【技术博客】使用PhpStorm和Xdebug实现Laravel工程的远程开发及调试
使用PhpStorm和Xdebug实现Laravel工程的远程开发及调试
v1.0
作者:ZBW
简介
我们的项目在Alpha阶段初期开发阶段遇到了不少困难,尤其是在本地部署项目迟迟跑不起来,进度方面产生了一些压力。除此之外,由于项目后端代码中依赖了部分Bash指令,在Windows上运行项目也成为了一项难题。因此团队计划将整个项目部署到一台开发服务器上,在服务器上运行并检视代码的效果。从而如何方便地修改服务端代码并查看效果成为了一个亟待解决的问题。
PhpStorm是Jetbrains公司开发的一款功能强大且易用的、专为PHP开发设计的IDE。PhpStorm当然也内置了远程开发相关的一些功能,可以方便地同步本地和多个服务器之间的代码,这为开发和最终的发布都带来了便利。本文将介绍PhpStorm在远程开发方面的使用。
远程开发考虑的另一个问题是如何进行debug。代码运行在服务器而不是本地,并且以往写程序用print这类函数进行控制台debug的方式在Laravel工程中难以实现。在调研一番后我们选择了Xdebug这款PHP常用的调试器,结合PhpStorm进行debug。从而在本地打好断点后,可以在本地拦住服务端运行的代码,并可逐行调试。本文将介绍如何在服务端和本地配置好Xdebug进行调试。
PhpStorm中的远程开发
1. 配置服务器
顶部菜单栏
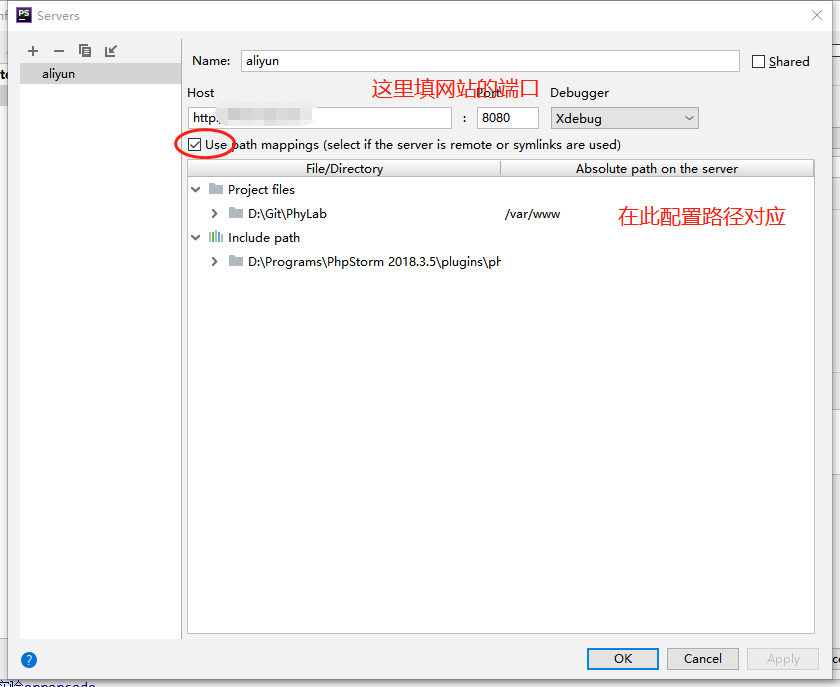
Tools->Deployment->Browse Remote Host开启右侧侧边栏,点击...打开配置页面,点击左上的+添加一个远程服务器。按下图配置服务器的基本信息,主要包括服务器ip、端口、验证信息(帐号密码,也可以试用SSH证书),项目在服务器上的根目录,项目网址地址。配置结束后可以使用
Test Connection测试连接是否正常。

