Nodejs生态圈的TypeScript+React
基于Nodejs生态圈的TypeScript+React开发入门教程
基于Nodejs生态圈的TypeScript+React开发入门教程
概述
本教程旨在为基于Nodejs npm生态圈的前端程序开发提供入门讲解。
Nodejs是什么
Nodejs是一个高性能JavaScript脚本运行环境,内部基于Chrome V8脚本引擎。它相当于把在浏览器中执行JavaScript脚本的功能抽取出来,作为一个单独的程序,可在桌面端命令行等环境中使用。
NPM是什么
NPM是nodejs包管理器(nodejs package manager),目前已为全球最大的开源脚本仓库。它管理着成千上万的脚本程序库。它也提供了一个可在nodejs环境中执行的工具包,为我们提供从仓库中下载类库,以及升级和卸载类库的功能。
生态圈
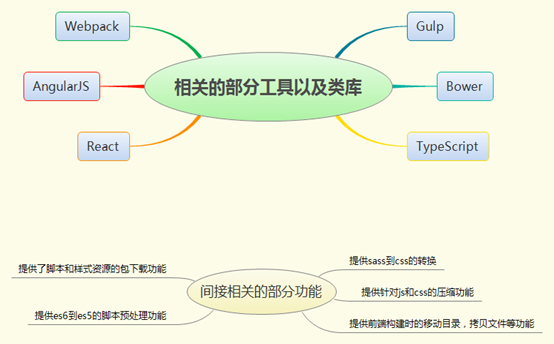
可在npm中找到的类库以及工具有很多。

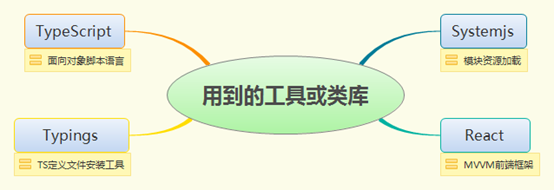
但是我们对这些工具和类库的选择上应有取舍。本教程使用了以下工具或类库。

环境搭建
安装Nodejs&npm
我们首先从nodejs官网nodejs.org 下载nodejs安装包,要选择与自己系统相应版本(x86/x64)。

安装时一路Next。
在选择安装组件时,我们能看到选项里有 nodejs运行核心这个是必须的,因为你需要它去运行脚本程序。
当然安装包里也集成了npm,我们需要它来下载和管理类库和工具包,这两个我们都需要。
Add to path 这一项是将npm包路径加到系统path中,这项也是很关键的,往往我们使用npm安装了一个工具后,我们需要在cmd命令行中直接调用这个工具,那这个选项就需要了。

在安装完成后,我们可以作简单测试,在cmd中敲入node进入nodejs运行环境。
然后输入一段脚本,查看执行情况。
使用VS Code
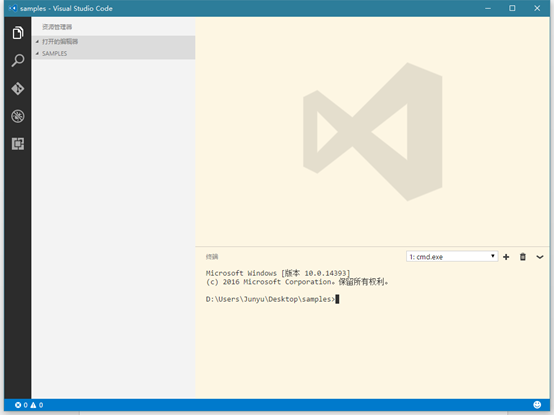
这里我们选用一个简单的代码编辑器VS Code,而非使用VS等功能强大的IDE。我们抛弃VS这些强大IDE的功能只为能更加深入的了解在前端开发所需的各种工具的构建机制。我们从vs code官网下载好安装包,安装之后,直接打开。

我们新建一个空的项目文件夹,在VS CODE中打开,我们可以使用快捷键ctrl+~ 来快速在本目录中打开cmd命令行。

使用NPM
我们在命令行中敲入npm init 命令。此命令可以在项目目录中创建npm包配置文件package.json,此文件定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。

