HTML5中的时间类型,另外EL表达式的时间值来读取时间,并且还可以更改时间
HTML5规范里只规定date新型input输入类型,并没有规定日历弹出框的实现和样式。所以,各浏览器根据自己的设计实现日历。
目前只有谷歌浏览器完全实现日历功能。相信这种局面很快就会结束,所有的浏览器最终都将会提供原生的日历组件。
如果你使用的是谷歌浏览器,那你就可以在下面的实例演示中看到这个漂亮的日期组件。用鼠标点击输入框,就能看到浏览器原生的日历框。
约会日期:
如果你当前使用的浏览器还没有实现日历组件,下面的图片你可以先睹为快。

无需任何的JavaScript,它变成了一个最基本的input类型 <input type=”date”/>
<label for="meeting">约会日期:</label><input id="meeting" type="date" value="2014-01-13"/>
<input type="date" name="p.applyDate" value="<fmt:formatDate value='${p.applyDate}' pattern='yyyy-MM-dd' />">
pattern 是时间格式类型,一定要与相应的type类型一致才能正确的读取,不然的话就读取不了相应的时间
HTML5让Web程序员的工作变得异常简单,不是吗?不仅如此,我们得到的不仅仅只有一个“日期”类型的input,还有一系列相关的日期、时间参数让我们自定义。我们虽然称之为“日期”类型,但这里的type实际上是可以为“date”、“week”、“month”、“time”、“datetime”和“datetime-local”。下面我将用实例加图文的方式向大家演示各种type的外观表现。
需要提醒的是,下面的截图都是在谷歌浏览器中效果,其它浏览器中显示的样子会稍有不同,但功能会是一样的。
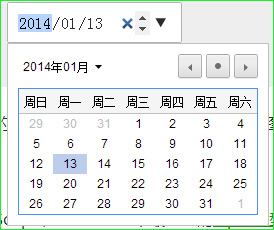
1. 日期(<input type=”date”/>)
这是最基本的日期选择器,你只能从日历中选择某个日期。
请选择日期:
截图:
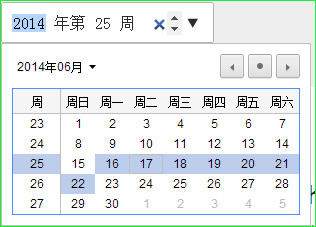
2. 周(<input type=”week”/>)
这时,你选择的就不是一个日期了,而是周。请注意周数显示的方式。
请选择周:
截图:
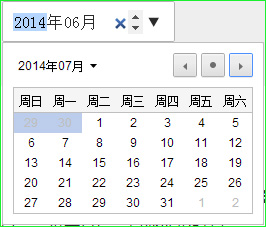
3. 月份(<input type=”month”/>)
这时你选择的是月份,跟“date”类型比起来少了后面的日子数。
请选择月:
截图:
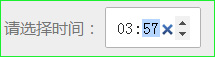
4. 时间(<input type=”time”/>)
这是最简单的一种显示,没有日历,只能选择时间。
请选择时间:
截图:
5. 日期+时间(<input type=”datetime”/>)
既显示日期组件,又显示时间组件,其实就是“date”类型和“time”类型的组合。
请选择日期和时间:
截图:
6. 本地日期时间(<input type=”datetime-local”/>)
顾名思义,就是用本地时间显示。
请选择日期和时间:
截图:
HTML5中的时间类型,另外EL表达式的时间值来读取时间,并且还可以更改时间的更多相关文章
- J2EE中getParameter与getAttribute以及EL表达式${requestScope}和${param[]}
getParameter ① 得到的都是String类型的.如http://name.jsp?name=xy中的xy ② 获取POST/GET传递的参数值 ③ 用于客户端重定向,如点击链接或提交按扭时 ...
- jsp中常用操作字符串的el表达式
由于在JSP页面中显示数据时,经常需要对显示的字符串进行处理,SUN公司针对于一些常见处理定义了一套EL函数库供开发者使用. 准备工作:1)导入jar包:standard.jar和jstl.jar2) ...
