HTML5系列一(属性概述)
HTML5概述
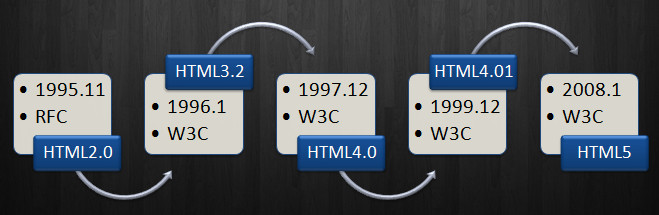
HTML5於2004年被WHATWG(网页超文本技术工作小组)提出,於2007年被W3C接纳
在2008年1月22日,第一份正式草案已公布。WHATWG表示该规范是目前正在进行的工作,仍须多年的努力

HTML5的新特点
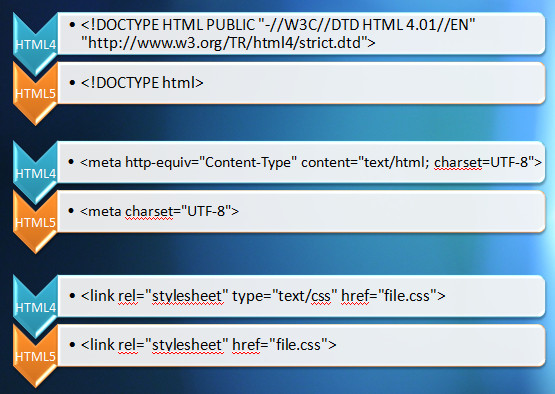
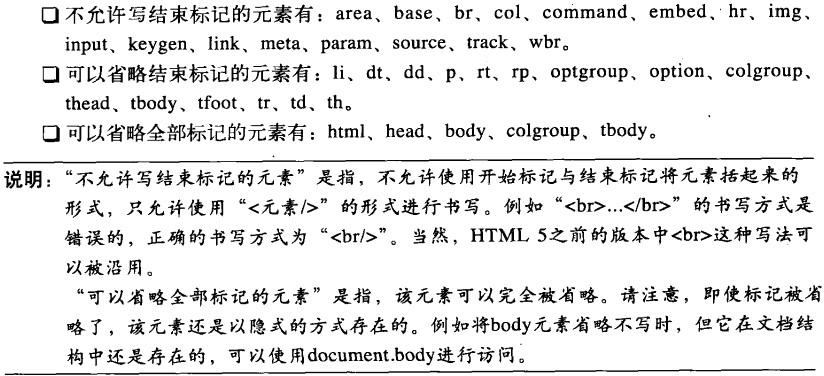
便捷的标签书写
强大的绘图、动画
多媒体的直接支持
表单的全新功能
浏览器支持

便捷的标签书写

在html5中,像如下的声明都是可以了,也就是说声明方式允许不区分大小写,引号不区分是单引号还是双引号
<!DOCTYPE html>
<!DOCTYPE HTML SYSTEM "about:legacy-compat">
大家都知道在html5中只要使用<!doctype html>就可以声明文档的类型了,这一句话有两个显著的作用
- 验证器依据它来判断应该采用何种验证规则去验证代码
- 文档类型声明能够强制IE6、IE7和IE8以标准模块渲染页面
标签的增删
一些过时的标签在HTML5中被删除,例如<frame>、<frameset>、<noframes>等
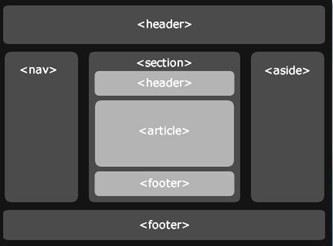
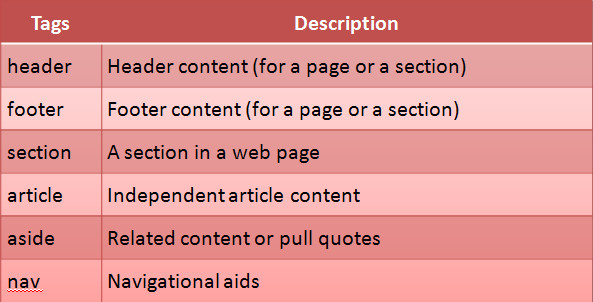
新增了<section>、<nav>、<article>、<aside>、<hgroup>、<header>、<footer>、<time>、<mark>等标签具体如下图所示:

这里特别说明一下具有boolean值的属性
<!--只写属性但未写属性值代表属性为true-->
<input type="checkbox" checked />
<!--不写属性代表属性为false-->
<input type="checkbox" />
<!--属性值=属性名 代表属性为true-->
<input type="checkbox" checked="checked" />
<!--属性值=空字符串,代表属性为true-->
<input type="checkbox" checked="" />
还有一个细节问题就是,html5中属性值两边是既可以使用双引号又可以使用单引号,那么当属性值不包括空字符串、<、>、=、单引号、双引号等字符时,属性值两边的引号是可以省略的
<input type="text" />
<input type='text' />
<input type=text />
语义更清晰,更利于搜索引擎

介绍一些新标签的主要作用

section表示页面中的一个内容区块
article表示页面中的一块与上下文不相关的独立内容
(article元素可以看成是一种特殊种类的section,它比section元素更加强调独立性,也就是说section元素强调分段或分块,而article强调独立性)
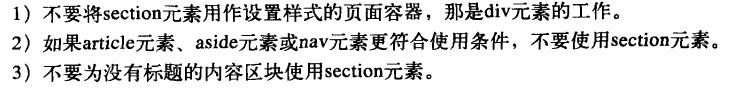
(section元素的使用禁忌总结如下图所示:

)
aside表示article元素的内容之外的,与article元素的内容相关的辅助信息
header表示页面中一个内容区块或整个页面的标题
hgroup用于对整个页面或页面中一个内容区块的标题进行组合
footer元素表示整个页面或页面中一个内容区块的脚注
nav表示页面中导航链接的部分
figure表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元,使用figcaption元素为figure元素组添加标题
video元素定义视频
audio元素定义音频
embed元素用于插入各种多媒体
mark元素主要用于在视觉上向用户呈现那些需要突出显示或高亮显示的文字(典型的应用就是在搜索结果中向用户高亮显示搜索关键字)
progress元素表示运行中的进程
meter表示度量衡(仅用于已经最大值和最小值的度量)
time表示日期或时间,也可以同时表示两者
ruby表示ruby注释
rt表示字符的解释或发音
rp元素在ruby注释中使用,以定义不支持ruby元素的浏览器所显示的内容
wbr表示软换行
command元素表示命令按钮
details表示用户要求得到并且能够得到的细节信息(与summary元素配合使用,summary元素提供标题或图例,标题是可见的,用户点击标题会显示细节信息)
datalist元素表示可选数据的列表,与input元素配合使用,可以制作出输入值的下拉列表
datagrid表示可选数据的列表 ,以树形列表的形式来显示
keygen元素表示生成密钥
output元素表示不同类型的输出
source为媒介元素,主要用来定义媒介资源
menu元素表示菜单列表
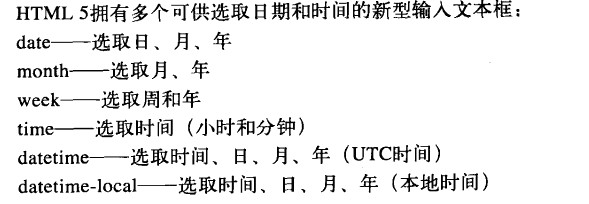
另外再说一下input类型的日期类型

Html5新增属性的概述
autofocus:让元素在页面打开时自动获得焦点
placeholder:对用户输入进行提示,提示用户可以输入的内容
function hasPlaceholderSupport() {
var element = document.createElement('input');
return 'placeholder' in element;
}
form:对input、output、select、textarea、button与fieldset指定form属性表示它属于哪个表单然后将其放置在页面上任何位置都可以
required:表示在用户提交的时候进行检查,检查该元素内一定要有输入内容
为input元素新增的属性:autocomplete、min、max、multiple、pattern与step
为input元素与button元素新增的属性:formaction、formenctype、formmethod、formnovalidate与formtarget(它们可以重载form元素的action、enctype、method、novalidate与target属性)
为filedset元素增加了disabled属性
为input元素、button元素、form元素增加了novalidate属性,也就是说可以取消提交时进行的有关检查,表单可以被无条件的提交