2. 配置路径对应
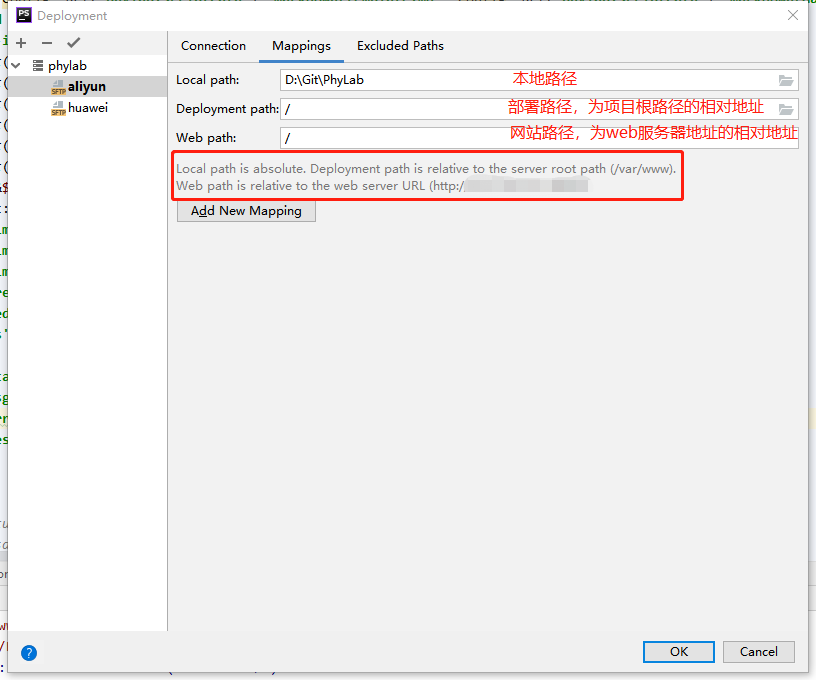
1.在Deployment窗口下点击顶部的Mappings配置本地和服务器路径的对应关系。本项目按如图配置即可。

2.配置不需要同步的路径。点击顶部的Excluded Paths配置不需要同步的路径,这些往往是可以在服务器直接安装、不会经常变动的代码,包含隐私信息的文件以及服务端生成的与代码无关的文件等。

3. 配置同步
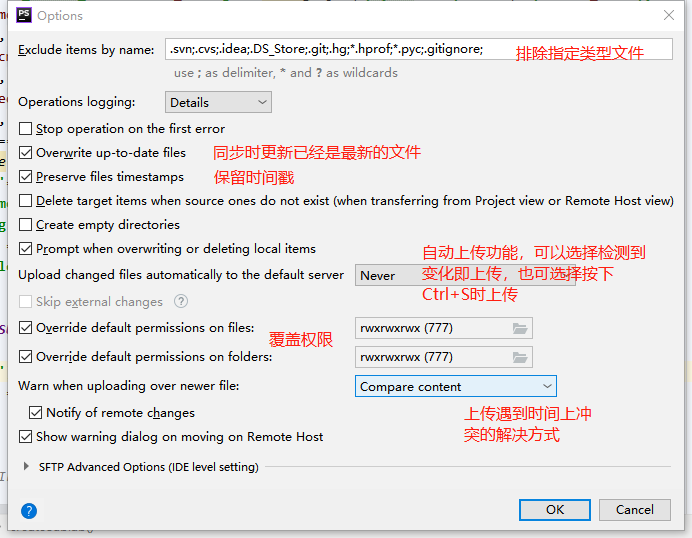
顶部菜单栏Tools->Deployment->Options打开同步相关设置。
此处需要额外注意的是关于自动上传功能,该功能请谨慎开启!!!谨慎开启!!!谨慎开启!!!
原因是自动上传很可能会直接覆盖掉服务器上的文件,甚至删除服务器上的文件(如果本地没有而服务器上有),并且没有回撤的方式。当你的本地目录发生比较大的变化(例如切换Git分支),如果不慎按下了Ctrl+S,则PhpStorm在上传时不分三七二十一就会覆盖掉之前的所有文件,并且删除服务器上一些没有的文件。
(笔者在发布前一天切换分支查看注释率时,手贱按了一下Ctrl+S,结果差点把服务器上的文件全都搞乱)

