享一个最近做项目遇到的奇葩经历: 很奇怪的,我在弄一个表单提交的时候,后台验证就报了非post提交错误 我就郁闷了,我form明明写的method为post,不可能是非post错误啊 经历反应测试, ...
- 表单提交学习笔记(一)—利用jquery.form提交表单(后台.net MVC)
起因:一开始想用MVC本身的Form提交方法,但是提交完之后想进行一些提示,MVC就稍显不足了,最后用jquery插件---jquery.form.js,完美解决了问题~~ 使用方法 一.下载jque ...
- 【JavaScript】Html form 提交表单方式
源:http://blog.csdn.net/wang02011/article/details/6299517 1.input[type='submit'] 2.input[type='image' ...
随机推荐
- ffmpeg在shell循环中只执行一次问题
最近写了一个shell脚本,发现 ffmpeg 命令只执行了一次就停了,最后找到原因: ffmpeg有时会读取标准输入流,导致命令出错,解决办法是在ffmpeg命令之后添加 #xxx ffmpeg x ...
- java并发:线程同步机制之计数器&Exechanger
第一节 CountDownLatch (1)初识CountDownLatch (2)详述CountDownLatch CountDownLatch是通过一个计数器来实现的,计数器的初始值为线程的数量. ...
- Scala入门之控制结构
package com.dtspark.scala.basics /** * Scala中的基本控制结构有顺序.条件和循环三种方式,这个其它的JVM语言是一致的,但是Scala也有一些高级的流程控制结 ...
- nios II--实验2——led软件部分
软件开发 首先,在硬件工程文件夹里面新建一个software的文件夹用于放置软件部分:打开toolsàNios II 11.0 Software Build Tools for Eclipse,需要进 ...
- SVN——配置和安装
SVN安装步骤: 所有安装文件下载地址:http://pan.baidu.com/s/1bocNTDl 一.安装01----VisualSVN-Server-3.4.2-x64.msi 文件 直接下一 ...
- hihocoder1033交错和
题目链接 坑: 1.ll x,y; z=x*y;可能会溢出,于是我写成x%mod*y%mod 仍旧错误,要写成x%mod*(y%mod). 2.f(9019)=1. 要注意如果为0,下一位的符号根据0 ...
- C语言输入输出整数
scanf("%llu", &x); printf("%llu\n", x); scanf("%u", &x); print ...
- kill 根据PID终止进程
根据PID终止进程 kill [option] PID-list kill 通过向一个或多个进程发送信号来终止进程.除超级用户外,只有进程的所有者才可以对进程执行kill 参数 PID-list为ki ...
- 配置163Yum源自动判断你的系统是Centos版本(适用于5.x或6.x)
#!/bin/bash #Author:nulige #Date: 2015-3-8 #实现功能:自动判断你的系统是Centos版本,适用于5.x或6.x mv /etc/yum.repos.d/Ce ...
- 【BZOJ 2818】gcd 欧拉筛
枚举小于n的质数,然后再枚举小于n/这个质数的Φ的和,乘2再加1即可.乘2是因为xy互换是另一组解,加1是x==y==1时的一组解.至于求和我们只需处理前缀和就可以啦,注意Φ(1)的值不能包含在前缀和 ...
