连续赋值与求值顺序var a = {n:1};a.x = a = {n:2}; alert(a.x);
代码如下:
<script>
var a = {n:1};
var b = a;
a.x = a = {n:2};
console.log(a.x);// --> undefined
console.log(b.x);// --> [object Object]
</script>
上面的例子看似简单,但结果并不好了解,很容易把人们给想绕了——“a.x不是指向对象a了么?为啥log(a.x)是undefined?”、“b.x不是应该跟a.x是一样的么?为啥log出来居然有2个对象”
当然各位可以先自行理解一下,若能看出其中的原因和工作机理自然就无须继续往下看啦。
下面来分析下这段简单代码的工作步骤,从而进一步理解js引用类型“赋值”的工作方式。
首先是
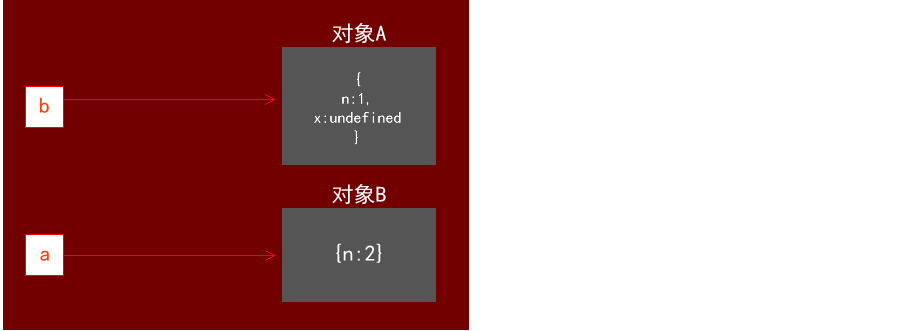
var a = {n:1};
var b = a;
在这里a指向了一个对象{n:1}(我们姑且称它为对象A),b指向了a所指向的对象,也就是说,在这时候a和b都是指向对象A的:

这一步很好理解,接着继续看下一行非常重要的代码:
a.x = a = {n:2};
我们知道js的赋值运算顺序永远都是从右往左的,不过由于“.”是优先级最高的运算符,所以这行代码先“计算”了a.x。
这时候发生了这个事情——a指向的对象{n:1}新增了属性x(虽然这个x是undefined的):
从图上可以看到,由于b跟a一样是指向对象A的,要表示A的x属性除了用a.x,自然也可以使用b.x来表示了。
接着,依循“从右往左”的赋值运算顺序先执行 a={n:2} ,这时候,a指向的对象发生了改变,变成了新对象{n:2}(我们称为对象B):

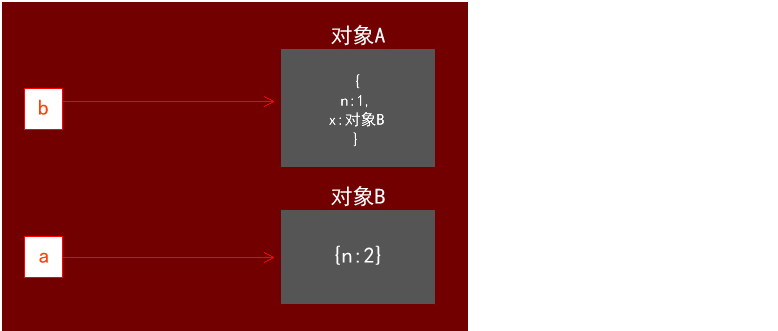
接着继续执行 a.x=a,很多人会认为这里是“对象B也新增了一个属性x,并指向对象B自己”
但实际上并非如此,由于( . 运算符最先计算)一开始js已经先计算了a.x,便已经解析了这个a.x是对象A的x,所以在同一条公式的情况下再回来给a.x赋值,也不会说重新解析这个a.x为对象B的x。
所以 a.x=a 应理解为对象A的属性x指向了对象B:

那么这时候结果就显而易见了。当console.log(a.x)的时候,a是指向对象B的,但对象B没有属性x。没关系,当查找一个对象的属性时,JavaScript 会向上遍历原型链,直到找到给定名称的属性为止。但当查找到达原型链的顶部 - 也就是 Object.prototype - 仍然没有找到指定的属性B.prototype.x,自然也就输出undefined;
而在console.log(b.x)的时候,由于b.x表示对象A的x属性,该属性是指向对象B,自然也输出了[object Object]了,注意这里的[object Object]可不是2个对象的意思,对象的字符串形式,是隐式调用了Object对象的toString()方法,形式是:"[object Object]"。所以[object Object]表示的就只是一个对象罢了:)
以上纯粹为个人对js引用类型工作方式的理解,若有不对的地方请指出谢谢 :)
原文:http://www.cnblogs.com/vajoy/p/3703859.html
连续赋值与求值顺序var a = {n:1};a.x = a = {n:2}; alert(a.x);的更多相关文章
- 诡异的C语言实参求值顺序
学了这么久的C语言,竟然第一次碰到这么诡异的实参求值顺序问题,大跌眼镜.果然阅读面太少了! #include<iostream> void foo(int a, int b, int c) ...
- 【部分原创】标准C语言的优先级、结合性、求值顺序、未定义行为和非确定行为浅析
零. 优先级 在C++ Primer一书中,对于运算符的优先级是这样描述的: Precedence specifies how the operands are grouped. It ...
- &&、||、?:、,四个运算符的求值顺序
C语言中只有四个运算符(&&.||.?:.,)存在规定的求值顺序. 运算符&&和运算符||首先对左侧操作数求值,只在需要时才对右侧操作数求值. 运算符?:有三个操作数: ...
- SQL AND和OR求值顺序
假如需要列出价格为10美元及以上,且由DLL01或BRS01制造的所有产品.下面的SELECT语句使用组合的AND和OR操作符建立了一个WHERE子句: ; 分析▼ 请看上面的结果.返回的行中有4行价 ...
- C语言对表达式的求值顺序不是明确规定的
讨论区看到的 WA来自那些递归下降求解的代码. 第一种情况,使用|| 和 &&: 例如s为所给串 int getval() { switch(s[c_s++]) { case 'p': ...
- ZT C,C++表达式求值顺序 裘老的解释。 [问题点数:300分]
http://bbs.csdn.net/topics/370153775 [置顶] [推荐] C,C++表达式求值顺序 裘老的解释. [问题点数:300分] 最近这问题有从日经变时经的趋势,这里贴出裘 ...
- C++求值顺序
<C++Primer5th>中文版第124页 C++语言没有明确规定大多数二元运算符的求值顺序, 给编译器优化留下了余地. 这种策略实际上是在代码生成效率和程序潜在缺陷之间进行了权衡,这个 ...
- 左求值表达式,堆栈,调试陷阱与ORM查询语言的设计
1,表达式的求值顺序与堆栈结构 “表达式” 是程序语言一个很重要的术语,也是大家天天写的程序中很常见的东西,但是表达式的求值顺序一定是从左到右么? C/C++语言中没有明确规定表达式的运算顺序(从左到 ...
- C/C++ 语言中的表达式求值(原文作者:裘宗燕)
经常可以在一些讨论组里看到下面的提问:“谁知道下面C语句给n赋什么值?”m = 1; n = m+++m++;最近有位不相识的朋友发email给我,问为什么在某个C++系统里,下面表达式打印出两个4, ...
随机推荐
- STM32 控制红外线收发
买了一块STM32的板子,这次需要将IR的code移植到STM32上面,因为STM32成本比树莓派低得多,所以 一些简单的外设挂在STM32上就行了. 我买的板子的型号是STM32F103C8T6,价 ...
- 异常检测算法--Isolation Forest
南大周志华老师在2010年提出一个异常检测算法Isolation Forest,在工业界很实用,算法效果好,时间效率高,能有效处理高维数据和海量数据,这里对这个算法进行简要总结. iTree 提到森林 ...
- Webwork 学习之路【05】请求跳转前 xwork.xml 的读取
个人理解 WebWork 与 Struts2 都是将xml配置文件作为 Controler 跳转的基本依据,WebWork 跳转 Action 前 xml 文件的读取依赖 xwork-1.0.jar, ...
- Word 打包 zip 并提供下载
该篇博客记录Java Web项目将word打包zip并提供下载功能的实现和其中遇到的坑,方便后续自己的查看的参照. 1. 后台处理的java 方法 首先将所有的word生成到uploadword目录下 ...
- 后记:Cookie安全大辩论总结
前天,我发布在博客园上的某知名电商网站的Cookie漏洞引发园友们的热议,学到了很多知识,现在整理一下其中比较激烈的技术讨论.谁对谁错每个人自己心中都有一把称,很多时候都是我无法说服你,你也无法说服我 ...
- 如何用 fiddler 代理调试本地手机页面
最近在做移动端的页面,但是移动端的调试很蛋疼.虽然说 90% 的功能都能用 chrome 下的模拟器来模拟解决,但是剩余的 10% 却只能在真机上调试.比如说一两个像素的误差,比如说只有真机上才能重现 ...
- grootjs 简明教程
grootJs简明教程 mvvm框架也是解决的一类问题,在某些时候会提高生产效率: 经过接近一个月的努力,grootJs测试版终于发布了 grootJs是一个mvvm的框架,名字取 grass 和ro ...
- Matlab绘图详解
Matlab绘图 强大的绘图功能是Matlab的特点之一,Matlab提供了一系列的绘图函数,用户不需要过多的考虑绘图的细节,只需要给出一些基本参数就能得到所需图形,这类函数称为高层绘图函数.此外,M ...
- poj 1324 Holedox Moving
poj 1324 Holedox Moving 题目地址: http://poj.org/problem?id=1324 题意: 给出一个矩阵中,一条贪吃蛇,占据L长度的格子, 另外有些格子是石头, ...
- Collections的应用
Collection : 接口 Collections : 集合的工具类 Arrays (数组的工具类) 只能操作list集合 说出Collection和Collections 的区别 ...
