django用户登录和注销
django版本:1.4.21。
一、准备工作
1、新建项目和app
[root@yl-web-test srv]# django-admin.py startproject lxysite
[root@yl-web-test srv]# cd lxysite/
[root@yl-web-test lxysite]# python manage.py startapp accounts
[root@yl-web-test lxysite]# ls
accounts lxysite manage.py
2、配置app
在项目settings.py中的
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
# 'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
'accounts',
)
3、配置url
在项目urls.py中配置
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'lxysite.views.home', name='home'),
# url(r'^lxysite/', include('lxysite.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
url(r'^accounts/', include('accounts.urls')),
)
4、配置templates
新建templates目录来存放模板,
[root@yl-web-test lxysite]# mkdir templates
[root@yl-web-test lxysite]# ls
accounts lxysite manage.py templates
然后在settings中配置
TEMPLATE_DIRS = (
# Put strings here, like "/home/html/django_templates" or "C:/www/django/templates".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
'/srv/lxysite/templates',
)
5、配置数据库
我用的是mysql数据库,先创建数据库lxysite
mysql> create database lxysite;
Query OK, 1 row affected (0.00 sec)
然后在settings.py中配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # Add 'postgresql_psycopg2', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'lxysite', # Or path to database file if using sqlite3.
'USER': 'root', # Not used with sqlite3.
'PASSWORD': 'password', # Not used with sqlite3.
'HOST': '10.1.101.35', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
}
然后同步数据库:同步过程创建了一个管理员账号:liuxiaoyan,password,后面就用这个账号登录和注销登录。
[root@yl-web-test lxysite]# python manage.py syncdb
Creating tables ...
Creating table auth_permission
Creating table auth_group_permissions
Creating table auth_group
Creating table auth_user_user_permissions
Creating table auth_user_groups
Creating table auth_user
Creating table django_content_type
Creating table django_session
Creating table django_site You just installed Django's auth system, which means you don't have any superusers defined.
Would you like to create one now? (yes/no): yes
Username (leave blank to use 'root'): liuxiaoyan
E-mail address: liuxiaoyan@test.com
Password:
Password (again):
Superuser created successfully.
Installing custom SQL ...
Installing indexes ...
Installed 0 object(s) from 0 fixture(s)
至此,准备工作完成。
二、实现登录功能
使用django自带的用户认证,实现用户登录和注销。
1、定义一个用户登录表单(forms.py)
因为用的了bootstrap框架,执行命令#pip install django-bootstrap-toolkit安装。
并在settings.py文件中配置
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
# 'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
'bootstrap_toolkit',
'accounts',
)
forms.py没有强制规定,建议放在和app的views.py同一目录。
#coding=utf-8
from django import forms
from django.contrib.auth.models import User
from bootstrap_toolkit.widgets import BootstrapDateInput,BootstrapTextInput,BootstrapUneditableInput class LoginForm(forms.Form):
username = forms.CharField(
required = True,
label=u"用户名",
error_messages={'required':'请输入用户名'},
widget=forms.TextInput(
attrs={
'placeholder':u"用户名",
}
)
) password = forms.CharField(
required=True,
label=u"密码",
error_messages={'required':u'请输入密码'},
widget=forms.PasswordInput(
attrs={
'placeholder':u"密码",
}
),
) def clean(self):
if not self.is_valid():
raise forms.ValidationError(u"用户名和密码为必填项")
else:
cleaned_data = super(LoginForm,self).clean()
定义的登录表单有两个域username和password,这两个域都为必填项。
2、定义登录视图views.py
在视图里实例化上一步定义的用户登录表单
# Create your views here. from django.shortcuts import render_to_response,render,get_object_or_404
from django.http import HttpResponse, HttpResponseRedirect
from django.contrib.auth.models import User
from django.contrib import auth
from django.contrib import messages
from django.template.context import RequestContext from django.forms.formsets import formset_factory