4. 进行代码同步
代码同步有多种方式可以进行。
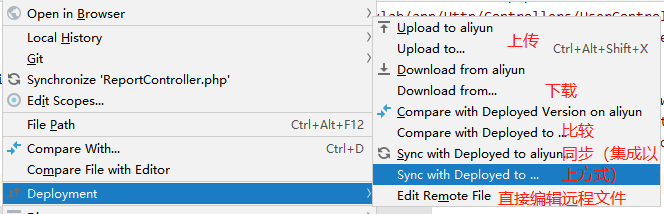
1.指定文件手动选择同步方式(上传/下载):右键在文件树中点击选中的单个或多个文件,进入Deployment选项菜单,选择所需的方式即可进行。

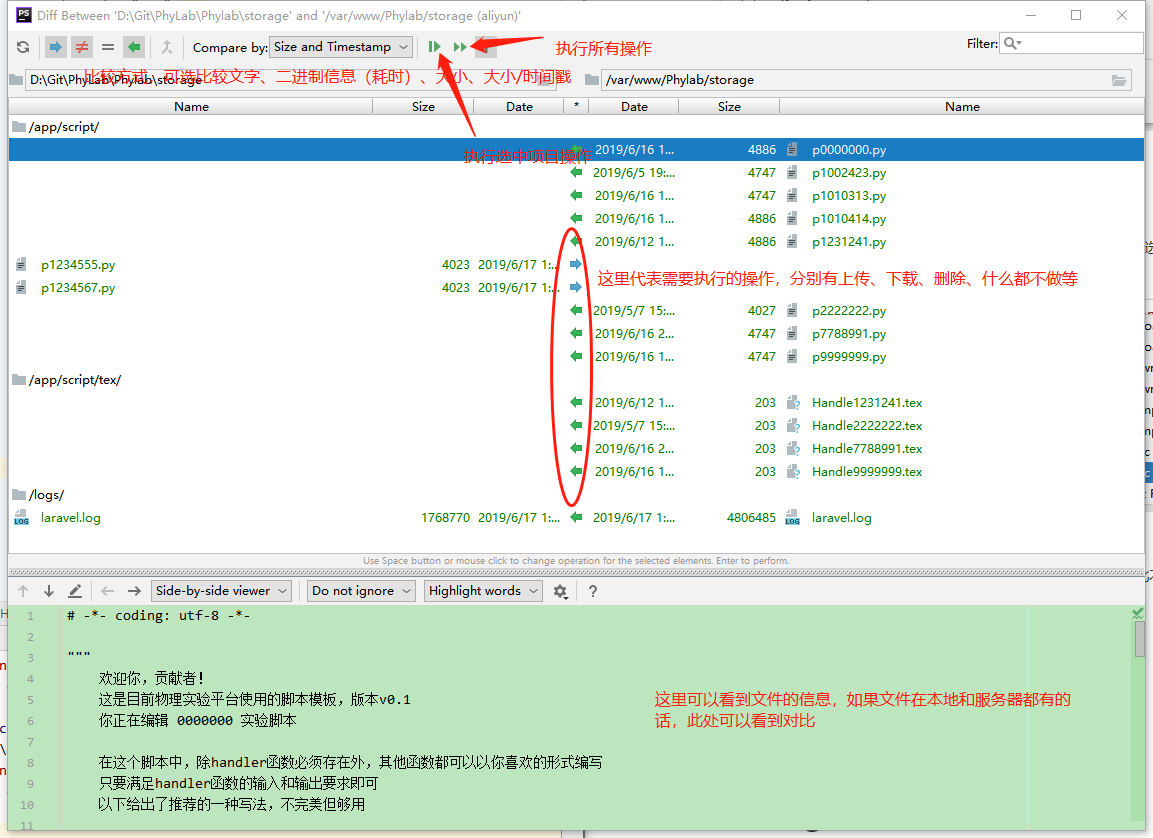
2.同步整个文件夹内的文件
上图中介绍的sync便具有这样的功能,其可以自动按多种方式对比本地和服务端文件的差异,并由你选择不同的同步方式。

