HTML5学习总结-01 开发环境和历史
1 搭建HTML5开发环境
1 安装一款支持HTML5的浏览器
FireFox, Chrome
2 开发工具
SublineText, Eclipse, HBuilder, WebStorm
注:使用HBuilder需要注册账号,可以使用以下账户登陆:
- xpws2000@qq.com
- 123welcome
3 调试工具
- IE下的调试工具WebDeveloper Tool(F12)
- FireFox下的调试工具FireBug, HttpRequester
2 常用代码
one.html
- <!DOCTYPE html>
- <!--根标签-->
- <html>
- <!--头部-->
- <head>
- <!--头部标签-->
- <title>我的第一个HTML页面</title>
- <!--设置编码 -->
- <meta charset="utf-8">
- </head>
- <!--主要内容-->
- <body>
- <div>HelloWorld!</div>
- </body>
- </html>
3 常用标签
常用标签
- 标题:h1、h2、h3、h4、h5,h6
- 段落:p
- 换行:br
- 分割线:hr
- 容器:div、span(用来容纳其他标签)
- 表格:table、tr、td
- 列表:ul、ol、li
- 图片:img
- 表单:input
- 链接:a
例子:
<img src="//www.baidu.com/img/baidu_jgylogo3.gif" alt="网络速度慢,正在加载" />
src属性需要填写相对路径,绝对路径。
- 相对路径:资源在当前的项目中 ./ ../
- 绝对路径:资源在外界 http:// https://
alt 属性当图片资源加载不成功时给的提示。
width,height显示图片宽度可以用像素,也可以用百分比。
4 利用meta标签对viewport进行控制
- <meta name="viewport" content="width=device-width, initial-scale=1">
5 HTML5的历史

4 移动开发
H5面向移动开发
- <!DOCTYPE html>
<html>- <head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable">
<title>测试</title>- <style>
* {
margin: 0;
padding: 0;
}
div {
background-color: green;
text-align: center;
//line-height: 300px;
border: 4px solid red;
}
button{
width: 200px;
height: 100px;
}
</style>- </head>
- <body>
<div id="mainBox">
<button id='btn'>Display Device Info</button>
</div>- <script type="text/javascript">
function displayDeviceInfo() {
var h = "";
h += " 网页可见区域宽:" + document.body.clientWidth + "\n";
h += " 网页可见区域高:" + document.body.clientHeight + "\n";
h += " 网页可见区域宽:" + document.body.offsetWidth + " (包括边线和滚动条的宽)" + "\n";
h += " 网页可见区域高:" + document.body.offsetHeight + " (包括边线的宽)" + "\n";