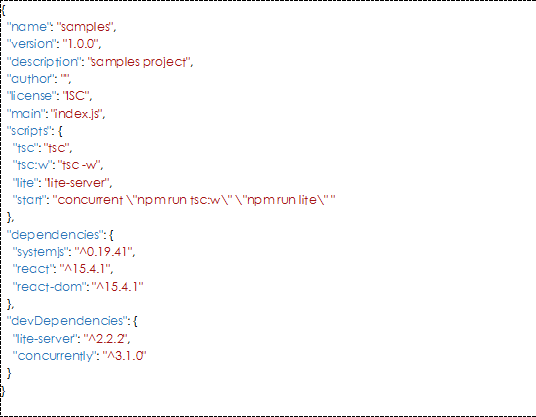
我们采用默认设置就可以,最终在项目根目录会生成如下格式的配置文件。

以上配置为我们在生成的基本配置文件上做了部分补充。
下面我们来解释package.json中常用配置字段的用处:
- Main:main字段指定了项目加载的入口文件。如果你要从外部把我们项目作为一个模块类库引用,则第一个执行的将会是入口文件。默认的入口文件名称为index.js。
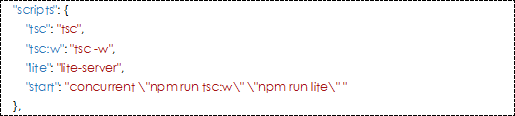
- Scripts:scripts字段配置了可以用过npm run xx来运行的脚本命令。例如上面配置了一条tsc 的命令,我们可以调用 npm run tsc 来执行这条命令。Start命令是scripts中系统内置的一条命令,意思是我们可以通过调用npm start来启动我们的项目。
- Dependencies:dependencies字段指定了项目运行时所依赖的模块。
- devDependencies:devDependencies字段指定了项目开发时所需要依赖的模块,它与dependencies字段都指向了一个类库和工具。改类库或工具包括名称和相应的版本。
因为systemjs和react是我们需要在项目运行时所需要用到的类库,所以我们把他放到dependencies中。
因为lite-server和concurrently是我们在开发时所需要用到的工具,所以我们把他放到devDependencies中。Lite-server是一个在开发时的轻量级HTTP服务器(相当于IIS提供的功能),concurrently是一个可以并行执行package.json scripts里面脚本的功能库。
现在项目配置已经有了,要依赖的类库和脚本也已经加到配置文件了。我们现在需要将我们依赖的类库或工具下载安装到我们项目中使用。
Npm install 命令执行时会自动安装我们package.json文件中定义的依赖项。从这里安装的软件包会以本地方式的来安装,也就是说安装的依赖包会自动放于本地项目根目录下的node_modules文件夹中。
Npm install 一次性安装好我们package.json配置的类库和工具后,我们还需要使用typescript和typings这两个工具。而我们现在需要将这两个工具安装到全局目录中。
我们在命令行中运行:
npm install –g typescript
npm install –g typings
npm会将这两个软件包安装到全局目录中,npm安装分两个位置:1.全局目录参数中加 -g,2.本地目录中
安装完成后我们就可以使用typescript软件库提供的tsc命令,将ts代码编译成js,使用typings来下载那些没有使用ts语言编写的公共类库的d.ts定义文件。
更换NPM仓库源
因为NPM在国外和我们国内网络相关的缘故,可能会在npm install 从仓库中下载包速度过慢。所以我们可以把npm的仓库源切到我们国内的服务器中,我们可以通过下面的命令进行切换。
npm config set registry https://registry.npm.taobao.org
React和TypeScript
React介绍
React是一个前端mvvm框架,它可以使前端开发更加组件化,更加有利于前端控件的维护和共用。
React与Npm并没有必然联系。它只是将自己的代码包在npm仓库发布了一份,方便用户通过npm进行下载安装,当然也是可以被其他可以运行在nodejs环境中的软件包依赖使用的。
React几大机制:
- 组件化
React提倡以组件的思维来开发前端UI,通过将UI的各个部分拆分成组件,使用时将其组装,这样职责单一功能清晰,更加有利于代码重用和后期的维护。
- 虚拟DOM
为了达到对DOM控制的高性能和跨平台特性,React在HTML真实DOM上增加了一层虚拟DOM层。我们在对DOM进行操作时,操作会在虚拟DOM层中先进行比对计算,找到真正需要修改的DOM元素,再对真实的HTML DOM进行修改,这样可以极大减少对真实DOM元素修改的数量和次数,从而提高性能。

