Jquery.Datatables 基本创建方法
基本创建
<!--定义操作列按钮模板-->
<script id="tpl" type="text/x-handlebars-template">
{{#each func}}
<button type="button" class="btn btn-{{this.type}} btn-sm" onclick="{{this.fn}}">{{this.name}}</button>
{{/each}}
</script> <div class="row">
<div class="col-lg-12">
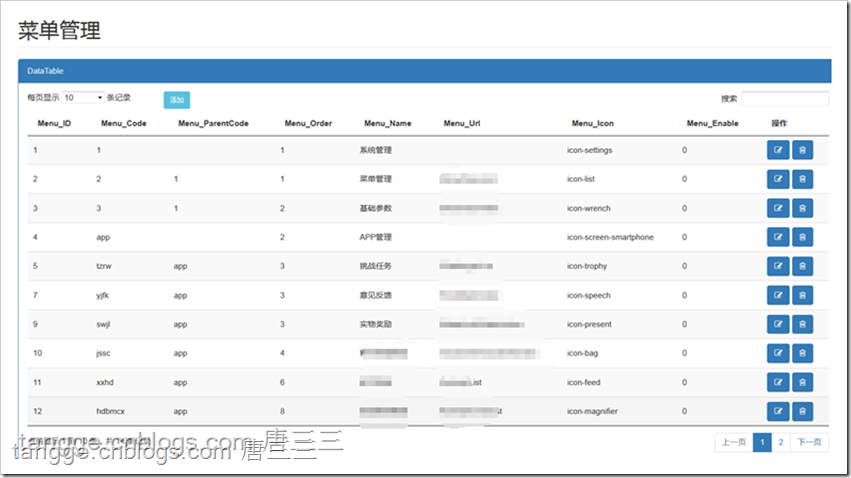
<h1 class="page-header">菜单管理</h1>
</div>
</div>
<!-- /.col-lg-12 -->
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-primary">
<div class="panel-heading">
DataTable
</div>
<!-- /.panel-heading -->
<div class="panel-body">
<div class="dataTable_wrapper">
<table id="dataTables-example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Menu_ID</th>
<th>Menu_Code</th>
<th>Menu_ParentCode</th>
<th>Menu_Order</th>
<th>Menu_Name</th>
<th>Menu_Url</th>
<th>Menu_Icon</th>
<th>Menu_Enable</th>
<th>操作</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
</div> <!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">新增</h4>
</div>
<div class="modal-body">
<div class="form-group">
<input type="text" class="form-control" id="name" placeholder="姓名">
</div>
<div class="form-group">
<input type="text" class="form-control" id="position" placeholder="位置">
</div>
<div class="form-group">
<input type="text" class="form-control" id="salary" placeholder="薪资">
</div>
<div class="form-group">
<input type="text" class="form-control" id="start_date" placeholder="时间"
data-date-format="yyyy/mm/dd">
</div>
<div class="form-group">
<input type="text" class="form-control" id="office" placeholder="工作地点">
</div>
<div class="form-group">
<input type="text" class="form-control" id="extn" placeholder="编号">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-info" id="initData">添加模拟数据</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="save">保存</button>
</div>
</div>
</div>
</div> <script>
$("div.toolbar").html('<b style="color:red">自定义文字、图片等等</b>'); //创建datatables
$('#dataTables-example').DataTable({
//"autoWidth": true,//自适应宽度
"jQueryUI": true,
responsive: true,
"processing": true,
"bSort": false, //是否支持排序功能
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "对不起,查询不到任何相关数据",
"sInfo": "当前显示 _START_ 到 _END_ 条,共 _TOTAL_ 条记录",
"sInfoEmtpy": "找不到相关数据",
"sInfoFiltered": "数据表中共为 _MAX_ 条记录)",
"sProcessing": "正在加载中...",
"sSearch": "搜索",
"sUrl": "", //多语言配置文件,可将oLanguage的设置放在一个txt文件中,例:Javascript/datatable/dtCH.txt
"oPaginate": {
"sFirst": "第一页",
"sPrevious": " 上一页 ",
"sNext": " 下一页 ",
"sLast": " 最后一页 "
}
}, //多语言配置
//"ajax": '/Menu/LoadMenuList',
"ajax": {
"type": "post",
"url": '/Menu/LoadMenuList',
},
columns: [
{ data: 'Menu_ID' },
{ data: 'Menu_Code' },
{ data: 'Menu_ParentCode' },
{ data: 'Menu_Order' },
{ data: 'Menu_Name' },
{ data: 'Menu_Url' },
{ data: 'Menu_Icon' },
{ data: 'Menu_Enable' },
{ data: null },
],
//设置定义列的初始属性
"columnDefs": [{
"targets": -1,//编辑
"data": null,
"defaultContent": "<button id='editrow' class='btn btn-primary' type='button'><i class='fa fa-edit'></i></button> " +
"<button id='delrow' class='btn btn-primary' type='button'><i class='fa fa-trash-o'></i></button>"
}, ],
//定义datables布局
"dom": "<'row'<'col-xs-2'l><'#mytool.col-xs-4'><'col-xs-6'f>r>" +
"t" +
"<'row'<'col-xs-6'i><'col-xs-6'p>>",
//初始化结束后的回调函数
initComplete: function () {
$("#mytool").append('<button type="button" class="btn btn-info btn-sm" data-toggle="modal" data-target="#myModal">添加</button>');
$("#datainit").on("click", initData);
}
}); // 数据删除
$('#dataTables-example tbody').on('click', 'button#delrow', function () {
var data = tables.row($(this).parents('tr')).data();
$.ajax({
url: 'deltable',
type: 'POST',
dataType: 'json',
data: { id: data[0] },
})
.done(function (data) {
if (data == "success") {
tables.ajax.reload();
};
})
.fail(function () {
alert("error");
});
}); // 数据编辑
$('#dataTables-example tbody').on('click', 'button#editrow', function () {
//var data = tables.row($(this).parents('tr')).data();
//var fields = $("#add-form").serializeArray();
//jQuery.each(fields, function (i, field) {
// //jquery根据name属性查找
// $(":input[name='" + field.name + "']").val(data[i]);
//});
//$(":input[name='mark']").val("edit");
$("#myModal").modal("show");//弹出框show });
</script>

Jquery.Datatables 基本创建方法的更多相关文章
- Jquery datatables 重载数据方法
参考这里 { RefreshTable('#table-example', '/BlogManage/GetLabelData'); } function RefreshTable(tableId, ...
