Angularjs中的promise
promise 是一种用异步方式处理值的方法,promise是对象,代表了一个函数最终可能的返回值或抛出的异常。在与远程对象打交道非常有用,可以把它们看成一个远程对象的代理。

要在Angular中创建promise需要使用内置的$q服务。先用factory定义一个服务,注入$q服务。
angular.module('readApp').factory('asyncService', [
"$q", function ($q) {
var myAsync=function(flag) {
var deferred = $q.defer();
if (flag) {
deferred.resolve("well done!");
} else {
deferred.reject("lost!");
}
return deferred.promise;
}
return {
myAsync: myAsync
};
}
]);
获得deferred的方法和jquery不同,但resolve和reject是一样的,最后返回的是promise属性,而不是promise方法。再看如何调用:
angular.module('readApp').controller('testCtrl', ["$scope", "asyncService", function ($scope, asyncService) {
$scope.flag = true;
$scope.handle = function () {
asyncService.myAsync($scope.flag).then(function (result) {
$scope.status = result;
return result;
}, function (error) {
$scope.status = error;
return error;
});
}
}])
获取到服务后,调用then方法。then有三个参数,分别对应成功回调、失败回调和通知回调。这个和jquery是一致的
<div class="container">
<label for="flag">成功
<input type="checkbox" id="flag" ng-model="flag" name="name" /> <br />
<div>{{status}}</div>
<button ng-click="handle()">点击</button>
</label>
</div>
<footer-n
结果:

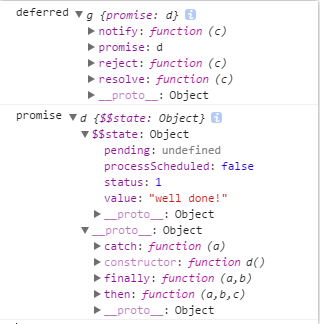
不同的是,Angular的promise没有公布jquery那么多方法,我们可以看一下deferred.promise这个属性,它是一个$$state对象。根据Promise/A规范,一个Promise只要具备一个then方法即可。

