AJAX-----16HTML5实现大文件切割上传
2点多接了个电话导致失眠,没办法,跑起来接着板砖了。。。。。。
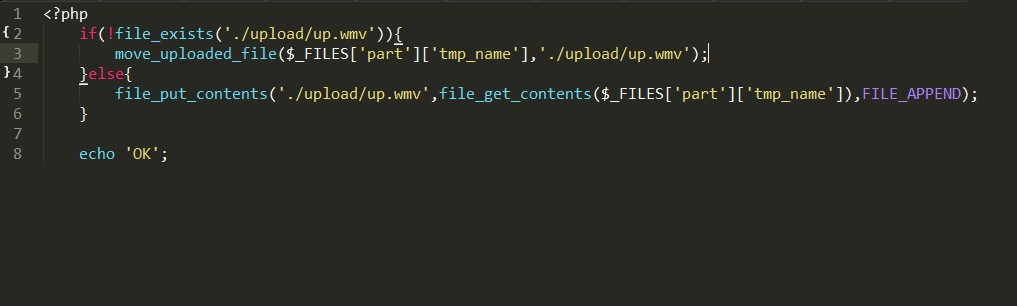
废话不多说,直接走码。。。



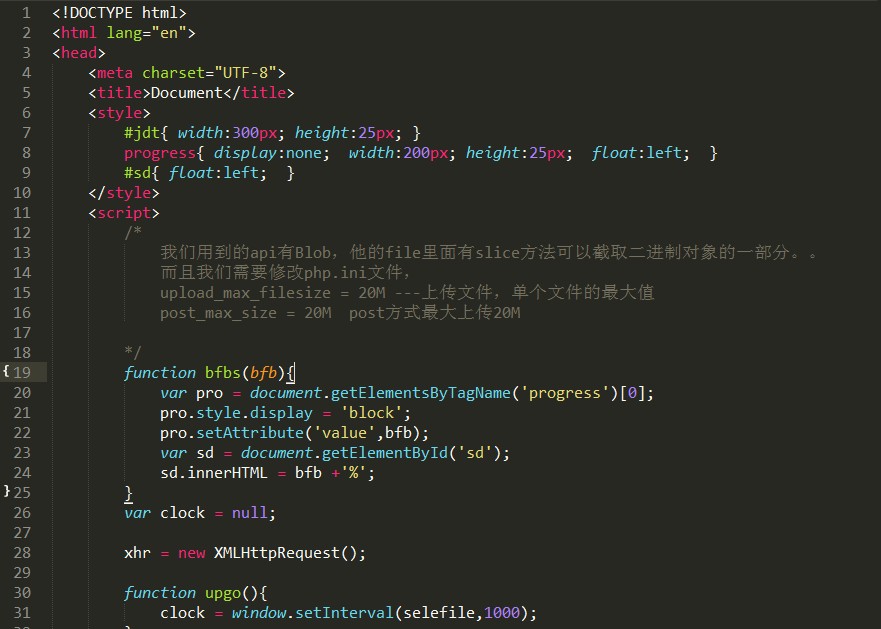
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- #jdt{ width:300px; height:25px; }
- progress{ display:none; width:200px; height:25px; float:left; }
- #sd{ float:left; }
- </style>
- <script>
- /*
- 我们用到的api有Blob,他的file里面有slice方法可以截取二进制对象的一部分。。
- 而且我们需要修改php.ini文件,
- upload_max_filesize = 20M ---上传文件,单个文件的最大值
- post_max_size = 20M post方式最大上传20M
- */
- function bfbs(bfb){
- var pro = document.getElementsByTagName('progress')[0];
- pro.style.display = 'block';
- pro.setAttribute('value',bfb);
- var sd = document.getElementById('sd');
- sd.innerHTML = bfb +'%';
- }
- var clock = null;
- xhr = new XMLHttpRequest();
- function upgo(){
- clock = window.setInterval(selefile,1000);
- }
- var selefile = (function(){
- const LENGTH = 10 * 1024 * 1024; //每次切割10M
- var sta = 0;
- var end = sta + LENGTH;
- var flag = false; //标识上一块正在上传中...
- var blob = null;
- var fd = null;
- var xhr = null;
- var bfb = 0;
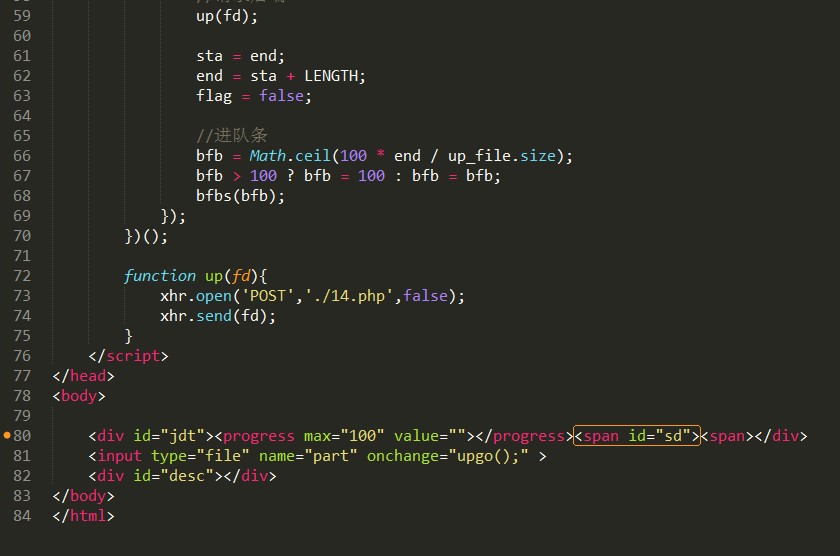
- return (function(){
- if(flag == true){
- return;
- }
- var up_file = document.getElementsByTagName('input')[0].files[0];
- //如果sta大于up_file.size那么就结束咯
- if(sta > up_file.size){
- clearInterval(clock);
- return false;
- }
- blob = up_file.slice(sta,end);
- var fd = new FormData();
- fd.append('part',blob);
- //请求后端
- up(fd);
- sta = end;
- end = sta + LENGTH;
- flag = false;
- //进队条
- bfb = Math.ceil(100 * end / up_file.size);
- bfb > 100 ? bfb = 100 : bfb = bfb;
- bfbs(bfb);
- });
- })();
- function up(fd){
- xhr.open('POST','./14.php',false);
- xhr.send(fd);
- }
- </script>
- </head>
- <body>
- <div id="jdt"><progress max="100" value=""></progress><span id="sd"><span></div>
- <input type="file" name="part" onchange="upgo();" >
- <div id="desc"></div>
- </body>
- </html>
这里为了实现兼容谷歌没办法,只能使用闭包方法来写了。。。。。。