Html5被废除的属性概述
被废除的原因无非就是下面几个:
1、能使用css替代的元素
- basefont
- big
- center
- font
- strike
- tt
- u
- s
2、由于frame框架对网页可用性存在负面影响,所以html5中不再支持frame框架(因破坏可使用性和可访问性而废弃的)
- frame
- frameset
- noframes
3、只有部分浏览器支持的元素
4、因引起混乱、不经常使用而废弃的
- acronym被废弃是因为它经常使页面错乱,可以使用abbr代替
- applet被废弃是因为可以使用object代替
- isindex被废弃是因为使用表单控件代替
- dir被废弃是因为使用ul代替
- noscript元素只能在HTML里使用,而不能在XML里使用。
废弃的属性:
- align
- body标签上的link,vlink,alink和text属性
- bgcolor
- height和width
- iframe元素上的scrolling属性
- valign
- hspace和vspace
- table标签上的cellpadding、cellspacing和border属性
另外target属性在规范中被废弃了
head标签上的profile属性将不再受到支持
img和iframe元素的longdesc属性也被移除了
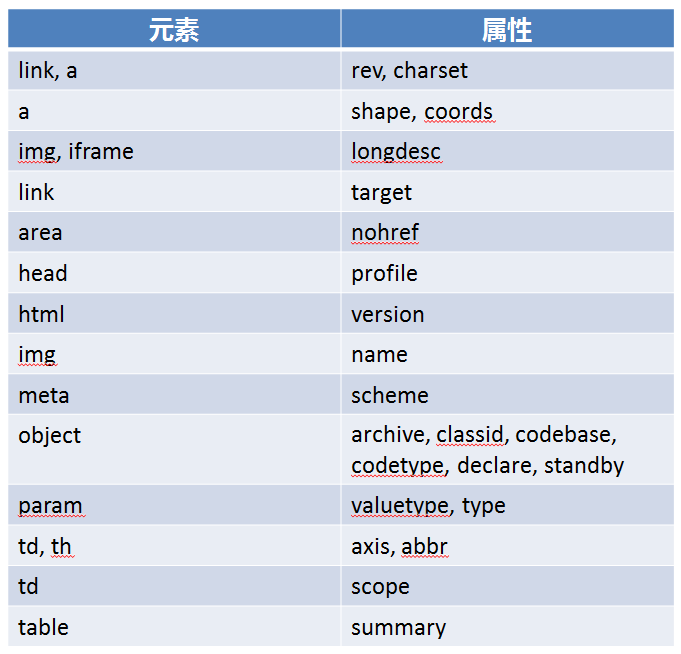
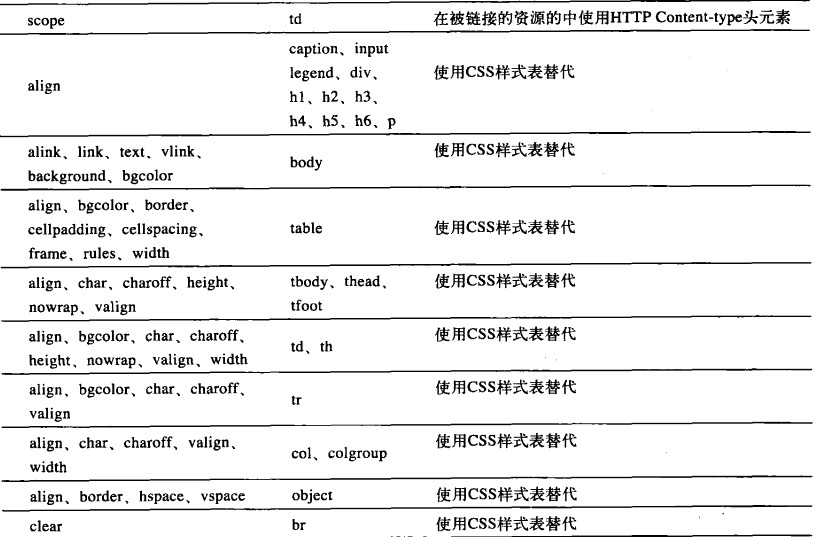
上述元素实现的视觉效果可用css来实现,所以被废弃了,具体如图所示:

具体被废除的属性如下图所示:



Html5全局属性概述
contentEditable:在点击鼠标后向用户提供一个插入符号 ,提示用户该元素中的内容允许编辑
inContentEditable:当元素可编辑时,该属性值为true,当元素不可编辑时,该属性为false
designMode:用来指定整个页面是否可编辑
document.designMode = 'on';
hidden:通知浏览器不渲染该元素,使该元素处于不可见状态(但是页面装载后可通过js将该属性取消)
tabindex:当不断敲击tab键让窗口或页面中的控件获得焦点,对窗口或页面中的所有控件进行遍历的时候,每一个控件的tabindex表示该控件是第几个被访问到的
在默认情况下,只有链接元素与表单元素可以通过按键获得焦点,如果对其它元素使用tabindex属性后,也能文具该元素获得焦点,那么当js执行focus语句的时候,就可以让该元素获得焦点了,但这样该元素也可以通过按tab键获得焦点,但这并不是我们想要的结果。解决的方法是只有把元素的tabindex值设置为负数,仍然可以通过编程的方式让元素获得焦点,但按下tab键时该元素就不能获得焦点
spellcheck:针对input与textarea这俩元素使用,主要用于对输入的文本内容进行拼写和语法检查(它的属性值必须明确声明 为true或false,如下所示)
<textarea spellcheck="true"></textarea>
<input type="text" spellcheck="false" />
HTML5系列一(属性概述)的更多相关文章
- Apache Shiro系列之五,概述 —— 配置
Shiro设计的初衷就是可以运行于任何环境:无论是简单的命令行应用程序还是复杂的企业集群应用.由于运行环境的多样性,所以有多种配置机制可用于配置,本节我们将介绍Shiro内核支持的这几种配置机制. ...
- Apache Shiro系列四,概述 —— Shiro的架构
Shiro的设计目标就是让应用程序的安全管理更简单.更直观. 软件系统一般是基于用户故事来做设计.也就是我们会基于一个客户如何与这个软件系统交互来设计用户界面和服务接口.比如,你可能会说:“如 ...
- HTML5新增的属性
关于html5新增的属性: HTML5现在已经不是SGML的子集,主要是增加了关于图像,位置,存储,多任务等功能. 绘画CANVAS; 用于播放媒体的video和audio元素: 本地离线存储loca ...
- ASP.NET Boilerplate 深入系列之:概述
因为项目需要,最近个人购买了一直在研究的ABP框架的一个Regular Licience,马上要用到一个实际的项目中,为了能够准确把握该框架涉及到设计思想.使用模式.内在实现细节.准备在接下来的一个月 ...
- 利用Jquery使用HTML5的FormData属性实现对文件的上传
1.利用Jquery使用HTML5的FormData属性实现对文件的上传 在HTML5以前我们如果需要实现文件上传服务器等功能的时候,有时候我们不得不依赖于FLASH去实现,而在HTML5到来之后,我 ...
- Chrome扩展开发(Gmail附件管理助手)系列之〇——概述
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- HTML5 INPUT新增属性
HTML5的input标签新增了很多属性,也是让大家非常兴奋的一件事,用简单的一个属性搞定以前复杂的JS验证.input新增的这些属性,使得html和js的分工更明确了,使用起来十分舒畅.我们先看下i ...
- HTML5它contenteditable属性
HTML5它contenteditable属性 1.功能说明 (1)功能:同意用户编辑元素中的内容 (2)说明:是一个布尔值.false是不能编辑,true为可编辑 2.分析实例 (1)content ...
- HTML5之contenteditable属性
HTML5之contenteditable属性 1.功能说明 (1)功能:允许用户编辑元素中的内容 (2)说明:是一个布尔值,false是不能编辑,true为可编辑 2.分析实例 (1)content ...
随机推荐
- IDEA【 MyBatis Plugin】 插件免费完美运行
mybatis_plus.jar 包 .Install plugin from disk...导入即能用. BaiDu云: 链接: http://pan.baidu.com/s/1geKtTbP 密码 ...
- Learning to Rank 之 listwise ranking
详细文章: http://www.machinelearning.org/proceedings/icml2007/papers/139.pdf
- python基础-基本数据类型
一. 运算符 1.算数运算: ps: 示例1: python2.7示例 #!/usr/bin/env python # -*- coding:utf-8 -*- #Author: nulige #算数 ...
- Ubuntu下安装IDA pro
预备 由于IDA pro只能装在32位环境下,如果是64位Ubuntu,需要运行如下命令安装32位的必备库. sudo dpkg --add-architecture i386 sudo apt-ge ...
- nginx启动、重启、关闭
一.启动 cd usr/local/nginx/sbin ./nginx 二.重启 更改配置重启nginx kill -HUP 主进程号或进程号文件路径 或者使用 cd /usr/local/ngin ...
- 折叠ListView
转自 http://blog.csdn.net/hnyzwtf/article/details/50487228 1 activity_main.xml <?xml version=" ...
- 关于ExtJS、JQuery UI和easy UI的选择问题
转自百度知道. 问:做企业级应用,比如***管理系统,不需要华丽的特效,只希望简单,风格统一.能用到的只有messagebox.tree.grid大概这几个,其他特效不要,忘大神根据自己的见解以及我这 ...
- Tomcat-在发布项目时两次重复加载的问题介绍与解决
前提: 如 1.存在某个应用:hello 2.该应用存放路径:D:\apache-tomcat-5.5.17\webapps\hello 3.Tomcat的server.xml部分配置信息如下: ...
- nutch1.4 在windows下面提示 java.io.IOException: CreateProcess error=2, ϵͳÕҲ»µ½ָ¶
eclipse运行nutch1.4在window下面提示异常解决 需要安装cynwin,被设置环境变量 1:安装cygwin 注:在选择要安装的软件包的时候我选择了在All这一行上后面的Default ...
- jsrender for 标签
for object使用 1.为进入object中直接使用其中的属性 <div id="result"></div> <script id=" ...