from django.core.paginator import Paginator, PageNotAnInteger, EmptyPage from bootstrap_toolkit.widgets import BootstrapUneditableInput
from django.contrib.auth.decorators import login_required from forms import LoginForm def login(request):
if request.method == 'GET':
form = LoginForm()
return render_to_response('login.html',RequestContext(request,{'form':form,}))
else:
form = LoginForm(request.POST)
if form.is_valid():
username = request.POST.get('username','')
password = request.POST.get('password','')
user = auth.authenticate(username=username,password=password)
if user is not None and user.is_active:
auth.login(request,user)
return render_to_response('index.html',RequestContext(request))
else:
return render_to_response('login.html',RequestContext(request,{'form':form,'password_is_wrong':True}))
else:
return render_to_response('login.html',RequestContext(request,{'form':form,}))
该视图实例化了前面定义的LoginForm,它的主要业务流逻辑是:
1、判断必填项用户名和密码是否为空,如果为空,提示“用户名和密码为必填项”的错误信息。
2、判断用户名和密码是否正确,如果错误,提示“用户名或密码错误”的错误信息。
3、登录成功后,进入主页(index.html)
3、登录页面模板(login.html)
<!DOCTYPE html>
{% load bootstrap_toolkit %}
{% load url from future %}
<html lang="en">
<head>
<meta charset="utf-8">
<title>数据库脚本发布系统</title>
<meta name="description" content="">
<meta name="author" content="朱显杰">
{% bootstrap_stylesheet_tag %}
{% bootstrap_stylesheet_tag "responsive" %}
<style type="text/css">
body {
padding-top: 60px;
}
</style>
<!--[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>-->
{% bootstrap_javascript_tag %}
{% block extra_head %}{% endblock %}
</head> <body> {% if password_is_wrong %}
<div class="alert alert-error">
<button type="button" class="close" data-dismiss="alert">×</button>
<h4>错误!</h4>用户名或密码错误
</div>
{% endif %}
<div class="well">
<h1>数据库脚本发布系统</h1>
<p>?</p>
<form class="form-horizontal" action="" method="post">
{% csrf_token %}
{{ form|as_bootstrap:"horizontal" }}
<p class="form-actions">
<input type="submit" value="登录" class="btn btn-primary">
<a href="/contactme/"><input type="button" value="忘记密码" class="btn btn-danger"></a>
<a href="/contactme/"><input type="button" value="新员工?" class="btn btn-success"></a>
</p>
</form>
</div> </body>
</html>
配置accounts的urls.py
from django.conf.urls import *
from accounts.views import login,logout urlpatterns = patterns('',
url(r'login/$',login),
)
4、首页(index.html)
代码如下:
<!DOCTYPE html>
{% load bootstrap_toolkit %} <html lang="en">
{% bootstrap_stylesheet_tag %}
{% bootstrap_stylesheet_tag "responsive" %} <h1>登录成功</h1>
<a href="/accounts/logout/"><input type="button" value="登出" class="btn btn-success"></a> </html>
配置登出的url
from django.conf.urls import *
from accounts.views import login,logout urlpatterns = patterns('',
url(r'login/$',login),
url(r'logout/$',logout),
)
登录视图如下:调用djagno自带用户认证系统的logout,然后返回登录界面。
@login_required
def logout(request):
auth.logout(request)
return HttpResponseRedirect("/accounts/login/")
上面@login_required标示只有登录用户才能调用该视图,否则自动重定向到登录页面。
三、登录注销演示
1、执行python manage.py runserver 0.0.0.0:8000
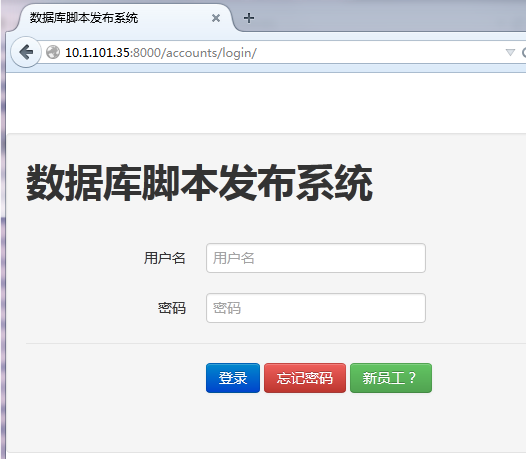
在浏览器输入ip+端口访问,出现登录界面

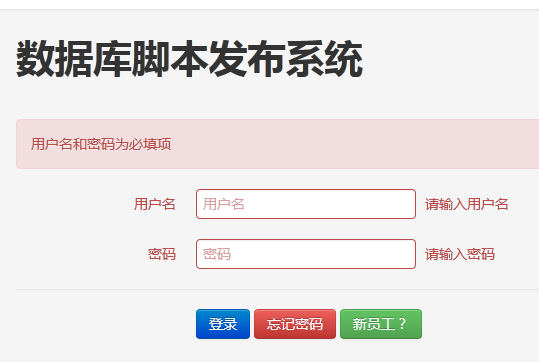
2、当用户名或密码为空时,提示“用户名和密码为必填项”

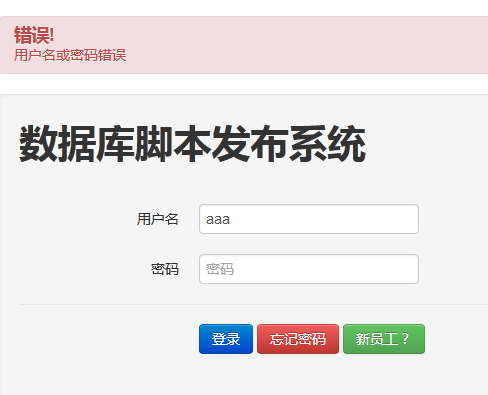
3、当用户名或密码错误时,提示“用户名或密码错误”

4、输入正确用户名和密码(创建数据库时生成的liuxiaoyan,password),进入主页

5、点击登出,注销登录,返回登录页面。
四、排错
1、'bootstrap_toolkit' is not a valid tag library
因为你的INSTALLED_APP没有安装'bootstrap_toolkit',安装即可。
资源链接
http://blog.csdn.net/dbanote/article/details/11465447
http://my.oschina.net/u/569730/blog/369144
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4724381.html有问题欢迎与我讨论,共同进步。
django用户登录和注销的更多相关文章
- iOS开发——网络编程OC篇&(二)XMPP实现用户登录与注销
XMPP实现用户登录与注销 登录: 步骤: * 在AppDelegate实现登录 1. 初始化XMPPStream 2. 连接到服务器[传一个JID] 3. 连接到服务成功后,再发送密码授权 4. 授 ...
