canvas之2D上下文
1.填充和描边
(1)fillStyle
(2)strokeStyle
2.绘制矩形
(1)fillRect()
(2)strokeRect()
(3)clearRect() :清除画布上的矩形区域
<canvas id = "drawing" width="400px" height="400px" style="background-color: #d1f1ff"></canvas>
var drawing = document.getElementById("drawing");
if(drawing.getContext){
var ct = drawing.getContext("2d");
}
ct.fillStyle = "#ff0000";
ct.fillRect(10,10,50,50);
ct.fillStyle = "rgba(0,0,255,0.5)";
ct.fillRect(30,30,50,50);
ct.clearRect(40,40,10,10);

3.绘制路径
(1)arc(x,y,radius,startAngle,endAngle,countercockwise)
以(x,y)画圆,radius为半径,startAngle:起始角度,endAngle:结束角度,countercockwise:是否按逆时针方向转动,false表示按逆时针转动。
(2)arcTo(x1,y1,x2,y2,radius)
从(x1,y1)到(x2,y2)画一条半径为radius的弧线
(3)bezierCurveTo(c1x,c1y,c2x,c2y,x,y)
贝塞尔曲线,详细的看我的SVG--贝塞尔曲线的博客
(4)lineTo(x,y)
从上一点开始画一条线到(x,y)
(5)moveTo(x,y)
将绘图游标移到(x,y)
(6)quadraticCurveTo(cx,cy,x,y)
绘制二次曲线到(x,y),以(cx,cy)作为控制点
(7)rect(x,y,width,height)
从(x,y)开始绘制一个矩形
4.绘制文本
font: 文本样式,大小,字体
textAlign:文本对齐方式(start,end,left,right,center)
textBaseline :文本的基线
ct.fillText("文本",100,20):
5.变换
rotate(): 旋转
scale():缩放
translate(x,y) :移动到(x,y)
transform():
setTransform():
ct.beginPath();
//外圆
ct.arc(100,100,99,0, 2*Math.PI ,false); //内圆
ct.moveTo(194,100);
ct.arc(100,100,94,0, 2*Math.PI ,false); ct.translate(100,100);
//旋转
ct.rotate(90*Math.PI/180); ct.moveTo(0,0);
ct.lineTo(0,-85); ct.moveTo(0,0);
ct.lineTo(-65,0); ct.stroke();

这是旋转90度后
6.绘制图像
var img = new Image();
img.src = "share1.jpg"; ct.drawImage(img ,0,0,120,120);
7.阴影
阴影共四个属性设置:
shadowColor :阴影颜色
shadowBlur :模糊像素数
shadowOffsetX :阴影偏移量
shadowOffsetY :阴影偏移量
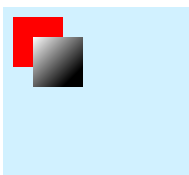
//设置阴影
ct.shadowColor="rgba(0,0,0,0.5)";
ct.shadowBlur = 4;
ct.shadowOffsetX = 5;
ct.shadowOffsetY = 5; //红色矩形
ct.fillStyle="#ff0000"
ct.fillRect(10,10,50,50); //蓝色矩形
ct.fillStyle="rgba(0,0,255,1)"
ct.fillRect(30,30,50,50);
ct.stroke();

8.渐变
渐变由CanvasGradient实例表示。
创建线性渐变:createLinearGradient(x,y,_x,_y)
创建线性渐变:createRadialGradient(x,y,radius,_x,_y,_radius)
(1)线性渐变:
//红色矩形
ct.fillStyle="#ff0000"
ct.fillRect(10,10,50,50); //渐变色矩形
var gradient = ct.createLinearGradient(30,30,70,70);
gradient.addColorStop(0,"white");
gradient.addColorStop(1,"black") ct.fillStyle=gradient;
ct.fillRect(30,30,50,50);
ct.stroke();

//用于更好定位的渐变函数
function createRectLinearGradient(context,x,y,width,height){
return context.createLinearGradient(x,y,x+width,y+height);
} //渐变色矩形
var gradient = createRectLinearGradient(ct,30,30,50,50);
gradient.addColorStop(0,"white");
gradient.addColorStop(1,"black") ct.fillStyle=gradient;
ct.fillRect(30,30,50,50);
ct.stroke();
(2)径向渐变:
前三个参数为起点圆的圆心和半径,后三个参数为终点圆的圆心和半径
//红色矩形
ct.fillStyle="#ff0000"
ct.fillRect(10,10,50,50); //径向渐变
var gt = ct.createRadialGradient(55,55,10,55,55,30);
gt.addColorStop(0,"white");
gt.addColorStop(1,"black");
ct.fillStyle = gt;
ct.fillRect(30,30,50,50);