3.自动同步,即上文提到的自动上传。上传时如果遇到时间冲突会提醒你进行Merge(类似Git),但也有可能直接就覆盖了。无论如何该方法请谨慎使用。
5. 优点和缺陷
优点:
- 开发时本地修改代码之后可以直接上传到服务器上验证效果,在IDE内一气呵成。
- 方便管理服务器上的代码,在发布时只需要对服务器进行一次同步即可。
- 需要临时、快速地修改服务器上的文件时可以直接在IDE内操作(例如修复小bug)。
缺点:
- 多人使用该功能时会非常混乱,很可能出现前脚改完后脚被覆盖了的情况。
- 没有回退机制,尤其是一旦误删了服务器上的文件很难恢复。
- 同步体验一般,有时需要手动对每个文件进行核对以及确认同步操作,并且对比二进制文件速度较慢。
总体来说在IDE中使用这一功能需要根据项目开发的模式以及人员的数量进行调整。
利用Xdebug进行后端调试
1. 服务端配置
1.安装Xdebug:Installation Guide。在Ubuntu环境下可以选择手动编译安装,根据教程选择合适的版本后在服务端编译即可。
当然你也可以选择:apt install php-xdebug,但在Ubuntu 16.04下该方式安装的版本较低(虽然够用,但不利于升级)
2.配置Xdebug
使用apt安装的话,在/etc/php/7.0/mods-available/下新建文件xdebug.ini,填入以下内容。
zend_extension=xdebug.so
xdebug.remote_autostart = 1 # 自动启动xdebug
xdebug.remote_enable = 1 #是否开启远程调试
xdebug.remote_handler = dbgp #指定远程调试的处理协议
xdebug.remote_host= 127.0.0.1 #指定远程调试的主机名,如果你的IDE运行在有公网ip或者开发服务器和PC运行在同一个内网中,那么此处你可以直接设置成本机的公网/内网ip
xdebug.remote_port = 9001 #指定远程调试的端口号,本文不使用默认的9000了
xdebug.remote_log = /tmp/xdebug_remote.log # 日志位置
如果编译安装,则需要手动配置php的全局配置php.ini中的相关内容。以上配置结束后,重启apache服务器,并使用php -v查看输出是否有xdebug字样,如果有则配置成功了。
2. PhpStorm内配置
1.设置PHP解释器:进入Settings->Languages&Frameworks->PHP,在CLI Interpreter出点击右侧的...设置远程解释器。在Path mappings处设置目录对应。