- 状态驱动,单向数据绑定
React在对DOM元素的修改操作,总是由组件的状态改变来驱动的。当组件内的状态数据修改时,React会自动计算需要修改的DOM来进行修改。并且数据绑定是单向的,也就是说当用户修改了页面DOM元素的值,并不会直接反向的影响到组件内的状态数据,只有当在这个DOM元素上绑定了相应的事件,通过这个事件来触发状态的修改,才可以更新组件内的状态值。
- JSX语法
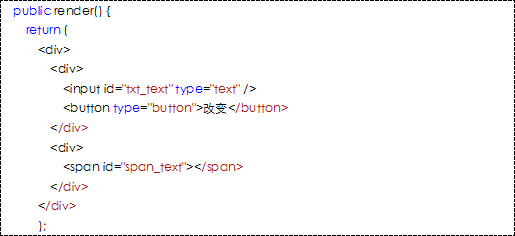
JSX语法是一种语法糖,它允许直接将HTML结构代码写在javascript脚本中,将html代码和javascript代码混合写在一起。如下:

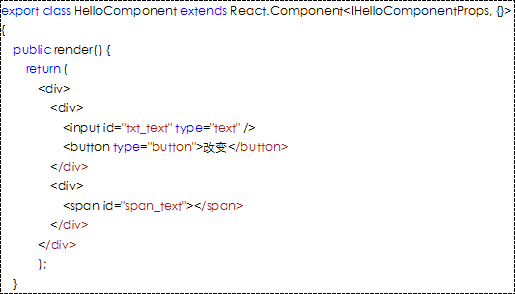
实际它最终通过编,译之后得到的仍然是javascript脚本代码。如下:

TypeScript介绍
TypeSciprt是一门脚本语言,它算是Javascript的增强版,它扩展Javascript的类库,增加了面向对象特性。当然它最大的特点是兼容Javascript,它可以将自己的代码编译成Javascript代码。
我们将它配置为开发时工具放于我们项目中使用,其主要目的是可以通过它的tsc命令将typescript编译为javascript代码。
TypeScript对Javascript的一些扩展:
- Class 类
- Enum 枚举
- Interface 接口
- <T> 泛型
- Namespace 命名空间
例如我们开发一个类,并使用了继承,如下:

开始使用
我们现在将两者结合使用,我们开发一个简单一点组件,命名为:HelloComponent
首先我们创建HelloComponent.tsx 文件放于我们项目下的scripts目录中。Tsx文件说明文件内部为使用了jsx语法的typescript脚本代码文件。
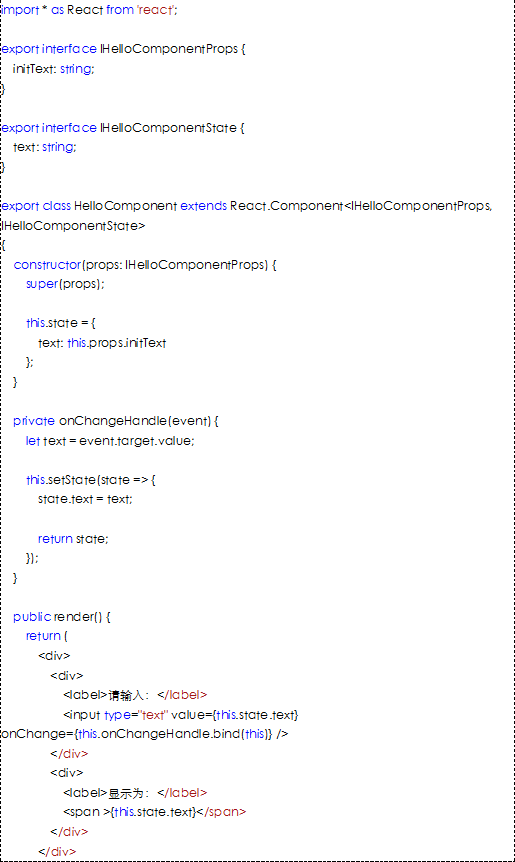
然后我们将下面的代码加入其中:
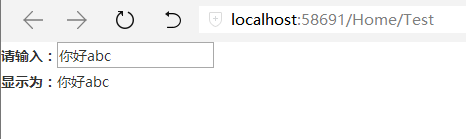
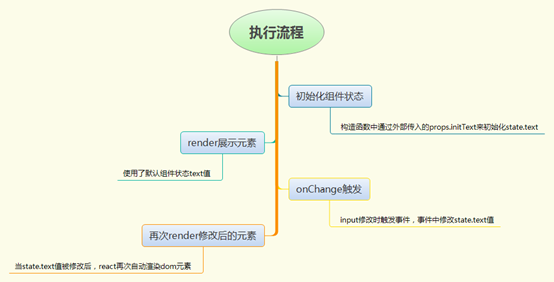
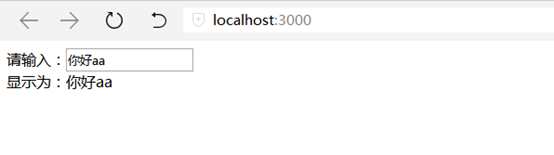
 最终在浏览器中的执行效果如下:
最终在浏览器中的执行效果如下:

我们对这段代码作一个大体讲解:
首先我们通过import 来引用react类库
然后我们编写一个自己的组件HelloComponent,此组件需要继承与React.Component 组件类。此类为一个泛型类<TP,TS>,泛型参数中需要传入两个类型:TP为这个组件的属性类型接口,TS为这个组件的状态类型接口。TP定义了外部调用组件时可以为组件传入的属性。TS定义了组件内部状态将具有哪些字段。
我们在reder方法中编写我们组件需要展示的html元素代码,我们在input的value和span的显示文本中都绑定了this.state.text字段,这里当state.text做过变更后,这两个地方显示的内容也会随即进行修改。
现在问题是我们如何修改我们的状态数据。这里我们首先在组件的构造函数里初始化了默认的状态。State.text使用了外部传入组件属性initText值。其次我们在input中绑定了onChange事件,当此事件触发时,我们也会修改state.text为input控件的value值。这样就达到了对state.text的修改,也就达到了界面显示的修改功能。

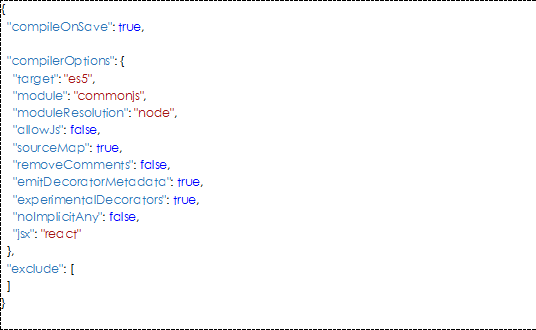
TypeScript在编译时我们需要对它进行一些配置,我们在项目根目录中增加tsconfig.json文件,在文件中加入以下配置代码:

我们大体讲解一下此配置中各字段的含义:
- compileOnSave:启用在保存ts、tsx文件时即编译ts到js
- target:ts编译到js的目标版本,我们一般用es5,方便做浏览器兼容
- module:ts编译到js所用的模块方式,模块方式有多种(commonjs、amd等),我们这里使用nodejs的模块组织方式 commonjs
- moduleResolution:ts查找模块所用的方式,有node和默认查找方式。配置为node意思为TypeScript可以从node_modules中查找ts模块。
- allowJs:是否支持识别js为ts模块
- jsx:指定当使用jsx语法编写的typescript文件tsx编译到js时,所使用的方式,这里我们选择react,因为我们需要将jsx语法编译成react javascript代码。
好了,typescript的配置文件我们已经配置OK,我们在命令行中直接执行tsc命令将tsx编译成js代码文件。