9.渐变
渐变由CanvasGradient实例表示。
创建线性渐变:createLinearGradient(x,y,_x,_y)
创建线性渐变:createRadialGradient(x,y,radius,_x,_y,_radius)
(1)线性渐变:
canvas之2D上下文的更多相关文章
- 《JAVASCRIPT高级程序设计》Canvas绘图-2D上下文
Canvas是HTML5添加的新元素,这个元素负责在页面中设定一个区域,然后通过JavaScript动态的在这个区域绘制图形.<canvas>由几组API组成,除了具备基本绘图能力的2D上 ...
- Javascript高级编程学习笔记(85)—— Canvas(2)2D上下文
2D上下文 使用2D上下文提供的方法可以绘制简单的2D图形,如矩形,弧线和路径; 2D上下文的坐标开始域<canvas>元素的左上角,原点坐标为(0,0) 后续所有操作的计算都基于原点,x ...
- 如何使用canvas进行2d绘图
canvas 的 2D context 可以绘制简单的 2D 图形.它的 2D context 坐标开始于 <canvas> 元素的左上角,原点坐标是(0,0).所有的坐标值都基于这个原点 ...
- 图片在 canvas 中的 选中/平移/缩放/旋转,包含了所有canvas的2D变化,让你认识到数学的重要性
1.介绍 canvas 已经出来好久了,相信大家多少都有接触. 如果你是前端页面开发/移动开发,那么你肯定会有做过图片上传处理,图片优化,以及图片合成,这些都是可以用 canvas 实现的. 如果你是 ...
- css3 matrix 2D矩阵和canvas transform 2D矩阵
一看到“2D矩阵”这个高大上的名词,有的同学可能会有种畏惧感,“矩阵”,看起来好高深的样子,我还是看点简单的吧.其实本文就很简单,你只需要有一点点css3 transform的基础就好. 没有前戏,直 ...
- 2D上下文
js中说明的上下文表示的意思为C++中作用域(个人理解),因此2D上下文说明的是这个2D的作用域 像素:用来描述图片清晰度的小矩阵 填充和描边 填充:context.fillStyle = " ...
- canvas用2d渲染出3d的感觉
好久没有写博客了,深究动画其实也就是setTimeout setInterval requestAnimationFrame很多人可能不熟悉requestAnimationFrame但是事实上和set ...
- JavaScript入门之Canvas(一): 2D Context
概念 Canvas 是 HTML5 新增的元素,可用于通过使用JavaScript中的脚本来绘制图形.例如,它可以用于绘制图形,制作照片,创建动画,甚至可以进行实时视频处理或渲染.自HTML5添 ...
- HTML5移动开发学习笔记之Canvas基础
1.第一个Canvas程序 看的是HTML5移动开发即学即用这本书,首先学习Canvas基础,废话不多说,直接看第一个例子. 效果图为: 代码如下: <!DOCTYPE html> < ...
随机推荐
- pgbouncer介绍
一.Pgbouncer 的介绍 Pgbouncer是一个针对PostgreSQL数据库的轻量级连接池,任何目标应用都可以把 pgbouncer 当作一个 PostgreSQL 服务器来连接,然后pgb ...
- 【leetcode】Rotate Image(middle)
You are given an n x n 2D matrix representing an image. Rotate the image by 90 degrees (clockwise). ...
- 6. ZigZag Conversion
题目: The string "PAYPALISHIRING" is written in a zigzag pattern on a given number of rows l ...
- R语言入门小练习
要求:模拟产生统计专业同学的名单(学号区分),记录数学,线代,英语三科成绩 > num <- seq(1513032001, 15130320100) #模 ...
- MyISAM表的维护和恢复
本节将讨论如何使用myisamchk检查和修复MyISAM表. 同时,你可以用myisamchk来检查,修复和优化数据库表.下面将讲述如何执行这些操作并建立维护计划. 虽然使用myisamchk很安全 ...
- JS判断是否为IE浏览器 包含了IE11
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD ...
- IPC进程通信机制
select.poll.epoll之间的区别总结[整理] 进程间通信---共享内存 信号量和互斥锁的区别 http://www.2cto.com/os/201510/445553.html http: ...
- SpringBoot Jms
https://dzone.com/articles/spring-boot-example-of-spring-integration-and-acti
- ASP.NET MVCでResponse Headerのサーバーバージョンをどうやって隠しますか?
本来是发布在客户的Wiki上的,所以用日语写. ---------------------------------------------------------------------------- ...
- 谈谈Delphi中的类和对象1---介绍几个概念 && 对象是一个地地道道的指针
参考:http://blog.163.com/liang_liu99/blog/static/88415216200952123412180/ 以下的介绍主要针对的是Delphi的面向对象的知识,可能 ...