注意到,Angular中的deferred有notify、reject、resolve三个主要方法和一个promise属性,而这个promise的原型连中包含了我们调用的then方法,then方法在执行完之后会派生一个新的promise,因此可以链式调用。没有done和fail,但是还提供了catch和finally方法。catch就相当于是error方法了。而finally方法就像强类型语言中的场景一样,当我们需要释放一个资源,或者是运行一些清理工作,不管promise是成功还是失败时,这个方法会很有用。要注意的是finally是ie中的一个保留字,需要下面这样调用:
promise['finally'](function() {});
除了defer()方法,$q还有all和when方法,all(promises)可以将多个promise合并成一个,但如果任意一个promise拒绝了,那么结果的promise也会拒绝。而when(value)方法把一个可能是值或者promise包装成一个$q promise。有了jQuery中的when,这两个方法不难理解。关于这三个方法的示例可以参考这篇博客:AngularJS 中的Promise --- $q服务详解
Angular的$q的灵感是来自[Kris Kowal's Q],从官方的注释中可以看到
* This is an implementation of promises/deferred objects inspired by
* [Kris Kowal's Q](https://github.com/kriskowal/q).
* $q can be used in two fashions --- one which is more similar to Kris Kowal's Q or jQuery's Deferred
* implementations, and the other which resembles ES6 promises to some degree.
支持两种风格,可以像Q库或者jQuery的deferred一样,也可以用ES6语法,文档给出了示例,也是就构造函数法来定义:
var asyncGreet = function (name) {
return $q(function (resolve, reject) {
console.log(resolve, reject);
setTimeout(function () {
if (name=="stone") {
resolve('Hello, ' + name + '!');
} else {
reject('Greeting ' + name + ' is not allowed.');
}
}, 1000);
});
};
通知(notify/progress)回调还不支持这种写法。对比看,没太大差别。
function asyncGreet(name) {
var deferred = $q.defer();
setTimeout(function() {
deferred.notify('About to greet ' + name + '.');
if (okToGreet(name)) {
deferred.resolve('Hello, ' + name + '!');
} else {
deferred.reject('Greeting ' + name + ' is not allowed.');
}
}, 1000);
return deferred.promise;
}
大致看下源码如何实现:
Promise:
function Promise() {
this.$$state = { status: 0 };
}
extend(Promise.prototype, {
then: function(onFulfilled, onRejected, progressBack) {
if (isUndefined(onFulfilled) && isUndefined(onRejected) && isUndefined(progressBack)) {
return this;
}
var result = new Deferred();
this.$$state.pending = this.$$state.pending || [];
this.$$state.pending.push([result, onFulfilled, onRejected, progressBack]);
if (this.$$state.status > 0) scheduleProcessQueue(this.$$state);
return result.promise;
},
"catch": function(callback) {
return this.then(null, callback);
},
"finally": function(callback, progressBack) {
return this.then(function(value) {
return handleCallback(value, true, callback);
}, function(error) {
return handleCallback(error, false, callback);
}, progressBack);
}
});
创建了一个Promise对象包含一个$$state属性,然后扩展了then,catch,finally方法(注意后两个带了引号)。then的三个参数都是回调函数,对应成功、失败、通知回调,并在then方法中创建了一个deferred作为结果,将回调函数和创建的deferred都存入了数组,主意到这是一个二维数组,每个then对应的promise和回调函数都在这个数组里面。最后返回promise。而catch和finally内部也是调用的then。只要状态大于0也就promise获得了结果就用scheduleProcessQueue处理回调。 Deferred 内部包含了一个promise以及resolve、reject和notify三个方法。jQuery.deferred 中处理的是三个回调队列,Angular中处理的一个是二维数组。
$http的是一个promise对象:
var promise = $q.when(config);
//some code promise = promise.then(thenFn, rejectFn);
}
if (useLegacyPromise) {
promise.success = function(fn) {
assertArgFn(fn, 'fn');
promise.then(function(response) {
fn(response.data, response.status, response.headers, config);
});
return promise;
};
promise.error = function(fn) {
assertArgFn(fn, 'fn'); promise.then(null, function(response) {
fn(response.data, response.status, response.headers, config);
});
return promise;
};
} else {
promise.success = $httpMinErrLegacyFn('success');
promise.error = $httpMinErrLegacyFn('error');
} return promise;
用then扩展了error和succes方法,因此我们可以这样使用:
booksData.getbookById(bookid).success(function(data) {
vm.book = data;
}).error(function (e) {
console.log(e);
vm.message = "Sorry, something's gone wrong ";
});
$Interval也是一个promise对象。
AngularJS 中的Promise --- $q服务详解
http://www.cnblogs.com/xing901022/p/4928147.html
Angularjs中的promise的更多相关文章
- AngularJS 中的Promise --- $q服务详解
先说说什么是Promise,什么是$q吧.Promise是一种异步处理模式,有很多的实现方式,比如著名的Kris Kwal's Q还有JQuery的Deffered. 什么是Promise 以前了解过 ...
- angularJS中的Promise对象($q)的深入理解
原文链接:a better way to learn AngularJS - promises AngularJS通过内置的$q服务提供Promise编程模式.通过将异步函数注册到promise对象, ...
- AngularJS 中的 Promise 和 设计模式(转)
原文地址:http://my.oschina.net/ilivebox/blog/293771 目录[-] Promise 简单例子 链式 Promise Parallel Promises And ...
- AngularJS 中的 Promise 和 设计模式
解决 Javascript 异步事件的传统方式是回调函数:调用一个方法,然后给它一个函数引用,当这个方法完结的时候执行这个函数引用. <!-- lang: js --> $.get('ap ...
- angularJS中XHR与promise
angularJS应用是完全运行在客户端的应用,我们可以通过angularJS构建一个不需依赖于后端,同时能够实现动态内容和响应的web应用,angularJS提供了将应用与远程服务器的信息集成在一起 ...
- AngularJS中处理多个promise
在使用AngularJS中处理promise的时候,有时会碰到需要处理多个promise的情况. 最简单的处理就是每个promise都then.如下: var app = angular.module ...
- 深入理解jQuery、Angular、node中的Promise
最初遇到Promise是在jQuery中,在jQuery1.5版本中引入了Deferred Object,这个异步队列模块用于实现异步任务和回调函数的解耦.为ajax模块.队列模块.ready事件提供 ...
- AngularJS中实现无限级联动菜单(使用demo)
昨天没来得及贴几个使用demo,今天补上,供有兴趣的同学参考 :) 1. 同步加载子选项demo2. 异步加载子选项demo3. 初始值回填demo4. 倒金字塔依赖demo directive的源代 ...
- AngularJS中实现无限级联动菜单
多级联动菜单是常见的前端组件,比如省份-城市联动.高校-学院-专业联动等等.场景虽然常见,但仔细分析起来要实现一个通用的无限分级联动菜单却不一定像想象的那么简单.比如,我们需要考虑子菜单的加载是同步的 ...
随机推荐
- c# 与java之间的简单区别
C#中类的继承用通过冒号:实现,在Java中用extends C#中实现接口通过冒号:实现,在Java中用implements C#中密封类用sealed实现,在Java中用final C#中常数用c ...
- 使用bootstrap框架的模态框与ckeditor产生冲突,ckeditor的弹出窗不可用时的解决方法
这样可以解决冲突 $.fn.modal.Constructor.prototype.enforceFocus = function () { modal_this = this $(document) ...
- ie7 父元素宽度自适应且为浮动的话 子元素的宽度将不能按比例设置问题
好久没切图,昨天遇到个浏览器兼容的老问题,在ie7下,父元素设置浮动后,其宽度是自适应的,子元素的宽度若没有确定则将显示最小宽度,即文本所占的宽度. 正常其他浏览器显示如下: ie7中显示效果如下: ...
- CSS 超出隐藏问题
.dropdown-navbar>li:last-child>a { border-bottom: 0 solid #DDD; border-top: 1px dotted transpa ...
- datatables设置解析
条信息" "sSearch":"搜索" 基本的命令 aaSorting:参数是个数组 [[],[]]单独定义每一列的排序方式 aaSortingFi ...
- Java命令提示符编译
Java利用命令提示符编译 1:最简单的方式:直接编译 /** 文件路径:G:\测试项目\java\src 文件名称:JacaText.java 编写时间:2016/6/2 作 者:郑晨辉 编写说明: ...
- 使用spark与ElasticSearch交互
使用 elasticsearch-hadoop 包,可在 github 中搜索到该项目 项目地址 example import org.elasticsearch.spark._ import org ...
- 【转】Image Cyborg 一键下载存储网页所有图片
下午仿照网上例子写了个抓取网页中图片并保存到本地的Python的例子,好奇就google了下是否有类似的在线抓取图片的外挂工具. 接着就找到了Pseric写的这篇文章 - Image Cyborg 一 ...
- jQuery轮播
一,简单实现轮播 //轮播容器 .carousel //轮播容器--可设宽度 (carousel="轮播") //轮播指标 .carousel-indicators ...
- html知识——表单
1.表单标记:<form>内容</form> 属性: name(表单名称) 必须写!!! method(传送数据方式): get--将表单的内容附加在URL地址的后面 ...
