webpack练手项目之easySlide(三):commonChunks(转)
Hello,大家好。
在之前两篇文章中:
webpack练手项目之easySlide(一):初探webpack
与大家分享了webpack的基本使用方法,以及使用webpack对代码进行分割,根据需求进行异步加载。
今天我们继续为大家介绍webpack的其他应用方法,主要包括common chunks以及web-dev-server。
1.Demo与Code
在实际的项目开发过程中,我们的项目中会有很多公共的部分,比如一些第三方的组件,CSS样式等。通过添加一些配置,webpack在打包过程中自动的提取出这些公共元素,并将其打包到一个独立的文件中。在页面上我们只需要引入这个公共的脚本以及页面单独的脚本即可。
如果大家注意的话,在上一章中我们使用的Demo就已经使用了common chunks:
Demo:http://xiaoyunchen.github.io/easySlide/
Code:https://github.com/xiaoyunchen/easySlide
为了演示效果,我们新增了一个页面入口,叫做jsEvent.html,现实的功能也就是之前在 http://www.cnblogs.com/souvenir/p/4988367.html 已经实现的功能,演示JS事件流的传播。只是这次稍微将代码改成模块化的形式。
OK。同一个项目下有两个页面(实际项目中会更多入口或者页面),这两个页面都需要引用一些公共的组件,比如头部导航菜单,footer脚部信息等,这些组件一般都是全站通用的,然后每个页面进行单独调用即可。
我们在项目下增加了一个jsEvent的模块,引入了jsEvent的页面和调用JS:

关于jsEvent模块的实现我们稍后再看,先来看看jsEvent入口JS文件的内容:

1 (function(){
2 //引入公共CSS与页面CSS
3 require('../../css/vendor/reset.css');
4 require('../../css/page/jsEvent.css');
5 require('../../css/module/footer.css');
6
7 //引入header
8 require("../module/header.js");
9
10 //引入jsEvent模块
11 var Delegate=require("../module/jsEvent.js");
12 var delegate=new Delegate();
13 delegate.addBodyListener();
14 delegate.addListElement($('#list1'),$('#btn1'));
15 delegate.addListElement($('#list2'),$('#btn2'));
16
17 })();

同样的,前三行代码我们先引入了公共CSS和本页面所需的CSS。
第8行:引入了header模块。因为header模块除了样式以外只有一个页面滚动式固定的功能,所以这里也需要调用其任何方法,只需引入该模块即可。
第11-15行:引入jsEvent模块,并配置相关事件监听。关于jsEvent这个模块的实现大家可以查看之前的文章或者源码,这里不再作赘述。
同样的大家可以再来回顾一下Index.js的源码:

是的,前面引入公共CSS以及引入header部分是完全一致的,这也就是我们所说的common chunks公共部分。
接下来我们再来看webpack.config.js中的配置内容:

在配置文件中先定义了这两个入口文件:Index与delegate,然后这里新引入了一个新的插件:CommonsChunkPlugin (官方文档)
new webpack.optimize.CommonsChunkPlugin("commons.js", ["index", "delegate"])
通过这句代码我们将Index与delegate中的公共部分提取出来并放置在commons.js这个单独的文件中,所以我们在页面中除了需要引入index/jsevent以外,还需要引入这个commons。
再来看看CommonsChunkPlugin 的其他配置选项:
minChunks :公共模块被使用的最小次数。比如配置为3,也就是同一个模块只有被3个以外的页面同时引用时才会被提取出来作为common chunks。
minSize:作用类似于minChunks,只不过这里控制的文件大小。
children:这个参数比较有意思,他可以将common chunks不单独存放,而是将其加入到所引用的页面JS中进行合并。关于这个参数我也定义了一个webpack.config2.js以及index2.html用于测试,大家使用 webpack --config webpack.config2.js 就能单独打一次包,然后发现这次并没有生成commons.js,因为已经被加入到index.js中,所以在index2.html我们只需要引入bundle.js即可。(咦,怎么感觉又回去了呢)
2.header组件
这是一个单独的组件,功能比较简单,作为页面的一个导航,同时在页面滚动的时候固定在最顶部。
我们来看看具体的实现代码:

1 (function(){
2 require('../../css/module/header.css');
3
4 var headerModule={
5 config:{ //配置信息,头部class/多少高度触发fixed,fixed class名
6 headerDom:$('.headerWrapper'),
7 fixedTop:80,
8 fixedCls:'header-fixed'
9 },
10 headerFixed:function(){ //切换class
11 if ($(window).scrollTop()>headerModule.config.fixedTop){
12 headerModule.config.headerDom.addClass(headerModule.config.fixedCls);
13 }else{
14 headerModule.config.headerDom.removeClass(headerModule.config.fixedCls);
15 }
16 },
17 init:function(){ //为window绑定scroll事件
18 $(window).bind('scroll',function(){
19 headerModule.headerFixed();
20 });
21 }
22 };
23 headerModule.init();
24 module.exports=null;
25 })();

