CSS样式“display:none”与“visibility:hidden”区别
CSS样式“display:none”和“visibility:hidden”都可以实现将页面元素隐藏,但是具体的效果是有差别的!下面通过两个小实验来说明这种差异。
实验代码:
<!DOCTYPE html>
<html>
<head>
<title>none</title>
<meta charset="utf-8">
<style type="text/css">
div {
height: 200px;
width: 200px;
text-align: center;
margin: 20px;
}
#div1 {
background-color: #E33;
}
#div2 {
background-color: #33E;
}
</style>
<script type="text/javascript">
window.onload = function(){
document.getElementById('btn').onclick = function(){
document.getElementById('div1').style.display = 'none';
};
}
</script>
</head>
<body>
<div id="div1">div 1</div>
<div id="div2">div 2</div>
<button id="btn">hide</button>
</body>
</html>
实验一:使用样式“display:none”隐藏元素。
如上述代码所示,点击按钮时,会为Id为“div1”的div元素添加样式“display:none”。下面开始实验。
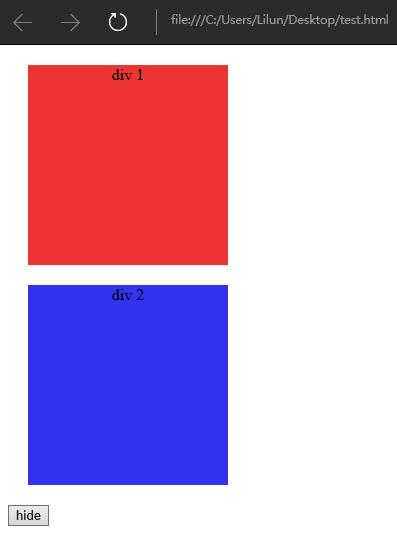
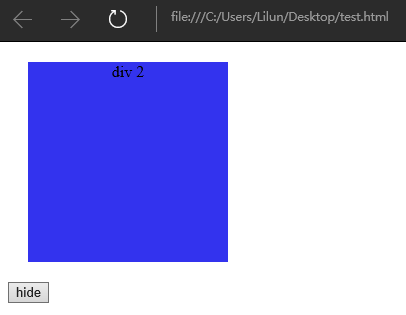
左图为点击“hide”按钮之前,页面的显示效果,右图为点击按钮之后的页面效果。


结论一:样式“display:none”会完全隐藏元素,不再占据页面空间!
实验二:使用样式“visibility:hidden”隐藏元素。
首先将上述代码片段修改如下:
<script type="text/javascript">
window.onload = function(){
document.getElementById('btn').onclick = function(){
document.getElementById('div1').style.visibility = 'hidden';
};
}
</script>
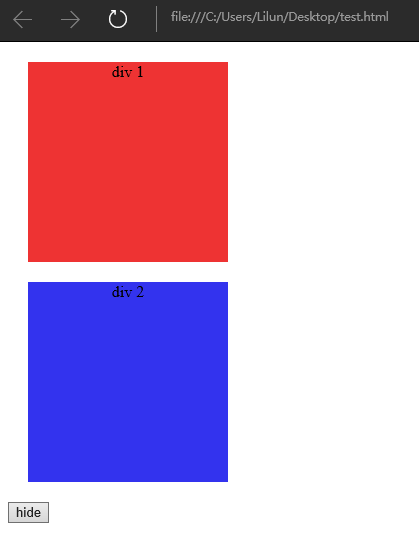
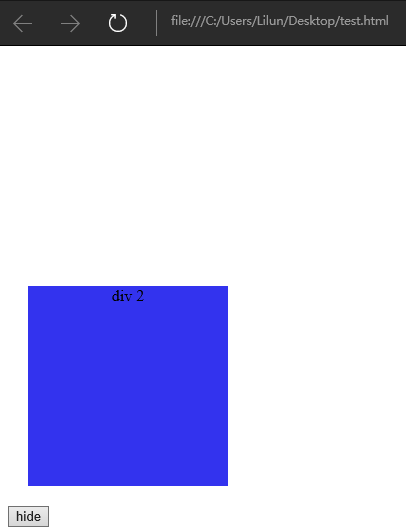
下面开始实验,左右两图分别是点击“hide”按钮之前和之后的页面显示效果。


结论二:样式“visibility:hidden”仅仅是隐藏了元素的显示效果,但是仍然占据页面空间!