在编译时,我们发现编译出错,提示找不到模块react。
因为react不是使用ts语言编写的,而且它也并没有提供d.ts定义描述文件,所以ts不能识别它为模块。这里我们需要为它补充一个d.ts文件,让ts能够识别它。
下面就轮到typings工具登场了。Typings工具的目的就是为那些没有使用ts语言编写的公共类库下载相应的d.ts定义文件。它有多个数据源,可以从多种地方查找我们需要类库的d.ts文件,并下载。
 我们通过typings search react命令能看到与react相关的d.ts文件在很多个数据源都存在。这里我们优先从dt数据源中下载即可。
我们通过typings search react命令能看到与react相关的d.ts文件在很多个数据源都存在。这里我们优先从dt数据源中下载即可。
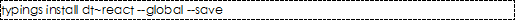
我们在命令行中敲入:
 此命令typings会从 dt 数据源中安装react到我们项目中。
此命令typings会从 dt 数据源中安装react到我们项目中。
--global指定这个react.dt.s将作为我们项目全局定义来引用,将安装到项目根目录typings\globals目录中。
--save指定安装后,会将起记录到typings的配置文件,typings.json中。我们在安装完成后,会看到typings为我们在项目根目录自动生成了此文件。
React的定义文件我们已安装完成,现在我们再来执行tsc的编译命令。这次编译看到没有错误提示,并在HelloComponent.tsx当前目录中生成了HelloComponent.js文件。
加载运行
React的组件我们已开发完毕,现在我们需要将它放于Html中展示出来。而在使用HelloComponent.js时,我们可以有多种引用它的选择。我们没有直接使用将其通过<script>标签放于html中的方式,而是使用通过systemjs模块资源加载器来加载它。
原因有以下几点:
- 介于我们在ts配置了是以commonjs模块方式生成的js,所以将其直接放到通过<script>标签引用到html中将不能识别require等方法。
- Systemjs这类的模块加载器,能够按需加载我们所需的模块,而且会很好的解决模块之间的依赖关系。
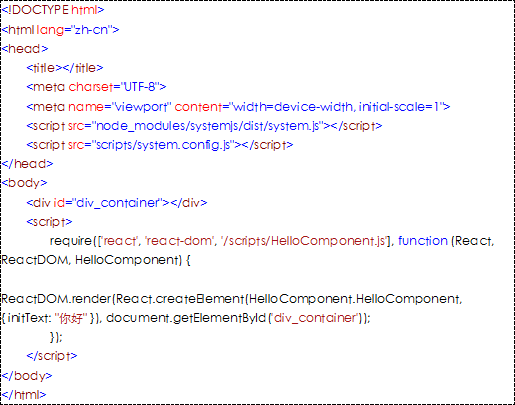
首先我们增加index.html到我们的项目根目录中,代码如下:
 我们在html直接使用<script>标签引用的js文件只有system.js和system.config.js。我们在使用system.js时,需要通过一些配置让它了解我们项目的构成等。
我们在html直接使用<script>标签引用的js文件只有system.js和system.config.js。我们在使用system.js时,需要通过一些配置让它了解我们项目的构成等。
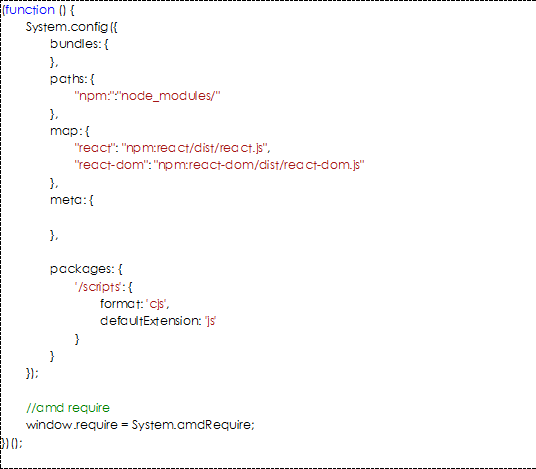
System.config.js的配置代码如下:

我们在其中配置了我们使用的react和react-dom库,以及require方法。配置中各选项的详细说明需要到systemjs官网文档中查看,我们在这里不做具体讲解。
好了现在一切就绪,我们在命令行中执行npm start。由于我们在package.json的scripts中配置了如下脚本命令。

所以npm 会为我们并行执行tsc –w(此命令为ts可以开启监控项目中的所有ts文件,如果有变更,将会重新编译) 和 lite http服务器。
Lite http服务器启动后,会监听一个端口,并在我们浏览器自动打开一个页面。