h += " 网页正文全文宽:" + document.body.scrollWidth + "\n";
h += " 网页正文全文高:" + document.body.scrollHeight + "\n";
h += " 网页被卷去的上:" + document.body.scrollTop + "\n";
h += " 网页被卷去的左:" + document.body.scrollLeft + "\n";
h += " 网页正文部分上:" + window.screenTop + "\n";
h += " 网页正文部分左:" + window.screenLeft + "\n";
h += " 屏幕分辨率的宽:" + window.screen.width + "\n";
h += " 屏幕分辨率的高:" + window.screen.height + "\n";
h += " 屏幕可用工作区宽度:" + window.screen.availWidth + "\n";
h += " 屏幕可用工作区高度:" + window.screen.availHeight + "\n";
h += " 你的屏幕设置是 " + window.screen.colorDepth + " 位彩色" + "\n";
h += " 你的屏幕设置 " + window.screen.deviceXDPI + " 像素/英寸" + "\n";
alert(h);- //document.getElementById("mainBox").style.width = window.screen.width + 'px';
//document.getElementById("mainBox").style.height = window.screen.height + 'px';- }
var btn= document.getElementById("btn");
btn.onclick = function(){
displayDeviceInfo();
}
</script>
</body>
</html>
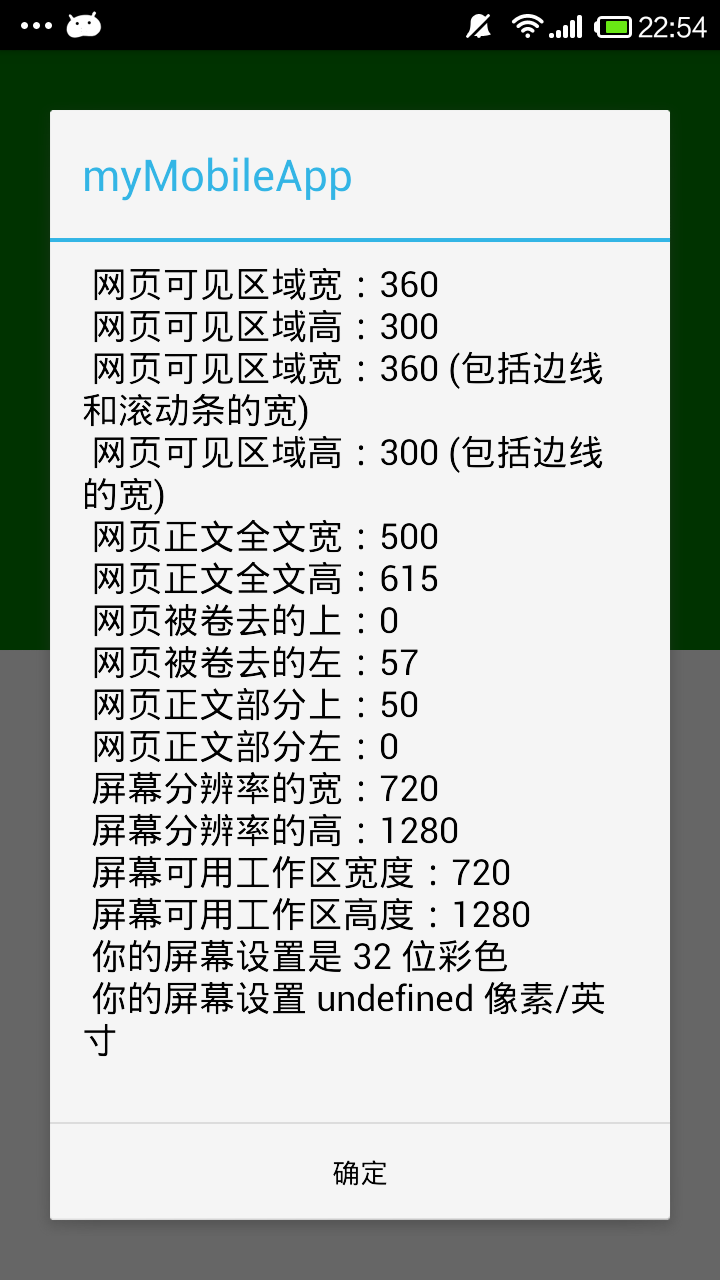
测试在手机上打印上面这段HTML5代码,其中
- <meta name="viewport" content="width=device-width, initial-scale=1">
- 代表的含义:
width=device-width 页面宽度等于设备宽度
initial-scale=1 页面初始的缩放比例, 1 = 100% ,原始比例缩放。
user-scalable=no 页面不可以缩放- 其他常用的属性还有:
device-width - viewport的宽度
device-height - viewport的高度
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放
显示效果如下图所示


资料参考:
http://www.cnblogs.com/2050/p/3877280.html
http://www.w3school.com.cn/tags/tag_img.asp
HTML5学习总结-01 开发环境和历史的更多相关文章
- Django:学习笔记(1)——开发环境配置
Django:学习笔记(1)——开发环境配置 Django的安装与配置 安装Django 首先,我们可以执行python -m django --version命令,查看是否已安装django. 如果 ...
- python学习之python开发环境搭建
Python简介 Python是一种面向对象.解释型计算机程序设计语言.Python语法简洁而清晰,具有丰富和强大的类库等等众多的特性,这是来自百度百科的介绍,在百度百科还能看到它的更详细的介绍信息, ...