CSS样式“display:none”与“visibility:hidden”区别的更多相关文章
- CSS样式display:none和visibility:hidden的区别
同样是隐藏,display:none与visibility:hidden有什么区别呢? 虽然display:none与visibility:hidden都能达到隐藏可见元素的作用(视觉上),但事实上, ...
- CSS display:none和visibility:hidden区别
你知道CSSdisplay:none和visibility:hidden的区别吗,这里和大家分享一下,使用CSS display:none属性后,HTML元素(对象)的宽度.高度等各种属性值都将&qu ...
- 个人收集(转载)CSS中 display:none和visibility:hidden的区别
visibility和display两个属性都有隐藏元素的功能,display:none和visibility:hidden的区别,简单的总结一句话就是:visibility:hidden隐藏,但在浏 ...
- css中display:none与visibility: hidden的区别
display: none; 隐藏元素,不占用其本来空间------对应元素显示用的是display:block; visibility: hidden:元素隐藏,占用其本来的页面空间-------- ...
- display:none和visibility:hidden区别
<!-- display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别: --> <!-- display:none 不为被隐藏的对象保留其物理空 ...
- display:none和visibility:hidden两者的区别
display与元素的隐藏 如果给一个元素设置了display: none,那么该元素以及它的所有后代元素都会隐藏,它是前端开发人员使用频率最高的一种隐藏方式.隐藏后的元素无法点击,无法使用屏幕阅读器 ...
- display:none;与visibility:hidden;的区别
visibility:隐藏对应的元素但不挤占该元素原来的空间.display:隐藏对应的元素并且挤占该元素原来的空间. 下面来看visibility和dispaly的一些参数 visibility用来 ...
- css元素隐藏(display:none和visibility:hidden)
在css中, display:none和visibility:hidden都能够使元素隐藏.但是两者所带来的效果完全不同. css display:none 当使用该样式的时候,HTML元素的宽高等 ...
- CSS魔法堂:display:none与visibility:hidden的恩怨情仇
前言 还记得面试时被问起"请说说display:none和visibility:hidden的区别"吗?是不是回答完display:none不占用原来的位置,而visibilit ...
随机推荐
- Reverse a singly linked list
Reverse a singly linked list. /** * Definition for singly-linked list. * struct ListNode { * int val ...
- Deep Learning 11_深度学习UFLDL教程:数据预处理(斯坦福大学深度学习教程)
理论知识:UFLDL数据预处理和http://www.cnblogs.com/tornadomeet/archive/2013/04/20/3033149.html 数据预处理是深度学习中非常重要的一 ...
- react native get started run 模拟机报错解决
参照 http://reactnative.cn/docs/0.30/getting-started.html#content 1)当执行 react-native run-android 这个环节的 ...
- angular 三目运算符 需要换色或style
解决方法:直接简单粗暴写两个.有点挫,但实现需求了. <font style="color:red" ng-show="boxlist.lineTitle.leng ...
- 快速排序,C语言实现
排序法里比较出名的,具体的算法看下图: 这篇博客说的通俗易懂:http://blog.csdn.net/morewindows/article/details/6684558 这是快速排序的基础,用代 ...
- 在与SQL Server建立连接时出现于网络相关的或特定于实例的错误
客户遇到一个问题,用“服务器名\实例名”远程连接另外一台命名实例的时候连接失败,报“在与SQL Server建立连接时出现于网络相关的或特定于实例的错误,未找到或无法访问服务器.请验证实例名称是否正确 ...
- [转载]Eclipse提示No java virtual machine
第一次运行Eclipse,经常会提示下面的问题:... No java virtual machine was found after searching the follwing location ...
- css做三角形
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 初识python中的类与对象
这篇博客的路线是由深入浅,所以尽管图画的花花绿绿的很好看,但是请先关注我的文字,因为初接触类的小伙伴直接看类的实现可能会觉得难度大,只要耐着性子看下去,就会有一种“拨开迷雾看未来”的感觉了. 一.py ...
- IT公司100题-32-交换元素,使数组差最小
问题描述: 有两个整数序列a, b,大小都为n, 序列元素的值任意整数,无序. 要求:通过交换a, b 中的元素,使得sum(a)-sum(b),差最小. 例如: var a=[80, 40, 60, ...