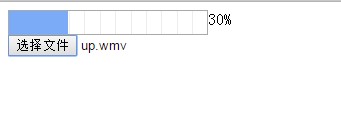
效果如下所示。。。




经测试火狐的效果本人感觉比谷歌的酷,嘻嘻。。。


AJAX-----16HTML5实现大文件切割上传的更多相关文章
- Ajax+Java实现大文件切割上传
技术体系:html5(formdata) + java + servlet3.0+maven + tomcat7 <!DOCTYPE html> <html> <head ...
- 支持IE低版本的上传 大文件切割上传 断点续传 秒传
1. http://files.cnblogs.com/files/blackice/UploadDemo.rar 此demo是使用的 swfupload 2.http://download.csdn ...
- AJAX大文件切割上传以及带进度条。
分块传输的原理就是利用HTML5新增的文件slice截取函数. 代码如下: html: <input id="f" type="file" name=&q ...
- vue大文件分片上传插件
最近遇见一个需要上传百兆大文件的需求,调研了七牛和腾讯云的切片分段上传功能,因此在此整理前端大文件上传相关功能的实现. 在某些业务中,大文件上传是一个比较重要的交互场景,如上传入库比较大的Excel表 ...
- 利用blob对象实现大文件分片上传
首先说分片上传,我们在进行文件上传的时候,因为服务器的限制,会限制每一次上传到服务器的文件大小不会很大,这个时候我们就需要把一个需要上传的文件进行切割,然后分别进行上传到服务器. 假如需要做到这一步, ...
- js实现大文件分片上传的方法
借助js的Blob对象FormData对象可以实现大文件分片上传的功能,关于Blob和FormData的具体使用方法可以到如下地址去查看FormData 对象的使用Blob 对象的使用以下是实现代码, ...
- Node + js实现大文件分片上传基本原理及实践(一)
_ 阅读目录 一:什么是分片上传? 二:理解Blob对象中的slice方法对文件进行分割及其他知识点 三. 使用 spark-md5 生成 md5文件 四. 使用koa+js实现大文件分片上传实践 回 ...
- formdata方式上传文件,支持大文件分割上传
1.upload.html <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/html"> <h ...
- Webuploader 大文件分片上传
百度Webuploader 大文件分片上传(.net接收) 前阵子要做个大文件上传的功能,找来找去发现Webuploader还不错,关于她的介绍我就不再赘述. 动手前,在园子里找到了一篇不错的分片 ...
随机推荐
- Secrets
https://www.youtube.com/watch?v=qHm9MG9xw1o I need another storySomething to get off my chestMy life ...
- 八、天气App案例
该app为 现版本 SDK 8.4 Xcode 一.新建项目 运行Xcode 选择 Create a new Xcode project ->Single View Application 命名 ...
- Android控件属性大全(转)
http://blog.csdn.net/pku_android/article/details/7365685 LinearLayout 线性布局 子元素任意: Tab ...
- Redis在windows下的安装使用
下载的windows版本是redis-2.0.2,解压到D盘下: D:\redis-2.0.2 启动Redis服务(conf文件指定配置文件,若不指定则默认): D:\redis-2.0.2>r ...
- Log4cplus使用
Log4cplus使用¶ 1.1 简介 log4cplus是C++编写的开源日志系统,前身是java编写的log4j日志系统.log4cplus具有线程安全.灵活.以及多粒度控制的特点,通过将信息划分 ...
- Maya 2015 中英文切换
我们在使用Maya软件的时候,有时候需要把语言在中英文之间切换,目前我感觉在不用插件的情况下,下面两种方法可以比较容易的做到: 方法一: 右键我的电脑属性,高级系统设置里面找到环境变量面板,然后新建一 ...
- android-ContentProvider
一.理解ContentProvider 为了在应用程序之间交换数据,Android提供了ContentProvider,它是不同应用程序之间进行数据交换的标准API,当一个应用程序需要把自己的数据暴露 ...
- 解决PHP下导出csv乱码小记
我们之前都是使用PHPexcel导出我们的一些数据的,由于Phpexcel对导出超出1万条数据会导至超时和内存暴涨,后来我们就改用数据导出成csv格式的. 相信很多朋友们在用PHP导出csv文件时都遇 ...
- java中类的继承
我们都知道java的四大特性:抽象.继承.封装.多态: 那么关于继承有哪些特性呢?下面看具体实例: (1) public class Person { public int a=2; public ...
- php课程---php使用PDO方法详解(转)
本文详细分析了php使用PDO方法.分享给大家供大家参考.具体分析如下: PDO::exec:返回的是int类型,表示影响结果的条数. 代码如下: PDOStatement::execute 返回的是 ...
