flex布局知识点
flexBox 布局最合适小规模布局,而网格布局适合较大规模布局。
float,clear,vertical-align 在flex中不起作用。
flex布局中,有两类作用于父节点也子节点的样式,大部分简单的布局只要把父节点写好了,子节点是没有多大问题的。
- 常用的父节点样式有:
display: flex /*声明布局方式*/
flex-direction:row | column /*规定主轴的显示方向*/
flex-wrap: nowrap | warp /*是否换行*/
justify-content: flex-start /*水平排列样式*/
align-items: center /*垂直排列样式*/
- 常用的子节点样式有:
order:9 /*子节点的显示顺序*/
felx采用的是弹性布局,在声明一个元素的display属性为flex的时候,浏览器在元素内计算两天轴来,两条方向轴根据flex-direction属性的值决定是纵轴位主轴还是横轴为主轴。我们只要设置到子节点的方向轴,就可以控制子节点的显示方向。
举个桔子:
<div class="judgesComments">
<div class="comments">个你满分我都觉得不够,可以的话,我希望能再给你10分!继续努力,继续加油!</div>
</div>
一个div内有一段文字,要让这段文字垂直居中,以往的写法一般是这样:
.judgesComments{
width:70%
height:80px;
}
.judgesComments>comments{
line-heigth:80px; /*垂直居中,事实上这样的垂直居中并不是真正的垂直居中,可能还需要加个padding,如果屏幕的高度不一样,还需要再调整*/
color: white;
font-family: "微软雅黑";
font-size: 22px;
margin: 0 auto;
word-wrap: break-word;
overflow: hidden;
}
如果用flex写:
.judgesComments{
width: 70%;
height: 80px;
display: flex; /*声明布局方式*/
align-items: center; /*垂直居中,妥妥的,不会根据屏幕大小而受到影响*/
}
.judgesComments>.comments{
color: white;
font-family: "微软雅黑";
font-size: 22px;
margin: 0 auto;
word-wrap: break-word;
overflow: hidden;
}
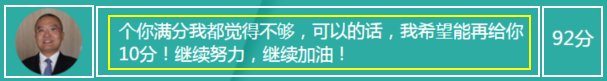
黄色框中的文字就是使用flex布局做到的。

再举个稍微复杂的桔子:
多列多行显示的布局,应该怎么设置呢?
有人说,有得着套这么多层吗?可以留言我们探讨一下,或许您有更好的方法呢。我的想法是,多嵌套几层,方便调整:
html:(**第二层控制第三层的显示方向;第三层控制第四层的显示方向**)
<div class="contentRight">
<div class="scoreRight">
<div class="judgesList">
<div class="judgesComments">
<div class="comments">个你满分我都觉得不够,可以的话,我希望能再给你10分!继续努力,继续加油!</div>
</div>
<div class="judgesScore">92分</div>
</div>
</div>
css样式:
/*第一层样式*/
.contentRight {
display : flex ; /*第一层,要定义布局方式*/
}
/*第二层样式*/
.scoreRight {
width : 78 %;
height : 100 %;
display : flex ; /*第二层,同样要定义布局方式*/
flex-direction : column ; /*声明第二层主轴的方向,是按Y轴来排列:竖排,用来控制第三层的显示方向*/
justify-content : flex-start ; /*声明第二层主轴的排列方式,水平起始位置*/
align-items : center ; /*副轴的排列方式,Y轴居中*/
margin-top : 10 %;
}
/*第三层样式*/
.scoreRight > .judgesList{
display : flex ; /*第三层,同样要定义布局方式*/
flex-direction : row ; /*第三层,就是效果图,的主轴方向,是按 X轴来排列:横排,用来控制第四层的显示方向*/
justify-content : flex-start ; /*横排的起始方向,水平起始位置*/
align-items : center; /*副轴的排列方式,Y轴居中*/
margin-bottom : 3 %;
}
/*下面是第四层样式*/
.scoreRight > .judgesList> .judgesHead {
width : 84 px;
height : 84 px;
border-radius : 6 px;
margin-right : 6 %;
}
/*垂直居中*/
.scoreRight > .judgesList> .judgesComments {
width : 70 %;
height : 84 px;
display : flex ;
align-items : center;
}
.scoreRight > .judgesList> .judgesComments >.comments {
color : white;
font-family : "微软雅黑" ;
font-size : 22 px;
margin : 0 auto ;
word-wrap : break-word ;
overflow : hidden ;
}
.scoreRight > .judgesList> .judgesScore {
width : 84 px;
height : 84 px;
color : white;
font-family : "微软雅黑" ;
font-size : 24 px;
display : block ;
line-height : 74 px;
margin-left : 10 px;
}
可以很方便进行水平和垂直方向的,居左,居中,居右,两边对齐等效果。
如果要想让其它浏览器支持,flex布局属性,都需要加上浏览器前缀。
flex布局知识点的更多相关文章
- Flex 布局知识点梳理
传统的布局方案,在针对特殊布局时会很不方便,比如垂直居中,把一个容器等分为N列等等.自从 Flex 出现以后,这些都迎刃而解了,本文对Flex相关内容做一个简单梳理. 什么是 Flex Flex 是 ...