页面中显示的组件便是我们开发的HelloComponent组件。现在我们可以尽情的开始编写更多的组件,并组装使用他们吧。
本教程为基于nodejs生态环境下的前端开发react+typescript提供了一个入门基础教程,教程中涉及到的react,typescript,systemjs等知识,教程中只是针对做了一个大体的概述。我们在以后的开发中,还需要通过各种渠道更加深入了解它们。
Nodejs生态圈的TypeScript+React的更多相关文章
- 基于Nodejs生态圈的TypeScript+React开发入门教程
基于Nodejs生态圈的TypeScript+React开发入门教程 概述 本教程旨在为基于Nodejs npm生态圈的前端程序开发提供入门讲解. Nodejs是什么 Nodejs是一个高性能Ja ...
- typescript+react+antd基础环境搭建
typescript+react+antd基础环境搭建(包含样式定制) tsconfig.json 配置 // 具体配置可以看上面的链接 这里module moduleResolution的配置都会影 ...
- TypeScript & React & Jest
TypeScript & React & Jest create-react-app Jest ``tsx import React from 'react'; import { re ...
- Typescript & React & Vue
Typescript & React & Vue Typescript & React https://facebook.github.io/create-react-app/ ...
- Typescript & React & optional parameters & default parameters
Typescript & React & optional parameters & default parameters Typescript & optional ...
- 从零开始配置TypeScript + React + React-Router + Redux + Webpack开发环境
转载请注明出处! 说在前面的话: 1.为什么不使用现成的脚手架?脚手架配置的东西太多太重了,一股脑全塞给你,我只想先用一些我能懂的库和插件,然后慢慢的添加其他的.而且自己从零开始配置也能学到更多的东西 ...
- es6模块 nodejs模块和 typescript模块
es6模块 import和export nodejs模块 require和module.exports typescript模块 module和export
- webpack构建多页面react项目(webpack+typescript+react)
目录介绍 src:里面的每个文件夹就是一个页面,页面开发相关的组件.图片和样式文件就存放在对应的文件夹下. tpl:里面放置模板文件,当webpack打包时为html-webpack-plugin插件 ...
- TypeScript + React + Redux 实战简单天气APP全套完整项目
下载链接:https://www.yinxiangit.com/171.html 目录: 从面向过程的js到面向对象的js,让web前端更加高大尚.让你的前端步步日上,紧跟技术发展的前沿.让你构建更加 ...
随机推荐
- array_filter、array_map、array_walk解释
/** * array_filter 用回调函数处理数组中的各个元素, * 重点在于过滤(而不是新增)某个元素,当你处理到一个元素时, * 如果返回了false,那么这个元素将会被过滤掉.PS:保持了 ...
- 赫夫曼\哈夫曼\霍夫曼编码 (Huffman Tree)
哈夫曼树 给定n个权值作为n的叶子结点,构造一棵二叉树,若带权路径长度达到最小,称这样的二叉树为最优二叉树,也称为哈夫曼树(Huffman Tree).哈夫曼树是带权路径长度最短的树,权值较大的结点离 ...
- SQL Server 2012实施与管理实战指南(笔记)——Ch4数据库连接组件
4.数据库连接组件 访问数据库有多种不同的技术,包括ADO,ODBC,OLEDB,ADO.NET等这些都有一些共性.首先要建立连接(Connection),然后通过命令(Command)对数据库进行访 ...
- python写的分析mysql binlog日志工具
因为数据库增删改突然暴增,需要查询是那些表的操作特别频繁,写了一个用来分析bin-log的小工具,找出增删改查的表,并按照操作次数降序排列,以下是代码: 1 2 3 4 5 6 7 8 9 10 11 ...
- 密码校验正则表达式(java 环境)
密码校验需求: 1) 密码控制只能输入字母.数字.特殊符号(~!@#$%^&*()_+[]{}|\;:'",./<>?)2) 长度 6-16 位,必须包括字母.数字.特殊 ...
- 走进云背后:微软Azure web 项目通过web service部署web site
探索云那不为人知的故事(一):Web Services部署web site 前奏:Windows Azure是微软基于云计算的操作系统,现在更名为“Microsoft Azure”,和Azure Se ...
- c# bass入门学习
据说bass挺好用的,所以又搞了个音乐播放器 这是参考了别人的bass教学结合自己的理解写的bass操作类 public class BassHelper { private static BassH ...
- SQL Server 2008 R2——VC++ ADO 操作 重复利用_ParameterPtr
==================================声明================================== 本文原创,转载在正文中显要的注明作者和出处,并保证文章的完 ...
- 地图编辑器V1
功能:1. 拖放地图元素至地图编辑器中2. 可设置参考图3. 背景图可平铺,中央,左上角等放置4. 地图上的元素可旋转,可删除,可拖动5. 保存地图数据时同时生成XML格式的地图信息 -------- ...
- 在Windows下配置Python+Django+Eclipse开发环境
一.配置开发环境我的开发环境是:Python2.6.7 + Django1.6.2 + Eclipse1.安装Python2.安装Eclipse的Python插件PyDev如上两步如何操作请点击此进行 ...
