CSS3中的Rem值与Px之间的换算
bootstrap默认 html{font-size: 10px;}
rem是一个相对大小的值,它相对于根元素<html>,
比如假设,我们设置html的字体大小的值为html{font-size: 87.5%;}(也就是14px)。
然后其他的字体就是将你要的值除以14得到的值;
比如默认的twentytwelve主题大小是960px;换算成rem就是960/14=68.57142857142857rem;
padding的24px也就是24/14=1.714285714285714rem,以此类推。
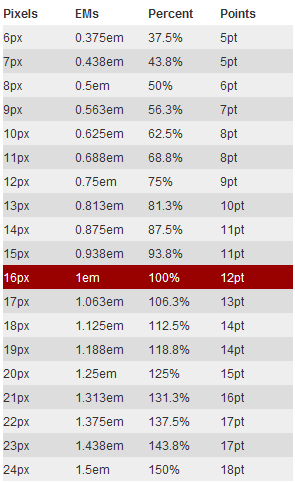
上面的14是个变量,相对于你对根元素html字体大小的设定,如果你设定的是62.5%,那除数就变成10了,对照表如右图:
用这个rem单位的好处有啥我不知道,不过如果你根元素的字体大小选62.5%,那px和rem之间的换算就是px直接除以10就得到rem了,这比em简单多了,到现在我都没搞清楚em和px之间是如何换算的。
另外rem在ie8及ie8以下的版本不支持外其他浏览器都支持,如果你要考虑ie8及一下,可以像twentytwelve默认文件那样设置个px再设置个rem就可以了。

参考:http://lms.im/html-css/1069.html
CSS3中的Rem值与Px之间的换算的更多相关文章
- CSS3 中的 rem 值与 px 之间的换算
想给博客换个主题,到处找找不到满意的,最后发现默认主题 twentytwelve 越看越顺眼,于是就想动手改一下用. 看 CSS 文件的时候发现引入了一个新大小单位:rem,虽然 CSS 文件注释里有 ...
- rem与px之间的换算(移动端)
最近因为工作接触到rem与px之间的换算,之前知道一些,不过还是比较笼统模糊,用起来不是很明白,后来自己查了点资料,以及亲自测试总算明白它们之间是怎么换算的了. rem是一个相对值,它相对于根元素ht ...
- CSS3中的rem单位
一.rem介绍 rem是什么? 它的全称是 font size of the root element (根元素的字体大小) 它是CSS3中新增加的一个尺寸(度量)单位,根节点(html)的font- ...
- css3中单位rem与.less结合布局
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注.这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素. ...
- em与px之间的换算
任意浏览器的默认字体高度16px(16像素).所有未经调整的浏览器都符合:1em=16px.那么12px=0.75em,10px=0.625em.为了简化font-size的换算,需要在css中的bo ...
- em,pt和px之间的换算
任意浏览器的默认字体高度16px(16像素).所有未经调整的浏览器都符合: 1em=16px.那么12px=0.75em,10px=0.625em.为了简化font-size的换算,需要在css中的b ...
- 如何把设计稿中px值转化为想要的rem值
首先我们需要的是把尺寸转化为rem值 假如 设计稿中的是 200px*200px的图片 移动端的设计图尺寸一般是640*750; 第一步. 把图片分为若干份(好算即可),每一份的大小就是rem的单位 ...
- rem、em、px之间的转换
rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值,这个参考值设置为多少,完全可以根据您自己的需求来定. 我们知道,浏览器默认的字号16px,来看一些px单位 ...
- css3中rem和em是干嘛的
css3中rem和em是干嘛的 一.总结 一句话总结:对rem综合评价是用来做web app它绝对是最合适的人选之一. 这里我特别强调web app,web page就不能使用rem吗,其实也当然可以 ...
随机推荐
- IOS开发 App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.
xcode自7后不再使用http,而是使用https请求,但目前很多网络请求还只是以http请求,我们可以这样解决 info.plist->添加@“App Transport Security ...
- redis配置文件参数说明及命令操作
redis下载地址:https://github.com/MSOpenTech/redis/releases. Redis 的配置文件位于 Redis 安装目录下,文件名为redis.windows. ...
- yii2使用多个数据库的案例
作者:白狼 出处:http://www.manks.top/article/yii2_%E5%88%86%E5%BA%93%E5%88%86%E8%A1%A8_config 本文版权归作者,欢迎转载, ...
- ORA-00030: User session ID does not exist.
同事在Toad里面执行SQL语句时,突然无线网络中断了,让我检查一下具体情况,如下所示(有些信息,用xxx替换,因为是在处理那些历史归档数据,使用的一个特殊用户,所以可以用下面SQL找到对应的会话信息 ...
- mapreduce流程中的几个关键点
MapReduce中数据流动 (1)最简单的过程: map - reduce (2)定制了partitioner以将map的结果送往指定reducer的过程: map - partiti ...
- MySQL数据库出现The server quit without updating PID file.
一.服务器环境 操作系统:CentOS-6.4 服务器环境:集成环境LNMP1.0 二.步骤重现 1.安装LNMP1.0,具体操作方法见这里,安装成功: 2.因个人需求,现将MySQL数据库存放在/d ...
- JDK动态代理和CGLIB的区别
Aspect默认情况下不用实现接口,但对于目标对象,在默认情况下必须实现接口 如果没有实现接口必须引入CGLIB库 我们可以通过Advice中添加一个JoinPoint参数,这个值会由spring自动 ...
- itext 实现pdf打印数字上标和下标
https://kathleen1974.wordpress.com/category/itext-pdf/ In one of my project, we need to give the use ...
- 控制非模态弹出框(showModelessDialog)唯一且随父页面关闭
网站开发中,常常会遇到需要弹出窗体的情况,一般弹出框有模态和非模态两种,如下: 模态:window.showModalDialog() 非模态:window.showModelessDialog() ...
- 描述Linux运行级别的0-6的各自含义(计时1分钟)
中文: 0:关机 1:单用户模式 2:无网络支持的多用户模式 3:有网络支持的多用户模式(文本模式,工作中最常使用的模式) 4:保留,未使用 5:有网络支持有X-Window支持的多用户模式 6:重新 ...