2.进入左侧栏目中PHP->Debug条目,设置Xdebug端口号

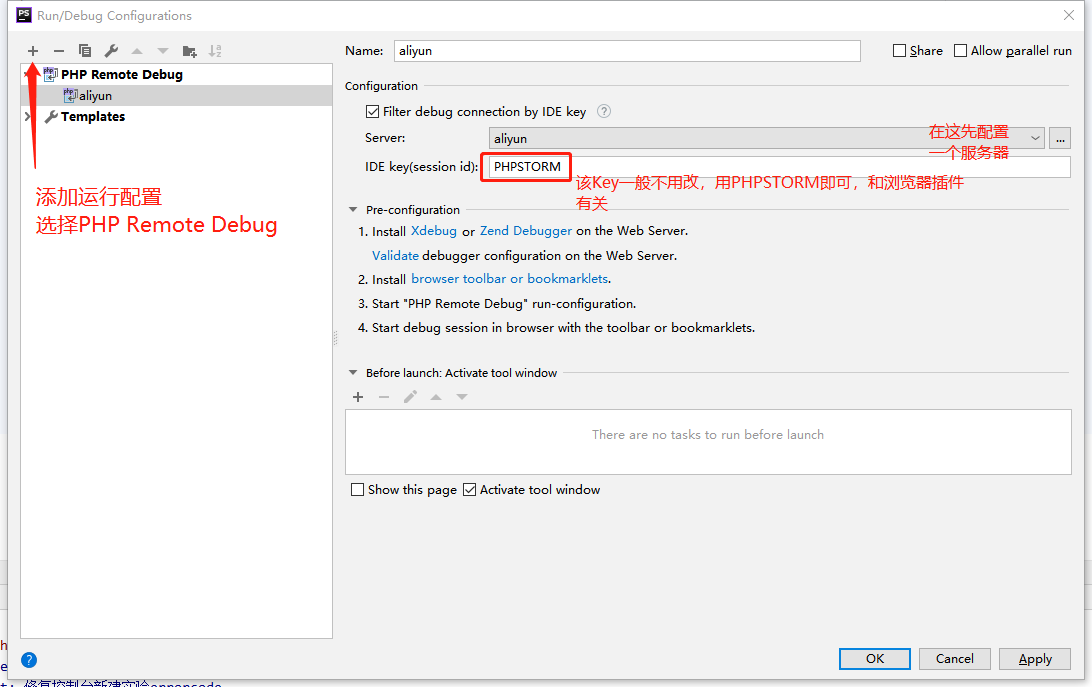
3.新建一个运行配置,点击IDE右上角的Add Configuration

进入后首先添加一个运行配置,如图选择PHP Remote Debug,然后新增一个服务器,配置服务器相关信息以及路径对应。最后记得配置好IDE key


3. 浏览器配置
本文以Chrome浏览器为例。在浏览器中安装一个叫做Xdebug helper的插件。其他浏览器可以在这里选择类似的插件:Browser Debugging Extensions
安装好插件后,首先配置其IDE key。打开设置,选择PhpStorm即可。