- JavaScript 里,$ 代表什么?/JQuery是什么语言?/html中用link标签引入css时的中 rel="stylesheet"属性?/EL表达式是什么?
JavaScript 里,$ 代表什么? 比如说我写一个mouseover事件: $(document).ready(function(){ $("p").mouseover(fu ...
- 在Maven项目中,jsp不解析el表达式
我的这个项目是用Maven-archetype-webapp项目创建的,如下图所示: 有这种方式创建有一个坑,就是它使用的servlet版本是2.3,而servlet2.4以下的版本是不会自动解析el ...
- struts2 request内幕 为什么在struts2用EL表达式可以取值
不知道大家有没有想过这样一个问题:为什么在action中的实例变量,没有使用request.setAttribute()方法将值添加到request范围内,却能在jsp中用EL表达式取出? 众所周知, ...
- EL表达式获取属性值的原理
EL表达式获取对象属性的原理是这样的:以表达式${user.name}为例EL表达式会根据name去User类里寻找这个name的get方法,此时会自动把name首字母大写并加上get前缀,一旦找到与 ...
- HTML5中input新增类型+表单新增属性+其他标签属性
@ (猴头) Input 新增属性 email 邮箱(只在手机端有效) url 网址(只在iphone手机有效) tel 手机号(只在手机端有效) number 数字(右侧有上下按钮,只能输入 ...
- 如何将数据库中的值经过servlet传入到jsp页面,并且用EL表达式显示出值
方法一:通过id查询某一数据库表中具体的行,将值封装在相应的对象中,如下面的对象Notice servlet中 String noticeId=request.getParameter("n ...
- Jboss中不能正常的解析EL表达式
在写好EL表达是后发现在页面原封不动的现实成了${user.name}没有解析出来,我还以为那里出了问题,原来只要在页面添加上<%@ page isELIgnored="false&q ...
随机推荐
- 关于C#引用Dll后,找不到命名空间的问题
在引用里明确添加了一个Dll,能够看到该Dll详细信息,可就是用using找不到命名空间.并且发现刚引用时是有该命名空间,一编译就消失了. 最后发现原因如下: 原目标框架为.Net Framework ...
- Centos 下面升级系统内核(转)
1.导入public key 1 rpm --import https://www.elrepo.org/RPM-GPG-KEY-elrepo.org 2.安装ELRepo到CentOS 6. ...
- XML CDATA节点
术语CDATA指字符数据.CDATA定义为文本块,但识别为标记. 预定义实体的同位素;,密度,并且与放大器;需要打字并且通常难以阅读的标记.在这种情况下,CDATA部分都可以使用.通过使用CDATA节 ...
- 基于zepto的插件之移动端无缝向上滚动并上下触摸滑动
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 公司的移动端项目是基于zepto的,有一个页面要求文字能够无缝地不停向上滚动,但查了 ...
- 李洪强iOS经典面试题126
1.#import和#include的区别,@class代表什么? @class一般用于头文件中需要声明该类的某个实例变量的时候用到,在m文件中还是需要使用#import 而#import比起#inc ...
- 特殊集合 Stack Queue Hashtable
//Stack 干草堆集合 栈集合 先进后出 Stack st = new Stack(); //实例化 初始化 st.Push(2); //添加元素 st.Push(6); s ...
- ckeditor简单的演示
先把ckeditor文件添加到项目中 然后在页面上引用 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml& ...
- 为什么会出现Python Exception <class 'gdb.MemoryError'> Cannot access memory at address 问题?
问题描述: 把列表listview写入notebook里. 在main函数中, win = create_and_set_a_window(); book = gtk_notebook_ ...
- 关于java多线程
package testSynchronized; /** * * 当使用this也就是该文件中的testclass对象作为对象锁时, * 两个线程都使用该对象锁访问该对象的同步代码块, * 是顺序执 ...
- Android课程---首学开发
新建一个Activity2类: package com.hanqi.test; import android.app.Activity; import android.os.Bundle; impor ...