- 突破瓶颈,对比学习:Eclipse开发环境与VS开发环境的调试对比
曾经看了不少Java和Android的相关知识,不过光看不练易失忆,所以,还是写点文字,除了加强下记忆,也证明我曾经学过~~~ 突破瓶颈,对比学习: 学习一门语言,开发环境很重,对于VS的方形线条开发 ...
- JAVA学习:maven开发环境快速搭建
转自:http://tech.it168.com/a2011/1204/1283/000001283307.shtml 最近,开发中要用到maven,所以对maven进行了简单的学习.因为有个mave ...
- Qt学习笔记-1 开发环境建立
关于Qt在这里不做过多介绍,吸引我的地方是有几点: 1.用C++开发语言: 2.多平台(wWindows.MAC.Linux.Android等): 3.界面所见几所得.其他的可以百度上了解: 从本文开 ...
- java与.net比较学习系列(1) 开发环境和常用调试技巧
最近因为公司项目要由.net平台转到java平台的原因,之前一直用.net的我不得不开始学习java了,刚开始听到说要转java的时候很抗拒,因为我想专注在.net平台上,不过这样也并不完全是坏事,通 ...
- Cocos2dx 学习笔记整理----开发环境搭建
最近在学习cocos2dx,预备将学习过程整理成笔记. 需要的工具和环境整理一下: 使用的版本 cocos2dx目前已经出到了v3.1.1,学习和项目的话还是用2.2.3为宜,毕竟不大想做小白鼠,并且 ...
- Node.js实战项目学习系列(2) 开发环境和调试工具
前言 上一节让我们对Node.js有一个初步的了解,那么现在可以开始正式学习下Node.js的开发了,但是任何一门语言要设计到开发,就必须先学习开发环境以及调试.本文将主要讲解这些内容. 本文涉及到的 ...
- Vulkan Tutorial 01 开发环境搭建之Windows
操作系统:Windows8.1 显卡:Nivida GTX965M 开发工具:Visual Studio 2017 相信很多人在开始学习Vulkan开发的起始阶段都会在开发环境的配置上下一些功夫,那么 ...
随机推荐
- [转]Android Studio创建Xposed模块项目时BridgeApi的正确添加方式
使用Android Studio创建的空项目作为Xposed Module App,对于Api Jar包的引用方式,一开始是按照傻瓜式Jar Lib的处理方式,复制XposedBridgeApi-54 ...
- WP8 对音视频格式支持的完整说明
Supported media codecs for Windows Phone http://msdn.microsoft.com/en-us/library/windowsphone/develo ...
- mongo集群
http://blog.csdn.net/canot/article/details/50739359 http://blog.csdn.net/bluejoe2000/article/details ...
- 转一篇Unity的相机动画控制
最近真是忙,连研究细看的时间都没有了,原帖地址:https://alastaira.wordpress.com/2013/11/08/smooth-unity-camera-transitions-w ...
- 路由知识之ip route 命令中的疑惑
1.基础知识 1.1 路由 (Routing) 1.1.1 路由策略 (使用 ip rule 命令操作路由策略数据库) 基于策略的路由比传统路由在功能上更强大,使用更灵活,它使网络管理员不仅能够根据目 ...
- 【BZOJ 2434】【NOI 2011】阿狸的打字机 fail树
完全不会啊,看题解还看了好久,我是蒟蒻$QAQ$ $zyf$的题解挺好的:http://blog.csdn.net/clove_unique/article/details/51059425 $fai ...
- word2007插入页码里面不显示或没选项可点怎么办?
1.打开Word 2007 2.单击Microsoft Office按钮 (左上角的圆圈) 3.单击“Word 选项”(在页面的右下方) 4.单击“加载”项(页面左边一排,倒数第三个,出现的页面中,向 ...
- maven-腾讯SDK(QQ)接口java引入pom配置
maven的pom.xml配置 <dependency> <groupId>net.gplatform</groupId> <artifactId>Sd ...
- js-读取系统时间
转载 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.o ...
- Node.js模块
每一个Node.js都是一个Node.js模块,包括JavaScript文件(.js).JSON文本文件(.json)和二进制模块文件(.node). mymodul.js function Hell ...