第2行,不多说,引入header模块所需要的css样式。
第4行,定义了header组件的实现变量;
第5行,定义了一些配置信息,具体信息大家看注释。
第10行,headerFixed:判断当前滚动的高度是否大于咱们的配置,如果是的话就添加一个class。
第17行,init行数:初始化函数,为window绑定了这个scroll滚动事件。
第23-24行,主动调用了init行数,所以这里我们的exports为null,没有任何需要导出的内容。
这里需要一下两个问题:
1.关于header的html模板,这里没有加载器来做异步加载,而是直接写在每个页面中的,其实有些增加了维护工作量。实际项目的做法应该是将这个header.html的模板文件独立出来,然后通过后端的语法(比如PHP或者Java)来进行引入。这个工作如果由前端来完成的话,需要单独一个HTTP请求同时需要重新渲染DOM,比较消耗浏览器的性能,所以不推荐。
2.关于header模块的配置信息。根据一般组件的做法,这个参数应该是需要是暴露接口,让调用者可以修改的,但是我们考略到header的特殊性,作为全站的导航菜单,一般都是样式与功能统一的,所以这里并没有开放修改接口。
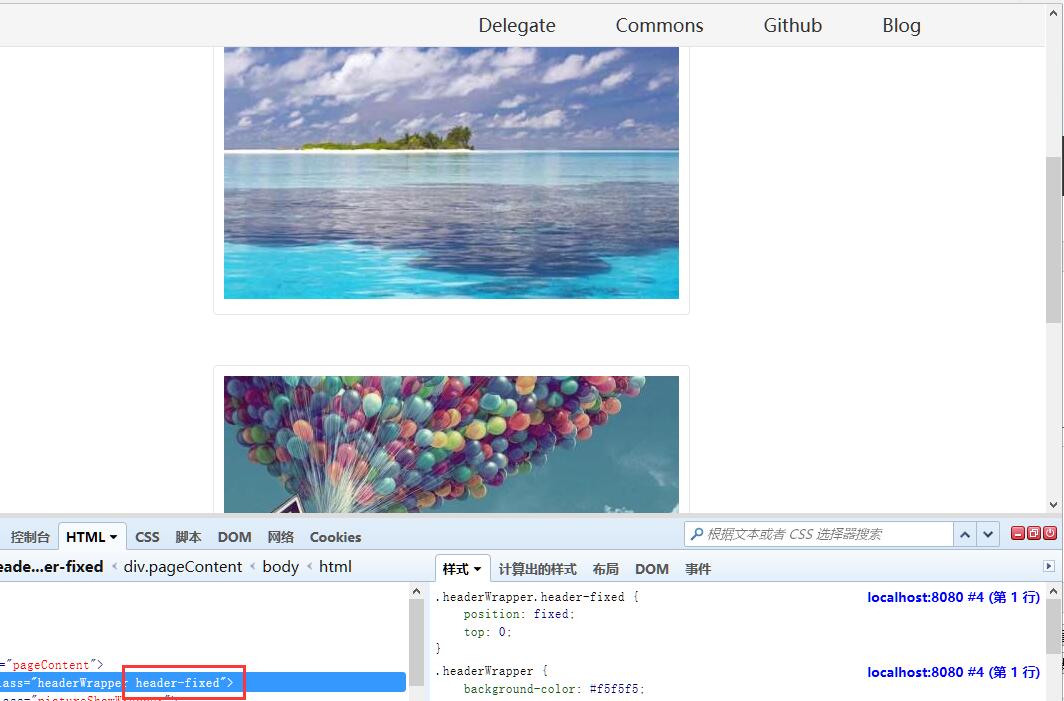
好的,我们来看下最后的页面效果:

当我们滚动向下滚动页面后,header上增加了一个class,将header固定在了页面顶部。
3.web-dev-server
这里再单独介绍一个webpack的小功能:web-dev-server.
这个功能的作用在于每次修改保存后,webpack将会自动重新对资源进行打包,并且自动刷新页面。(使用的是socket.io进行通信)
首先通过npm安装web-dev-server
npm install web-dev-server --save--dev
安装完成后再通过 web-dev-server 即可启动server,启动成功后命令行会出现如下的提示:
webpack:bundle is now VALID.
然后我们只需要访问 http://localhost:8080/ 就可以访问到我们的项目页面。
可以尝试修改一下任何一个资源文件,然后会发现控制台上webpack重新进行了编译,而且浏览器也自动进行了刷新,无需我们手动干预。(双屏开发的同学可以开始鼓掌了...)
小结:
截止到这里为止,我们对webpack的学习就暂时告一个段落。
webpack是一款非常优秀的前端模块化打包工具,他还有很多实用的功能,因为目前我的项目中还没有涉及到,所以还没来得及做深入研究。比如对react/angularjs这样的前端框架,LESS/JADE等这些模板或者css工具的编译与支持,同时还兼容了AMD/CommonJS/ES6语法,功能十分强大,值得我们好好研究。
webpack练手项目之easySlide(三):commonChunks(转)的更多相关文章
- webpack练手项目之easySlide(三):commonChunks
Hello,大家好. 在之前两篇文章中: webpack练手项目之easySlide(一):初探webpack webpack练手项目之easySlide(二):代码分割 与大家分享了webpack的 ...
- webpack练手项目之easySlide(二):代码分割(转)
在上一篇 webpack练手项目之easySlide(一):初探webpack 中我们一起为大家介绍了webpack的基本用法,使用webpack对前端代码进行模块化打包. 但是乍一看webpack ...
- webpack练手项目之easySlide(二):代码分割
Hello,大家好. 在上一篇 webpack练手项目之easySlide(一):初探webpack 中我们一起为大家介绍了webpack的基本用法,使用webpack对前端代码进行模块化打包. 但 ...
- webpack练手项目之easySlide(一):初探webpack (转)
最近在学习webpack,正好拿了之前做的一个小组件,图片轮播来做了下练手,让我们一起来初步感受下webpack的神奇魅力. webpack是一个前端的打包管理工具,大家可以前往:http:/ ...
- webpack练手项目之easySlide(一):初探webpack
最近在学习webpack,正好拿了之前做的一个小组件,图片轮播来做了下练手,让我们一起来初步感受下webpack的神奇魅力. webpack是一个前端的打包管理工具,大家可以前往:http:/ ...
- 微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器(一)
内容: 一.前言 二.相关概念 三.开始工作 四.启动项目起来 五.项目结构 六.设计理念 七.路由 八.部署线上后端服务 同步交流学习社区: https://www.mwcxs.top/page/4 ...
- 练手项目之image caption问题记录
小白一个,刚刚费了老大的劲完成一个练手项目--image caption,虽然跑通了,但是评估结果却惨不忍睹.于是贴上大神的作品,留待日后慢慢消化.顺便记录下自己踩坑的一些问题. 先膜拜下大神的作品. ...
- Python学习路径及练手项目合集
Python学习路径及练手项目合集 https://zhuanlan.zhihu.com/p/23561159
- web前端学习部落22群分享给需要前端练手项目
前端学习还是很有趣的,可以较快的上手然后自己开发一些好玩的项目来练手,网上也可以一抓一大把关于前端开发的小项目,可是还是有新手在学习的时候不知道可以做什么,以及怎么做,因此,就整理了一些前端项目教程, ...
随机推荐
- 20145206邹京儒《Java程序设计》课程总结
20145206邹京儒<Java程序设计>课程总结 (按顺序)每周读书笔记链接汇总 第一周:http://www.cnblogs.com/ZouJR/p/5213572.html http ...
- 基于VLC的播放器开发
VLC的C++封装 因为工作需要,研究了一段时间的播放器开发,如果从头开始做,可以学习下FFmpeg(http://www.ffmpeg.org/),很多播放器都是基于FFmpeg开发的,但是这样工作 ...
- 6-01T-SQL中的运算符
算术运算符:+.-.*./.%. 赋值运算符:= 逻辑运算符:AND.OR.NOT. 比较运算符:>,<,<=,>=,<>.=,!=. 连接运算符:"+& ...
- wp8 入门到精通 ---转换
/// <summary> /// 颜色字符串转Color /// </summary> public static ...
- ImageSwitcher自定意效果+定时切换图片
Activity实现 1 import android.app.Activity; import android.os.Bundle; import android.view.MotionEvent; ...
- hdu 3032 sg打表找规律 *
有n堆石子,alice先取,每次可以选择拿走一堆石子中的1~x(该堆石子总数) ,也可以选择将这堆石子分成任意的两堆.alice与bob轮流取,取走最后一个石子的人胜利. 打表代码: #include ...
- hdu 1851 尼姆+巴什博弈
先在每堆中进行巴什博弈,然后尼姆 #include<stdio.h> int main() { int T; int i,n; int ans,m,l; scanf("%d&qu ...
- LeetCode39/40/22/77/17/401/78/51/46/47/79 11道回溯题(Backtracking)
LeetCode 39 class Solution { public: void dfs(int dep, int maxDep, vector<int>& cand, int ...
- [UI]实用案例--Shape绘制实用圆圈
Android允许通过xml定义资源,常见的事string,id,integer,dimen等,也可以定义一些图片资源,比如用来做几何的矢量图就非常好用,其中有许多的细节问题,具体需求可以再结合goo ...
- mathematica练习程序(获得股票数据)
从去年的11月开始,中国的股市就一直大涨,不知道这次能持续多长时间. 为了获得股票数据,我用matlab试了网上的一些方法,总是失败,所以就改用mathematica,一行代码就可以了. DateLi ...