- jQuery的无new创建方法
一般我们去写一个框架,会采用什么样的设计呢?比如设计一个jQuery框架,一般我们会创建一个函数对象 function jQuery(params){ //构造函数 }jQuery.prototype ...
- jQuery中动态创建、添加元素的方法总结
<input type="button" value="创建元素" id="btn"> <div id="box ...
- jquery datatables api (转)
学习可参考:http://www.guoxk.com/node/jquery-datatables http://yuemeiqing2008-163-com.iteye.com/blog/20069 ...
- 最全的jquery datatables api 使用详解
学习可参考:http://www.guoxk.com/node/jquery-datatables http://yuemeiqing2008-163-com.iteye.com/blog/20069 ...
- jquery datatables api
原文地址 学习可参考:http://www.guoxk.com/node/jquery-datatables http://yuemeiqing2008-163-com.iteye.com/blog/ ...
- [jQuery]jQuery DataTables插件自定义Ajax分页实现
前言 昨天在博客园的博问上帮一位园友解决了一个问题,我觉得有必要记录一下,万一有人也遇上了呢. 问题描述 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分 ...
- jquery常用函数与方法
1.delay(duration,[queueName]) 设置一个延时来推迟执行队列中之后的项目.jQuery 1.4新增.用于将队列中的函数延时执行.他既可以推迟动画队列的执行,也可以用于自定义队 ...
- jQuery Mobile 中创建按钮
在 jQuery Mobile 中创建按钮 jQuery Mobile 中的按钮可通过三种方法创建: 使用 <button> 元素 使用 <input> 元素 使用 data- ...
随机推荐
- qt-4.8.5 显示图片居中笔记
已经太久没有写过qt的程序了,所以导致的后果就是一个很简单的程序写了老半天还没写完整. 今天想实现的功能在原来软件的基础上显示他的版本. 因为想在该界面显示一个logo,一开始在pc机上跑发现图片一直 ...
- Linux system 函数的一些注意事项
在日常的代码编程中 , 我们可以利用system 函数去调用一些我们自己想调用的命令 , 并获取他的返回值. 函数的原型如下: int system(const char *command); 上一 ...
- Qt5 托盘模仿qq闪烁,弹消息框实现
在别人代码基础上做的,课设刚好用上了,贴出来分享Qt5.5.1实现. 图片自己找. #ifndef DIALOG_H #define DIALOG_H #include <QDialog> ...
- 2.实现Express中间件
Express提供的大部分功能都是通过中间件函数完成,这些中间件函数在Node.js收到 请求的时点 和 发送响应的时点 执行 connect模块提供了中间件框剪 方便在全局或路径级别或为单个路由插入 ...
- 【工具】【版本控制】TortoiseSVN过滤文件与文件夹
这些网上搜一大把,就直接截图过来了.
- Effective C++ -----条款21:必须返回对象时,别妄想返回其reference
绝不要返回pointer或reference指向一个local stack对象,或返回reference指向一个heap-allocated对象,或返回pointer或reference指向一个loc ...
- 士兵杀敌(三)_RMQ(区间最值查询)
士兵杀敌(三) 时间限制:2000 ms | 内存限制:65535 KB 难度:5 描述 南将军统率着N个士兵,士兵分别编号为1~N,南将军经常爱拿某一段编号内杀敌数最高的人与杀敌数最低的人进 ...
- Divide and Conquer:River Hopscotch(POJ 3258)
去掉石头 题目大意:一群牛在河上的石头上跳来跳去,现在问你如何通过去掉M个石头,使得牛跳过石头的最短距离变得最大? 这一题比较经典,分治法的经典,二分法可以很方便处理这个问题,我们只要明白比较函数这 ...
- 1616 最小集合 51NOD(辗转相处求最大公约数+STL)
1616 最小集合 基准时间限制:1 秒 空间限制:131072 KB 分值: 80 难度:5级算法题 收藏 关注 A君有一个集合. 这个集合有个神奇的性质. 若X,Y属于该集合,那么X与Y的最大 ...
- JSON数据格式
JSON 数据格式 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.JSON采用完全独立于语言的文本格式,这些特性使JSON成为理想的数据交换语言.易于人 ...