- tail -fn 1000 test.log | grep '关键字' 按照时间段 sed -n '/2014-12-17 16:17:20/,/2014-12-17 16:17:36/p' test.log /var/log/wtmp 该日志文件永久记录每个用户登录、注销及系统的启动、停机的事件
Linux 6种日志查看方法,不会看日志会被鄙视的 2020-02-11阅读 7.3K0 作为一名后端程序员,和Linux打交道的地方很多,不会看Linux日志,非常容易受到来自同事和面试官的嘲讽 ...
- Django用户登录与注册系统
一.创建项目 1.1.创建项目和app python manage.py startproject mysite_login python manage.py startapp login 1.2.设 ...
- django用户认证系统——注销和页面跳转5
当用户想切换登录账号,或者想退出登录状态时,这时候就需要注销已登录的账号.现在我们来为网站添加注销登录的功能,这个功能 Django 也已经为我们提供,我们只需做一点简单配置. 注销登录 注销登录的视 ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(2)用户登录、注销
上次实现了用户注册,这次来实现用户登录,用到IAuthenticationManager的SignOut.SignIn方法和基于声明的标识.最后修改用户注册代码实现注册成功后直接登录. 目录: ASP ...
- 关于django用户登录认证中的cookie和session
最近弄django的时候在用户登录这一块遇到了困难,网上的资料也都不完整或者存在缺陷. 写这篇文章的主要目的是对一些刚学django的新手朋友提供一些帮助.前提是你对django中的session和c ...
- Linux(七)开机,重启和用户登录注销
7.1 关机&重启命令 基本介绍: shutdown -h now 立刻进行关机 shutdown -h 1 1分钟后关机 shutdown -r now ...
- Linux 开机、重启和用户登录注销、用户管理
关机&重启命令 shutdown shutdown -h now:表示立即关机 shutdown -h 1:表示1分钟后关机 shutdown -r now:立即重启 halt 就是直接使用, ...
- Linux 开机、重启和用户登录注销、用户管理、用户组
l 关机&重启命令 基本介绍: shutdown –h now 立该进行关机 shudown -h 1 "hello, 1 分钟后会关机了" shutdown –r n ...
随机推荐
- Struts2与Struts的区别
Struts2与Struts的区别 从Struts2的发展过程来看,Struts2继承了Struts与WebWork的血脉,Struts2取两者之精华,形成新德框架,但是struts2还是更多的继承了 ...
- 常用的css命名规则:
关于团队合作的css命名规范 常用的css命名规则: 头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制 ...
- 如何在Visual Studio中开发自己的代码生成器插件
Visual Studio是美国微软公司开发的一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具.代码管控工具.集成开发环境(IDE)等等,且所写的目标代码适用于微 ...
- Vue.js – 基于 MVVM 实现交互式的 Web 界面
Vue.js 是用于构建交互式的 Web 界面的库.它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单.灵活的 API.从技术上讲, Vue.js 集中在 MVVM 模式上的视图模型层,并 ...
- CSS中!important的作用
提升指定样式规则的应用优先权. IE6及以下浏览器有个比较显式的支持问题存在,!important在同一条规则集里不生效.请看下述代码: 示例代码: div { color: #f00 !import ...
- 关于window.onload
window.onload是当文档加载完成后执行. <script>之间的代码会在代码加载到此处执行.function内的代码是调用时才执行. 但window.onload有个坏处,它非要 ...
- Snort - 配置文件
Snort.conf 版本 2.9.8.3 编译可用选项: --enable-gre --enable-mpls --enable-targetbased --enable-ppm --enable- ...
- MyEclipse 2015免费在线公开课,2月5日开讲
MyEclipse 2015免费在线公开课,2月5日开讲,由MyEclipse官方高级PM Brian Fernandes 主讲. 主讲内容: 更好地支持javascript和技术模块 全新的REST ...
- Maven下SiteMesh的使用
先白扯两句,为什么用SiteMesh,当然是减少重复代码,让程序员更加转自己的那一小块. 优点呢:结构化,重用 缺点:呵呵呵,性能,尤其是GC 至于3.0是不是有很大提升,请大神来分析一下. 性能你还 ...
- SharePoint:WebPartPageUserException This page has encountered a critical error
遇到如下webpart莫名错误,很常见吧.一般用户是直接删掉,知道原因的不算太多. 解决办法(Solution): Usually, This error caused by wrong entrie ...