4. 开始调试
以上内容配置完毕后,我们终于可以开始调试了。不过还有一些准备工作:
打开浏览器插件,点击小虫子图标后选择Debug项即可。
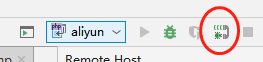
打开PhpStorm中的xdebug监听,点击
 如图显示即可。
如图显示即可。(非常重要)建立一个反向SSH连接。由于是需要服务器向我们的PC发送请求,而我们的PC又没有可以直连的公网IP(如果你有那么请忽略本条。并将之前在服务器上设置的remote_host设置为你的本机ip),因此我们需要通过SSH建立一个反向的链接,将本地9001端口反代到服务端。指令如下:
ssh -R 9001:localhost:9001 user@hostname
以上都配置好了之后,在需要调试的代码中打好断点,然后点击绿色小虫子新建一个Debug会话,同时打开浏览器进入对应的页面,就可以开始Debug了!
当服务端运行到断点处时,会在IDE中停下,网页往往也会卡住。此时你就可以在IDE中像正常调试一样查看各种临时变量了。
【技术博客】使用PhpStorm和Xdebug实现Laravel工程的远程开发及调试的更多相关文章
- 如何写出高质量的技术博客 这边文章出自http://www.jianshu.com/p/ae9ab21a5730 觉得不错直接拿过来了 好东西要大家分享嘛
如何写出高质量的技术博客?答案是:如果你想,就一定能写出高质量的技术博客.看起来很唯心,但这就是事实.有足够愿力去做一件目标明确,有良好反馈系统的事情往往很简单.就是不停地训练,慢慢地,你自己 ...
- ******IT公司面试题汇总+优秀技术博客汇总
滴滴面试题:滴滴打车数据库如何拆分 前端时间去滴滴面试,有一道题目是这样的,滴滴每天有100万的订单,如果让你去设计数据库,你会怎么去设计? 当时我的想法是根据用户id的最后一位对某个特殊的值取%操作 ...
- 转: BAT等研发团队的技术博客
BAT 技术团队博客 1. 美团技术团队博客: 地址: http://tech.meituan.com/ 2. 腾讯社交用户体验设计(ISUX) 地址:http://isux.tencent.c ...
- 解决Eclipse中文乱码 - 技术博客 - 51CTO技术博客 http://hsj69106.blog.51cto.com/1017401/595598/
解决Eclipse中文乱码 - 技术博客 - 51CTO技术博客 http://hsj69106.blog.51cto.com/1017401/595598/
- 欢迎访问我的最新个人技术博客http://zhangxuefei.top
博客园已停止更新,欢迎访问我的最新个人技术博客http://zhangxuefei.top
- 技术博客(初用markdown)。
技术博客 菜鸟教程在这个网站我学到许多有趣的东西,并且弥补了我之前的一些不足之处. 以下为我学习到的内容 输出不同的三位数 以下为代码和输出结果 *** #include<stdio.h> ...
- 技术博客(初用markdown)
技术博客 菜鸟教程在这个网站我学到许多有趣的东西,并且弥补了我之前的一些不足之处. 以下为我学习到的内容. 1 如果想输出多个多位数的时候,可以尝试用多个if语句.如果需要输出3为数的时候,设置三个变 ...
- 【转】【技术博客】Spark性能优化指南——高级篇
http://mp.weixin.qq.com/s?__biz=MjM5NjQ5MTI5OA==&mid=2651745207&idx=1&sn=3d70d59cede236e ...
- 作业一:创建个人技术博客、自我介绍、简单的C程序
年9月14日中午12点: 一.主要内容 建个人技术博客(博客园 www.cnblogs.com) 本学期将通过写博客的方式提交作业,实际上,最终的目的是希望同学们能通过博客的形式记录我们整个学习过程 ...
随机推荐
- 缓存雪崩、穿透如何解决,如何确保Redis只缓存热点数据?
缓存雪崩如何解决? 缓存穿透如何解决? 如何确保Redis缓存的都是热点数据? 如何更新缓存数据? 如何处理请求倾斜? 实际业务场景下,如何选择缓存数据结构 缓存雪崩 缓存雪崩简单说就是所有请求都从缓 ...
- .net 中访问config的一些方式
人所缺乏的不是才干而是志向,不是成功的能力而是勤劳的意志. 哎!好久没有写博客了,今天就分享一些比较常用的对config文件的访问一些方式. 首先 引用 using System.Configurat ...
- form.submit()提交后返回数据的处理
form.submit()发送请求一般是单向的,如果需要取返回的数据,一般会发送ajax请求,但是如果form中有附件呢?(以后有时间给大家分享ajax上传附件的功能),确实需要返回数据来知道该功能是 ...
- jquery点击放大图片
参考地址:https://blog.csdn.net/qq_42249896/article/details/86569636 一.应用场景:点击图片可以对图片进行放大显示. 二.实现代码: 说明:我 ...
- C# Newtonsoft.Json JsonSerializerSettings配置序列化操作
https://blog.csdn.net/u011127019/article/details/72801033
- 【Visio】亲测Visio2013激活,破解工具下载
破解方法地址: https://blog.csdn.net/qq_38276669/article/details/85046615
- git操作:查看分支、删除本地分支和远程分支
1.查看本地分支:git branch 2.查看远程分支:git branch -r 或 git branch --remote 3.查看本地和远程的所有分支:git branch -a 4.删除本地 ...
- 【开发工具】- Idea常用快捷键
快捷键 Ctrl + shift + F 全局搜索 Ctrl + F 搜索 Ctrl + Z 后退 Ctrl + shift + Z 前进 Ctrl + Shift+E 最近更改的文件 Ctrl + ...
- 详解Vue中的虚拟DOM
摘要: 什么是虚拟DOM? 作者:浪里行舟 Fundebug经授权转载,版权归原作者所有. 前言 Vue.js 2.0引入Virtual DOM,比Vue.js 1.0的初始渲染速度提升了2-4倍,并 ...
- JS 树形结构与数组结构相互转换、在树形结构中查找对象
总是有很多需求是关于处理树形结构的,所以不得不总结几个常见操作的写法.¯\_(ツ)_/¯ 首先假设有一个树形结构数据如下 var tree=[ { 'id': '1', 'name': '教学素材管理 ...
