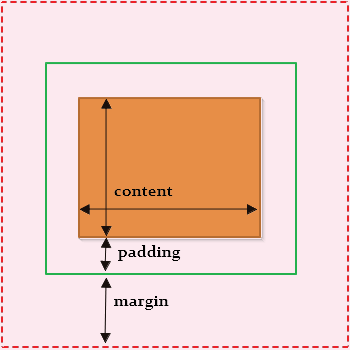
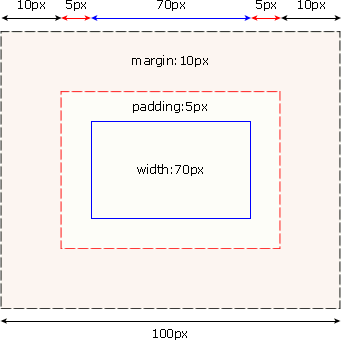
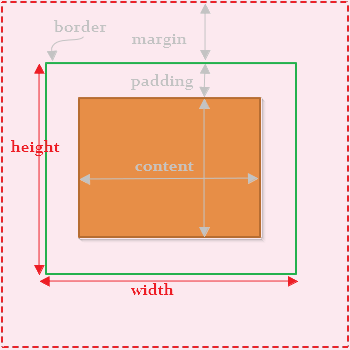
CSS 盒子模型概述


* {
border:;
margin:;
padding:;
}




CSS 盒子模型概述的更多相关文章
- [CSS3] 学习笔记--CSS盒子模型
1.CSS盒子模型概述 盒子模型的内容范围包括:margin(外边距).border(边框).padding(内边距).content(内容)部分组成. 2.内边距 内边距在content外,bord ...
- (5)css盒子模型(基础上)
CSS 盒子模型概述 ***什么是CSS的盒子模型呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content).边框(border).内边距(padding).外边距(margin ...
- CSS盒子模型(框模型)
一.如何理解盒子模型 盒子模型(框模型)是css部分非常重要的一部分知识,CSS在处理网页的时候,认为每个元素都处在一个不可见的盒子中.盒子模型的构想,把所有的元素都想象成盒子,那么对网页进行布局 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- [HTML/CSS]盒子模型,块级元素和行内元素
目录 概述 盒子模型 块级元素 行内元素 可变元素 总结 概述 在div+css中,了解块级元素和行内元素还是非常有必要的,比如:对行内元素使用width属性就会失效.虽然自己不是做前端的,但是,在项 ...
- 我给女朋友讲编程CSS系列(4) CSS盒子模型
什么是CSS盒子模型?如何学习CSS的盒子模型? 这篇文章,以 [分享 + 结论] 的方式来写. 1, 看w3school的[CSS 框模型概述] 网址为: http://www.w3school ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- CSS盒子模型的理解
标准的CSS盒子模型包括:内容(content).填充(padding).边框(border).边界(margin) 这些属性,可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
随机推荐
- SpringBoot配置Email发送功能
相信使用过Spring的众多开发者都知道Spring提供了非常好用的 JavaMailSender接口实现邮件发送.在Spring Boot的Starter模块中也为此提供了自动化配置.下面通过实例看 ...
- Python的时间模块小结(转自:不懂真人)
import datetimeprint time.time() #时间戳 print time.localtime(time.time()) #时间元组 print time.strftime('% ...
- easyUI datagrid笔记
easyUI datagrid 简单使用与注意细节 背景: 业余爱好,使用了一下easyUI的搜索框与数据表格,并把两者整合起来进行使用. 使用前提(引入需要的js and css): <lin ...
- dubbo 试用全过程
概述: dubbo服务容器是一个standalone的启动程序,因为后台服务不需要Tomcat或JBoss等Web容器的功能,如果硬要用Web容器去加载服务提供方,增加复杂性,也浪费资源. 服务容器只 ...
- OpenERP/Odoo命令行参数
http://blog.sina.com.cn/s/blog_7cb52fa80102v8h1.html
- 生成器(generator)内部解析
#http://kb.cnblogs.com/page/87128/(未看完)
- 针对focus和blur的Dom事件触发顺序
Dom事件触发顺序,拿文本框举例: 它会先触发focus事件,之后才会触发在有交点之后才能触发的一些如 click change 等事件(但如果有mousedown则先执行). 而相对于blur而言 ...
- web页面隐藏鼠标
Java web项目需求需要做一个在页面中,鼠标隐藏,来浏览页面,让客户不能点金页面 重要代码: $('*').css('cursor','none!important'); 示例: <styl ...
- 到底为什么你的APP项目烂尾了?
你正在经历迷茫.纠结,或者愤怒.痛苦的情绪,因为,你的APP项目已经或将要烂尾了. 目前的状况只有3种: 项目一直拖到现在,并且很可能继续拖下去 项目在开发期间不断上涨成本 项目完成,BUG多多,不能 ...
- AngularJs转换json日期/Date(00000)/
//过滤器ngApp.filter('jsonDate', function ($filter) { return function (input, format) { var timestamp = ...