- flex布局知识点(阮一峰博客)
任何一个容器都可以指定为flex布局: 行内元素也可以使用flex布局: 设为flex布局以后,子元素的float,clear,vertical-align属性都将失效: flex容器的属性: fle ...
- 弹性盒子布局(display:flex)知识点
设为 Flex 布局以后,子元素的float.clear和vertical-align属性将失效.
- JavaScipt30(第五个案例)(主要知识点:flex布局)
承接上文,这是第5个案例:这节没什么讲的,随便记录下吧,主要是用了flex布局与transform translateY,js部分和案例1类似. 附上项目链接: https://github.com/ ...
- 前端知识点回顾之重点篇——CSS中flex布局
flex布局 来源: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool 采用 Flex 布局的元素 ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- css3 flex 布局
今天做一个小实战,需要让一个登录框始终保持水平和垂直居中,第一个想到的就是通过定位(要想让一个div居中,采用定位可以解决,示例), 然后开始接触flex布局,学完感觉真的好用,现把知识点记录一下,以 ...
- 30分钟彻底弄懂flex布局
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由elson发表于云+社区专栏 目前在不考虑IE以及低端安卓机(4.3-)的兼容下,已经可以放心使用flex进行布局了.什么是flex布 ...
- 30 分钟学会 Flex 布局
30 分钟学会 Flex 布局 有酒 617 人赞同了该文章 为什么我要写这一篇关于 Flex 布局的教程? 因为它十分简单灵活,区区简单几行代码就可以实现各种页面的的布局,以前我在学习页面布局的 ...
随机推荐
- No 'Access-Control-Allow-Origin' header is present on the requested resource.
今天做一个AJAX案例时,浏览器监控到如下错误: XMLHttpRequest cannot load http://54.169.69.60:8081/process_message. No 'Ac ...
- 一个App需要的东西
1.短信申请平台 (发送验证码需要的短信) http://www.yuntongxun.com/api/sms?nl=sy_cp 容联云通讯
- 逗号分隔的字符串转换为行数据(collection)(续)
逗号分隔的字符串转行数据的存储过程一个: CREATE OR REPLACE FUNCTION SP_YX_SPLIT ( p_list CLOB, p_sep VARCHAR2 := ',' ) R ...
- js左右滚动幻灯
js左右滚动幻灯 点击下载
- linux基本工具使用(二)
1 查找某个目录下面一个所有的可执行文件,并且删除(对删除一个工程的可执行文件格外有用) find . -maxdepth 1 -file f -perm -111 | xargs rm
- 035医疗项目-模块三:药品供应商目录模块——供货商药品目录(批量)添加药品的功能---------Service
这篇文章我们重点介绍Service层.因为Dao层就是用Gysypml逆向生成的Mapper就可以了.所以这里重点讲解Service层. 业务逻辑如下: 1:我们从前端页面传入有两个值:1:userg ...
- DEDECMS之六 网站地图、RSS地图
在用织梦CMS做网站的都知道,在它的robots.txt是屏蔽掉了data目录的,可是,不巧dedecms默认的网站地图是在data下的,为了让蜘蛛更好的爬行,有必要将dedecms生成的网站地图放在 ...
- ASP.NET MVC读取XML并使用ViewData显示
看到网上一个网友问及,无法获取XML某一个节点内容.下面Insus.NET在ASP.NET MVC环境下实现它. 先把XML文件放入App_Data目录,当然你可以放在自建目录中.打开看看它有几层,几 ...
- NET Core中怎么使用HttpContext.Current
NET Core中怎么使用HttpContext.Current 阅读目录 一.前言 二.IHttpContextAccessor 三.HttpContextAccessor 回到目录 一.前言 我们 ...
- 玩转Android Camera开发(二):使用TextureView和SurfaceTexture预览Camera 基础拍照demo
Google自Android4.0出了TextureView,为什么推出呢?就是为了弥补Surfaceview的不足,另外一方面也是为了平衡GlSurfaceView,当然这是本人揣度的.关于Text ...
